برنامه ادوبی ایکس دی چیست و به چه کاری میآید؟

ادوبی ایکس دی ابزاری برای طراحی UI و UX مبتنی بر وکتور است و میتوان از آن برای طراحی مواردی از قبیل برنامههای موبایل، اسمارت واچ و وب سایتها استفاده کرد. در این مقاله از مجله خانه فتوشاپ قصد داریم ببینیم که برنامه ادوبی ایکس دی چیست و چرا طراحان از آن به عنوان ابزاری قدرتمند استفاده میکنند. با ما همراه باشید.
در این صفحه میخوانید:
برنامه ادوبی ایکس دی چیست؟
Adobe XD اولین بار در سال ۲۰۱۵ در کنفرانس سالانه Adobe MAX به عنوان “Project Comet” معرفی شد. با آمدن این برنامه، کار برای افرادی که از فتوشاپ و ایلاستریتور برای طراحی UI استفاده میکردند بسیار راحت شد. همچنین این برنامه چالشهای طراحی وب بسیار متفاوتی را برای چاپ ارائه میدهد. این نرم افزار از ابتدا و به ویژه با در نظر گرفتن طراحی UI و UX ساخته شده، و دارای ویژگیهای بسیاری است که هرگز در سایر برنامههای گرافیکی وجود نداشته است.
کاربرد ادوبی ایکس دی چیست؟
چیزی که در این نرم افزار مهم است باید بدانید کاربرد برنامه ادوبی ایکس دی چیست؟ به یاد داشته باشید که ادوبی ایکس دی به دو مشکل اصلی فتوشاپ و سایر برنامههای گرافیکی رسیدگی نمیکند. این دو مشکل عبارتند از:
۱. طراحی interaction استاتیک نیست. در واقع در این برنامه یک طراح نمیتواند یک طراحی روان و پویا را فقط با استفاده از پیکسل برقرار کند.
۲. یک فرآیند طراحی مدرن بیش از یک مقاله تمام شده زمانبر است. Wireframing، interaction و کاربرد آنها همگی بخشی از تصمیم گیری مشترک با طراحی UI و UX است.
به طور کلی ادوبی ایکس دی برای طراحی رابط کاربر مبتنی بر وکتور، Wireframing، interactive ، prototyping و طراحی web/app با کیفیت بالا، برای تیم طراحان تک تفره و یا گروهی ایده آل است.
ویژگیهای ادوبی ایکس دی
از ویژگیهای ادوبی ایکس دی می توان به موارد زیر اشاره کرد:
- ابزار طراحی prototyping
- انیمیشن ها و طراحی transition
- Components (که کاملاً سیال هستند)
- پشتیبانی از افزونه ها و برنامه های افزودنی
- تغییر اندازه مورد پاسخگو برای محتوا و طرح
- با استفاده از آن میتوانید grids را تکرار کنید
اینها تنها برخی از ویژگیهای بسیار خوبی است که امکان ایجاد آن در ادوبی ایکس دی وجود دارد. اما موارد دلخواه طراحان از ویژگیهای برنامه ادوبی ایکس دی چیست؟
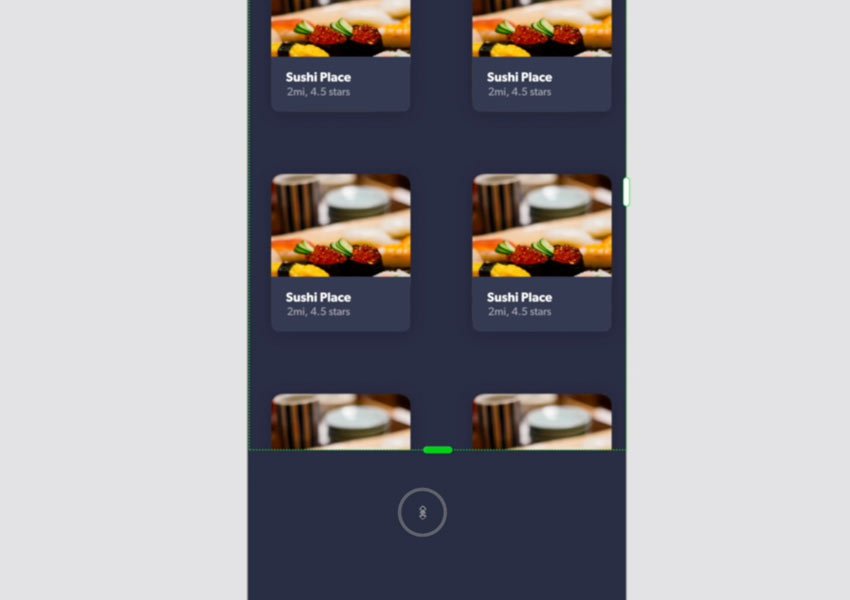
۱. Grids را تکرار کنید
شبکههای تکراری (Grids) بسیار جذاب هستند. آنها به شما امکان میدهند از یک المان کپی بگیرید و به طور خودکار آنها را در یک شبکه مرتب کنید. با استفاده از کنترلها میتوانید فاصله عمودی و افقی را به راحتی تغییر دهید. با این کار میتوانید در زمان صرفه جویی کنید و از عدم نیاز به کپی و پیست (و تغییر) عناصر در طرح جلوگیری کنید.

۲. مولفه (Component) ادوبی ایکس دی
یک جز component در ادوبی ایکس دی، یک المان یا عنصر قابل استفاده مجدد است که بر اساس منطق “main” و “instance” کار میکند.

یک کپی از مولفه main “instance” نامیده میشود. هر تغییری که در main ایجاد شود، در instance منعکس میشود، اما مصادیق را می توان به طور مستقل از مورد اصلی تغییر داد. “State” یکی از انواع مولفه ادوبی ایکس دی است که میتوانید به راحتی در حالت طراحی و نمونه اولیه(prototype) جابجا شوید.
۳. Document assets
منظور از داراییهای اسناد یا Document assets در برنامه ادوبی ایکس دی چیست؟ این ویژگی به شما امکان میدهد رنگها و سبکهای کاراکتر را در جایی ذخیره کنید و سپس آنها را برای عناصر دیگر اپلای کنید.

این موارد ، همراه با مولفهها، در کتابخانه اسنادی که با دیگران به اشتراک گذاشته میشود نیز ذخیره میشوند. این یک ویژگی واقعاً مفید برای ایجاد سیستمهای طراحی در همکاریها یا پروژههای تکی است.
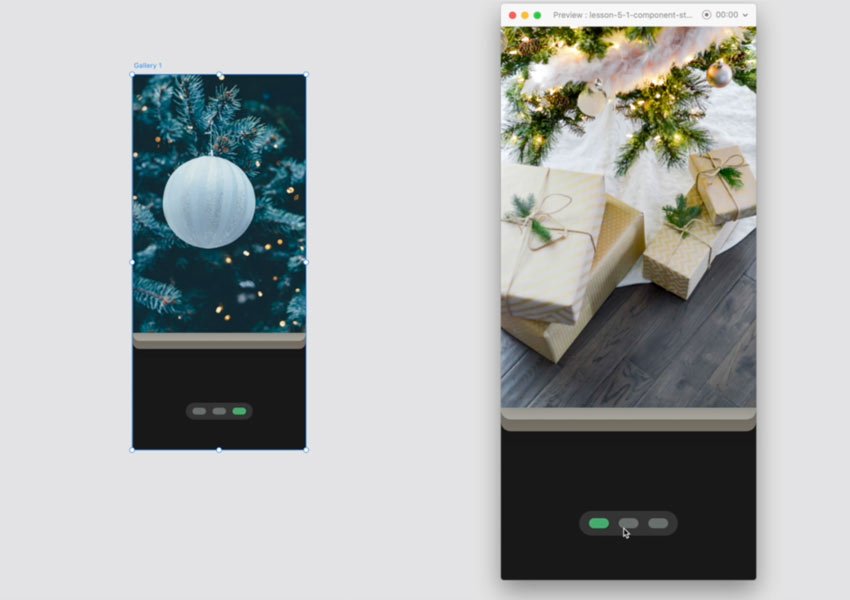
۴. پروتوتایپینگ (prototyping) در ادوبی ایکس دی
با استفاده از این ویژگی، می توانید انیمیشن های بسیار روان ایجاد کنید و در یک محیط اصیل، طرح های خود را به نمایش بگذارید. با استفاده از genuine environment، transitions، multiple screens، و object states طرحهای خود را به این شکل زنده میکنید و اجازه میدهید کاربران با آنها دسترسی داشته باشند.

نکات تکمیلی
چیزی که محبوبیت این برنامه را بالا برده است رایگان بودن آن است. البته برای افرادی که میخواهند به طراحیهای بیشتری دسترسی داشته باشند برنامههای اشتراکی نیز دارد اما برنامه رایگان آن معمولاً برای طراحی کافی است. نکته مثبت دیگر این است که در سیستم عامل Mac و Windows موجود است و میتوانید تمام فایلهای XD خود را در Adobe Cloud ذخیره کنید، به این معنی که میتوانید از چندین دستگاه به آنها دسترسی داشته باشید.
نتیجهگیری
همانطور که مشاهده کردید ادوبی ایکس دی برای افرادی که نیاز دارند تا رابط کاربری سایت خود را طراحی و مطالبشان را سئو کنند بسیار مفید واقع شده است. ما به شما عزیزان پیشنهاد میکنیم که برای آموزش مطالب بیشتر نیز در دوره آموزش طراحی رابط کاربری با xd از مجموعه خانه فتوشاپ شرکت کنید. در این پکیج شما در بخش اول با ابزارها و محیط برنامه ایکس دی آشنا میشوید و سپس با انجام پروژههای کوچک و ساخت بخشهای مختلف مورد نیاز در اپلیکیشنها شروع میکنید. و در آخر با استفاده از رابط کاربری xd به طراحی یک وب سایت موسیقی و .. میپردازید. مواردی که در این دوره به شما آموزش داده میشود عبارتند از:
- آشنایی با مفاهیم UI و UX و توضیح فرآیند اسکچ و پروتوتایپینگ تا اجرا و توسعه محصول
- آموزش نصب قانونی نرم افزار ایکس دی از وب سایت رسمی ادوبی
- کار با تمامی ابزارهای نرم افزار XD و استفاده از امکانات برنامه برای ساخت بخش های مختلف پروژه ها
- آموزش طراحی دکمه های تعاملی و کار با اتو انیمیت در ادوبی ایکس دی
- معرفی پلاگین ها و منابع مورد استفاده در طراحی رابط کاربری
- معرفی و آموزش استفاده از انواع UI کیت های رایج در طراحی
- آموزش استفاده اصولی و صحیح از متریال های استاندارد اپلیکیشن های تحت ویندوز، اندروید، اپل و گوگل
- آموزش طراحی رابط کاربری با XD برای یک وب سایت موسیقی و سایت صفحات مختلف و اتصال آنها
- طراحی چند نمونه صفحات اپلیکیشن های تحت موبایل

درباره پریسا فرزانفر
از وقتی یادم میاد همیشه بخشی از وجودم به سمت هنر کشیده میشد. نقاشی اتفاق قشنگیه که تجربش کردم و حالا هم سعی دارم دنیایی از هنر گرافیک رو با شما سهیم بشم.
نوشته های بیشتر از پریسا فرزانفرمطالب زیر را حتما مطالعه کنید
درآمد تدوین چقدر است؟ درآمد ادیت ویدیو سال ۱۴۰۳
۱۰ ایده بک گراند برای انواع پروژه ها
۱۷ مورد از سبک های طراحی گرافیک که باید بشناسید
عکاسی زیباییشناختی یا Aesthetic photography: راهنمایی برای خلق تصاویر زیبا
تفاوت هنرمند و تصویرساز در چیست؟
دستورهای ترکیبی هوش مصنوعی: راهحلی نوآورانه برای خلق تصاویر متنوع با هوش مصنوعی
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







ممنون به خاطر مطالب خوبتون
با سلام
ممنون از همراهی و دیدگاه مثبت شما..
با تشکر