آموزش طراحی لوگو با فتوشاپ در ۶ مرحله

ایجاد یک لوگو شاید کاری سخت به نظر برسد، اما با کمک نرمافزارهایی مانند فتوشاپ اینگونه نخواهد بود. چراکه حتی اگر تجربهای در زمینه طراحی لوگو نداشته باشید، میتوانید با فتوشاپ به راحتی یک لوگوی زیبا و حرفهای ایجاد کنید. همچنین پس از ایجاد لوگو میتوانید از فتوشاپ برای استفاده آنلاین از لوگوی خود استفاده کنید و آن را در هر مکان و موردی قرار دهید. پس اگر تصمیم دارید که لوگوی شخصی خودتان را داشته باشید در این مقاله با آموزش طراحی لوگو با فتوشاپ با ما همراه باشید.
در این صفحه میخوانید:
مراحل آموزش طراحی لوگو با فتوشاپ
۱. سند جدید ایجاد کنید
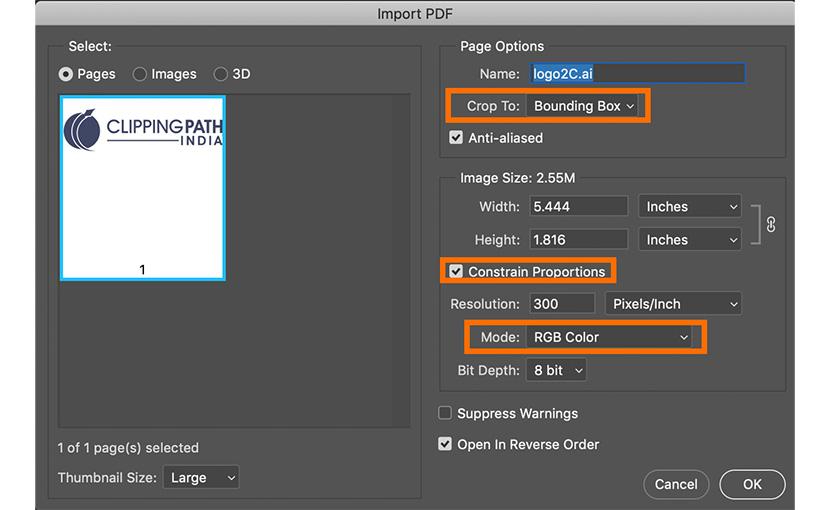
در آموزش طراحی لوگو با فتوشاپ برای ایجاد سند جدید ابتدا Photoshop را باز کنید و به مسیر «File -> New» بروید تا یک سند جدید ایجاد شود. سپس یک کادر گفتگو با مجموعهای از تنظیمات مختلف باز میشود. از آنجا که اکثر لوگوها مستطیل شکل هستند، باید با ۱۰۰۰ پیکسل عرض در ۶۰۰ پیکسل طول شروع کنید. در این مرحله لازم نیست زیاد نگران اندازه بوم باشید. زیرا بعداً هم میتوانید در صورت لزوم آن را تغییر دهید. پسزمینه را روی حالت شفاف، وضوح را روی ۳۰۰ و رنگ را روی حالت «RBG Color 8 Bit» قرار دهید. پس از آن روی گزینه «OK» کلیک کنید. حال یک سند با فضای خالی دارید، که آماده پر شدن است.

۲. یک لوگوی فتوشاپ به لایهها نیاز دارد
از اینجا به بعد باید هر عنصر جدیدی از لوگوی خودتان را روی یک لایه قرار دهید. برای انجام این کار، یا «Add New Layer» را از پایین پنل لایهها انتخاب کنید. یا به سادگی برروی «Shift+Ctrl+N» کلیک کنید تا یک لایه جدید ایجاد شود. اگر میخواهید در آموزش طراحی لوگو با فتوشاپ از بافت یا پسزمینه به عنوان بخشی از لوگوی خود استفاده کنید، میتوانید با کشیدن و انداختن تصویر از پوشه ذخیره شده روی بوم به طور خودکار یک لایه جدید ایجاد کنید. یک تصویر را در یک تب جداگانه باز کنید و سپس کل تصویر را با استفاده از «Ctrl+A» انتخاب کنید و با میانبر « Ctrl+C» آن را برش دهید. و سپس تصویر را روی یک لایه خالی در طرح لوگوی خود بچسبانید.
۳. افزودن اثری هنری به لوگو
اگر به فضای فتوشاپ مسلط هستید در این مرحله از آموزش طراحی لوگو با فتوشاپ باید آثار هنری مورد نظرتان را در لایه خود به لوگو اضافه کنید تا بتوانید از متن در اطراف طرح استفاده کنید. (این لایه را زیر لایههای متن و بالاتر از هر پس زمینهای که ایجاد کردهاید قرار دهید). و با انجام تنظیمات جزئی، مانند بالا بردن میزان اشباع یا روشنایی، آن را پررنگتر و برجستهتر کنید. اما اگر به فتوشاپ تسلط کامل ندارید، بهتر است که قبل از یادگیری کامل از این مرحله بگذرید و تنها به بودن متنی در لوگویتان بسنده کنید. و در مورد آن احساس بدی نداشته باشید، چرا که بسیاری از شرکتها و افراد معروف از تصاویر در لوگوی خود استفاده نمیکنند.
برای یادگیری کامل فتوشاپ میتوانید از دورههای مختلفی که توسط مدرسین حرفهای ما آموزش داده شده است، استفاده کنید:
۴. متن لوگو را انتخاب کنید
در این مرحله باید تصمیم بگیرید که از کدام نوع فونت برای نوشتن حروف متن لوگوی خود استفاده میکنید. اگر میخواهید از چند نوع فونت برای ساخت یک متن ترکیبی در لوگو استفاده کنید باید برای هر فونت از یک لایه جداگانه استفاده کنید. تا حروف فونتها به صورت جداگانه تنظیم شوند. پس از انتخاب «Type Tool» باید روی هر قسمت از بوم که کلیک میکنید، در آن مکان نمای چشمک ظاهر شود.
هنگامی که این نمایه ظاهر شد، شروع به تایپ حروف در لوگوی خود کنید. پس از پایان کار تایپ کردن کلمات، «Selection Tool» را از بالای نوار ابزار انتخاب کنید. یا به سادگی میانبر «Ctrl+V» را انتخاب کنید تا از ابزار Type به ابزار Selection بروید. برای انتخاب متن تایپ شده روی بوم میتوان از ابزار Selection استفاده کرد. اما اگر میخواهید متن را ویرایش کنید، باید Type Tool را دوباره انتخاب کنید. سپس متن را با کشیدن موس برروی نوشته هایلایت کرده و برای ویرایش یک بار دیگر کلیک کنید.
۵. رنگ متن خود را ویرایش کنید
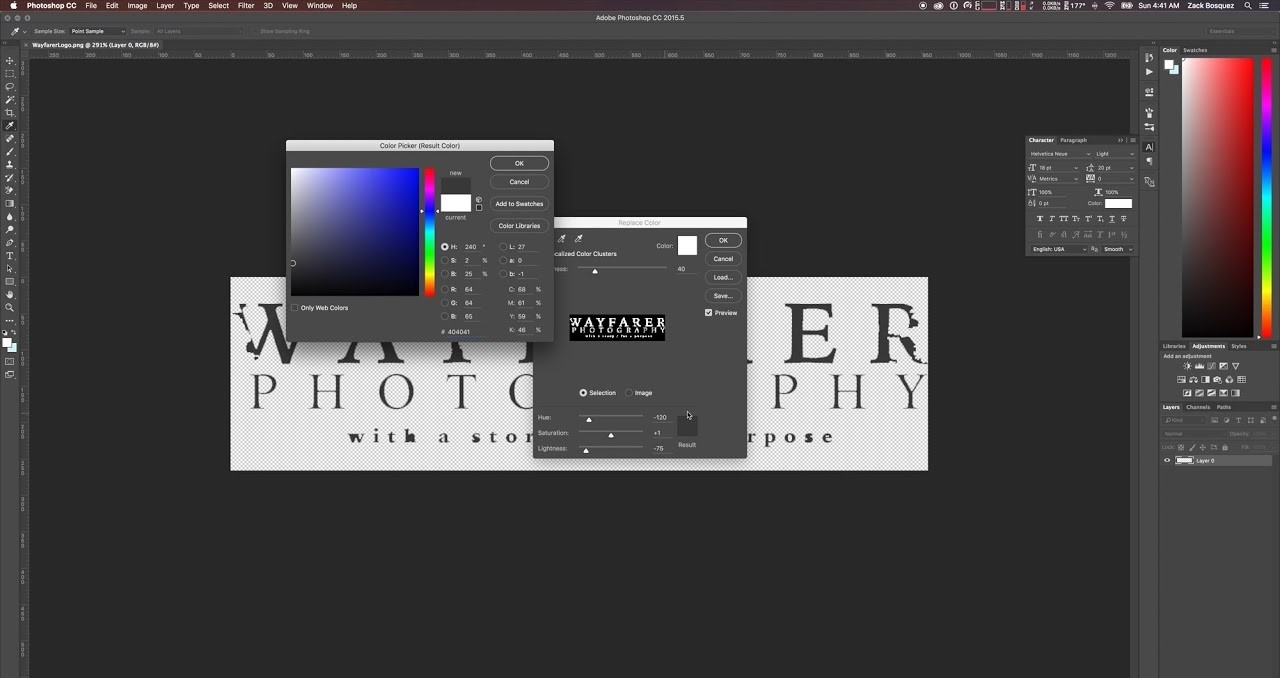
در ابن مرحله از آموزش طراحی لوگو با فتوشاپ برای تغییر رنگ متن، باید متن را با استفاده از Type Tool هایلایت کنید. و سپس روی جعبه Font Color در نوار ابزار بالای بوم کلیک کنید. یک جعبه محاورهای ظاهر میشود که به شما امکان میدهد رنگ را از طریق نمونههای Pantone در قسمت Color Libraries تغییر دهید . دامنه رنگها از سفید خالص در بالا سمت چپ تا سیاه خالص در پایین سمت چپ و به ترتیب نسخههای روشن و تیره رنگ را شامل میشود.
شما از نوار رنگین کمانی که در وسط قرار دارد یک رنگ انتخاب کنید. پس از این کار قسمت انتخاب رنگ تغییر میکند و به شما امکان میدهد که رنگ دقیق مورد نظر خود را پیدا کنید. اگر قرار است که از لوگوی شما در وب سایتها استفاده شود، بایستی گزینه Only Web Colors را علامت بزنید. تا مشخص شود که رنگ انتخابی شما از نظر وب ایمن است یا خیر. دلیل انجام این کار این است که برخی از رنگها فقط برای چاپ اختصاص دارند.

۶. افزودن سایهها را امتحان کنید
برای افزودن سایه به متن در آموزش طراحی لوگو با فتوشاپ، بابد روی لایه Type کلیک راست کرده و سپس «Blending option» را از کادر گفتگو انتخاب کنید. برروی «Drop shadow» کلیک کنید. تا بتوانید گزینههای مختلفی را انتخاب کنید که بر نحوه نمایش سایه در ارتباط با قلم شما تأثیر میگذارد. اطمینان حاصل کنید که «Use Global Light» علامت گذاری شده باشد. همچنین Multiply یا Hard Light را به عنوان Blend Mode برای حرفهایتر کردن آن انتخاب کنید. شما میتوانید جهت سایه را با کلیک برروی صفحه زاویهدارکنید. و یا به صورت دستی درجهای را در کادر کنار صفحه وارد کنید تا زاویه منبع نور تنظیم شود. مطمئن شوید که کادر «Preview» را در زیر دکمههای OK و Cancel علامت زده باشید تا در همان زمان بتوانید تغییرات وارده را ببینید.
نکات تکمیلی
اگر میخواهید کیفیت سه بعدی به فونت خود اضافه کنید، Bevel و Emboss را انتخاب کنید که به لبههای فونت هایلایت میشوند. و اینطور به نظر میرسد که نوشته سه بعدی است. اما اگر میخواهید این جلوه سه بعدی واقعاً برجسته شود، حتماً Contour را اضافه کنید. اگر میخواهید که نوع فونت شما مشخص شود، سپس Stroke را از لیست گزینههای Blending انتخاب کنید. در این حالت هر حرف از متن شما به صورت جداگانه مشخص میشود. شما همچنین گزینههایی برای تغییر عرض و رنگ متن خود در سمت راست در اختیار دارید. گزینههای زیادی برای تنظیم دقیق هر یک از جلوههای فونت موجود در منوی Blend Options در دسترس است. بنابراین مطمئن شوید که پیش نمایش هر یک را فعال کرده باشید تا بتوانید تغییرات را هنگام ایجاد مشاهده کنید. نگران نباشید و از بازی با گزینهها تا زمانیکه شکل مناسب را برای لوگوی خود پیدا کنید لذت ببرید.
درباره پریسا فرزانفر
از وقتی یادم میاد همیشه بخشی از وجودم به سمت هنر کشیده میشد. نقاشی اتفاق قشنگیه که تجربش کردم و حالا هم سعی دارم دنیایی از هنر گرافیک رو با شما سهیم بشم.
نوشته های بیشتر از پریسا فرزانفرمطالب زیر را حتما مطالعه کنید
چگونه در فتوشاپ افکت Halftone Dot Pattern ایجاد کنیم؟
چرا فریلنسرهای خلاق نباید هیچوقت رایگان کار کنند؟
ساخت افکت متن آبنباتی با فتوشاپ
درآمد تدوین چقدر است؟ درآمد ادیت ویدیو سال ۱۴۰۳
اعمال افکت روح روی متن در فتوشاپ
۱۰ ایده بک گراند برای انواع پروژه ها
دوره های آموزشی مرتبط
آموزش طراحی بک گراند مذهبی
مجموعه بک گراند آتلیه ای و بک دراپ عکاسی
مجموعه قالب سایت فتوشاپ لایه باز
مجموعه فایل لایه باز سوشال مدیا
مجموعه افکت عکس برای فتوشاپ
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.












خوب است
با سلام و سپاس از دیدگاه مثبت شما..