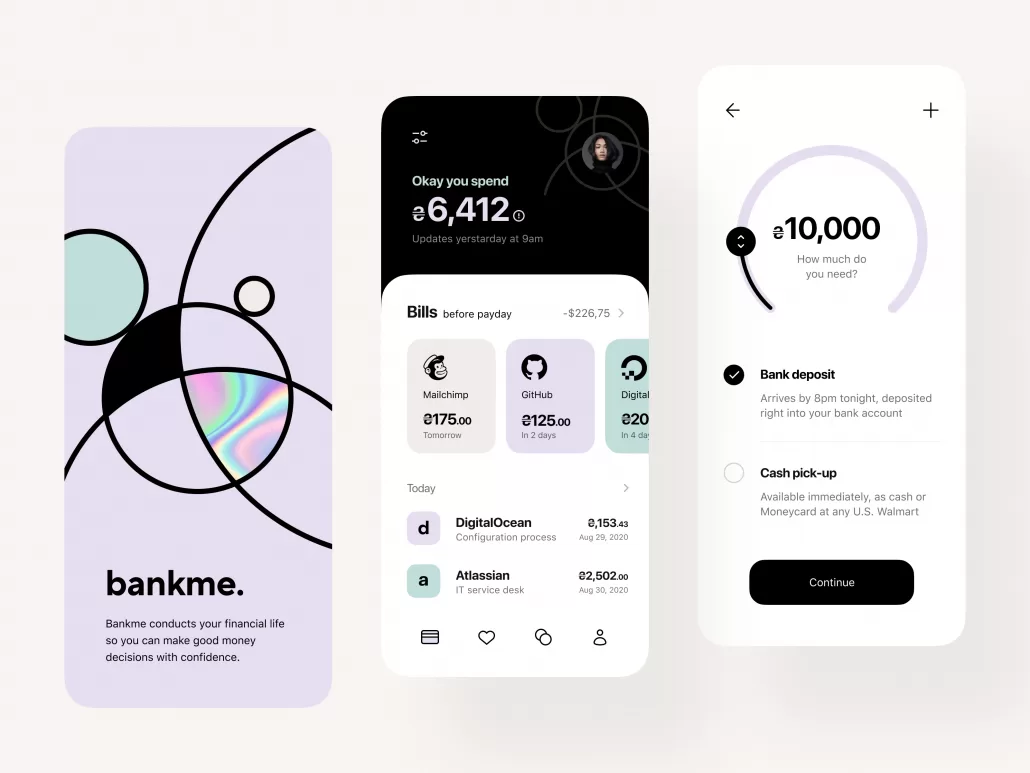
انتخاب رنگ برای طراحی اپلیکیشن موبایل

هر ساله روند جدیدی در طراحی اپلیکیشنهای موبایل اجرا میشود و به همین دلیل ما معمولاً شاهد طرحهای رنگی یکسانی در بین اپلیکیشنهایی هستیم که به طور همزمان به بازار وارد میشوند. اما با این حال، بهترین شیوه برای انتخاب رنگ در طراحی اپلیکیشنها، رعایت قوانینی است که پس از اجرا در طولانی مدت با مشکل مواجه نشوند. از آنجایی که این مورد در صنعت طراحی اپلیکیشن از اهمیت بالایی برخوردار است، به همین منظور تصمیم گرفتیم در این مقاله از مجله خانه فتوشاپ نکاتی را برای کمک به شما در انتخاب رنگ برای طراحی اپلیکیشن موبایل، به همراه الگوهای بصری به اشتراک بگذاریم. پس در ادامه مطلب با ما همراه باشید.
در این صفحه میخوانید:
طراحی رنگ اپلیکیشنها
یکی از اصول طراحی این است که برای ساده کردن طرحها از دو رنگ به جای سه رنگ استفاده کرد. استفاده از این گزینه ارزش خودش را در طول زمان ثابت کرده است. برای مثال رنگ قرمز و سبز سالهاست که در ذهن ما تداعی اجازه و ممنوعیت را اعلام میکند. رنگ آبی نشاندهنده آرامش و رنگ قرمز نشاندهنده حالت هشدار است.
توجه به رنگ هایی که برای طراحی اپلیکیشن موبایل انتخاب میکنید بسیار مهم است، زیرا آنها روی روحیه، رفتار و سطح استرس افراد تأثیر میگذارند و میتوانند روی پیام برند شما نتیجه مثبت و یا منفی داشته باشند. به خاطر داشته باشید که در کنار ویژگیهای اپلیکیشن، دومین عامل موثر روی UX و عملکرد خوب اپلیکیشنهای موبایل، رنگ بندی آن است.
اصول طراحی برنامه موبایل برای الگوهای رنگی
آیا تا به حال با اپلیکیشنی برخورد داشتید که از رنگهای سیاه و سفید در طراحی آن استفاده کرده باشند؟ احتمالا نه! چراکه حتی سادهترین طرحهای تک رنگ هم معمولاً حداقل از دو سایه یک رنگ در آنها استفاده شده است. انتخاب الگوهای رنگی مناسب، برای مشارکت کاربران و شناخت نام برند تجاری بسیار موثر است. انتخاب رنگها برای آیکون اپلیکیشن، برند تجاری و ویژگیهای خاص دیگر باید به خوبی مورد بررسی قرار گیرد تا از اشتباهات رایج جلوگیری شود. برای مثال، اگر برای مخاطبانی که دارای بینایی هستند اپلیکیشنی را طراحی میکنید، باید در انتخاب رنگ برای طراحی اپلیکیشن موبایل رنگ مورد نیاز کاربران خود را در نظر بگیرید. اگر در زمینه انتخاب رنگ دارای تخصص و تجربه نباشید، باید با ایجاد الگوهای رنگی در این زمینه اپلیکیشنهای زیبایی را طراحی کنید. در ادامه با أصول طراحی و انتخاب رنگ برای اپلیکیشن موبایل آشنا میشوید.
۱. انتخاب رنگها براساس احساسات
ما رنگهای خاص را با احساسات خاصی مرتبط میکنیم. برای اکثر مردم، رنگ آبی با اعتماد، امنیت و قابلیت اطمینان مطابقت دارد. رنگ قرمز با سرعت، انرژی و فوریت ارتباط دارد. نارنجی نشانه سرگرمی و عمل است، در حالی که رنگ زرد در خوش بینانهترین حالت، جلب توجه میکند. رنگ مشکی نشان دهنده یک طراحی با تکنولوژی بالا و درخشان است، در حالی که رنگ صورتی به عنوان رنگهای دخترانه در نظر گرفته میشود. و در نهایت رنگ سبز به معنای ثروت است. اما به خاطر داشته باشید که ارتباطات رنگی فرهنگی هستند. بنابراین، شناخت مخاطب با انتخاب رنگ برای طراحی اپلیکیشن موبایل بسیار مهم است.

۲. بررسی رنگهایی که رقبا در اپ استورها استفاده میکنند
انتخاب رنگ برای طراحی اپلیکیشن موبایل فقط مربوط به آیکون برنامه نیست. با این حال، بررسی در اپ استور و یا گوگل پلی در مورد آیکون اپلیکیشن به شما یک نقطه شروع محکم برای درک آنچه برای شما مهم است تا در آن کار کنید (و بالعکس) می دهد. هدف شما این است که شناخته شده باشید، حتی اگر مجبور باشید به یک پالت رنگی آزمایش شده پایبند باشید. چندین راه برای اینکه از ایدههای طراحی اپ دژاوو فراتر بروید وجود دارد. یکی از آنها این است که طرح رنگ را برای چشم بیننده آسان کنید. برای مثال با جزئیات neuromorphic به رنگها ابعاد دهید.

۳.پیروی از قانون طراحی C-3
قانون طراحی ۳-C شامل Consistency (ثبات)، Clarity (وضوح) و Content (محتوا) میشود. پس هنگام انتخاب رنگها، به یاد داشته باشید که از آنها در محتوا و عملکردها استفاده کنید. به طرحهای رنگی در دیزاین رابطهای بصری به همراه طراحی تعاملی، طراحی سیستم و طراحی خدمات فکر کنید. الگوهای رنگی انتخاب شده را در رفتار و جریان کاربر بگنجانید. همچنین تعامل عناصر رابط و نحوه عملکرد برنامه در برند تجاری، محصول و سیستم وب سایت را در نظر بگیرید.

۴. با اصول اولیه شروع کنید
به یاد داشته باشید که همه سلسله مراتب UI، بستگی به رنگهای اصلی و ثانویه، سطح و پس زمینه و ارتباط با انتخاب رنگ شما دارد. بنابراین از رنگها برای ایجاد سلسله مراتب بصری از المانهایی با کنتراست و تداوم بالا استفاده کنید. ساختار و مسیرهای ناویگیشن را ایجاد کنید. در صورت که به موفقیت آن شک پیدا کردید، برای انتخاب رنگ برای طراحی اپلیکیشن موبایل به سمت مینیمالیسم تلاش کنید. تنوع ایتفاده از رنگهای هایلایت را برای عملکردهای مختلف حفظ کنید. مزایای ابزارهای طراحی اپلیکیشن موبایل که امروزه در دسترس است این امکان را برای طراحان فراهم میکند که قوانین اولیه را با کمی ابتکار ترکیب کرده و ایدههای جدیدی را ارائه دهند.

۵. از شکستن قوانین نترسید
برخی از آیکونهای جدید اپلیکیشن گوگل به دلیل شفافیت مورد انتقاد قرار گرفته است. صرف نظر از این که آیا این انتقاد موجه است یا خیر، اما احتمالاً این شرکت آزمایش مناسبی را انجام داده است و دلیل خوبی برای انتخاب این رنگ بندی دارد. بنابراین حتی اگر قوانین مربوط به شفافیت و رنگها کمتر را نقض کند، اما به حفظ consistency پایبند بوده است. شاید هدف گوگل حفظ دید مخاطب در سراسر صفحه یا بولد کردن نام برند تجاری بوده است و این چیزی است که طراحان گوگل فعلاً به آن پایبند هستند. وقتی که تصمیم میگیرید قوانین را زیر پا بگذارید، سعی کنید آن را به دلیل موجهی انجام دهید.

در انتخاب رنگ برای طراحی اپلیکیشنها بهترین باشید
چه در انتخاب رنگ برای اپلیکیشن موبایل به دنبال گزینههای رنگی ایمنتر باشید و چه گزینههای ریسکی، سعی کنید در انتخابهای خود بهترین راه حل را برای مشکل مخاطبان خود ارائه دهید و به خاطر داشته باشید که رنگها باید تعامل آسان، لذت بخش و موثر را انتقال دهند.
جمع بندی
طراحی اپلیکیشن و رنگ مناسب تاثیر زیادی در کارایی آن دارد. در این مقاله سعی کردیم مواردی که در انتخاب رنگ میتواند به شما کمک کند را بررسی کنیم تا با بهرهگیری از آنهابتوانید رنگ مناسبی را با موضوع اپلیکیشن و مخاطبان آن انتخاب کنید و در این زمینه موفق عمل کنید. برای دانش بیشتر در اینباره و طراحی اپلیکیشن موبایل پیشنهاد میکنیم در دوره آموزش طراحی رابط کاربری با xd شرکت کنید.

درباره پریسا فرزانفر
از وقتی یادم میاد همیشه بخشی از وجودم به سمت هنر کشیده میشد. نقاشی اتفاق قشنگیه که تجربش کردم و حالا هم سعی دارم دنیایی از هنر گرافیک رو با شما سهیم بشم.
نوشته های بیشتر از پریسا فرزانفر







دیدگاهتان را بنویسید