۲۰ نرمافزار برتر طراحی یو آی

اگر به طراحی یو آی علاقه دارید و یا حتی مدتهاست در آن مشغول به کارید، این مطلب را از دست ندهید. میخواهیم ۲۰ نرمافزار برتر طراحی یو آی را معرفی کنیم که تقریباً در هر نوع طراحی کارایی دارند. با ما همراه باشید تا ابزارهای جدید را بشناسید و از آنها در طراحی بعدیتان و همینطور نمایش هر چه بهتر طرح خود استفاده کنید.
شاید سؤال شما هم باشد که با وجود این همه ابزارهای طراحی یو آی، بهتر است از کدام استفاده کنیم؟ طی چند سال گذشته، استفاده از Sketch و INvision در کنار هم انتخاب بیشتر طراحان بوده، اما ابزارهای دیگر دست به کار شدند و برای اینکه از بازار رقابت عقب نمانند کاربردها و گزینههای جدیدی ارائه دادند. اینجا سعی کردیم بهترین ابزارها را برای ساخت پروتوتایپ (نمونۀ اولیه یا الگو) و همینطور وایرفریمینگ معرفی کنیم (وایر فریمینگ یک گام مهم در هر فرایند طراحی است و کمک میکند که بدانید محل قرارگیری اجزای سایت کجاست؛ مثلاً جایگاه قرارگیری منو و نحوه عملکرد آن را نشان میدهد). این بهترین فرصت است که نگاه دقیقتری به انتخابهای پیش رویتان داشته باشید.
در این صفحه میخوانید:
نرمافزارهای برتر برای وایرفریمینگ
۱/ MockFlow

MockFlow مجموعهای از برنامههای کاربردی است که برای انجام چند کاری که اصولاً در روند هر پروژهای انجام میشوند، بسیار مفید است. در درجۀ اول، برنامۀ WireframePro ابزار مناسبی برای نمونهسازی اولیه است. به خصوص اگر میخواهید یک ایدۀ اولیه را برای امتحان کردن اجرا کنید.
اگر میخواهید وایرفریمها را بسازید، حتماً نگاهی به MockFlow بندازید. چون این برنامه برای کار کردن روی ایدههای اولیه و ساخت سریع طرحهای اصلی (که گاهی فقط همین کارها برای تبدیل کردن ایدهتان به شکلی قابل ارائه کافیست) عالی است.
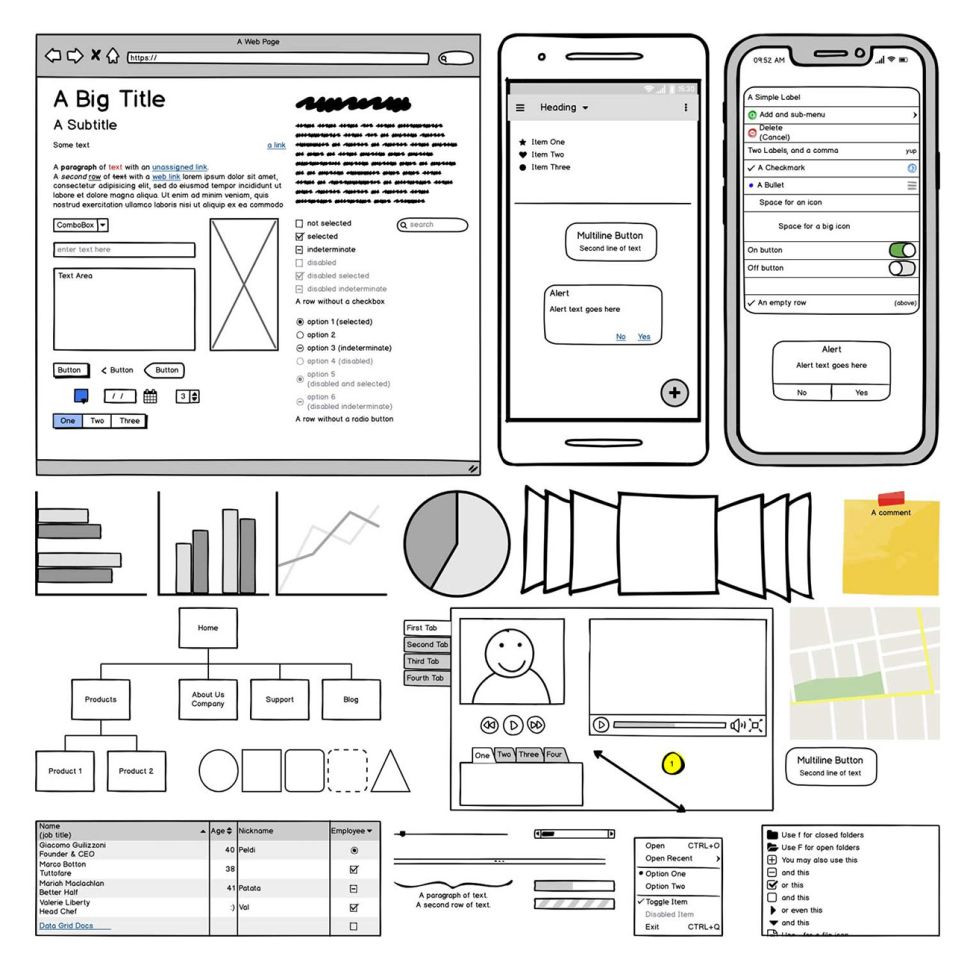
۲/ Balsamiq

اگر به دنبال یک راه سریع برای وایرفریمینگ هستید، بهترین پیشنهاد برای شما Balsamiq است، چون در آن میتوانید به راحتی ساختارها و چیدمانهای پروژۀ خود را بسازید. عناصر دِرَگ کردن و رها کردن Balsamiq کارها را بسیار راحتتر میکند و میتوانید دکمهها را به صفحات دیگر لینک کنید. این یعنی میتوانید رابطهای کاربری خود را خیلی سریع طراحی کنید و بعد با گروه و یا مشتری خود به اشتراک بگذارید.
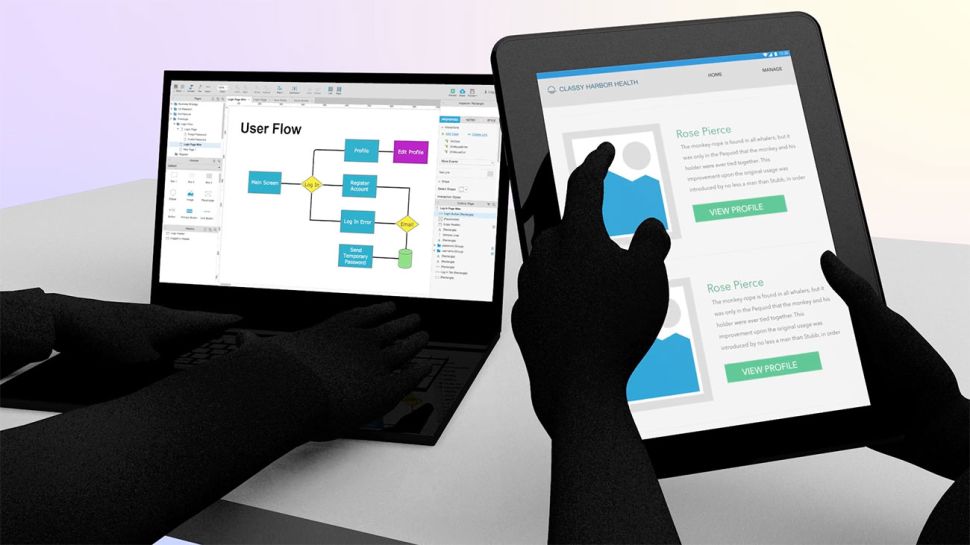
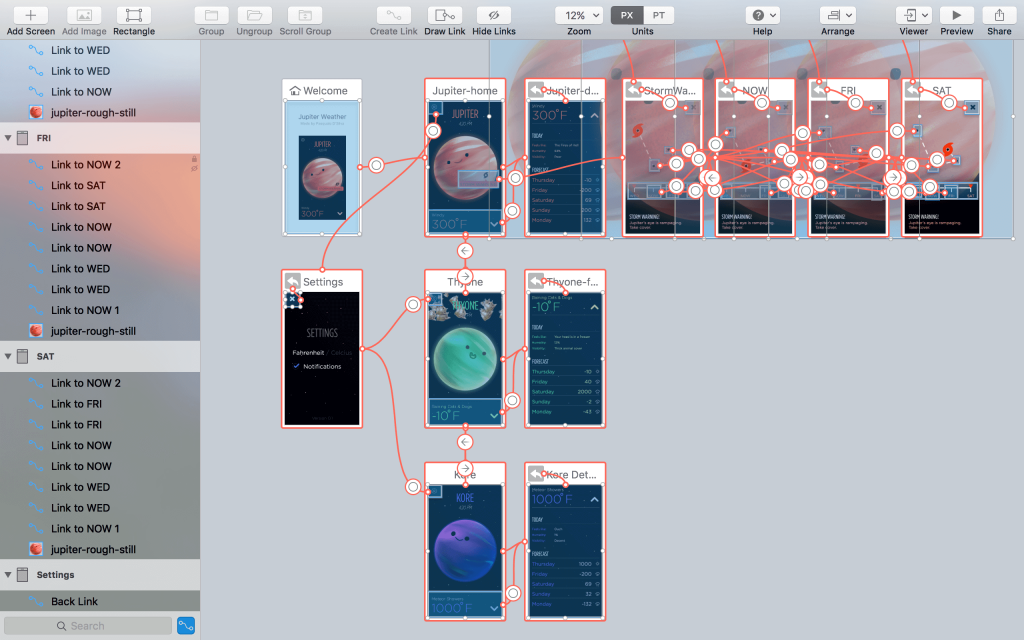
۳/ Axure

Axure همیشه یکی از بهترین ابزارهای وایرفریمینگ در بازار بوده و برای پروژههای پیچیدهتری که احتیاج به دادههای پویا دارند، عالی است. با این نرمافزار میتوانید روی موک آپ کردن پروژههایی تمرکز کنید که فنیتر هستند و توجه بیشتری برای ساختار و دادهها میخواهند.
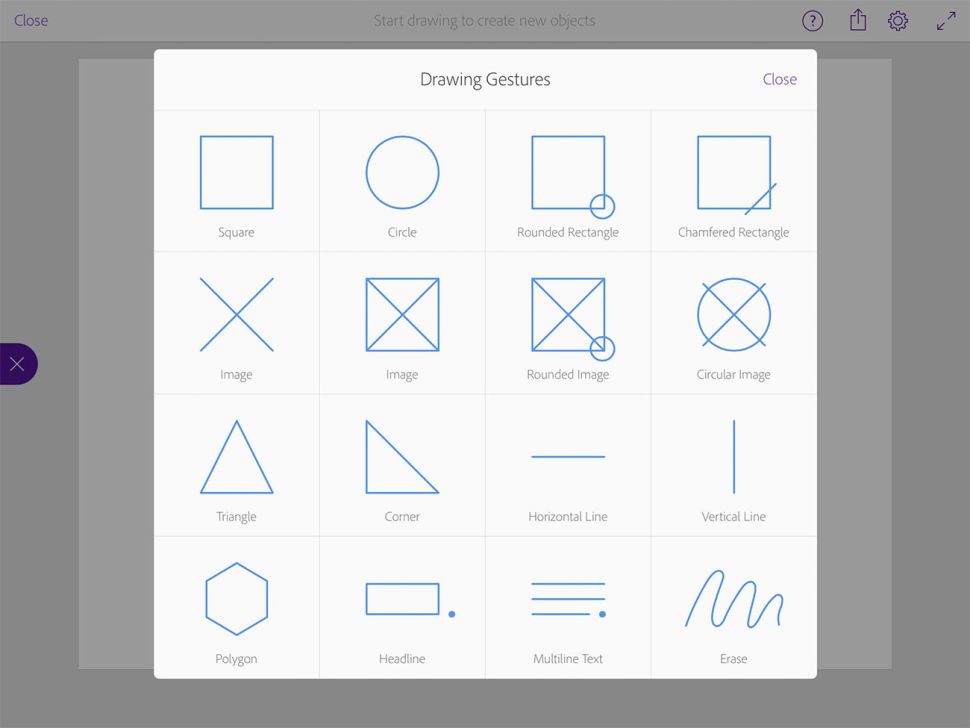
۴/ Adobe Comp

این نرمافزار هم یک ابزار مفید و جذاب برای کسانی است که در حال ساخت و مفهومسازی برای یو آی هستند. Adobe Comp زمانی ارزش دانلود دارد که میخواهید یک مفهوم جدید را برای طرح اصلی خود طراحی کنید و از فضای کاری اصلی خود دورید.
نرمافزار برتر طراحی یو آی و ساخت پروتوتایپ (نمونۀ اولیه)
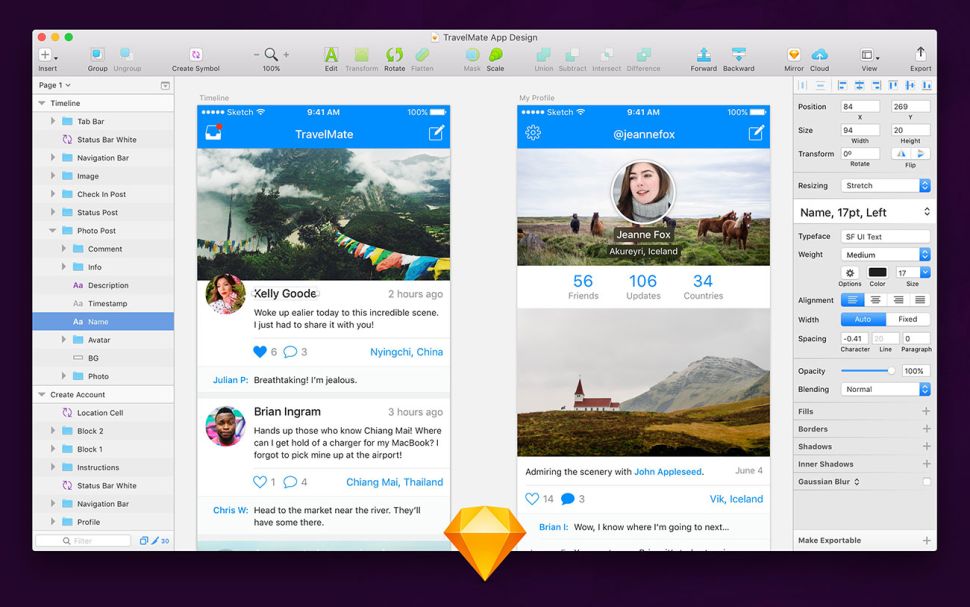
۵/ Sketch: یک نرمافزار برتر طراحی یو آی

Sketch یک ابزار بسیار محبوب بین طراحان است که با استفاده از آن میتوانید پروتوتایپ و رابطهای بینظیر بسازید. یکی از ویژگیهای عالی این نرمافزار، “Symbols” است که در آن میتوانید عناصر یو آی خود را طراحی کنید و هر وقت که خواستید از آنها استفاده کنید. این قابلیت به سیستمهای طراحی کمک میکند و باعث میشود یک رابط منسجم و یکپارچه داشته باشید و میتوانید از طرح خود در قالب یک پروتوتایپ قابل کلیک خروجی بگیرید. اگر از IvVision استفاده میکنید، حتماً افزونۀ Craft را بررسی کنید.(توضیحات بیشتر در ادامه)
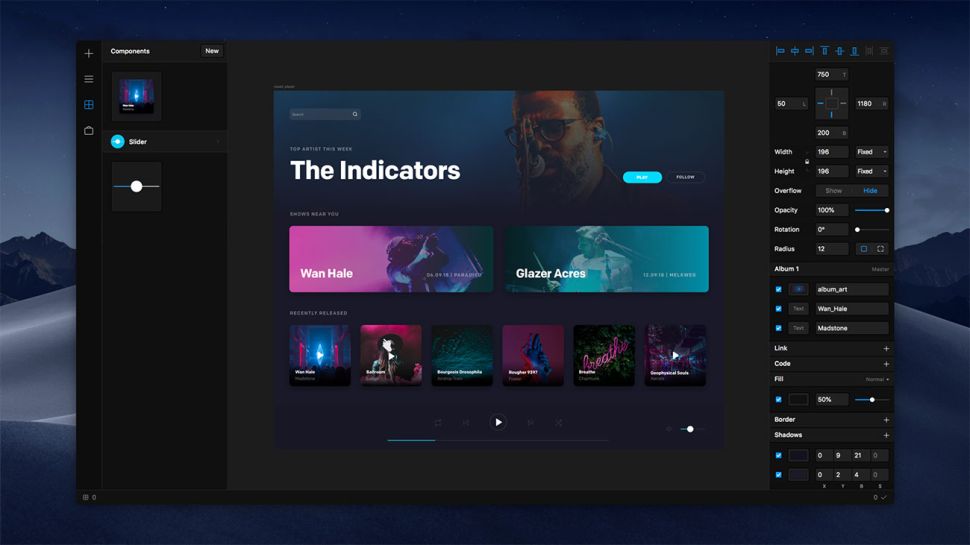
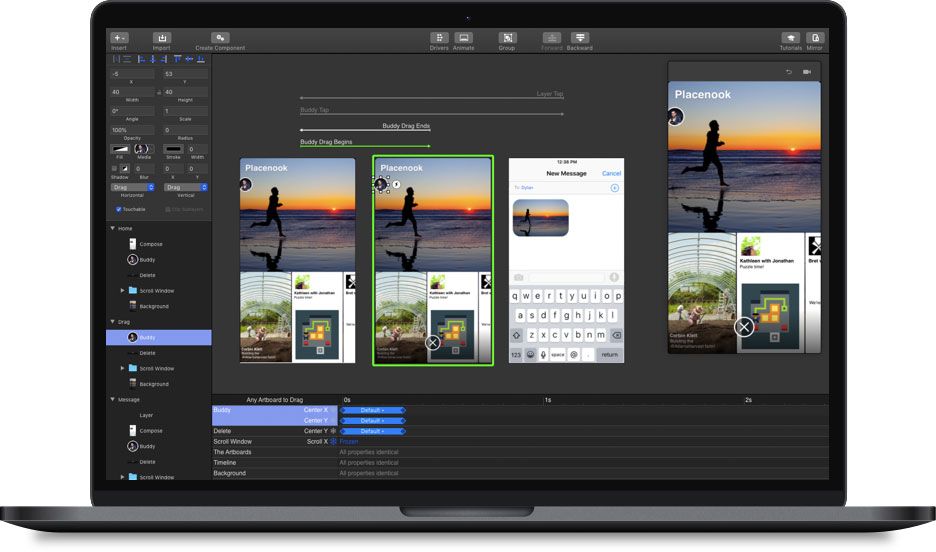
۶/ InVision Studio

Invision یک نرمافزار برتر طراحی یو آی دیگر است که خیلی از رؤیاهای طراحان یو آی با آن محقق میشود. این ابزار هنوز هم با همان ورژن اولیه که منتشر شده است، به شما کمک میکند که رابطهای تعاملی زیبایی را با ویژگیهای عالی طراحی کنید. همینطور میتوانید با استفاده از چند حرکت انیمیشن بسازید. مهمتر از همه، دیگر لازم نیست در چندین آرت بورد طراحی خود را انجام دهید، چون میتوانید در یک آرت بورد تمام طرح خود را طراحی کنید. این قابلیت وقت شما را پسانداز میکند، در نتیجه وقت بیشتری دارید که به ایدههای جدید فکر کنید.
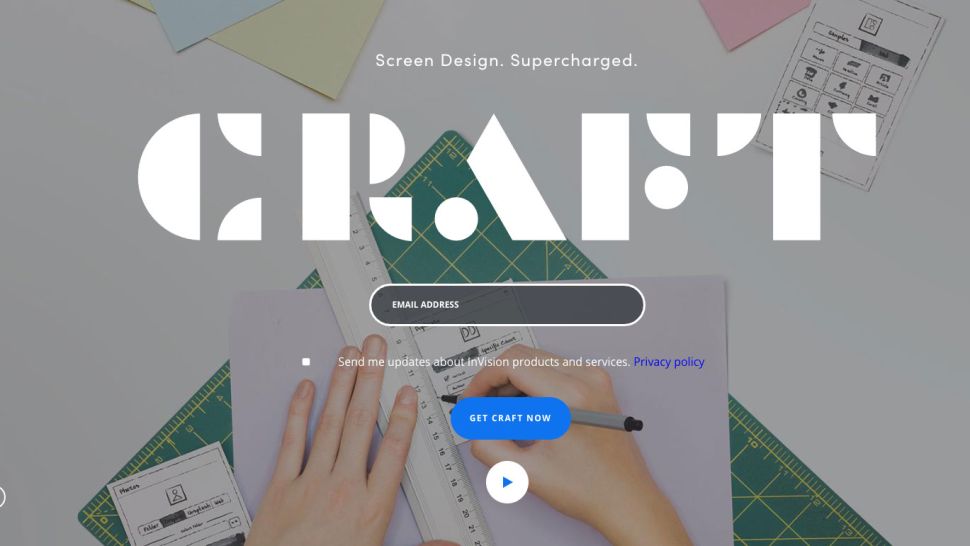
۷/ Craft

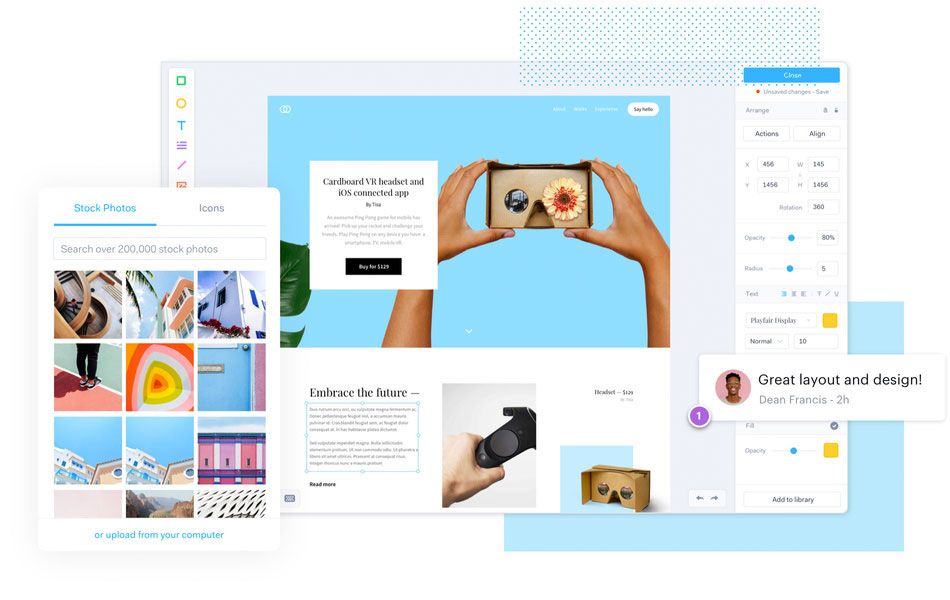
اگر برای طراحی از Sketch یا Photoshop استفاده میکنید، افزونۀ Craft را فراموش نکنید. این افزونه خیلی از کارهای مهم را برای شما انجام میدهد؛ مثلاً فایلهای شما را با پروتوتایپ همگامسازی میکند، موک آپ های شما را با دادههای واقعی و تصاویر استوک میسازد و … .
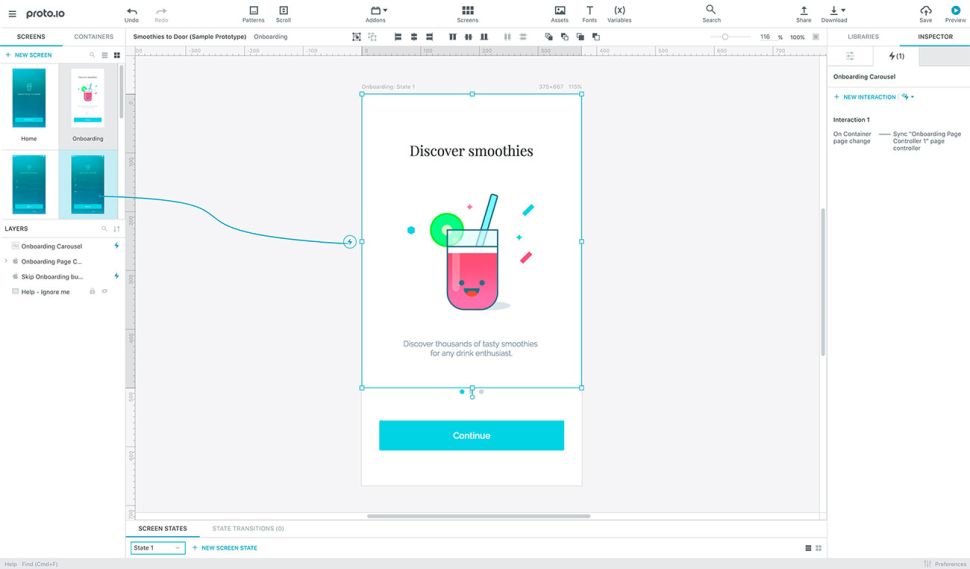
۸/ Proto.io

این نرمافزار به خاطر داشتن طرحهای گسترده، یک ابزار باورنکردنی برای ساخت پروتوتایپ های سخت و خشک و یا زنده و واقعی است. به علاوه خیلی از امکانات را برای شما فراهم میکند؛ مثل انیمیشنهایی با جزئیات دقیق و انیمیشنهای وکتوری سفارشی. میتوانید با کشیدن یک طرح دستی شروع کنید و بعد آن را وارد وایرفریم ها کنید و با یک پروتوتایپ مناسب به پایان برسانید. کار با Sketch و Photoshop و افزونههای آنها فوقالعاده است؛ اما Proto.io فرآیند طراحی را پشت سر هم برای شما مهیا میکند.
بقیۀ ویژگیهای این نرمافزار مثل تست کاربری هم میتواند ارزش و اعتبار طراحی شما را بیشتر کند. در واقع در این نرمافزار که خیلی از برندهای بزرگ دنیا از آن استفاده میکنند، هر چیزی که لازم دارید را یکجا دارید.
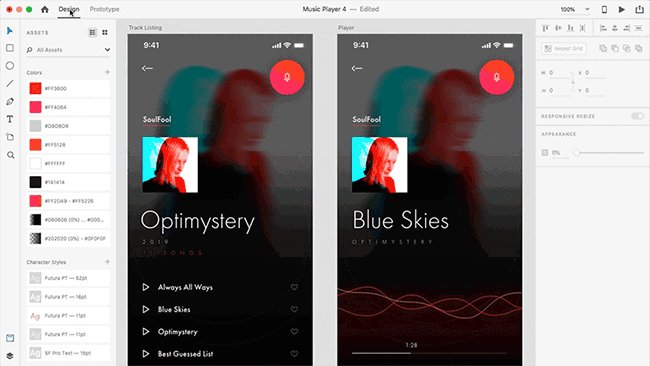
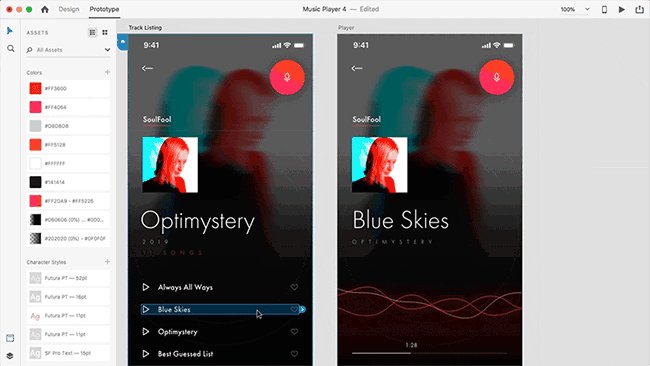
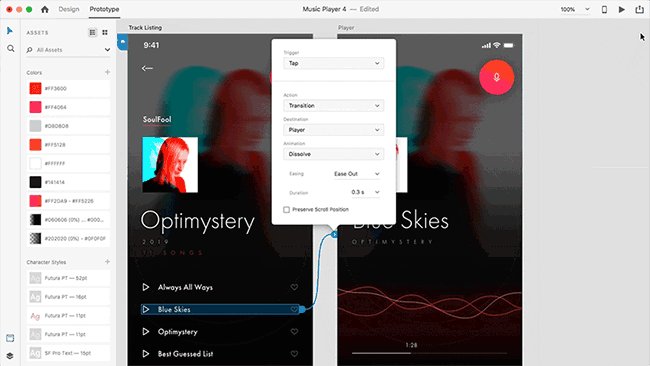
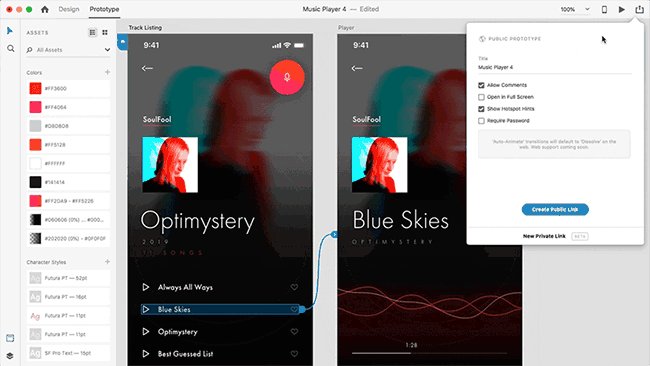
۹/ Adobe XD

Adobe XD برای پروژههایی که تحت نرمافزارهای Adobe Creative Cloud انجام میشوند، بهترین محیط را ارائه میدهد. اگر تجربۀ کار با نرمافزارهای ادوبی را دارید و محیط آن را دوست دارید، اما کار با XD را تازه شروع کردهاید، احتمالاً متوجه میشوید که رابط کاربری و محیط XD با محیطهای ادبی دیگر متفاوت است. البته اگر با Photoshop مدتها کار کرده باشید، با این نرمافزار هم راحتید. به هر حال Adobe XD یکی از ابزارهای برجستۀ ادوبی است و بهتر است که اگر اصولاً از طرفداران ادوبی هستید، برای کار با آن وقت بگذارید. میتوانید آشنایی با شروع کار Adobe XD را اینجا ببینید.
۱۰/ Marvel

Marvel یکی دیگر از ابزارهای نمونهسازی است که برای پیاده کردن سریع ایدهها و اصلاح کردن یک رابط کاربری فوقالعاده است. این نرمافزار هم مثل خیلی از برنامههای دیگری که همین کاربرد را دارند، روشهای ساخت درست و منظم یو آی را ارائه میدهد و این امکان را به شما میدهد که طراحی خود را از طریق نمونههای اولیه شبیهسازی کنید. این برنامهها ویژگیهایی دارد که میتوانید با استفاده از آن طرحهای خود را به راحتی وارد پروژۀ جاری خود کنید.
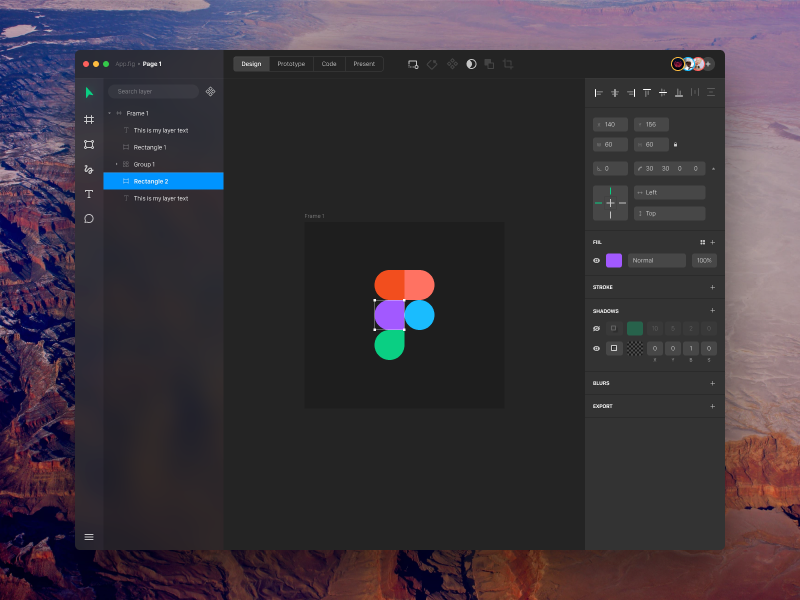
۱۱/ Figma

یک ویژگی مهم Figma این است که طراحان آن را به عنوان یک ابزار طراحی مشارکتی میشناسند؛ به این دلیل که چندین کاربر میتوانند همزمان روی یک پروژه کار کنند. این نوع ابزار برای پروژههایی که در آن مثلاً یک توسعهدهنده، یک کپی رایتر و یک طراح باید همزمان روی یک چیز کار کنند، ایدئال است.
۱۲/ Framer X

Framer X یک ابزار طراحی جدید و بسیار هیجانانگیز است که مناسب طراحان یو آی با تجربهای است که به دنبال یک برنامۀ حرفهای هستند. ساخت نمونههای اولیه و تعاملات در این برنامه بسیار راحت است. اگر از طرفداران React هستید، دیگر نیازی نیست که دنبال برنامهای برای کد زدن و طراحی همزمان باشید؛ چرا که با Framer X این قابلیت را در دست دارید. جالب است بدانید که پشت این برنامه یک جامعۀ قوی از طراحان هستند که موجودیها و کیتهای آن را طراحی میکنند.
۱۳/ Flinto

این برنامه یک ابزار زیبا و ساده است که شما را برای وارد کردن تعاملات بینظیر در طرحهایتان مجهز میکند. Flinto روی انیمه های مد نظر شما کار میکند؛ میتوانید با طراحی حالتهای قبل و بعد، حرکات انتقالی را به راحتی بسازید.
۱۴/ Principle

Principle به طور ویژه برای طراحی تعاملی بسیار کاربردی است؛ به خصوص برای ساخت اپلیکیشن های موبایل. طراحی انیمه های تعاملی در این برنامه مثل آب خوردن است. فقط کافی است نگاهی به گزینههای ساخت انیمه و قسمت زمانبندی نگاهی بیندازید.
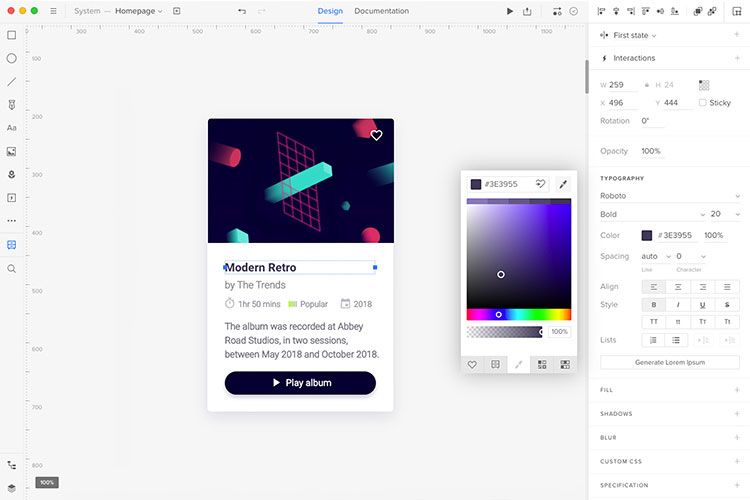
۱۵/ UXPin

این برنامه که به عنوان یک ابزار برای داشتن یک روند کاری پشت سر هم و روان معرفی شده است، اساساً یک ابزار قدرتمند برای طراحی دستگاههای طراحی است. UXPin به تیمهای طراحی بزرگی کمک میکند که چندین نفر در کنار هم میخواهند در یک سبک منسجم طراحی کنند و وقت کمتری برای توسعۀ محصول خود بگذارند.
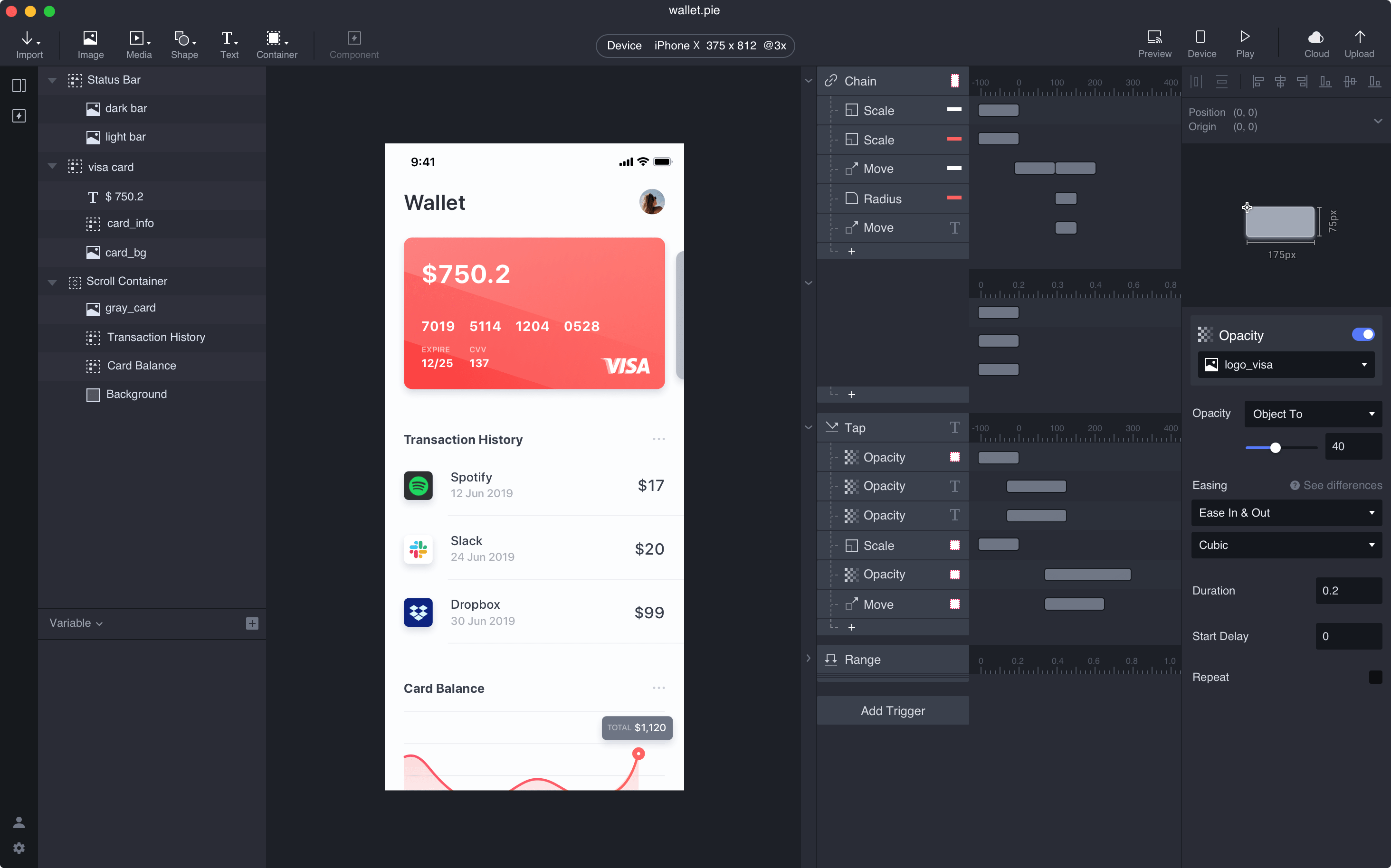
۱۶/ ProtoPie

شاید برجستهترین ویژگی آن این است که میتوانید سنسورهای دستگاههای هوشمند را در نمونههای اولیۀ خود تست کنید. مثل سنسورهای صدا یا .۳D Touch بنا به نوع پروژه، ProtoPie یک ابزار عالی برای برنامههای بومی است (برنامۀ بومی یک نرمافزار است که برای استفاده در یک سیستم عامل یا دستگاه خاص ساخته شده است و از فناوریهایی مثل GPS هم استفاده میکند). در این برنامه روند کار نیازی به کد ندارد و بسیار راحت است.
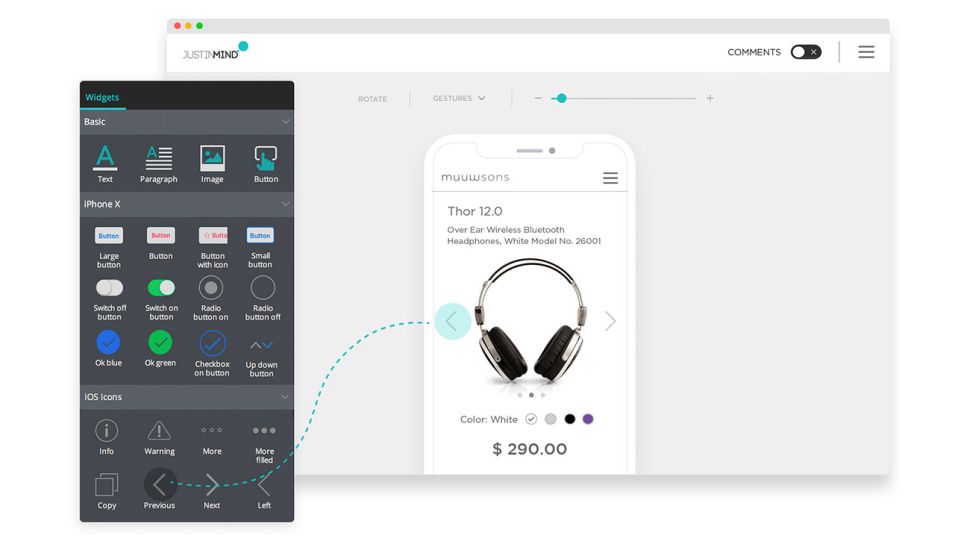
۱۷/ Justinmind

این ابزار کمک میکند که نمونههای اولیه شما به راحتی با ابزارهای دیگری مثل Photoshop و Sketch ادغام شوند. میتوانید تعاملات و حرکتهای خود را انتخاب کنید تا بتوانید نمونههای اولیۀ خود را کنار هم قرار دهید. به علاوه Justinmind شامل کیتهای یو آیی است که با استفاده از آنها میتوانید صفحههای طراحی خود را کنار هم قرار دهید.
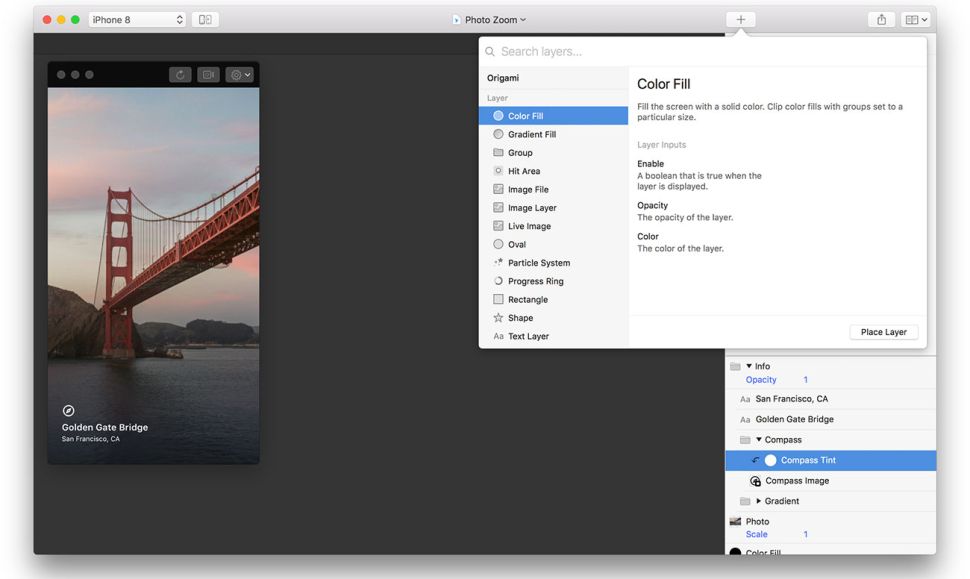
۱۸/ Origami Studio

با توجه به این که استودیوی Origami توسط طراحان فیس بوک ساخته شده و استفاده میشود، حتماً میتوانید حدس بزنید که این ابزار چه قدر کاربردی است. این نرمافزار برتر طراحی یو آی ویژگیهای فوقالعادهای دارد؛ از جمله اضافه کردن قوانین و منطق به تعاملاتتان. تا حالا برایتان پیش آمده که بخواهید وقتی یک دکمۀ کیبورد را میزنید کار مد نظر شما را انجام دهد؟ در Origami این امکان برای شما مهیاست. با این ابزار میتوانید پروتوتایپها را درست و باقاعده بسازید. اما فراموش نکنید که این کار تکنیکی است و احتیاج به یادگیری دارد. به علاوه این ابزار برای همکاری توسعهدهندگان و طراحان در کنار هم بسیار مناسب است.
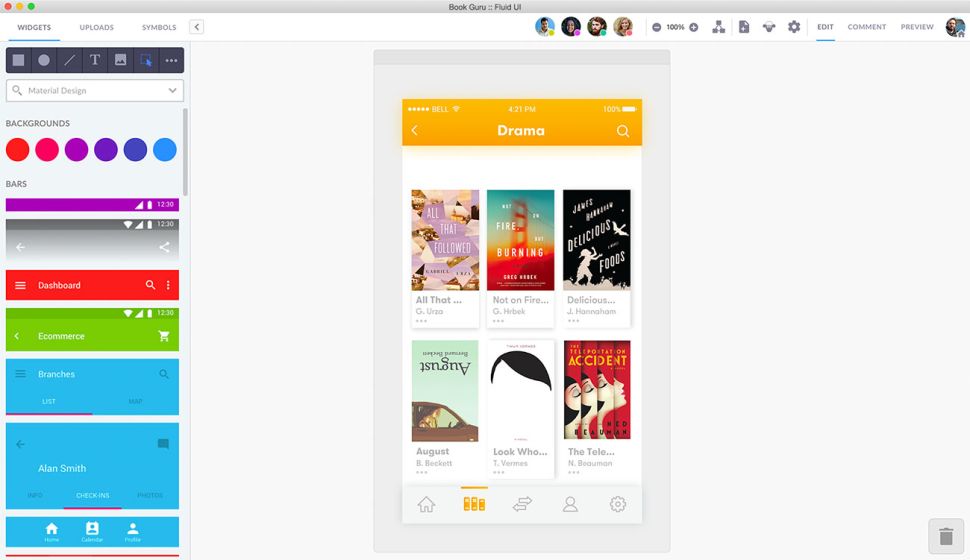
۱۹/ Fluid

Fluid یک ابزار بصری برای ساخت سریع نمونههای اولیه و کامل کردن طرحهاست. در این برنامه ویژگیها و عناصر کاربردی خوبی وجود دارد که برای ساخت سریع نمونههای اولیه استفاده میشود و در نسخههای جدیدتر آن میتوانید نمادهای مد نظر خود را با عناصر یو آی دلخواه خود تعریف کنید.
۲۰/ Keynote

Keynote که برای ارائۀ طراحی کاربرد دارد، با قابلیت Magic Move خود میتواند طراحیهای شما را تبدیل به انیمه کند و ایدههای شما را پیاده کند.
دو ابزار کمکی برای طراحی یو آی
GRT Calculator
این یک ماشین حساب برای پیدا کردن نسبت طلایی در تایپوگرافی های شماست. تا حالا برایتان پیش آمده برای تصمیمگیری در مورد اندازۀ متن عنوان گیر کنید؟ GRT Calculator از علم نسبت طلایی استفاده میکند و یک مقیاس مناسب را برای رابط طراحیشدۀ شما پیدا میکند.
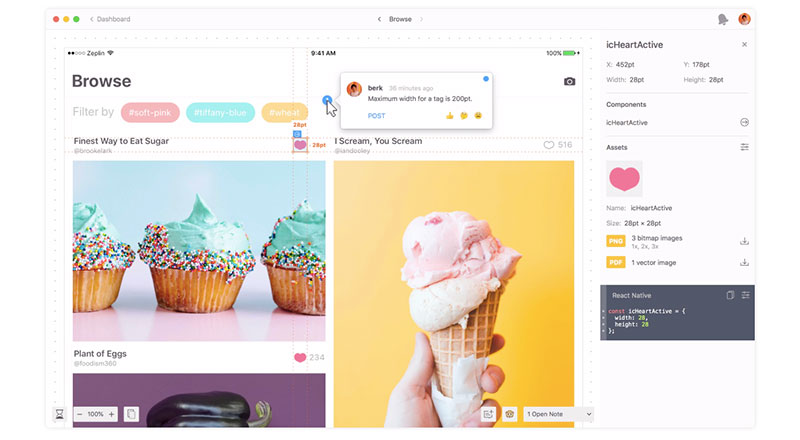
Zeplin

Zeplin برای ساخت نمونۀ اولیه یک ابزار ضروری نیست. اما برای این که پس از طراحی و پیش از توسعه، برای ارائۀ نمونۀ اولیه استفاده شود، بسیار مناسب است. این برنامه کمک میکند که طرح و نمونههای اولیۀ خود را به خوبی تحویل توسعهدهنده دهید و مطمئن باشید که ایدۀ شما به درستی نمایش داده شده است. در این برنامه میتوانید فایلهای Sketch، Photoshop، XD و Figma را آپلود کنید و این برنامه محیطی درست میکند که طراحان و توسعهدهندگان بتوانند بدون کارهای خستهکننده و استفاده از راهنماها، کار خود را تحویل دهند. با این حال اول مطمئن شوید که در پروژۀ شما کاربرد دارد و بعد وقت و هزینۀ خود را صرف کنید.
امیدواریم این چند نرمافزار برتر طراحی یو آی بتوانند نیازهای شما را برای اجرای خلاقیتهایتان برآورده کنند. اگر سؤال یا پیشنهادی دارید در قسمت نظرات با ما در تماس باشید.
منبع: وبسایت Creativeblog
درباره ریحانه نصیری
توی دانشگاه آیتی خوندم و به فضای وب و گرافیک خیلی علاقه دارم. به نظرم دنیای وب و گرافیک بیانتهاست و من تلاش میکنم سهمی توی نشون دادن بخشی از اون به شما داشتهباشم.
نوشته های بیشتر از ریحانه نصیری






دیدگاهتان را بنویسید