برای حرکت نوشته در پریمیر چه باید کرد؟

وقتی میخواهید افکتهای متنی و انیمیشن ایجاد کنید، فضا و رابط کاربری برنامه اهمیت ویژهای دارد. به همین دلیل باید روی روند کار گرافیکی خود در ادوبی پریمیر تسلط پیدا کنید. در سال ۲۰۱۷، شرکت ادوبی پنل Essential Graphics را به Premiere Pro اضافه کرد. این کار باعث میشود که کاربران از پنلی که از قبلی بسیار متفاوت است استفاده کنند. حالا همه آنچه که نیاز دارید در یک پنل قرار دارد و میتوانید با استفاده از پریستها، نوشتهها را طراحی و در آنها حرکت ایجاد کنید. در این مقاله از مجله خانه فتوشاپ با ما همراه باشید تا نحوه ایجاد حرکت نوشته در پریمیر را بررسی کنید.
در این صفحه میخوانید:
ایجاد حرکت نوشته در پریمیر از طریق Scratch
این ویژگی را در پنل Essential Graphics به صورت گام به گام دنبال میکنیم.

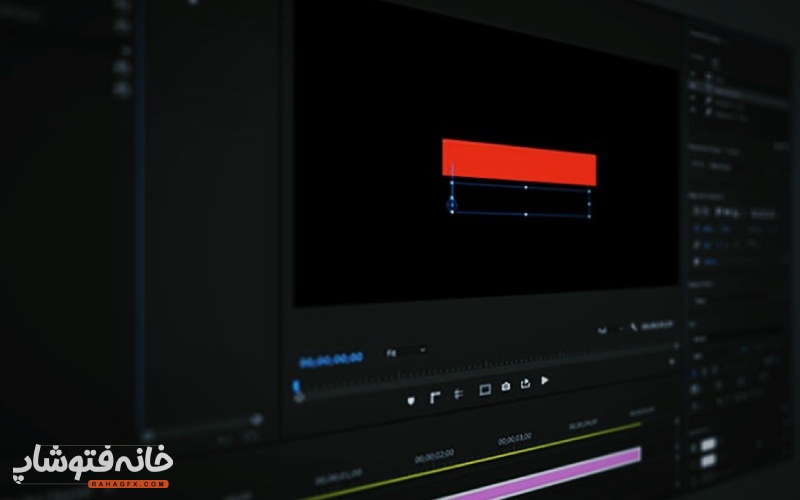
این نمودار خاص از چهار المان تشکیل شده است که شامل line of text، Colored rectangles و mask میشود که background rectangles و text متحرک میشوند و به همین ترتیب هر المانی در زمان کمی جابجا میشود.
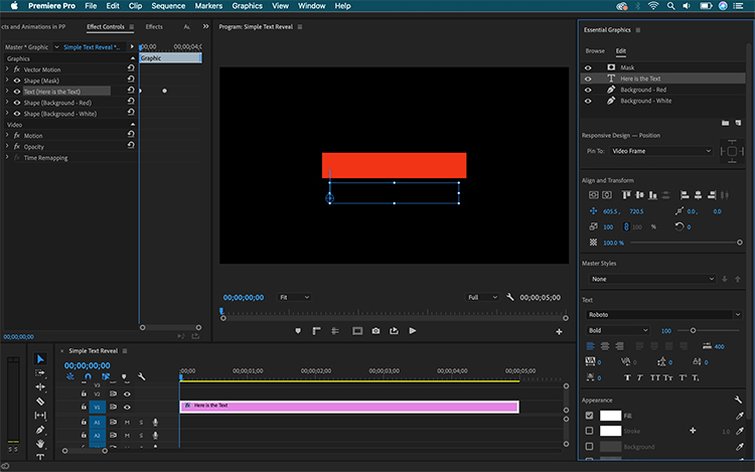
مرحله ۱: Text را اضافه کنید
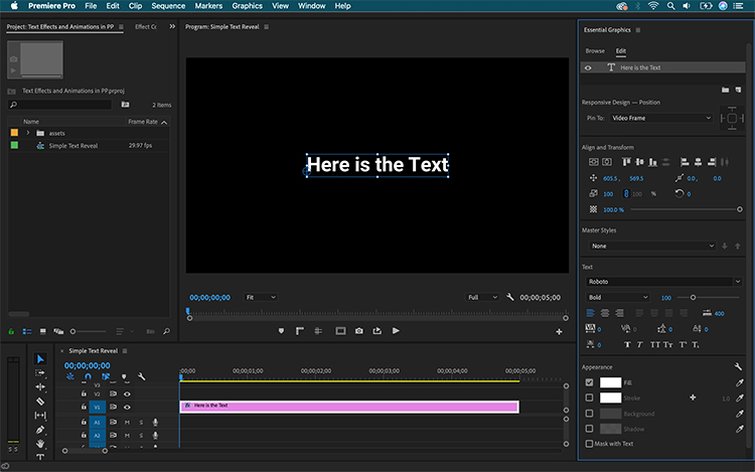
برای حرکت نوشته در پریمیر ابتدا به Window> Essential Graphics بروید. و عنوان خود را با استفاده از ابزار Text (T) ایجاد کنید. پس از تایپ کردن ، یک لایه متن جدید در پنل تحت نظر سربرگ Edit خواهید داشت. برای مشاهده تمام خصوصیات و ابزارهای مربوطه، لایه Text را انتخاب کنید.

برای قرار گرفتن متن در مرکز صفحه، از ابزارهای Align و Transform استفاده کنید. همچنین میتوانید فونت و سبک متن را در قسمت Text تغییر دهید. در بخش Appearance ، نیز میتوانید رنگ را تنظیم کنید، responsive background اضافه کنید و…
مرحله ۲: ایجاد بکگراند
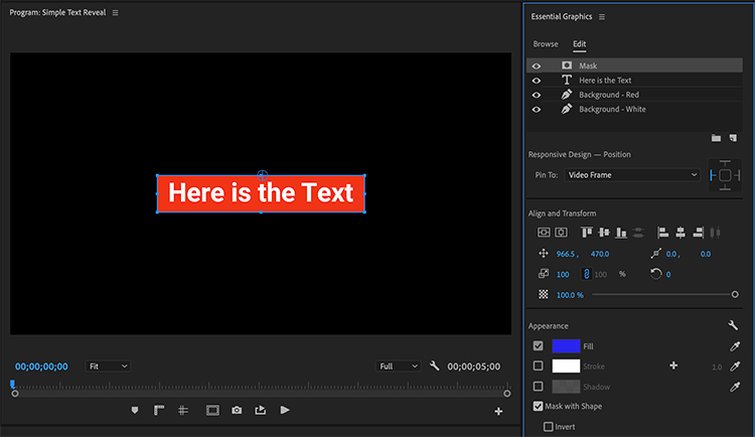
برای المانهای مربوط به بکگراند، دو لایه Rectangle جدید ایجاد کنید. رنگ هرکدام را از طریق قسمت Fill in Appearance تغییر دهید ، یکی سفید و دیگری قرمز. در آخر، لایه ها را rearrange کنید، بکگراند سفید را در پایین، قرمز را در بالای آن و متن را در مرکز قرار دهید.

مرحله ۳: ماسک کردن گرافیک
یکی از آخرین ویژگی های پنل Essential Graphics برای حرکت نوشته در پریمیر، ویژگی mask است. برای اضافه کردن mask، ابتدا یک لایه rectangle shape جدید اضافه کنید. بعد از تنظیم size و position، گزینه Mask with Shape را در قسمت Appearance انتخاب کنید. با این کار ماسک به هر لایه در زیر آن اعمال میشود، بنابراین شما باید لایههای خودتان را بر اساس آن قرار دهید. اگر روی یک پروژه پیچیده کار میکنید، میتوانید لایهها را نیز گروه بندی کنید.

حالا نوبت آن است که نوشتهها را متحرک کنید.
مرحله ۴: متحرکسازی متن و بکگراند
همانطور که در انیمیشن مشاهده میکنید، متن و پس زمینه از طریق یک حرکت ساده Y Position متحرک کنید.
در این مقاله ما میخواهیم حرکت نوشته در پریمیر در طول ۲ ثانیه اول انجام شود. بدین ترتیب که اول بکگراند سفید ظاهر شود و پس از مدت کوتاهی بکگراند قرمز، و در آخر متن نمایش داده شود.
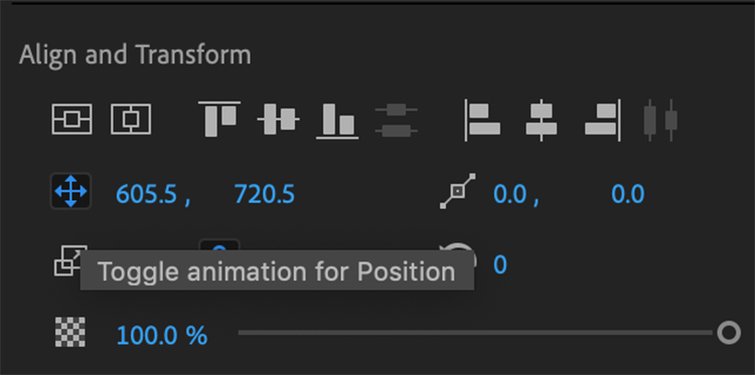
برای متحرک سازی Y Position ، ابتدا Playhead خود را به علامت دو ثانیه تغییر دهید ( در واقع جایی که می خواهید حرکت به پایان برسد). سپس، لایه Text را انتخاب کنید، و نماد Position را در بخش Align and Transform فشار دهید. با این کار این ویژگی به متن و در مکان current time indicator یک keyframe اضافه میشود. پس از انجام این کارها میتوان گفت که animation روشن است، زیرا سیمبل به رنگ آبی در میآید.

حالا، Playhead را به علامت یک ثانیه تغییر دهید و ویژگی Y را تنظیم کنید تا متن را در موقعیت اولیه خود قرار دهید. همانطور که attribute را تغییر میدهید، یک keyframe به طور خودکار به location اضافه میشود. سپس برای حرکت نوشته در پریمیر هر دو بکگراند rectangle را با استفاده از مراحل یکسان متحرک کنید و زمان هر دارایی را تنظیم کنید.

مرحله ۵: تنظیمات دقیقتر
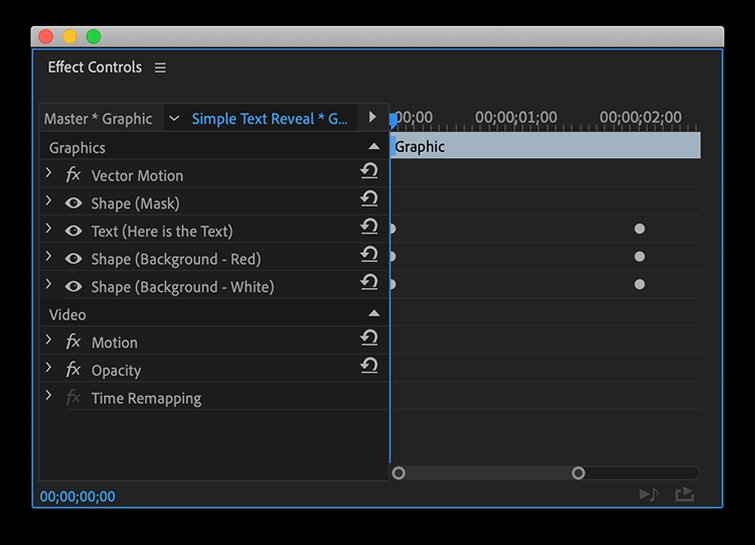
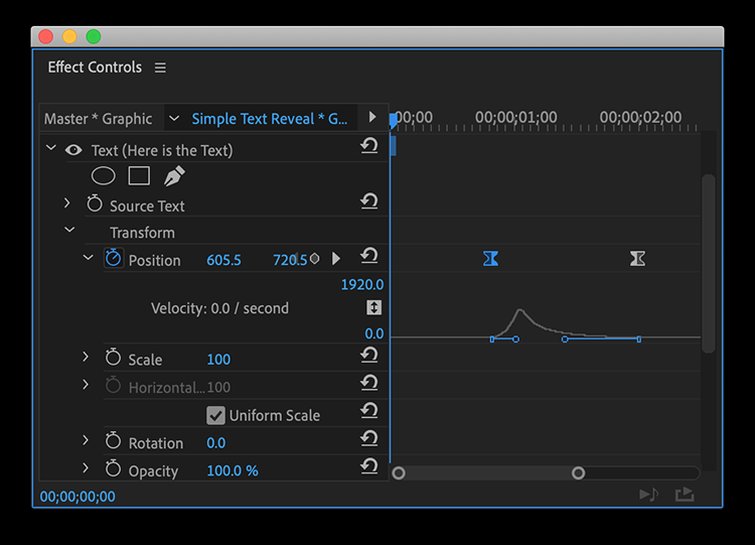
در ادامه میتوانید با تنظیم هر فریم کلیدی در پنل Effect Controls، زمان انیمیشن را دقیق تنظیم کنید.
برای مشاهده keyframe متحرک خود، به Window> Effect Controls بروید. با استفاده از این پنل، برای حرکت نوشته در پریمیر میتوانید تمام جلوههایی را که از طریق پنل Essential Graphics تنظیم کردهاید، مشاهده کنید. با کلیک روی graphic layer در پنل Essential Graphics بلافاصله در پنل Effect Controls منعکس و برجسته میشود و بالعکس.

برای smooth کردن انیمیشن برای هر المان، یک Ease Out را به اولین keyframe اضافه کنید و یک Ease In را نیز در آخرین keyframe اضافه کنید. همچنین میتوانید از طریق یک کلیک راست یا کنترل ساده روی keyframe، در Temporal Interpolation ،Easing را پیدا کنید.
با تنظیم Speed Curve، میتوانید زمان هر حرکت را دقیق تر نشان دهید. برای دستیابی به منحنی، پیکان کشویی سمت چپ ویژگی Position را انتخاب کنید. از طریق Bézier handle، هر keyframe را تنظیم کنید.
استفاده از Motion Graphics Templates
اگر میخواهید روند کاری خود را ساده کنید، میتوانید از قدرت فایلهای MOGRT استفاده کنید. MOGRT مخفف Motion Graphics Template است و شما آنها را در ادوبی افترافکت ایجاد میکنید. چیزی که جالب است این است که برای استفاده از آنها حتی نیازی به باز کردن افترافکت نیست.
مرحله ۱: نصب کردن فونت
فونتها را با استفاده از فایلهای موجود در اینترنت دانلود و سپس نصب کنید
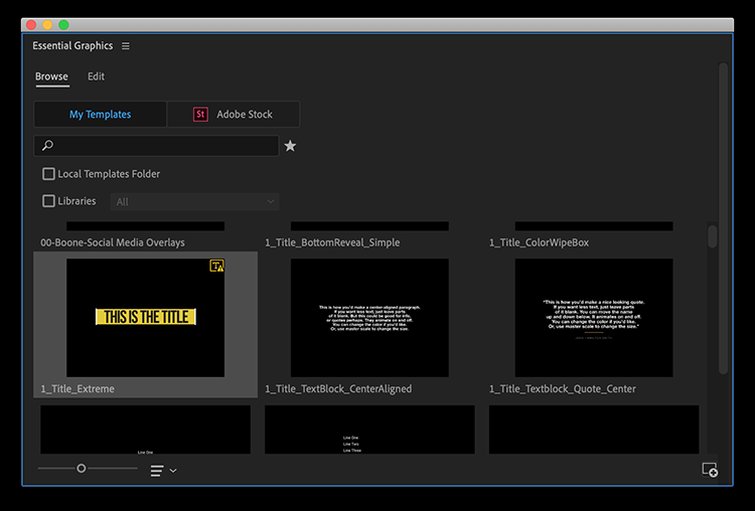
مرحله ۲: نصب کردن فایلهای MOGRT
برای نصب، به سربرگ Browse در پنل Essential Graphics بروید. روی دکمه گوشه پایین سمت راست پنل کلیک کنید.

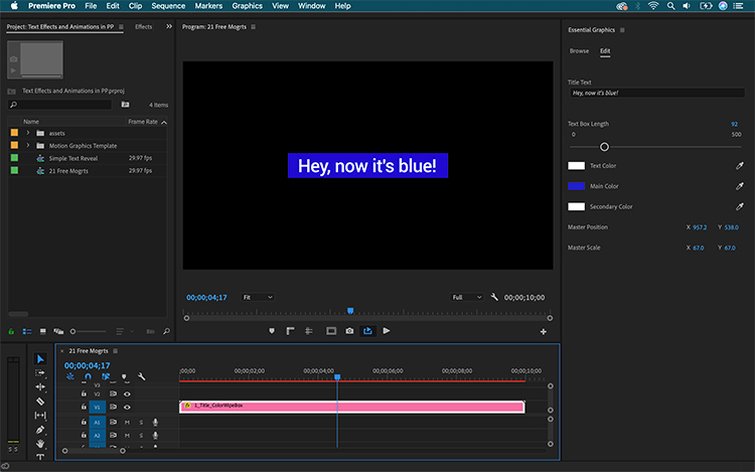
مرحله ۳: شخصیسازی تنظیمات
زیبایی MOGRTها سهولت استفاده از آنها است. وقتی موشن را ایجاد میکنید نه تنها در وقت صرفه جویی میکنید، بلکه رابط کاربری زیبا و مورد پسند کاربر نیز خواهید داشت. این قابلیتها، همان طرحهای سفارشی در ادوبی افترافکت است، که به طور خاص برای استفاده در پریمیر طراحی شده است.

با استفاده از قابلیت MOGRT، فقط با drag&drop و بعد شخصیسازی المانها، میتوانید به راحتی حرکت نوشته در پریمیر را ایجاد کنید.
نتیجهگیری
همانطور که دیدید به ۲ روش هم از طریق پنل Scratch و هم از طریق موشن گرافیک میتوانید در نوشتههایتان حرکت ایجاد کنید. برای یادگیری تکنیکهای بیشتر در زمینه موشن گرافیک میتوانید از دوره موشن گرافیک حرفهای از مجموعه خانه فتوشاپ شرکت کنید.

درباره پریسا فرزانفر
از وقتی یادم میاد همیشه بخشی از وجودم به سمت هنر کشیده میشد. نقاشی اتفاق قشنگیه که تجربش کردم و حالا هم سعی دارم دنیایی از هنر گرافیک رو با شما سهیم بشم.
نوشته های بیشتر از پریسا فرزانفر







دیدگاهتان را بنویسید