چگونه در ایلوستریتور فلش بکشیم؟
در این سری از آموزشهای رایگان خانه فتوشاپ سعی داریم به بررسی اینکه چگونه در ایلوستریتور فلش بکشیم بپردازیم. برای این کار سه روش ساده که میتواند برای شما مفید باشد را مورد بحث قرار دادیم. پس ویدیوی بالا را مشاهده کرده و در ادامه مطلب با ما همراه باشید.
در این صفحه میخوانید:
روش اول اضافه کردن فلش در ایلوستریتور
مرحله ۱
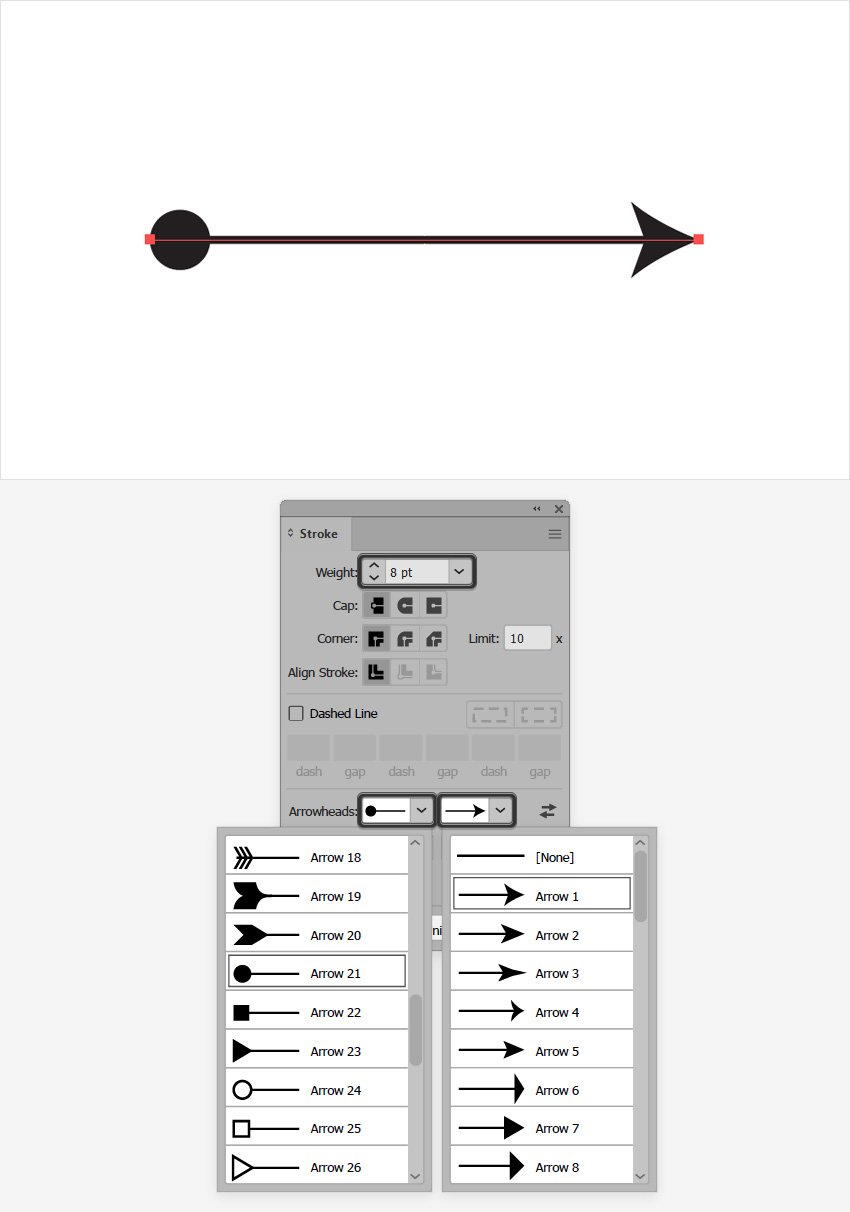
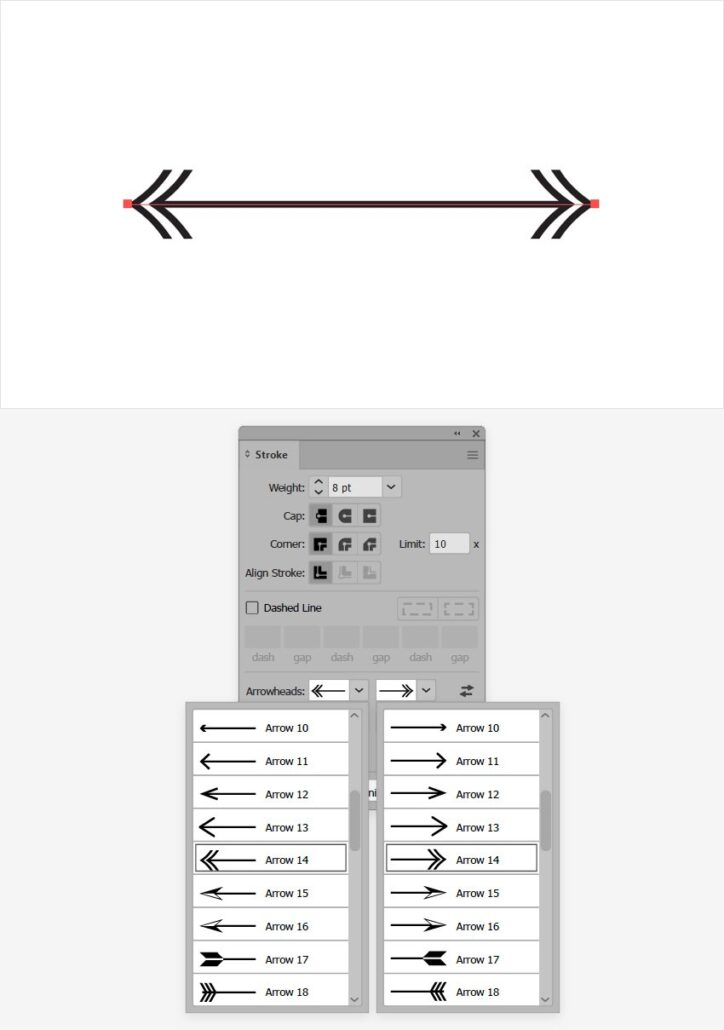
رایج ترین تکنیکی که میتوانیم برای یادگیری اینکه چگونه در ایلوستریتور فلش بکشیم استفاده کنیم، استفاده از پنل Stroke (از مسیر Windows> Stroke) است. به یاد داشته باشید که هر مسیری را میتوان به راحتی به یک فلش تبدیل کرد. تنها کاری که باید انجام دهید این است که آن را انتخاب کنید، و مطمئن شوید که Stroke اعمال شده است. سپس به پنل Stroke بروید و روی گزینههای Arrowheads تمرکز کنید.
از بین ۳۹ گزینه موجود یکی را انتخاب کنید تا به راحتی نقاط شروع و پایان مسیر فلش را به شکلی که علاقه دارید تنظیم کنید. بدین ترتیب یک فلش به یک خط در ایلوستریتور اضافه میشود.

مرحله ۲
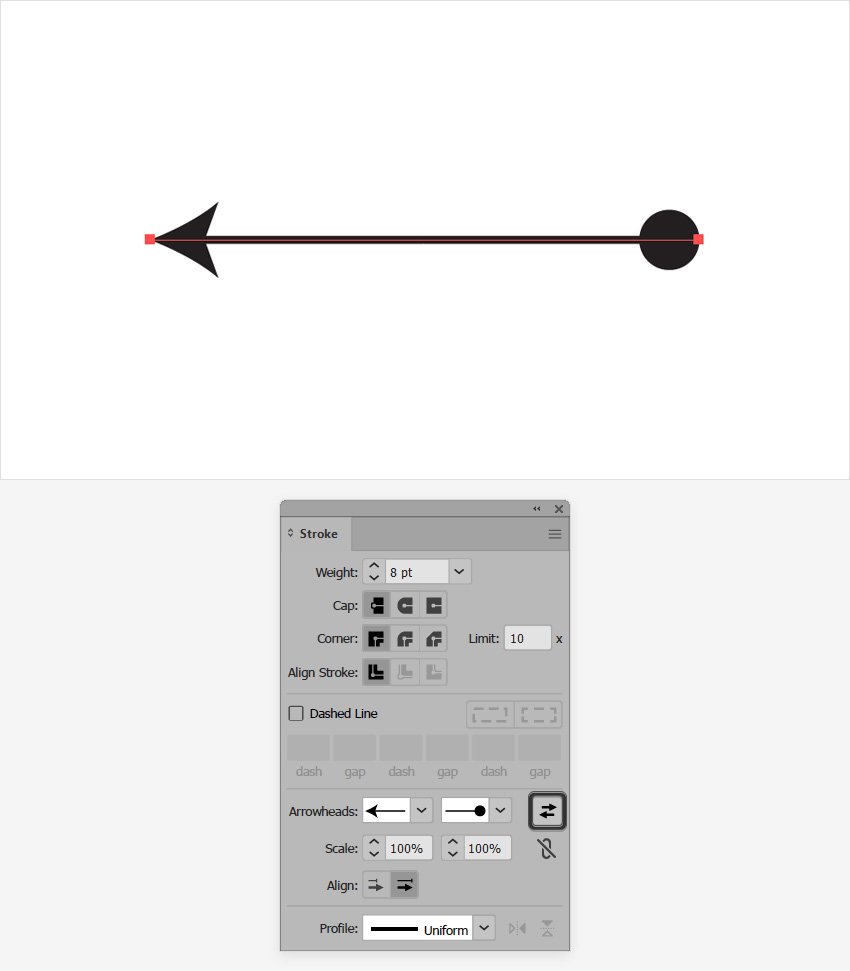
روی دکمه Swap از پنل Stroke کلیک کنید تا به سرعت نوک پیکان را در شروع و پایان آن عوض کنید.

مرحله ۳
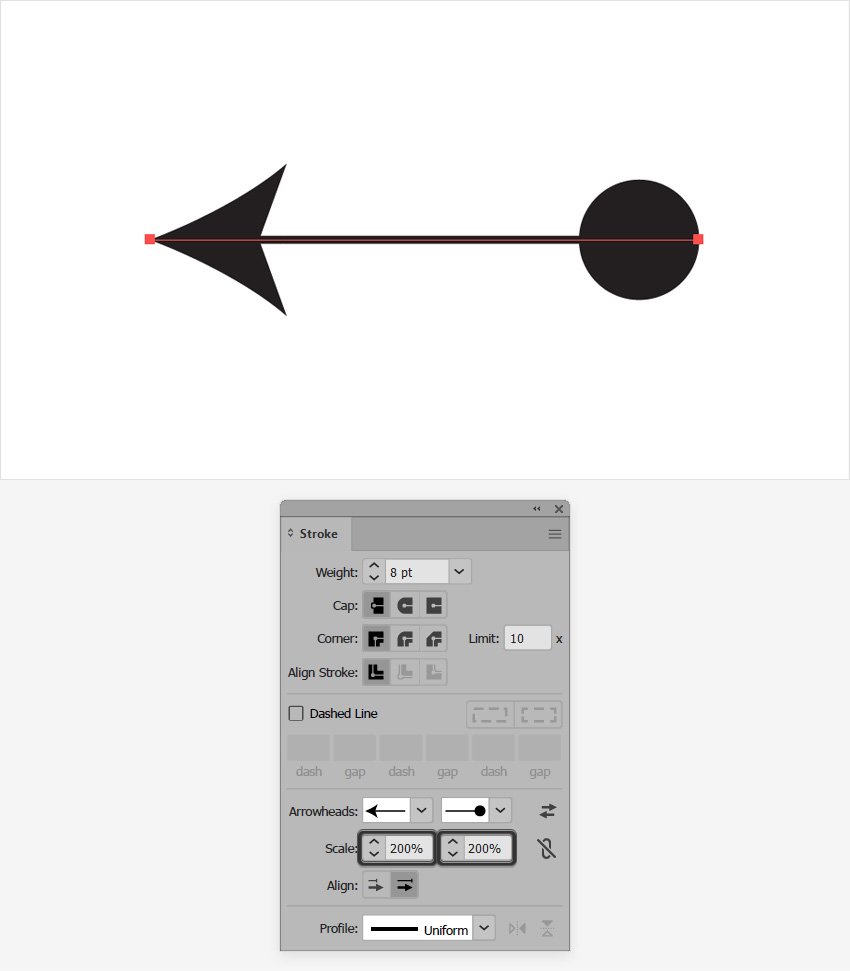
از مقادیر Scale در پنل Stroke برای تنظیم اندازه نوک پیکان در شروع و پایان فلش استفاده کنید.

مرحله ۴
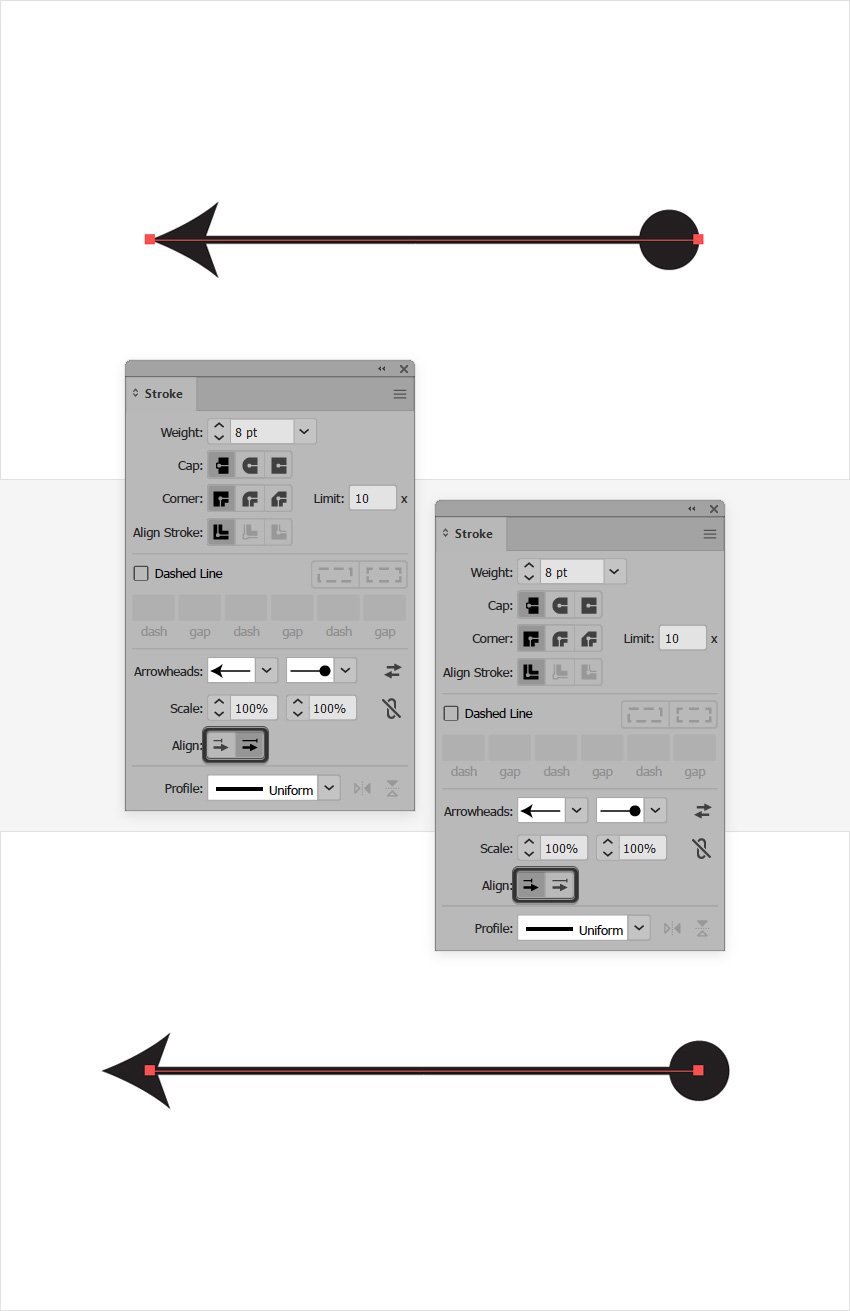
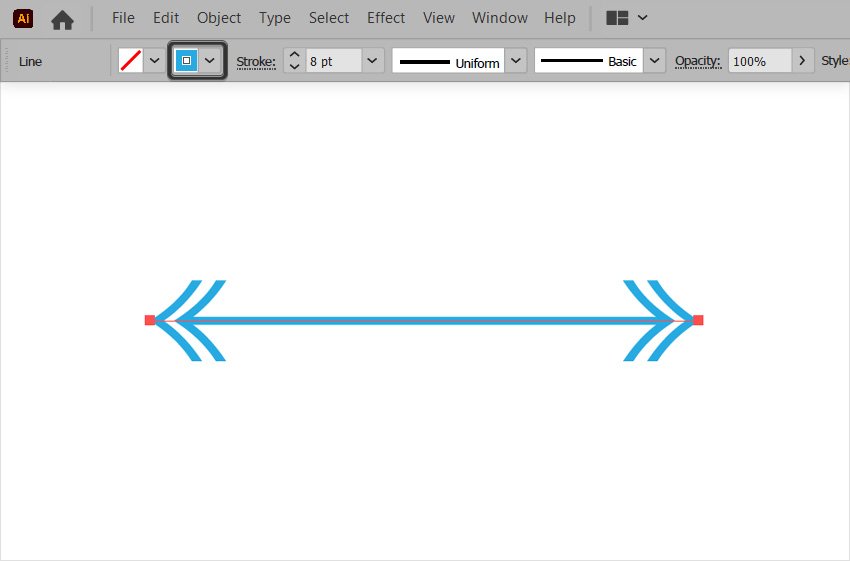
در این مرحله از آموزش چگونه در ایلوستریتور فلش بکشیم از دکمههای Align در پنل Stroke برای قرار دادن نوک پیکان در انتهای مسیر یا برای گسترش نوک پیکان در انتهای مسیر استفاده کنید.

مرحله ۵
به خاطر داشته باشید که این امکان برای سما وجود دارد تا طرح انتخابی را در هر دو انتهای فلش قرار دهید تا یک فلش دو طرفه داشته باشید.

مرحله ۶
برای رنگ آمیزی مجدد یک فلش در ایلاستریتور، تنها کاری که باید انجام دهید این است که رنگ Stroke را تغییر دهید.

مرحله ۷
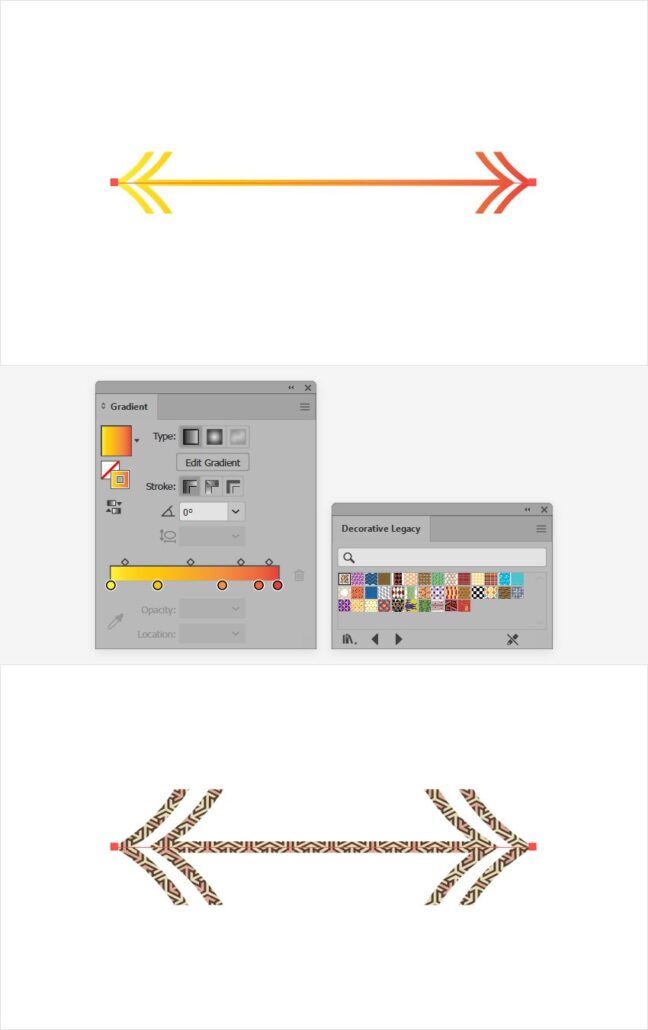
علاوه بر رنگهای یکدست، میتوانید از تغییر تدریجی رنگها و همچنین طرحهای مختلف برای ظاهر فلشها در ایلاستریتور استفاده کنید.

روش دوم نحوه رسم فلش در ایلاستریتور
مرحله ۱
روش دومی که میتوانید برای کشیدن فلش به یک خط در ایلاستریتور استفاده کنید، استفاده از براش است.
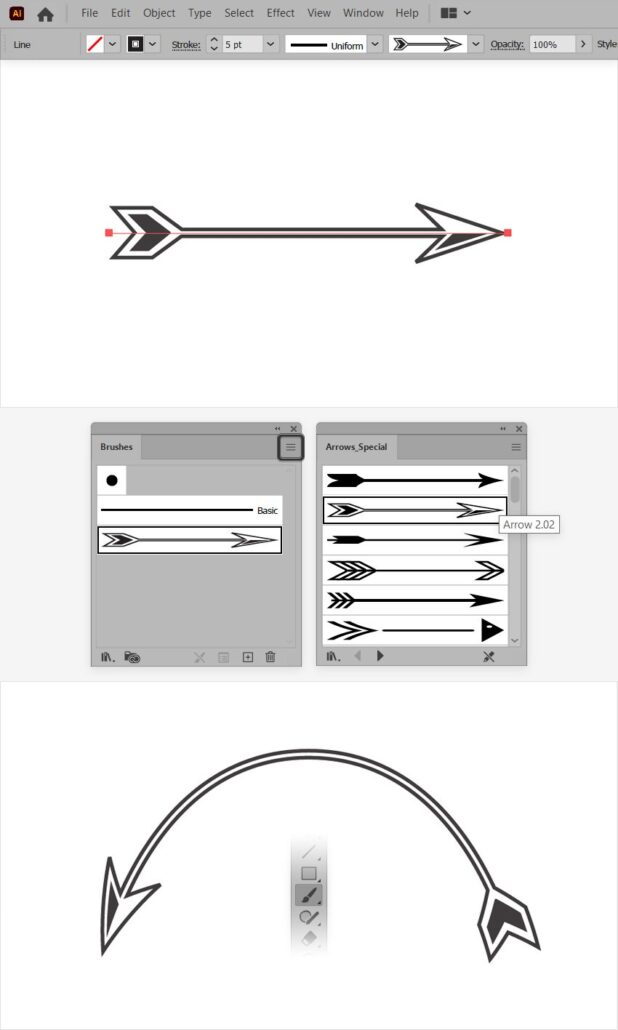
به پنل Brushes بروید (Window> Brushes)، منوی fly-out را باز کنید و به Open Brush Library> Arrows> Arrows_Special بروید. با این کار مجموعهای از براشهای مختلف برایتان باز میشود. سپس مطمئن شوید که مسیر شما انتخاب شده است و به راحتی از لیست باز شده براش مورد نظرتان را انتخاب کنید.

مرحله ۲
برای ایجاد یک فلش دو طرفه در ایلوستریتور با استفاده از براش، میتوانید از Arrow 2.21 2 (از همان مجموعه براشهای فلش ایلاستریتور) استفاده کنید.

مرحله ۳
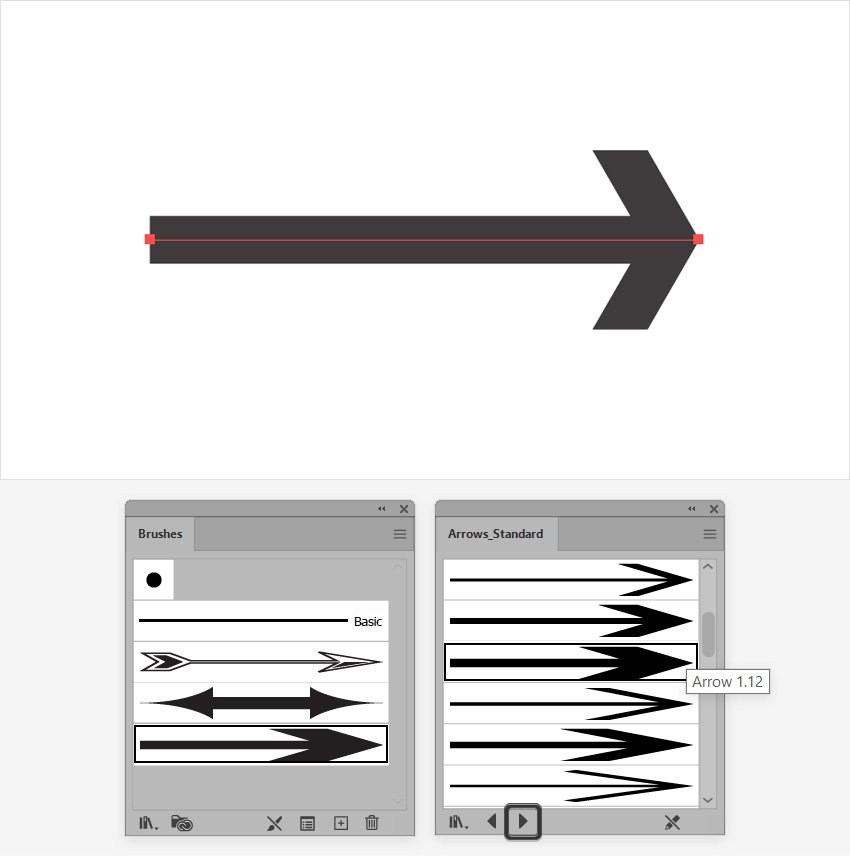
مجموعه براشهای Arrows_Special را پیدا کنید و روی دکمههای کوچک فلش از قسمت پایین پنل کلیک کنید تا به مجموعه بعدی براشهای پیکان یعنی Arrows_Standard بروید.

مرحله ۴
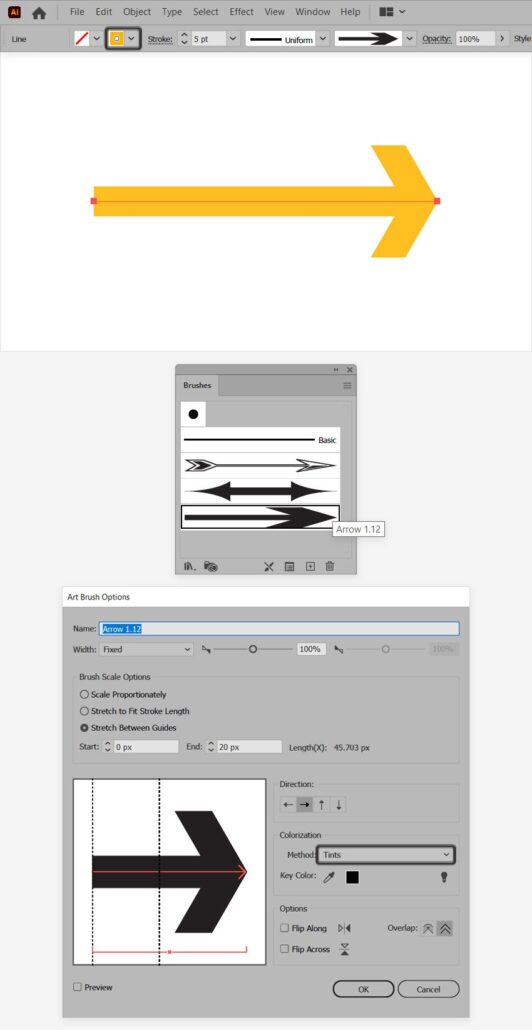
برای تغییر رنگ براش، باید stroke color را تغییر دهید.
اگر از براش scatter استفاده میکنید، حتما مطمئن شوید که Colorization Method روی Tints تنظیم شده باشد.

مرحله ۵
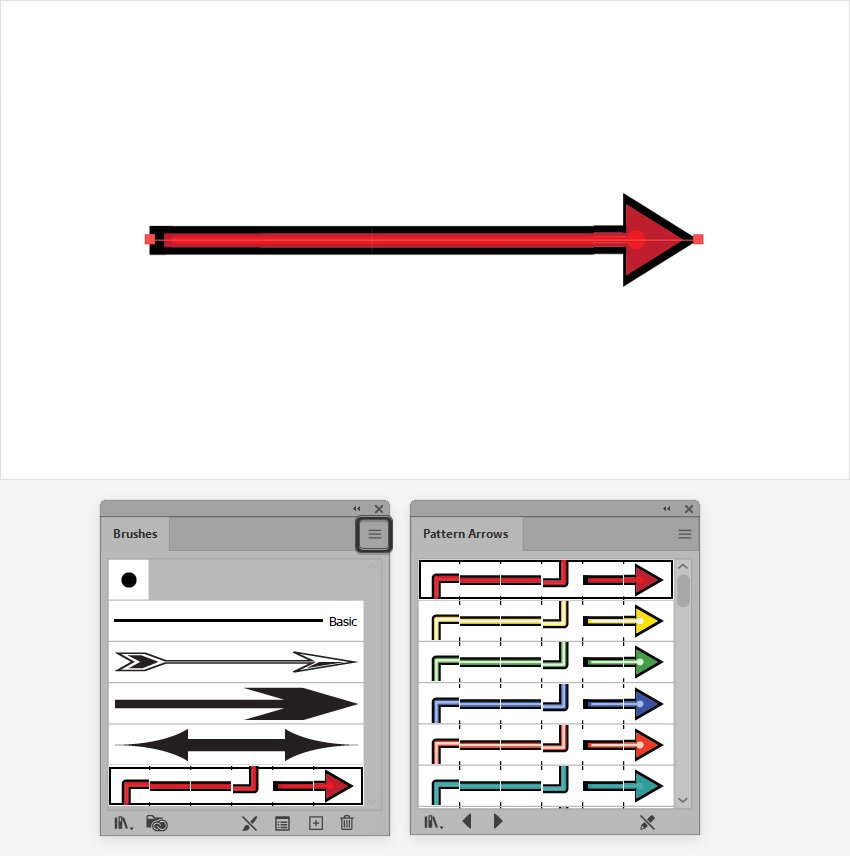
به مجموعه بعدی براشها بروید. هر زمان که میخواهید یک فلش چند رنگ در ایلوستریتور ایجاد کنید، از یکی از براشهای موجود در آن استفاده کنید.
برای آپلود مجموعههای دیگری از فلشها، کافیست منوی Fly-out را از پنل Brushes باز کنید و به Open Brush Library> Other Library بروید. بعد روی قسمت براشهای خود دوبار کلیک کنید.

روش سوم چگونگی اضافه کردن فلش در ایلوستریتور
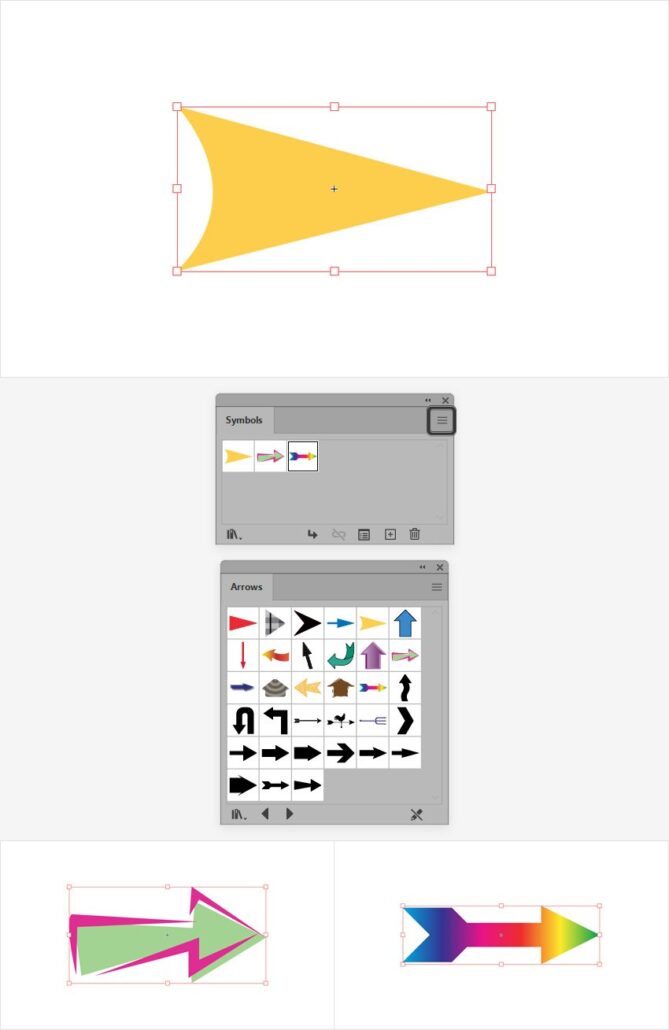
روش سومی که برای آموزش چگونه در ایلوستریتور فلش بکشیم میتوانید از آن استفاده کنید، ایجاد یک فلش از طریق پنل Symbols (Window> Symbols) است.
منوی Fly_out را از پنل Symbols باز کنید و به Open Symbol Library> Arrows بروید. با این کار مجموعهای از فلشها باز میشود.
در آخر روی نماد مورد نظرتان کلیک کرده و آن را بکشید تا به طرح شما اضافه شود. سپس میتوانید آن را به دلخواه خود مقیاس کنید و هر زمان که نیاز به ویرایش داشتید روی آن دوبار کلیک کنید.

جمعبندی
کشیدن فلش یا کشیدن اشکال این چنینی، پای ثابت طراحی انواع گرافیک وکتوری در ایلوستریتور است. اما اگر میخواهید سایر قابلیتهای ایلوستریتور را هم در سطح حرفهای آموزش ببینید، پیشنهاد میدهیم که از دوره آموزش ایلوستریتور ۲۰۲۱ خانه فتوشاپ استفاده کنید. در این دوره ایلوستریتور را در سه سطج مبتدی، متوسط و پیشرفته به همراه انواع پروژههای عملی و متنوع خواهید آموخت.

برای مشاهده همه دورههای مرتبط با “ایلوستریتور” اینجا کلیک کنید.
درباره پریسا فرزانفر
از وقتی یادم میاد همیشه بخشی از وجودم به سمت هنر کشیده میشد. نقاشی اتفاق قشنگیه که تجربش کردم و حالا هم سعی دارم دنیایی از هنر گرافیک رو با شما سهیم بشم.
نوشته های بیشتر از پریسا فرزانفر











دیدگاهتان را بنویسید