نقش تصویر در طراحی رابط کاربری | ۷ نکته برای طراحی UI زیباتر

وقتی در حال انتخاب اِلِمانهای مختلف برای یک طراحی UI هستیم، گزینههای زیادی پیش رو داریم. یکی از بهترین این گزینهها “تصویر” است. اما چطور میتوانیم تصاویر را به بهترین شکل برای طراحی خود انتخاب کنیم؟ اگر این سؤال شما هم هست، تا انتهای این مطلب همراه ما باشید. در این مطلب میخواهیم به ۷ نکته برای استفاده از تصویر در طراحی رابط کاربری اشاره کنیم.
در این صفحه میخوانید:
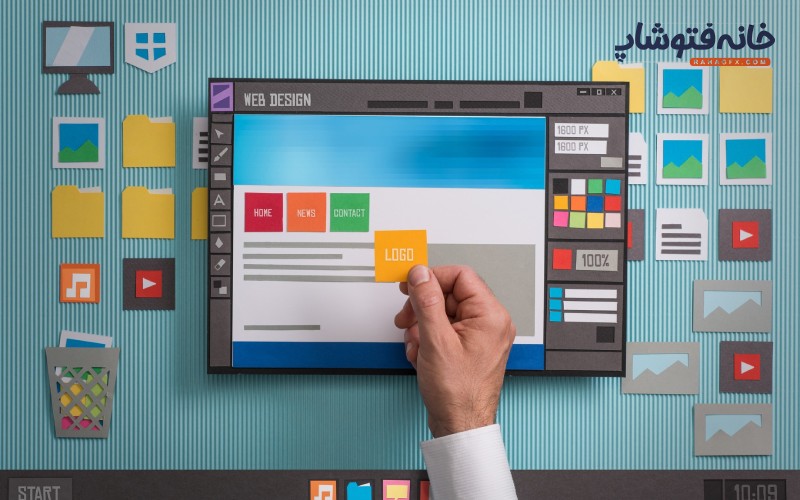
نقش تصویر در طراحی رابط کاربری
استفاده از تصاویر خوب در طراحی UI، علاوه بر این که میتواند باعث جذابتر شدن رابط کاربری شود، میتواند کاربر را دقیقاً به همان مسیری که مد نظر طراح است هدایت کند. در انتخاب تصاویر درست، فاکتورهای مختلفی دخیل هستند. در ادامه به ۷ نکته اشاره میکنیم که میتوانند دید روشنتری را برای این برنامهریزی برایتان به ارمغان بیاورند.
۱/ عکسها را هدفمند انتخاب کنید
وقتی تصمیم به استفاده از تصویر در طراحی رابط کاربری میگیرید، در قدم اول باید هدف آن تصویر را مشخص کنید. آیا این تصویر قرار است فقط باعث جذابیت بصری بیشتر شود؟ آیا قرار است به نوعی از محتوای سایت پشتیبانی کند؟ یا قرار است محصولات را بهتر نمایش دهد؟ پس در قدم اول هدف عکس را به طور دقیق مشخص کنید تا بتوانید بهترین عکس را انتخاب کنید.

۲/ حال و هوای برند را در نظر بگیرید
هر کسب و کاری بنا به زمینه و سبک کاری خود، حال و هوای ویژهای دارد. تمام اِلِمانهایی که در طراحی رابط کاربری به کار میگیرید باید همین حال و هوا را داشته باشند. تصاویر هم از این قاعده مستثنی نیستند. به عنوان مثال اگر با یک برند کاملاً رسمی طرف هستید، احتمالاً تصاویر حیوانات بانمک یا پارکهای تفریحی انتخاب مناسبی نخواهد بود. در مقابل اگر زمینۀ کاری آن وبسایت یا اپلیکیشن سرگرمکننده است، انتخاب تصاویری که در آنها افراد با لباسهای رسمی و یا در فضای رسمی هستند، نتیجۀ چندان خوبی نخواهد داشت.
یک روش که میتواند برای فضاسازی طراحی UI مناسب باشد، ساختن یک مود بورد (Mood Boards) است. برای ساختن مود بورد دیجیتالی باید تمام تصاویر، اِلِمانها، تکسچرها و هر چیز دیگری که احساس میکنید به حال و هوای آن رابط کاربری میخورد را کنار هم جمع کنید. با این کار هر وقت بخواهید چیزی را به رابط کاربری اضافه کنید، میتوانید آن را کنار این مجموعه قرار دهید و ببینید با باقی هماهنگ است یا نه.

۳/ یکپارچگی رابط کاربری را فراموش نکنید
این که تمام عناصر ریز و درست یک رابط کاربری با هم منسجم و هماهنگ باشند، از کلیدیترین نکات در طراحی UI است. بنابراین برای استفاده از تصویر در طراحی رابط کاربری هم باید این نکته را مد نظر قرار دهید. میتوان گفت وقتی صحبت از هماهنگ بودن یک تصویر با یک مجموعه است، باید ۳ فاکتور اساسی را بررسی کنیم. این ۳ فاکتور عبارتند از:
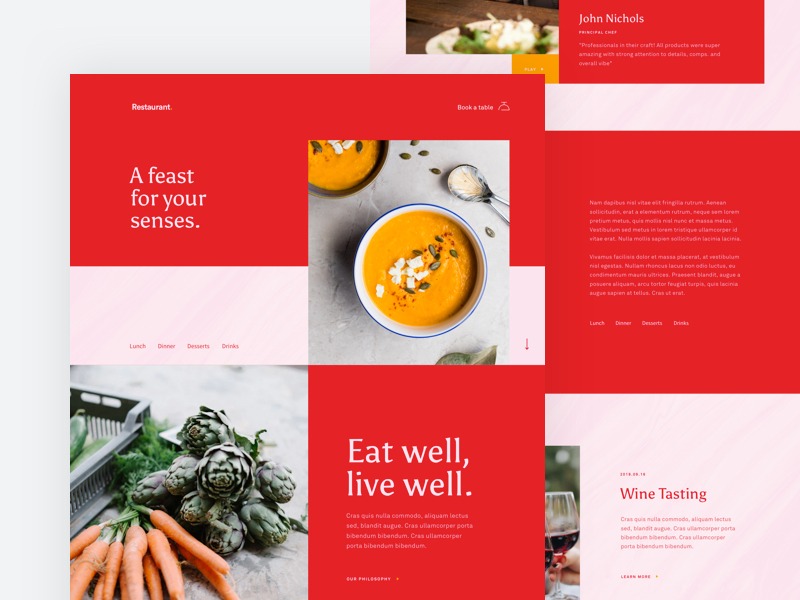
سبک
اول از همه باید سبک تصویر را بررسی کنید. مثلاً اگر همیشه از تصاویر افراد استفاده میکنید، ناگهان از یک تصویر جنگل استفاده نکنید. یا مثلاً اگر تصاویر رابط کاربریتان همیشه مینیمال هستند، ناگهان به سراغ تصاویر پیچیدهتر و شلوغتر نروید.
در عوض مثلاً میتوانید عکسهای سیاه و سفید را انتخاب کرده و همیشه از همین سبک تصویر استفاده کنید. اجازه دهید که سبک تصویر، رنگ بکگراند و محتوای وبسایت یا اپلیکیشن اجزایی از یک مجموعۀ منسجم و یکپارچه باشند که مخاطب با نگاه کردن به طراحی، این انسجام را حس کند.

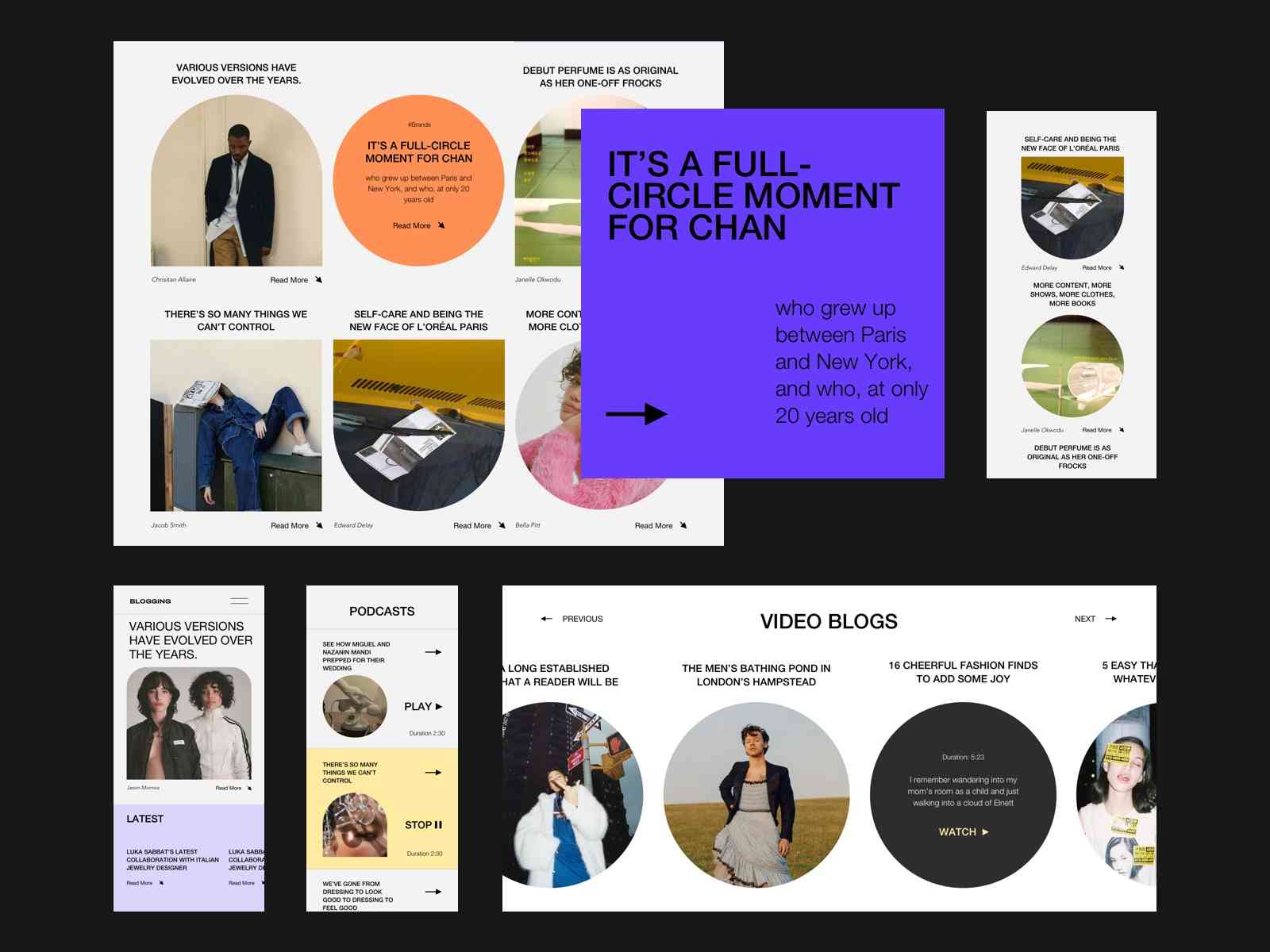
اندازه و شکل
به اندازه و شکل تصویر فکر کنید. از آنجایی که ممکن است در قسمتهای مختلف طراحی بیش از نوع عکس داشته باشید، باید برای انتخاب هر یک از آنها دستورالعمل و برنامۀ مشخصی داشته باشید.
مثلاً در یک رابط کاربری تصاویر محصولات همیشه مربعی است، تصاویر بکگراند کل صفحه را میگیرند و تصاویر نویسندههای بلاگ همیشه دایرهای است. بنابراین باید برای هر یک از جایگاههایی که قرار است در آنها از تصویر استفاده کنید، یک قالب مشخص داشته باشید و آن را برای همۀ تصاویری که مربوط به آن بخش (مثلاً محصولات) است رعایت کنید.

کیفیت
فاکتور سوم کیفیت است. منظور از کیفیت این است که مثلاً در یک رابط کاربری یا از عکسهای آتلیهای استفاده کنید و یا از عکسهای سلفی با کیفیت معمولی. اما این دو را در کنار هم و در یک طراحی استفاده نکنید! چراکه قطعاً حس هماهنگی و یکپارچگی را بر هم خواهند زد. ضمناً همیشه مطمئن باشید که کیفیت تصویر انتخابیتان برای سایزی که قرار است داشته باشد، کیفیت قابل قبولی دارد.

۴/ به Overlay و Saturation تصاویر دقت کنید
برای استفاده از تصویر در طراحی رابط کاربری، هم به Color overlay (پوشش رنگی) و هم به saturation (اشباع) رنگهای تصویر دقت کنید. مثلاً اگر saturation دو عکس در یک طراحی با هم متفاوت باشند (یکی اشباعشده و دیگری کمرنگ) هماهنگی طراحی به هم خواهد خورد. بنابراین اگر saturation تصاویر با هم متفاوتند، آنها را ادیت کنید.
نکتۀ ۱: اگر رنگهای تصاویر انتخابیتان با هم و یا با سایر عناصر هماهنگ نیستند، میتوانید بعداً یک پوشش رنگی یکسان (مثلاً پوشش سبز رنگ) به آنها اضافه کنید.
نکتۀ ۲: یک روش برای این که Saturation تصاویر متنوع را با هم هماهنگ کنید، خاکستری (Grayscale) کردن تمام تصاویر است!

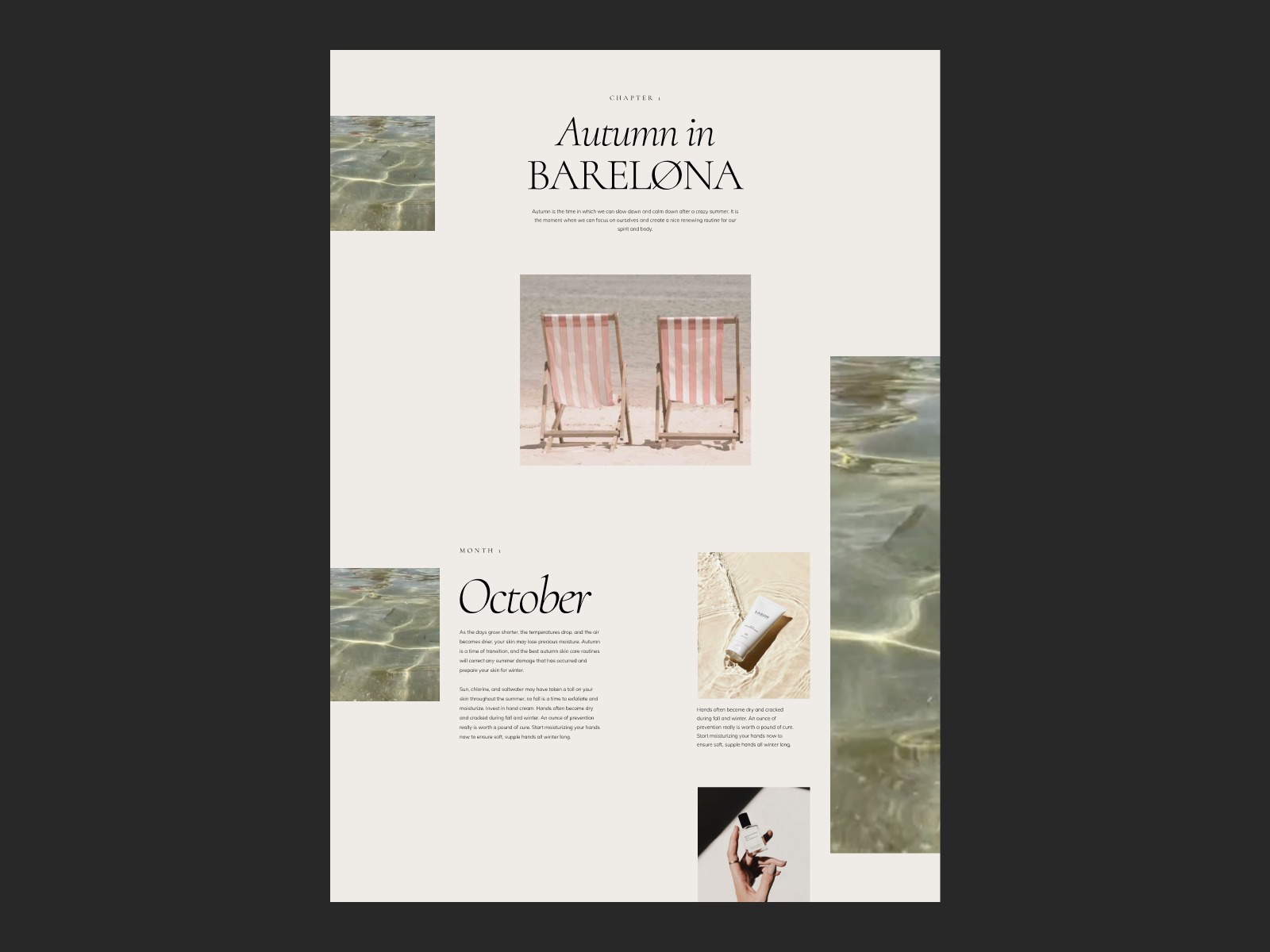
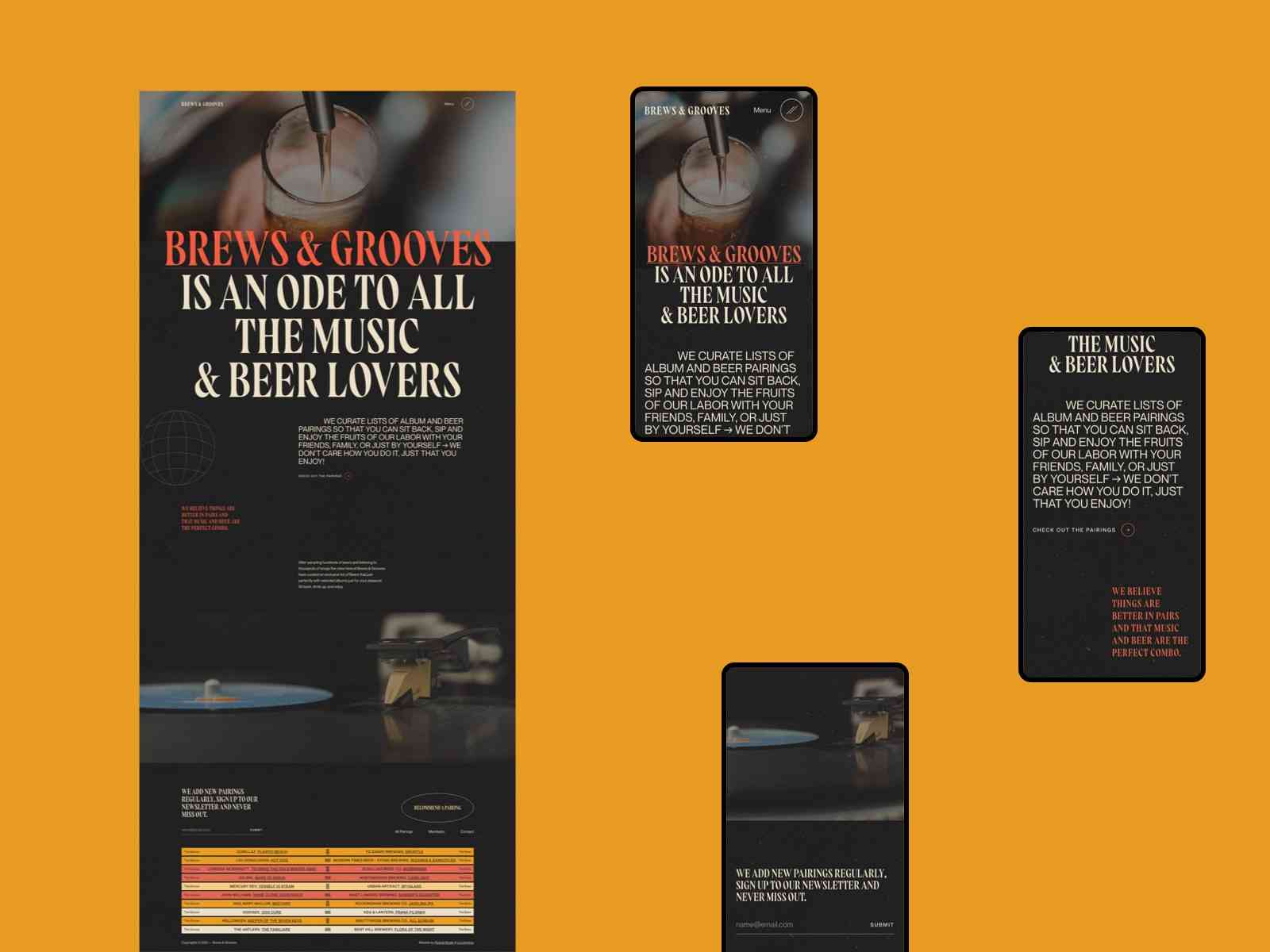
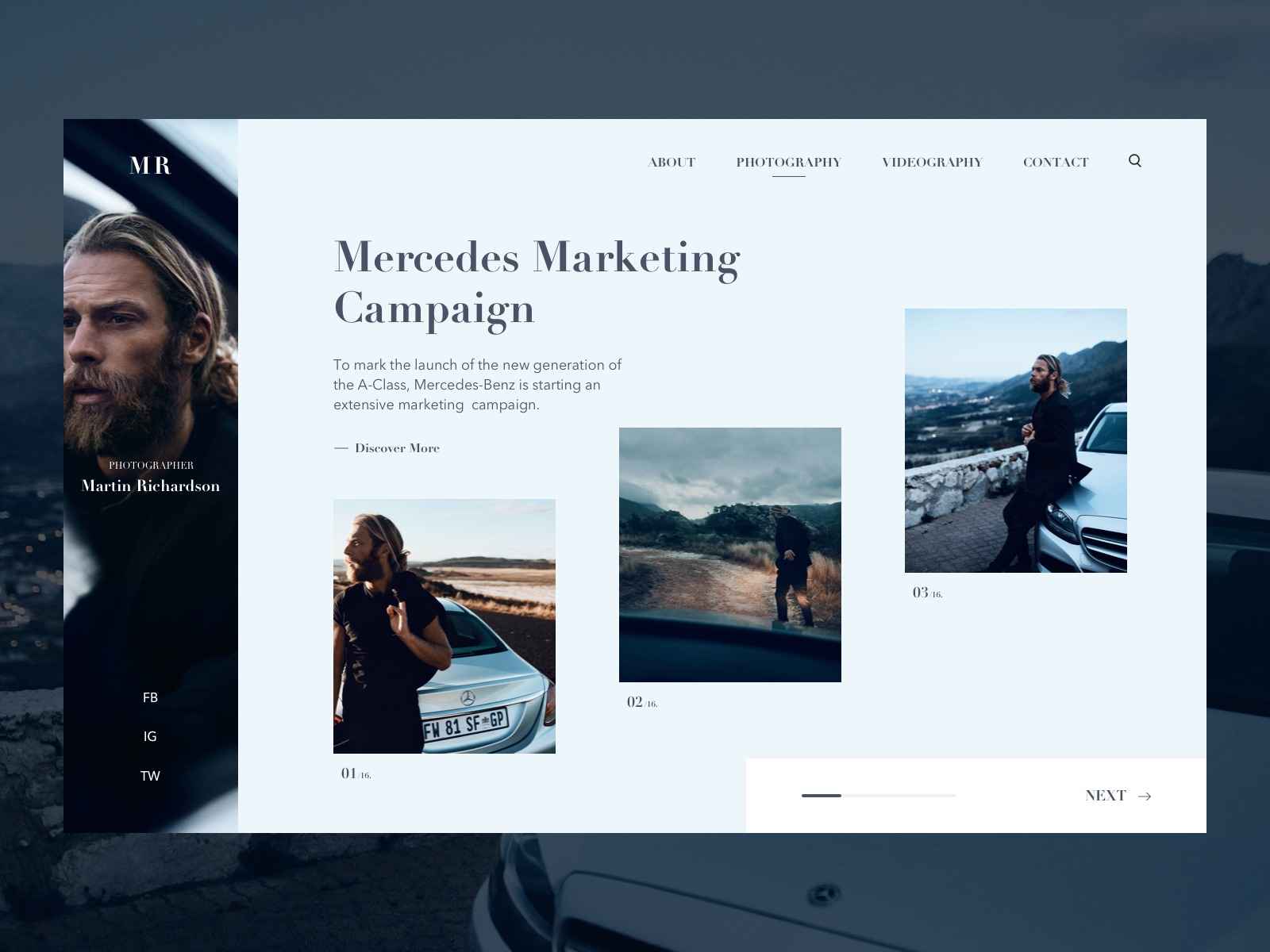
۵/ از تکنیک Hero Header برای قراردهی تصویر در طراحی رابط کاربری استفاده کنید
در تکنیک Hero Header از یک تصویر بزرگ (بنر مانند) در طراحی سایت استفاده میشود. جایگاه این تصویر به گونهای انتخاب میشود که به شدت در معرض دید باشد (معمولاً بالای صفحه قرار میگیرد اما در اواسط صفحه هم میتواند باشد). در واقع در این نوع طراحی، اولین اِلِمانی که اکثر کاربران با ورود به سایت یا با کمی پایین و بالا کردن سایت میبینند، آن تصویر بزرگ و برجسته است. تکنیک Hero Header یکی از جذابترین روشهای استفاده از تصاویر در طراحی رابط کاربری است.
این تصویر هیرو یا بزرگ باید چشمنواز و جذاب باشد و تمام فاکتورهایی که بالاتر به آنها اشاره شد را داشته باشد. یک تصویر هیرو را میتوانید در صفحات مختلف تکرار کنید و یا برای هر صفحه از یک تصویر متفاوت استفاده کنید.

۶/ تصاویر را متناسب با طراحی ادیت کنید
این گزینه را در نظر بگیرید که بعد از انتخاب هر تصویری، میتوانید خودتان آن را ادیت کرده و ظاهر آن را به صلاحدید خود تغییر دهید. مثلاً میتوانید انواع فیلترها را روی تصویر اعمال کنید. یا تنظمیمات کنتراست، Saturation، temperature ،Exposure یا هر یک از تنظیمات بیشمار تصویر را تغییر داده تا عکس دلخواه و منحصر به فرد خود را داشته باشید.

۷/ استفاده از تصاویر استوک یا سفارشی؟
این که برای استفاده از تصویر در طراحی رابط کاربری، از تصاویر استوک استفاده کنید و یا از یک عکاس کمک بگیرید تا به طور سفارشی برایتان عکاسی کند، کاملاً به بودجه و زمان بستگی دارد. اگر بودجه و زمان کافی دارید، باید بدانید که عکسهای سفارشی باعث ارتقای طراحیتان خواهند شد. از مهمترین امتیازات عکسهای سفارشی، یونیک و منحصر به فرد بودن آنهاست. البته تصاویر استوک هم گزینۀ بسیار قابل قبولی هستند و اگر درست انتخاب شوند، وظیفۀ خود را به خوبی انجام خواهند داد.

دنیای طراحی UI دنیایی شگفتانگیز و بیپایان است که روز به روز نیز دستخوش تغییرات متنوع میشود. اما کافیست که یک طراح رابط کاربری از لحاظ تکنیکی کار خود را بلد باشد، سبکهای ترند را بشناسد و بتواند با استفاده از اصول اولیه، خلاقیت و حس زیباییشناسی از آنها به بهترین شکل استفاده کند. اگر جزو علاقهمندان به یادگیری طراحی رابط کاربری هستید، میتوانید از دورههای آموزش طراحی رابط کاربری خانۀ فتوشاپ استفاده کنید.
درباره ریحانه نصیری
توی دانشگاه آیتی خوندم و به فضای وب و گرافیک خیلی علاقه دارم. به نظرم دنیای وب و گرافیک بیانتهاست و من تلاش میکنم سهمی توی نشون دادن بخشی از اون به شما داشتهباشم.
نوشته های بیشتر از ریحانه نصیری






دیدگاهتان را بنویسید