یک فونت خوانا چه ویژگیهایی دارد؟

انتخاب فونت خوانا برای هر نوع طراحی، امری ضروری است. اما طبیعتاً اهمیت این موضوع در زمینههایی مثل طراحی وب دوچندان میشود. چرا که فونت خوانا میتواند خوانایی مطالب وبسایت را بیشتر کند و رضایت مخاطب را بالا ببرد. اگر مایلید بدانید ویژگیهای یک فونت خوانا چیست و با ۱۰ نمونه فونت خوانا آشنا شوید، تا پایان این مطلب همراه خانه فتوشاپ باشید.
در این صفحه میخوانید:
ویژگیهای فونت خوانا در وبسایت چیست؟
فاکتورهای مختلفی در خوانا بودن یک فونت دخیل هستند؛ اما ۳ فاکتور اساسی فونت خوانا شامل موارد زیر است:
۱/ نوع فونت
سریف (Serif) فونتهایی هستند که در آنها انتهای حروف خطهای اضافهتری دارند. در مقابل، فونتهای سنسسریف (sans-serif) این خطهای اضافه را ندارند و ظاهر سادهتری دارند. فونتهای سریف برای استفاده در جاهایی که قصد انتخاب یک فونت زیباتر را داریم (مثل طراحی لوگو، تیتر و …)، گزینۀ مناسبی هستند. اما تجربه ثابت کرده که به طور کلی خواندن فونتهای سنسسریف در صفحه نمایش راحتتر است. البته استثنائاتی هم در مورد فونتهای سریف که حتی در سایزهای کوچک هم خوانا هستند (مثل فونت Georgia) وجود دارد که در ادامه به آنها اشاره خواهیم کرد.
۲/ فاصلۀ بین حروف
فاصلۀ بین حروف (Spacing) در یک فونت یا به طور خاصتر Kerning ، Tracking و Leading فاکتورهای دیگر خوانایی فونت هستند. طبیعتاً اگر این فاصلهها خیلی کم باشند، تشخیص حروف سخت میشود و اگر خیلی زیاد باشند، باز هم کلمات ناخوانا خواهند بود.
۳/ اندازۀ فونت
اندازۀ فونت از مهمترین فاکتورهای خوانایی فونت است. اندازۀ فونت باید متناسب با جایگاه متن (یعنی بدنه، تیتر و … ) باشد. از طرفی اگر قرار است بعضی جاها فونت کوچکتری را استفاده کنیم، باید فونتی را انتخاب کنیم که در اندازۀ کوچک، کاملاً واضح و خوانا باشد.
سایر ویژگیهای فونت خوانا
در کنار موارد اساسی بالا، برای انتخاب بهترین فونت، باید به موارد دیگری هم توجه کنید. مثلاً به طور کلی از فونتهای اسکریپت که بیشتر جنبۀ تزئینی دارند، به خصوص در متن بدنه استفاده نکنید. مگر برای طراحی لوگو، تیتر اصلی و … . چرا که خواندن این فونتها، به خصوص در اندازۀ کوچک و یا در متنهای طولانی، راحت نیست.
به تضاد کافی بین رنگ فونت و رنگ بکگراند توجه کنید. این امر به خصوص برای آن دسته از مخاطبان که کمبینا یا نابینا هستند، بسیار مهم است. علاوه بر این دقت کنید که تجربه نشان داده که خواندن متن با رنگ تیره روی بکگراند روشن راحتتر از خواندن متن روشن روی بکگراند تیره است.
بهترین فونتهای خوانا کداماند؟
در ادامه به ۱۰ فونتها خوانا که جزو بهترین انتخابها برای طراحی وب و … هستند، اشاره میکنیم.
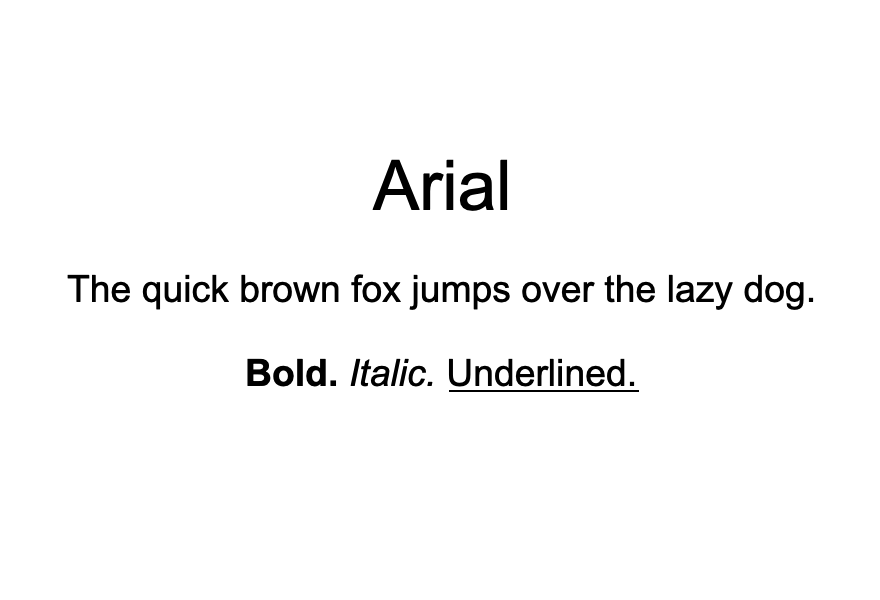
۱/ Arial؛ رایجترین فونت خوانا
Arial فونت استاندارد خیلی از ویرایشگرهای متن مثل Microsoft Word و Google Docs است. Arial یک فونت امروزی با ظاهری مرتب از نوع سنسسریف است. این فونت بسیار محبوب و شناختهشده است؛ به همین دلیل تقریباً برای هر سبک نوشتهای مناسب است. مزیت دیگر آن این است که به راحتی در دسترس است.

۲/ Helvetica
یکی دیگر از فونتهای قدیمیتر سنسسریف، Helvetica است. این فونت هم بسیار خواناست و به همین دلیل برای استفاده در بدنۀ وبسایت، انتخاب مناسبی است. جالب است بدانید که این فونت هدفمندانه طوری طراحی شده که متعلق به سبک خاصی نباشد.

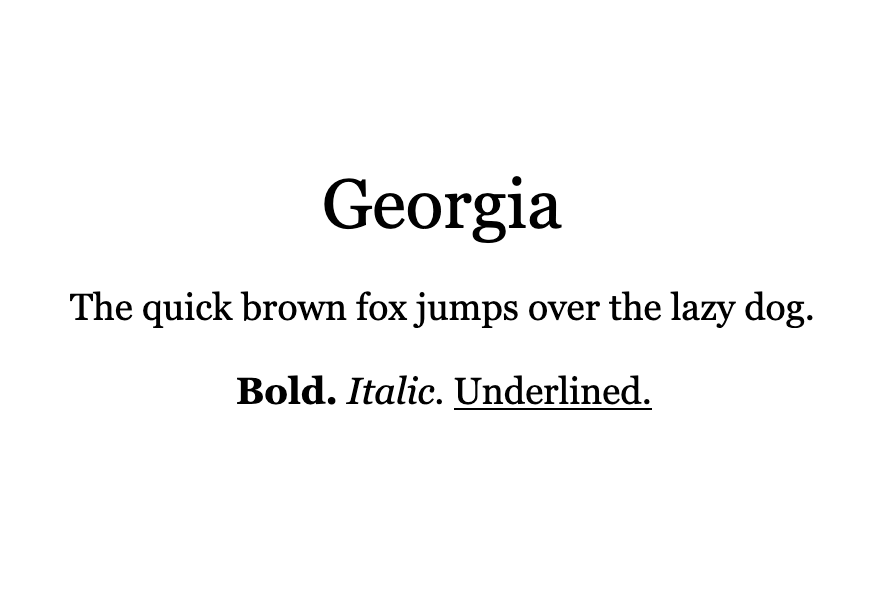
۳/ Georgia
فونت Georgia یک فونت سریف با ظاهر کلاسیک است. بنابراین اگر مایلید که کمی کاراکتر به ظاهر وبسایت خود تزریق کنید، Georgia میتواند انتخاب خوبی باشد.
فونت Georgia با بسیاری از فونتهای سنسسریف به خوبی همراه میشود. اگر ظاهر فونتهای سریف را دوست دارید و از طرفی میخواهید فونتی را انتخاب کنید که در سایز کوچک هم کاملاً خوانا باشد، فونت Georgia انتخاب مناسبی است.

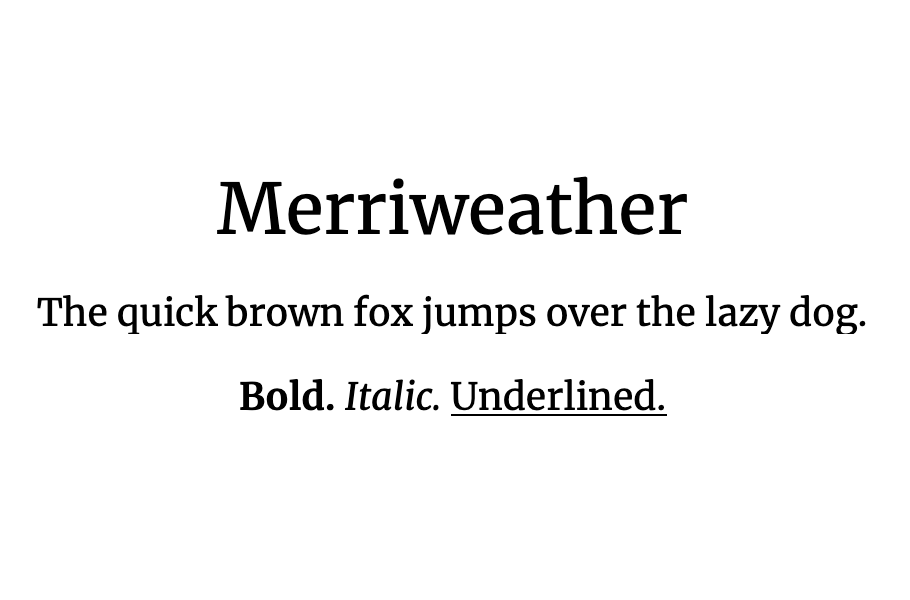
۴/ Merriweather
یکی دیگر از بهترین گزینهها از فونتهای سریف، Merriweather است. حروف این فونت خوانا که توسط کمپانی گوگل ارائه شده، کمی متراکم هستند ولی فضای کافی بین کاراکترها را برای خوانا بودن متن روی اسکرینها دارد. این فونت مدتهاست که کارایی خوبی در طراحی وبسایت داشته است. به طوری که احتمالاً کاربران قدیمی وردپرس، به خاطر دارند که از قدیم از این فونت در قالبهای پیشفرض وردپرس استفاده شده است.
فونت Merriweather به راحتی با چند فونت دیگر بین همین ۱۰ فونت هماهنگ میشود؛ مثل فونتهای Montserrat ، Open Sans و … . پیشنهاد ما این است که از این فونت برای تیترها و از فونتهای دیگر که با فونت هماهنگ هستند، برای بدنۀ سایت استفاده کنید.

۵/ Montserrat
Montserrat یک فونت سنسسریف است که در سال ۲۰۱۷ با ضخامت کمتر بازطراحی شد تا تبدیل به یک فونت خوانا شود و خستگی چشم را در متنهای طولانی به حداقل برساند. اگر ظاهر تمیز و مرتب فونتی مثل Arial را دوست دارید، اما مایلید ظاهر فونت کمی مدلدارتر باشد، Montserrat گزینۀ خوبی برای شماست.

۶/ Futura
یک جایگزین خوب و مدرن برای فونت Helvetica، فونت Futura است. ظاهر این فونت هندسیمانند است و بدون پیش و تاب زیاد، ظاهر مدرن و جذابی دارد. این فونت برای برندها و استارتآپهایی که نوآور و آیندهنگرند، بسیار مناسب است. اگر فونت Futura را برای تیتر انتخاب کنید و برای متن از یک فونت سادهتر سنس سرف استفاده کنید، تیترها بیشتر جلب توجه خواهند کرد. همچنین این فونت برای متن بدنۀ وبسایتی که حاشیه ندارد و سادهتر است و همینطور برای طراحی لوگو میتواند انتخاب جذابی باشد.

۷/ Open Sans
فونت Open Sans یکی از بهترین انتخابها برای بدنۀ وبسایتهاست که به راحتی با بعضی از فونتهای خوب این لیست، مثل فونتهای Merriweather و Futura هماهنگ میشود. کلمۀ “Open” در نام این فونت، به فضایی که اطراف حروف منحنی این فونت وجود دارد اشاره میکند. این فونت در همۀ دستگاههای دیجیتالی، یک فونت خوانا محسوب میشود. بنابراین فونتOpen Sans برای متنهای طولانی که قرار است کاربران آن را در موبایل بخوانند، انتخاب ایدهآلی است.

۸/ Lato
فونت Lato به طور ویژه برای شرکتها و کسب و کارها ارائه شده است. بنابراین اگر میخواهید برای یک وبسایت شرکتی فونت انتخاب کنید، Lato یکی از فونتهای خوانا با ظاهری رسمی برای این کار است که چشم را هم خسته نمیکند. همچنین اگر مایلید ظاهر جذابتر و منحصر به فردی به وبسایت بدهید، از فونت Lato برای بدنه استفاده کنید و آن را با یک فونت سریف برای تیترها همراه کنید.

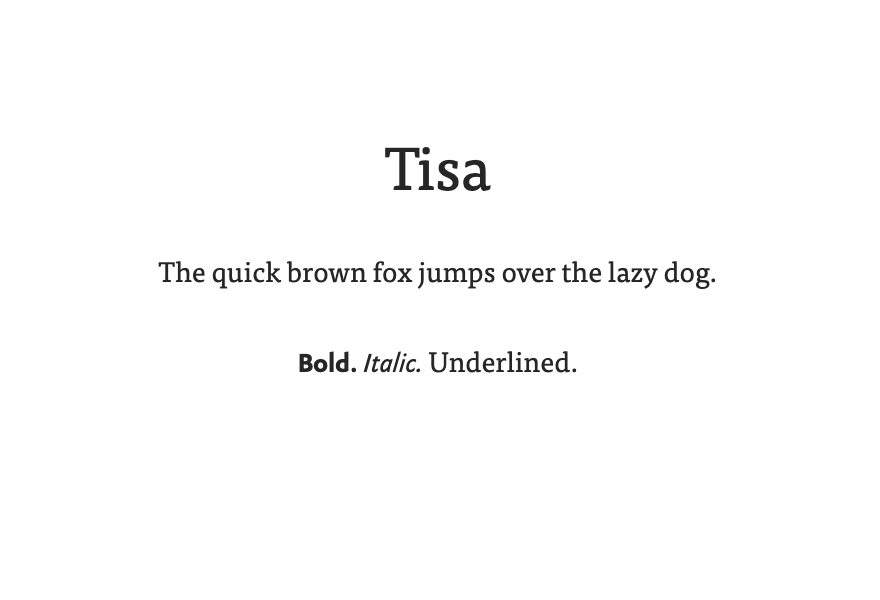
۹/ Tisa
Tida جزو فونتهای جدیدتری است که بین طراحان گرافیک و وب محبوب است. این فونت هم با وجود این که از فونتهای سریف است، اما حتی در سایز کوچک و در صفحههای کوچک، یک فونت خوانا است.

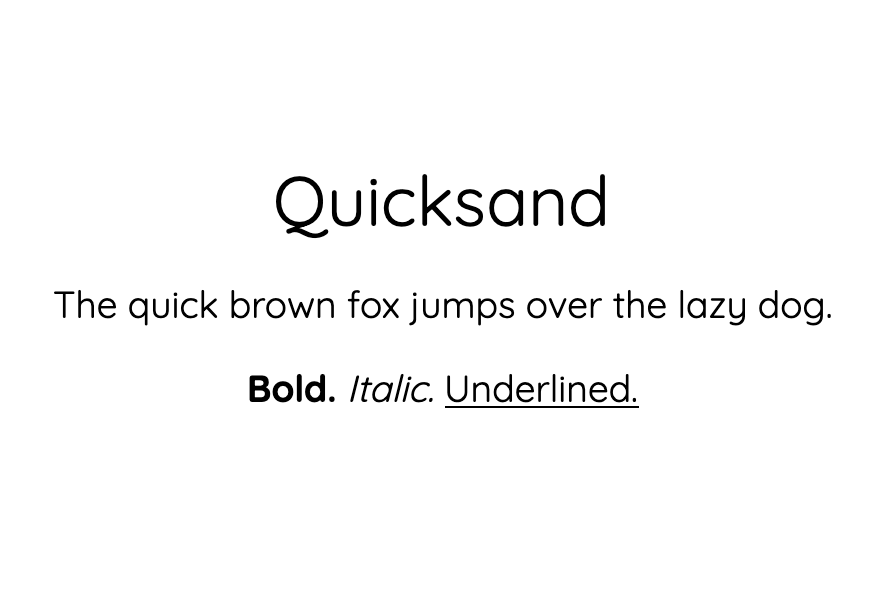
۱۰/ Quicksand
آخرین گزینۀ این لیست، فونت Quicksand است که در سال ۲۰۰۸ به طور ویژه برای خوانا بودن در صفحۀ موبایل، طراحی شده است. فاصلههایی که بین حروف هندسیمانند این فونت وجود دارد، باعث شده که Quicksand حتی در سایزهای کوچک خوانا باشد. این فونت در کنار خیلی از فونتها، به خصوص Merriweather و Futura ترکیب فوقالعادهای میسازد.

از همراهی شما با این مطلب از خانۀ فتوشاپ سپاسگزاریم. میتوانید سایر مطالب مرتبط با طراحی وبسایت را در این لینک ببینید.
درباره ریحانه نصیری
توی دانشگاه آیتی خوندم و به فضای وب و گرافیک خیلی علاقه دارم. به نظرم دنیای وب و گرافیک بیانتهاست و من تلاش میکنم سهمی توی نشون دادن بخشی از اون به شما داشتهباشم.
نوشته های بیشتر از ریحانه نصیری






دیدگاهتان را بنویسید