طراحی لندینگ پیج (Landing Page) مینیمال با استفاده از گرادیانت

لندینگ پیج ها (صفحات فرود) در بین کسب و کارهایی که می خواهند محصولات یا خدمات خود را تبلیغ کنند بسیار رایج شده اند. در نتیجه اشتیاق برای یادگیری طراحی آن نیز رو به افزایش است. این صفحات نسبتاً مجزا، در واقع طرح هایی هستند که در آن پیشنهادی به طور خاص به مخاطب نمایش داده می شود یا توضیحاتی مرتبط با یک موضوع مناسبی در آن قرار میگیرد. اگر به آدرس لینک هایی که در پیشنهادات ویژه وب سایت ها برایتان ارسال می شود دقت کنید، می بینید که به صفحه ای مجزا از صفحات اصلی وب سایت هدایت شده اید. توجه داشته باشید که لندینگ پیج ها اولین چیزی هستند که کاربران هنگام دستیابی به یک سایت می بینند. به همین دلیل، طراحی شما باید به اندازه کافی جذاب باشد. در این مطلب طراحی لندینگ پیج با استفاده از گرادیانت را به شما آموزش می دهیم.
۱: طراحی لندینگ پیج با استفاده از گرادیانت
انتخاب و ایجاد طرح کلی
۱. سند جدیدی را در Illustrator باز کنید. سپس یک مستطیل به ابعاد سند خود اما کمی کوچکتر، ایجاد کنید.
۲. سپس تمام دکمه ها، منو و متن ها را اضافه کنید تا طراحی شما شبیه به صفحه ی فرود شود.
- در این مرحله، باید کارایی لندینگ پیج و عناصر بصری آن را در نظر بگیرید. عناصری مانند دکمه ها، سرفصل ها، زیرعنوان ها، منو و…
- عنوان نیز بسیار مهم است. سعی کنید تا حد امکان از عناوین خلاقانه استفاده کنید که توجه کاربران را جلب کند.
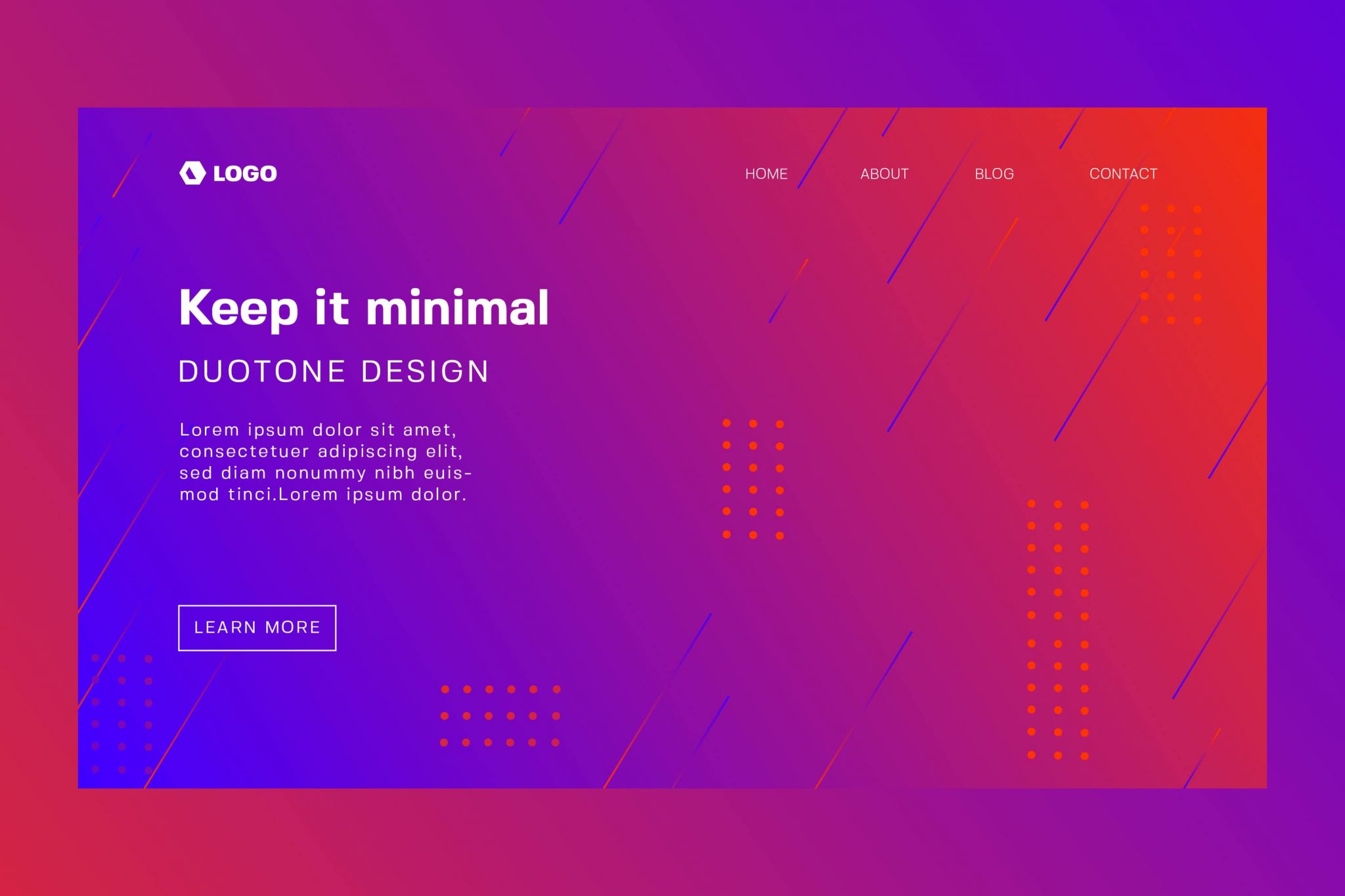
۳. در این مرحله که گام اصلی یعنی طراحی است، میخواهیم یک لندینگ پیج با استفاده از گرادیانت ایجاد کنیم. استفاده از گرادیانت، به طراحی ما ظاهری مدرن می بخشد.
- پالت رنگی که اینجا استفاده شده است، یک گرادیانت با دو رنگ است.
- سعی کنید در مناطقی که متن وجود دارد، از رنگ های سرد و تیره استفاده کنید. چرا که رنگ های روشن و گرم خواندن متن را دشوار می کنند.
- رنگ هایی را انتخاب کنید که تضاد ایجاد می کنند اما از استفاده از رنگ های مکمل خودداری کنید. در زیر نمونه هایی از رنگ های متضاد را میبینید:


رنگ های مکمل در گرادیانت ها یک Tone قهوه ای رنگ ایجاد می کنند که از نظر زیبایی شناسی جذاب نیستند. به مثال های زیر توجه کنید:


اضافه کردن اجزای طرح
۴. پس از پر کردن مستطیل با گرادیانت، اشیائی را برای زیبا تر کردن طراحی به لندینگ پیج اضافه می کنیم. به یاد داشته باشید، می خواهیم طرحمان مینیمال باشد، در نتیجه فقط چند شکل هندسی اضافه می کنیم.
- ابتدا چند خط بکشید و آن ها را به صورت مورب قرار دهید. این کار به طرح شما تحرک و انرژی می دهد.
- همان گرادیانت اول را روی خطوط اعمال کنید؛ سپس جهت گرادیانت را تغییر دهید. با این کار، خطوط در مناطقی که متن وجود دارد، با پس زمینه ترکیب می شوند.
۵. شکل هندسی دیگری را برای طرح خود انتخاب کنید. اگرچه این یک طراحی مینیمال است، اما این به این معنی نیست که طرح باید بیش از حد ساده باشد؛ بلکه باید منظم و با قاعده باشد. اینجا چندین دایره ی کوچک با گرادیانت ایجاد کردیم.
۶. اگر لازم است رنگ ها را تغییر دهید و شکل ها را جا به جا کنید تا به نتیجه ی دلخواه برسید.
۷. حالا همان گرادیانت را با جهت مخالف به پس زمینه بدهید. این کار بین پس زمینه و لندینگ پیج تضاد ایجاد می کند.
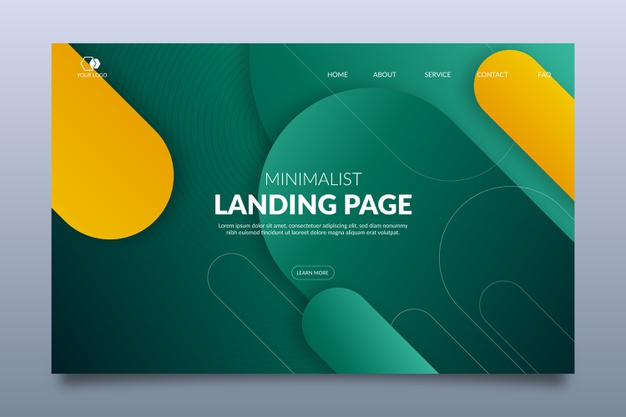
نتیجه ی نهایی:

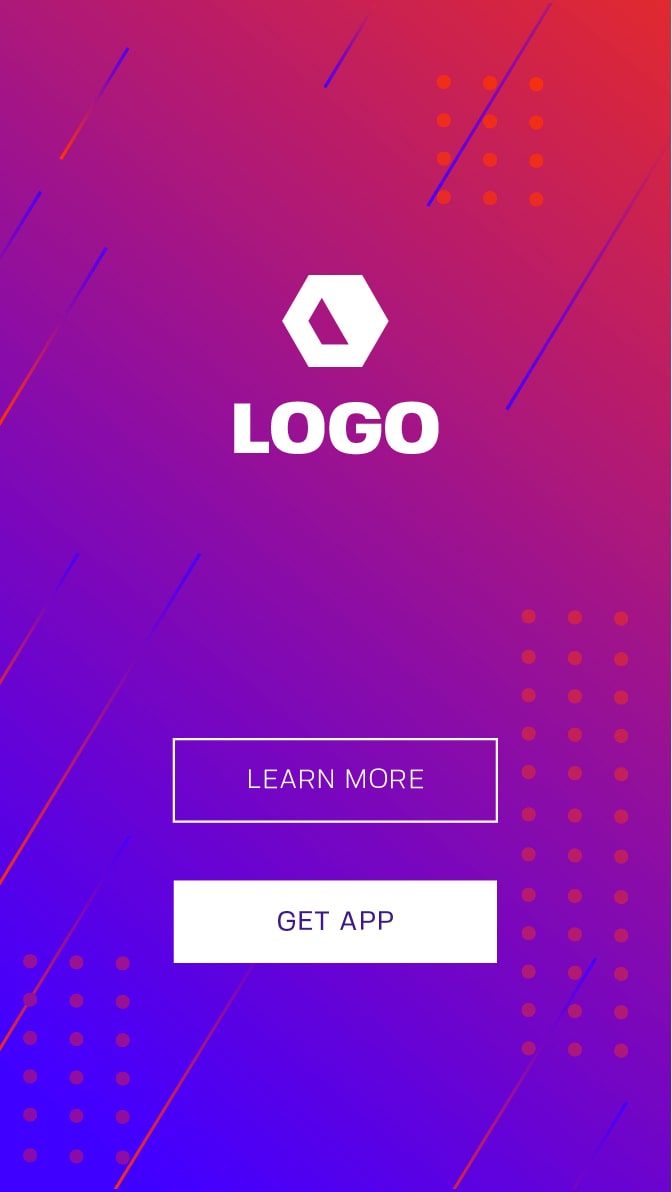
نکته ی جالب در مورد طراحی صفحه ی فرود این است که می توانید با استفاده از همین عناصر، برای موبایل لندینگ پیج طراحی کنید. این کار بسیار ساده است، فقط باید از لوگو، پس زمینه و برخی شکل ها دوباره استفاده کنید و آن را بسازید. در نظر داشته باشید که برای طراحی لندینگ پیج برای موبایل، باید برخی از عناصر را حذف کنید و فقط موارد مهم تر را نگه دارید:

۲: استفاده از گرادیانت ها در طراحی لندینگ پیج
گرادیانت ها بسیار متنوعند و کاربرد های زیادی دارند. در این مطلب، طراحی لندینگ پیج از نوع مینیمال را آموزش دادیم؛ اما شما می توانید از گرادیانت های متنوع تری در طراحی خود استفاده کنید. به مثال های زیر توجه کنید:


درباره ریحانه نصیری
توی دانشگاه آیتی خوندم و به فضای وب و گرافیک خیلی علاقه دارم. به نظرم دنیای وب و گرافیک بیانتهاست و من تلاش میکنم سهمی توی نشون دادن بخشی از اون به شما داشتهباشم.
نوشته های بیشتر از ریحانه نصیریمطالب زیر را حتما مطالعه کنید
درآمد تدوین چقدر است؟ درآمد ادیت ویدیو سال ۱۴۰۳
۱۰ ایده بک گراند برای انواع پروژه ها
۱۷ مورد از سبک های طراحی گرافیک که باید بشناسید
عکاسی زیباییشناختی یا Aesthetic photography: راهنمایی برای خلق تصاویر زیبا
تفاوت هنرمند و تصویرساز در چیست؟
دستورهای ترکیبی هوش مصنوعی: راهحلی نوآورانه برای خلق تصاویر متنوع با هوش مصنوعی
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







واقعا مقاله هاتون از نظر محتوایی تکمیل ترین محتواییه که همیشه پیدا میکنم،
منم اتفاقا یک رپورتاژ توی مجله اقتصاد آفرین خودم که درباره همین موضوع توضیح میداد، یکی از کاربران نوشته بود از تورمجازی و ویدیو هم استفاده کنید که به نظرم خیلی میتونه مفید و برای کاربر مفید باشه 👌😍
با سلام و سپاس از همراهی شما، خوشحالیم که مطالب مورد پسند واقع شده..