تبدیل عکس به لوگو در فتوشاپ | آموزش گام به گام تصویری

طراحی حرفهای لوگو به شما این امکان را میدهد که برای بازکار خود هدف مناسبی را پیش بگیرید و پیام خود را از آن طریق به مخاطبانتان برسانید و کسب و کار خود را سودآور کنید. طراحی لوگو برای هر نوع برندی نیاز به روشی دارد که با اهداف آن متناسب باشد. برای مثال افرادی که قصد دارند از تصاویر حیوانات و از این قبیل در طراحی لوگوی برند خود استفاده کنند بهترین روش، تبدیل عکس سوژه مورد نظر به لوگو است. به همین منظور در این نقاله از مجله خانه فتوشاپ قصد داریم شما را با روش تبدیل عکس به لوگو در فتوشاپ آشنا کنیم. پس ادامه مطلب را از دست ندهید.
۱. کانسپت اولیه برای طراحی لوگو
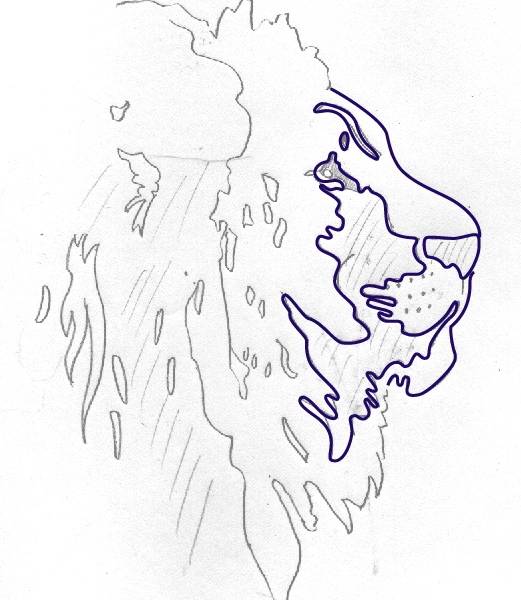
بسیاری از افراد تصور میکنند که با طراحی و شروع به کشیدن طرح مورد نظر خود با مداد روی کاغذ میتوانند به آنچه که در ذهن خود دارند برسند. اما اگر دستی در زمینه طراحی نداشته باشید خواهید دید که برخلاف تلاش زیاد اما تصویر، آن چیزی نخواهد بود که انتظارش را دارید و برای تبدیل به لوگو مناسب نخواهد بود. برای مثال در تصویر زیر ما تلاش کردیم که طرح شیر را برای لوگو ترسیم کنیم اما همانطور که مشاهده میکنید کاملاً غیر حرفهای به نظر میرسد. بنابراین تصمیم گرفتیم که این کار را از طریق تبدیل عکس به لوگو در فتوشاپ انجام دهیم.

۲. تبدیل عکس به لوگو در فتوشاپ
اما میرسیم به اصل مطلب یعنی آموزش تبدیل عکس به لوگو. برای این کار مراحل زیر را طی کنید.
مرحله اول
در اولین قدم، عکسی که قصد دارید آن را تبدیل به یک لوگوی منحصر به فرد کنید را انتخاب کنید. سعی کنید در این مورد تحقیقات و بررسیهای زیادی انجام دهید، چراکه این تصویر قرار است نمایانگر هویت برند شما باشد. تصویری که قرار است ما آن را تبدیل به لوگو کنیم عکس شیر نر آفریقایی است. از آنجایی که میخواهیم لوگوی مورد نظر کنتراست بالایی داشته باشد باید هایلایتها و سایهها به خوبی تنظیم شوند. پس تنظیمات تبدیل عکس به لوگو در فتوشاپ را شروع میکنیم:

مرحله دوم
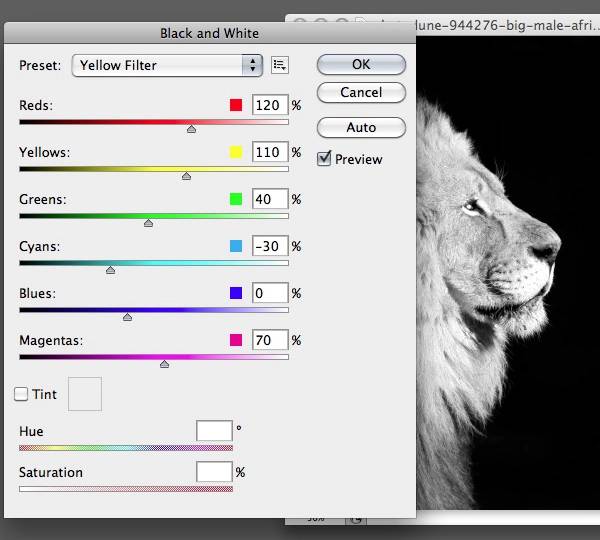
عکس را در فتوشاپ باز کرده و به مسیر Image> Adjustments> Black & White بروید. از آنجا که عکس مورد نظر ما را بیشتر رنگهای زرد تشکیل داده بودند، پریست Yellow Filter را انتخاب میکنیم. استفاده از Black & White Adjustment به جای کانورت ساده عکس به Grayscale، به شما امکان کنترل بیشتر بر روی ظاهر تونهای خاکستری را میدهد. برای این کار میتوانید با تنظیم پریست و اسلایدر تنظیم رنگ، شروع کنید.

مرحله سوم
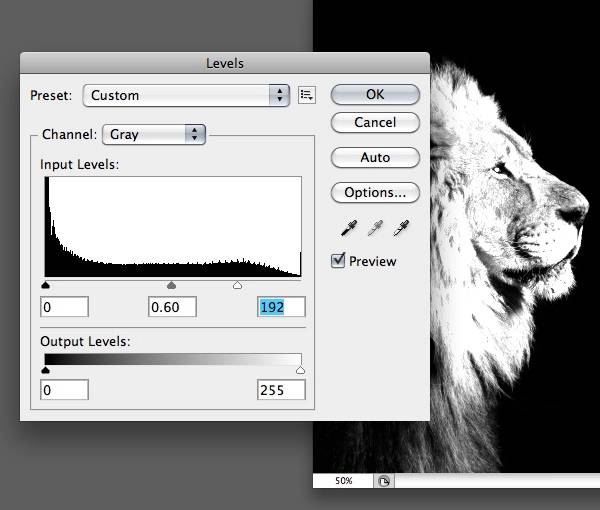
حالا در این مرحله از تبدیل عکس به لوگو در فتوشاپ نوبت آن است که تصویر را به grayscale کانورت کنید. به مسیر Image> Adjustments> Levels بروید. اسلایدرها را به گونهای تنظیم کنید که کنتراست به تصویر اضافه شود.

مرحله چهارم
وقتی تصویرتان آماده شد، از آن پرینت بگیرید، سپس با استفاده از Tracing Paper خطوط و شکلها را با استفاده از مداد به خوبی مشخص کنید. ممکن است تصور کنید اگر طراحی تصویر را در نرم افزار Illustrator انجام دهید سریعتر به نتیجه میرسید، با این را بدانید که طراحی با دست به شما امکان میدهد اشکال و خطوط را آنطور که میخواهید طراحی کنید و در صورت نیاز میتوانید آنها را حذف کنید. سعی کنید در حرکت مداد روی کاغذ دست خود را صاف نگه دارید و برخی از جزئیات را به مناطق بزرگتر سیاه اضافه کنید تا فراموش نکنید که آنها را بعداً به لوگویتان اضافه کنید. پس از این کار ترسیم و طراحی عکس به پایان میرسد و باید در مرحله بعد اشکال وکتور را ایجاد کنیم.


۳. نحوه ترسیم اشکال وکتور
در این مرحله میخواهیم یک شکل وکتور از تصویر خود بسازیم. برای این کار نیز مراحل زیر را پیش بگیرید.
قدم اول
برای تبدیل عکس به لوگو در فتوشاپ رسم خطوط و اشکال را با Tool Pen شروع کنید. دقت داشته باشید که میتوانید از ابزارهای Pencil Tool ، Tool Brush یا حتی Blob Brush Tool نیز استفاده کنید، اما بهتر است که با ابزارهای دقیقتر به دنبال طراحیهای بهتر باشید.
این کار میتواند به افزایش ضخامت خطوط شما کمک کند. همچنین به شما کمک کند تا مشکلات احتمالی را به راحتی مشاهده کنید. همانطور که در تصویر زیر مشاهده میکنید، زاویهها و نقاط تیز در خطوطی که ضخامت بیشتری دارند بهتر خودنمایی می کند. بنابراین تنظیمات handles را با دقت انجام دهید تا مواردی از این دست اصلاح شود.

قدم دوم
برای داشتن تصاویر زیباتر، مسیر خطوط را ساده و هموار کنید و بدین وسیله کار طراحی لوگو را با این روش ادامه دهید.

۴. نحوه افزودن رنگ
در این مرحله میرسیم به رنگ کردن شکل خود که برای آن باید طبق مراحل زیر پیش بروید.
گام اول
اشکال را با رنگ ثابت (solid) پر کنید و در صورت لزوم، دوباره مسیرها را ساده و نقاط را هموار کنید.

گام دوم
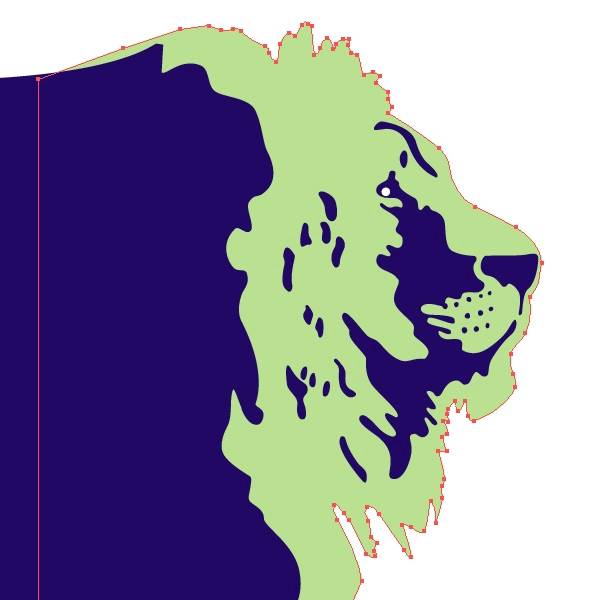
مسیری را برای ناحیه سفید ترسیم کنید. توجه داشته باشید در نهایت این مسیری که ترسیم میکنید از لوگوی کلی بریده میشود، و یا با رنگ دیگری پر میشود که در تصویر زیر به رنگ سبز نشان داده شده است.

گام سوم
در این مرحله از تبدیل عکس به لوگو در فتوشاپ هایلایتهای تصویر را ترسیم کنید و دقت داشته باشید که دوباره ممکن است در نهایت این ترسیمها بریده شوند، اما در حال حاضر آنها را با رنگ روشنتری مشخص کردهایم.

۵. نحوه Refine لوگو
در مرحله آخر هم باید جزئیات را طبق مراحل زیر طراحی و نهایی کنید.
مرحله اول
در این مرحله، وقت تصمیم گیریهای جزئی است. همه چیزهایی که برای داشتن تصویری از یک شیر غیر ضروری است را حذف کنید. برخی از تغییراتی که ما در این تصویر ایجاد کردیم صاف کردن شکل گوش و حذف برخی از اشکال روی یال است. همچنین چشم شیر را کمی بزرگتر کردیم تا در لوگوهایی با اندازههای کوچکتر نیز به صورت واضح دیده شود، و در نهایت نقاط روی پوزه را بزرگتر و یکنواختتر کردیم.


مرحله دوم
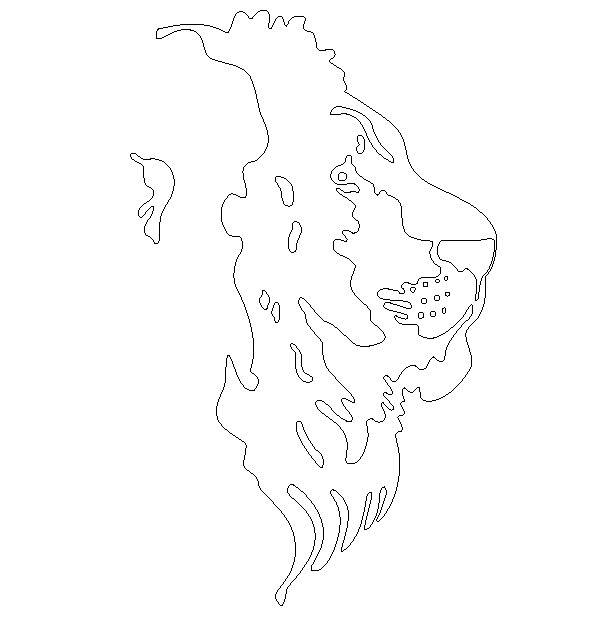
وقتی همه تغییرات و اصلاحات را انجام دادید و مطمئن بودید که این کار به خوبی انجام شده است، می توانید تصویر را فقط به مسیرهایی که موارد هایلایت را تشکیل میدهند reduce کنید. از تابع Divide در پنل Pathfinder یا Tool Shape Builder برای از بین بردن همه رنگهای موجود در تصویر به غیر از رنگهای روشنتر و مشاهده تصویر نهایی استفاده کنید. لوگوی نهایی را در حالت Outline در تصویر زیر میتوانید مشاهده کنید. تنظیمات این مرحله کاملاً اختیاری است، زیرا شما میتوانید با توجه به سلیقه خود رنگهای متفاوتی را برای تبدیل عکس به لوگو در فتوشاپ امتحان کنید. با هایلایت کردن اشکال وکتور، به راحتی می توانید طرح مورد نظر را روی بکگراندی با رنگ متفاوت قرار دهید تا طرحهای رنگی مختلف ایجاد کنید.


نتیجه گیری
تنظیم و تکمیل هر مسیر در تبدیل عکس به لوگو در فتوشاپ بسیار مهم است و میتواند ساعتها طول بکشد تا همه چیز را دقیقاً در جای مناسب خود قرار دهد. در طول طراحی اوگو حتماً تصویر را در اندازههای مختلف مشاهده کنید. و مطمئن باشید که ایجاد یک پایه برای طراحی از طریق دست می تواند روند کار را کمی آسان و سریعتر کند.

شما هم اگر یک کسب و کار مستقل برای خودتان ایجاد کردید و کارآفرینی نوپا هستید شاید لازم باشد که در ابتدای مسیر و برای صرفهجویی در هزینهها خودتان برای طراحی لوگو دست به کار شوید. بهترین و ساده ترین روشی که میتوانید از طریق آن نتیجه خوب و حرفهای بگیرید، تبدیل عکس به لوگو در فتوشاپ است. به همین منظور برای کمک به شما در این مسیر، ما در این مقاله سعی کردیم این روش را به زبان ساده و گام به گام به شما ارائه دهیم و امیدواریم که مفید بوده باشد. شما عزیزان میتوانید برای دانش بیشتر در زمینه طراحی لوگو در دورههای زیر شرکت کنید:
آموزش طراحی لوگو ایرانی
سرفصلهای این دوره:
- طراحی لوگو تصویری
- طراحی لوگو تایپ (نوشتاری)
- طراحی لوگو ترکیبی (تصویری و تایپ)
آموزش طراحی لوگو شرکتی
مباحث مورد تدریس در این دوره عبارتند از:
- مفهوم و طرح
- طراحی در ایلاستریتور (پیاده سازی طرح دستی در نرم افزار)
- ایجاد یک راهنمای هویتی برای لوگر طرح
- : طراحی کارت ویزیت و پروفایل فیسبوک شرکت
- طراحی با اتود دستی و پیاده سازی در نرم افزار
- راهنمای هویت ، کارت ویزیت و پروفایل فیس بوک
- طراحی صفر تا صد یک لوگو
درباره پریسا فرزانفر
از وقتی یادم میاد همیشه بخشی از وجودم به سمت هنر کشیده میشد. نقاشی اتفاق قشنگیه که تجربش کردم و حالا هم سعی دارم دنیایی از هنر گرافیک رو با شما سهیم بشم.
نوشته های بیشتر از پریسا فرزانفر








دیدگاهتان را بنویسید