مراحل طراحی رابط کاربری – بخش دوم

در مقاله مراحل طراحی رابط کاربری در بخش اول ، دو مرحله را توانستیم برای شما بیان کنیم. در این مقاله به دو قدم بعدی و توضیحاتی برای بهتر شدن طراحی رابط کاربری شما می پردازیم. با ما همراه باشید.
در مقاله قبلی ابتدا به اهمیت تحقیق در زمینه طراحی رابط کاربری پرداختیم و سپس در مرحله طراحی دو مرحله وایر فریمینگ و نمونه سازی اولیه یا پروتوتایپینگ را مرور کردیم و نرم افزار ایکس دی را برای پیاده سازی در مرحله طراحی معرفی کردیم و گفتیم دوره آموزشی ایکس دی در خانه فتوشاپ این موضوع را هم پوشش داده و اگر قصد دارید صحیح طراحی کنید بد نیست نگاهی به آن بیاندازید.

و حالا مرحله بعد از پیاده سازی نمونه اولیه طراحی، یعنی جایی که هنوز کدها ورود نکرده اند و در مراحل اولیه طراحی هستیم به تستینگ یا مرحله آزمایش می رسیم.
در این صفحه میخوانید:
مرحله آزمایش – تست کاربر
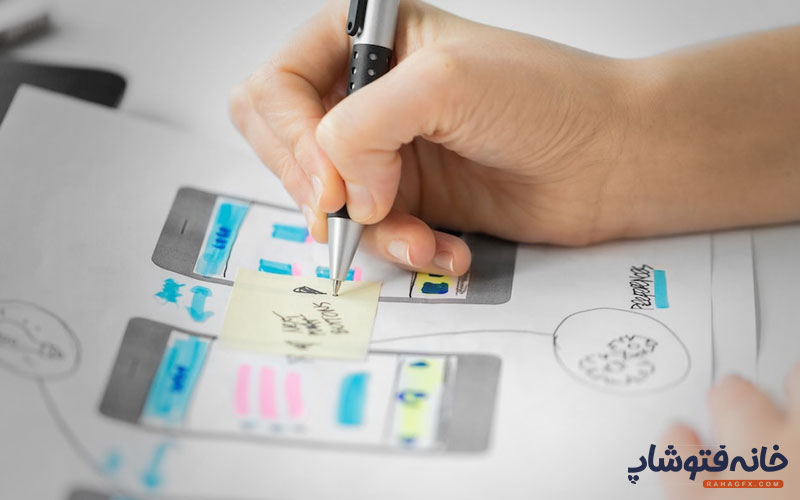
بدون آزمایش یک محصول و ویژگی هایی که در طراحی رابط کاربری ایجاد کرده اید، عملا امکان ندارد تا متوجه شوید که آیا طراحی شما به درد کاربر خواهد خورد یا نه. هر چه زودتر مرحله آزمایشی را انجام دهید نیاز به تغییرات کمتری در طراحی خواهید داشت. شما با آزمایش طراحی توسط کاربر می توانید نسخه های مختلفی از طرح خود را ارائه کنید که قابل قبول و پذیرش باشد.
در این مرحله با انجام تست قابلیت یا Usability test شما بارها می توانید محصول را بدون صرف هزینه و زمان زیاد بارها تغییر دهید که در نهایت و در طرح نهایی فقط شاید یک جزییات ساده برای تغییر باقی بماند. تصور کنید اگر مرحله آزمایش را نداشته باشید چقدر زمان طرااحی را افزایش داده اید و در نهایت چقدر ممکن است با نیاز نهایی کاربر فاصله داشته باشید.
مرحله پیاده سازی آخرین مرحله از مراحل طراحی رابط کاربری
ممکن است خودتان کدنویس باشید ولی بطور معمول یک تیم کدنویسی اینجا باید طرح شما را تحویل بگیرد و پیاده سازی کند. معمولاً این مرحله نقطه ضعف بسیاری از طراحان است. جایی که کار از حالت فردی یا گرافیکی باید به کد تبدیل شود.
بهتر است از قبل تمام پورتفولیو و توضیحات آماده باشد و بهتر است بغیر از حالت طراحی هر بخش را که نیاز به توضیح دارد مستند سازی نمایید، تا امکان سنجش در نهایت میسر باشد و همچنین به تیم پیاده سازی کمک کرده باشید که کمتر به شما مراجعه کند و درخواست شما را درک کرده باشند.
اینجا محصول شما در حال بسته بندی شدن است و بسیار اهمیت دارد تا هنگام پیاده سازی به محصولتان صدمه ای وارد نشده باشد. برای هر چه بهتر شدن این تعامل لازم است هم شما با محدودیت های کدنویسی آشنا باشید و هم مستندسازی قابل قبولی تهیه کرده باشید که کار شما را قابل دفاع کند.
جمع بندی
در دو مقاله سعی کردیم چهار قدم از مراحل طراحی رابط کاربری را برای شما شرح دهیم. بسته به نوع طراحی رابط کاربری این مراحل می تواند متفاوت باشد و در این دو مقاله ما فقط سعی کردیم قدم های پایه ای را شرح دهیم. البته بیشتر موارد مطرح شده تجربیات واقعی و شخصی یک طراح رابط کاربری است و شما آزاد هستید که هر نوع که دوست دارید این مراحل را تغییر دهید و چیزی به آن کم یا اضافه کنید. و در آخر هم خوشحال می شویم که در بخش نظرات با ما در میان بگذارید.
درباره سپیده خسروآبادی
از بچگی به هنر و گرافیک علاقه داشتم. تو دانشگاه رشته تکنولوژی نرم افزار رو انتخاب کردم و کم کم به سمت گرافیک کامپیوتری کشیده شدم. حالا سالهاست که نرم افزارهای محبوب این حوزه رو تدریس میکنم و درباره گرافیک مینویسم. با کلیک روی دکمه زیر میتونید نوشته های من رو دنبال کنید.
نوشته های بیشتر از سپیده خسروآبادی






دیدگاهتان را بنویسید