نحوه تبدیل عکس به کمیک در فتوشاپ

شاید برای شما هم جالب باشد بدانید چطور می توانید عکس خود را به یک تصویر کارتونی کمیک و خنده دار تبدیل کنید. روش های مختلفی برای تبدیل عکس به کمیک در فتوشاپ وجود دارد و ما در این آموزش قصد داریم یکی از روش های ساده این کار را به شما همراهان همیشگی یاد بدهیم. وقتی که ما یک عکس را به یک تصویر کتاب کمیک تبدیل می کنیم، نتیجه کار یک اثرجالب و سرگرم کننده می شود.
در این صفحه میخوانید:
مراحل تبدیل عکس به کمیک در فتوشاپ
مرحله یک: انتخاب عکس با پس زمینه تک رنگ
کار تبدیل عکس به کمیک را با یک تصویر که پس زمینه تمیز دارد شروع کنید، می توانید از آموزش پاک کردن پس زمینه در صورت نیاز استفاده کنید و پس زمینه عکس را با یک رنگ ثابت جایگزین کنید.

مرحله دو: کپی کردن لایه عکس
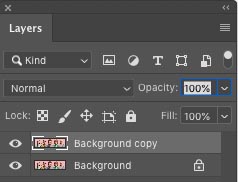
از طریق مسیر زیر، یک لایه از عکس کپی بگیرید:
Cmd / Ctrl + J

مرحله سه: مشخص کردن طرح کلی
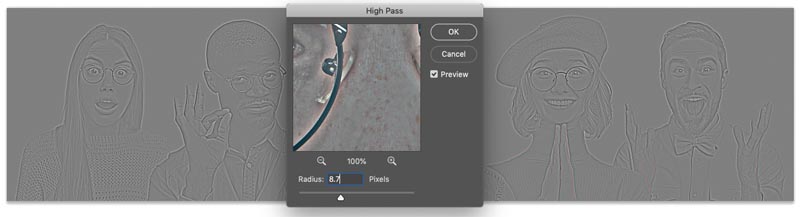
از طریق مسیر زیر، High Pass را انتخاب کنید:
Filter> Other> High Pass
مقدار آن را تنظیم کنید تا طرح کلی خود را در تصویر مشاهده کنید. برای این تصویر مقدار ۸.۷ پیکسل مناسب است. حالا گزینه OK را کلیک کنید.

مرحله چهار: کپی کردن لایه عکس
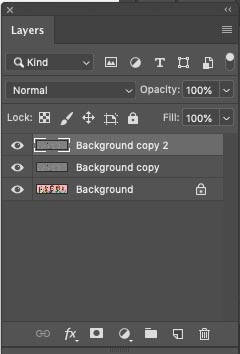
از طریق مسیر زیر، دوباره یک لایه از تصویرتان را کپی بگیرید:
Cmd / Ctrl + J

مرحله پنج: معکوس کردن لایه
حالا از طریق (Ctrl/Cmd+I)، لایه بالایی را معکوس کنید:

مرحله شش: ایجاد تصویر به طرح مداد
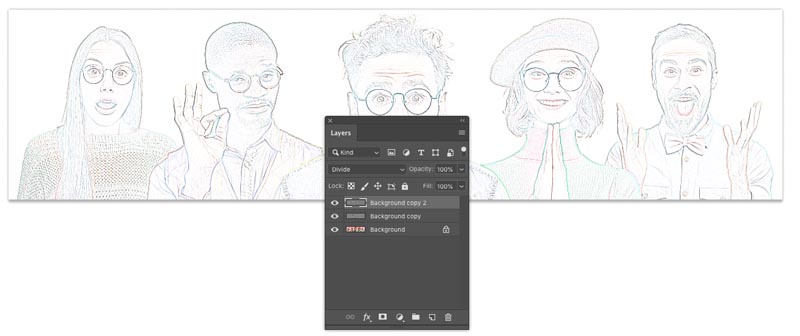
تنظیمات لایه را از حالت Normal به حالت Divide تغییر دهید. شما باید نتیجه تصویر را، شبیه به طرح مداد ببینید.

مرحله هفت: ادغام لایه ها
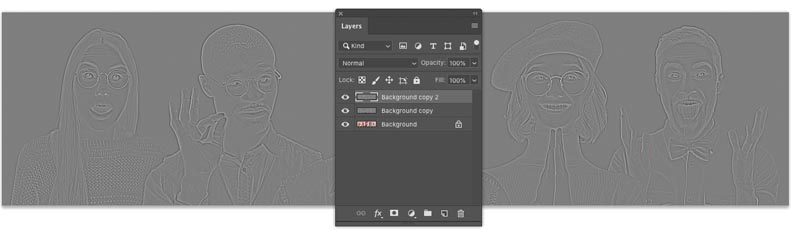
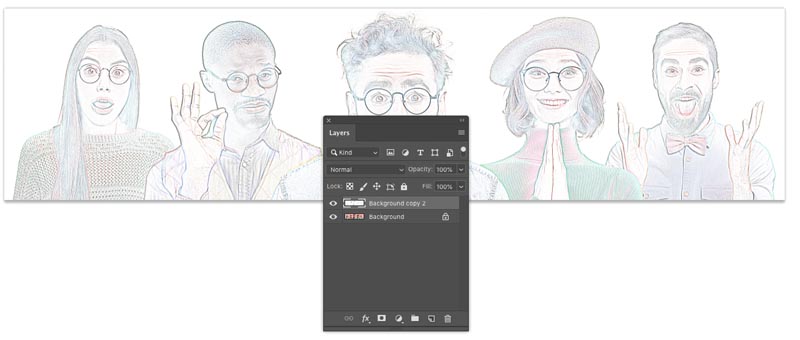
در این مرحله از تبدیل عکس به کمیک ، باید دو لایه بالایی یعنی لایه طرح کلی تصویر و لایه طرح مدادی تصویر را با هم ادغام کنید تا نتیجه کار همانند تصویر زیر شود. برای ادغام کردن لایه ها می توانید از روش زیر استفاده کنید:
Shift را نگه دارید و روی لایه دوم کلیک کنید، تا ۲ لایه بالایی انتخاب شوند. حالا (Cmd / Ctrl + E) را فشار دهید تا ۲ لایه بالایی با هم ادغام شوند.

مرحله هشت: فشرده کردن جزئیات
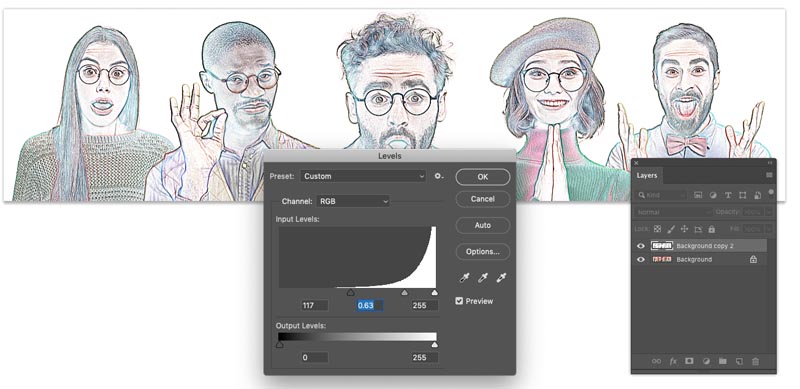
(Cmd / Ctrl + L ) را برای لایه ها فشار دهید. (یا می توانید یک لایه تنظیات لایه ها ایجاد کنید)
ابتدا نوار لغزنده سیاه را به سمت چپ بکشید، تا جایی که به ناحیه سفید هیستوگرام برخورد کند. مقدار آن برای تصویر ما ۱۱۷ می باشد.
سپس نوار لغزنده رنگ خاکستری و میانی را به سمت راست حرکت دهید، تا تصویر به شکل زیر نمایش داده شود. مقدار این قسمت نیز ۶۳ درجه می باشد. حالا گزینه OK را کلیک کنید.
اگر دقت کنید می بینید، که عکس ما تقریباً در حال تبدیل شدن به یک تصویر کمیک می باشد.

مرحله نه: کپی کردن مجدد از لایه پس زمینه
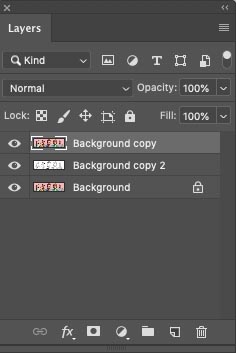
اکنون بار دیگر پس زمینه را کپی کنید (Ctrl / Cmd + J) و لایه تکراری جدید را به بالای پانل لایه ها بکشید.

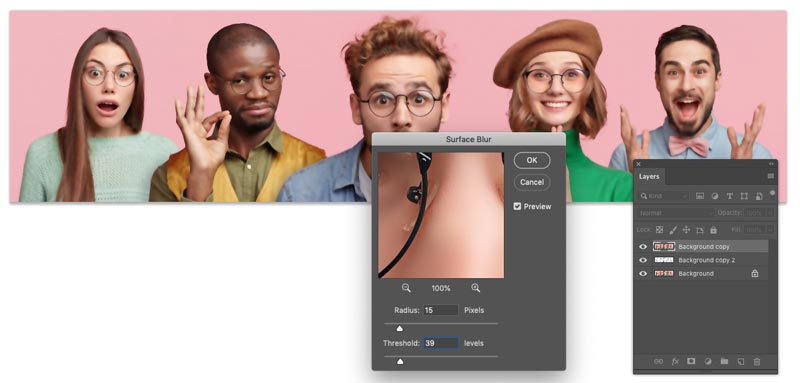
مرحله ده: تنظیمات فیلتر Blur
از طریق مسیر زیر Surface Blur را انتخاب کنید و تنظیمات آن را همانند تصویر تغییر دهید:
Filter> Blur> Surface Blur
ما برای این تصویر تنظیمات شعاع و آستانه (Radius و Threshold) را به صورت زیر انتخاب کردیم:
Radius: 15
Threshold: 39
نکته: اگر شما از تصاویر با وضوح (resolution) مختلف استفاده می کنید، ممکن است تنظیمات تصویر شما، متفاوت باشد.
ما به دنبال یک ظاهر زیبا و صاف هستیم که بتواند در تصویر کمک نهایی، رنگ سطح، بافت تصویر و جزئیات طرح کلی را همچنان حفظ کند.

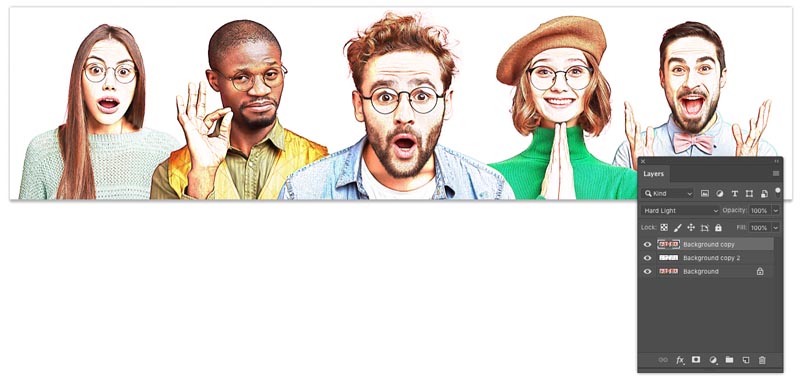
مرحله یازده: انتخاب حالت Hard Light
اکنون بسته به نتیجه ای که می خواهید از تصویر نهایی خود ببینید، گزینه هایی در بخش تنظیمات لایه ها داریم.
گزینه مورد نظر ما برای این بخش انتخاب حالت Hard Light است. در پنل تنظیمات لایه ها بروید و حالت Normal به حالت Hard Light تغییر دهید. نتیجه نهایی را می توانید در تصویر کمیک زیر مشاهده کنید.

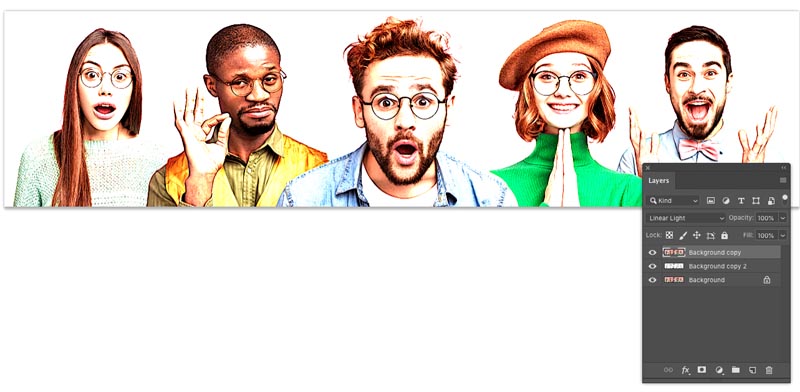
همچنین اگر شما حالت Linear Light را انتخاب کنید تصویر که به نظر می رسد، همانند تصویر کمیک زیر خواهد بود.

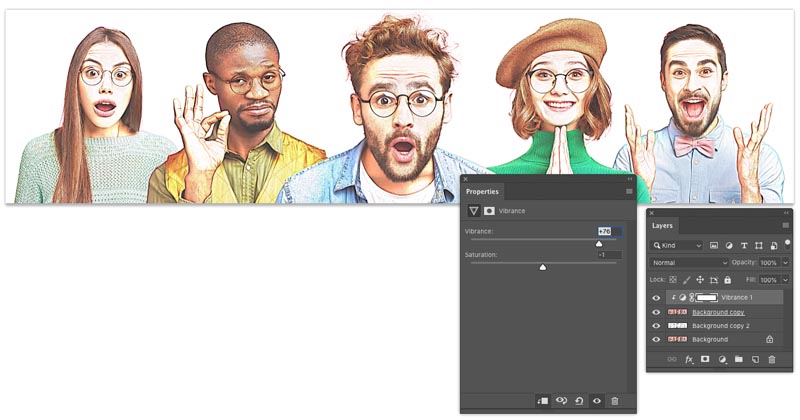
مرحله اختیاری: تنوع سبک
اگر دوست دارید، می توانید میزان کدورت تصویر (opacity) را برای ایجاد تغییرات دیگر در تصویر، تنظیم کنید.
Opacity:75

همچنین می توانید برای تقویت رنگ های تصویر، یک لایه تنظیم Vibrance به تصویر اضافه کنید. می بینید، نتیجه بسیار جالب و دیدنی است.
Vibrance: +76

و در آخر تصویر شگفت انگیز کارتونی و کمیک خود را مشاهده کنید.
امیدواریم از آموزش تبدیل عکس به کمیک لذت برده باشید و برای شما همراهان عزیز مفید بوده باشد. برای کاربردی تر کردن هرچه بیشتر مطالب سایت، منتظر شنیدن نظرات شما هستیم. می توانید نظرات و پیشنهادات خود را در بخش نظرات با ما در میان بگذارید.
درباره خانه فتوشاپ
از سال 73 به کامپیوتر علاقمند شدم، بیش از 12 سال فروشگاه نرم افزار داشتم در رشته شهرسازی تحصیلاتم رو تموم کردم و از سال 81 دبیر آموزش و پرورش هستم. اما بیش از 7 ساله که به فتوشاپ علاقمندم و دوست دارم در این زمینه بیشتر یاد بگیرم.
نوشته های بیشتر از خانه فتوشاپ






دیدگاهتان را بنویسید