طراحی مجموعه آیکون عکاسی در ایلاستریتور
در آموزش امروز قصد داریم به صورت گام به گام و تصویری به طراحی یک مجموعه آیکون عکاسی بپردازیم. برای این کار فقط به چند شکل و ابزار ابتدایی در ایلاستریتور نیاز داریم. این آموزش ترجمه ای از وب سایت Freepik است که برای کاربران عزیز سایت خانه فتوشاپ قرار می گیرد. با ما همراه باشید.
در این صفحه میخوانید:
مراحل طراحی مجموعه آیکون عکاسی در ایلاستریتور
ایجاد یک سند جدید
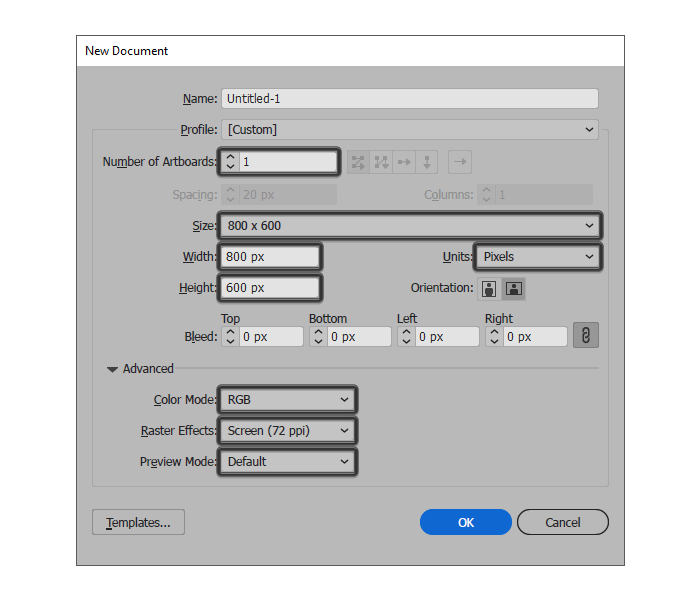
برای شروع ساخت مجموعه آیکون عکاسی، به سراغ کاری که برای شروع هر پروژه ای انجام می دهیم یعنی ایجاد یک سند جدید می رویم. از این مسیر: File-> New ویا از طریق Control+N یک سند جدید با مشخصات زیر بسازید:
Width: ۸۰۰ px
Height: ۶۰۰ px
Units: Pixels
سپس روی More Settings کلیک کنید و در قسمت Advanced مشخصات زیر را وارد کنید:
Color Mode: RGB
Raster Effects: Screen-72 ppi

نحوه ی تنظیم کردن لایه ها
یک ترفند خوب و حرفه ای برای هر پروژه ای این است که بخش های جداگانه ی طرح خود را در لایه های جداگانه بسازید. با این کار هنگام طراحی روی هر قسمت تمرکز بیشتری دارید و کار هم برایتان راحت تر خواهد بود. در نتیجه این جا هر کدام از آیکون ها را در یک لایه ی جدا می سازیم.
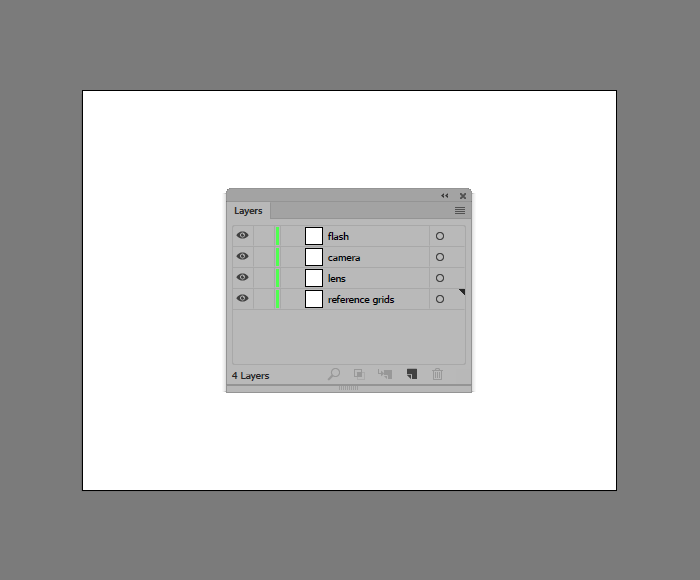
برای ساختن لایه ها پنل layers را باز کنید و چهار لایه با نام های زیر ایجاد کنید:
Layer 1 > reference grids
Layer 2 > lens
Layer 3 > camera
Layer 4 > flash
کار با این لایه ها بسیار آسان است، به این شکل که همه ی لایه ها را به غیر از لایه ی آیکونی که در حال کار روی آن هستیم را قفل می کنیم و هروقت که کارمان با آن لایه تمام شد، آن را قفل می کنیم و به سراغ لایه ی آیکون بعدی میرویم. این کار برای این است که باقی شکل ها را به اشتباه جا به جا نکنیم.

نحوه ی ایجاد Reference Grids
بعد این که فایل خود را لایه بندی کردیم، Reference Grid ها (شبکه های مرجع) را که باعث می شوند آیکون ها را در ابعاد دقیق تر و هماهنگ با هم بسازیم، ایجاد می کنیم.
مرحله ی ۱:
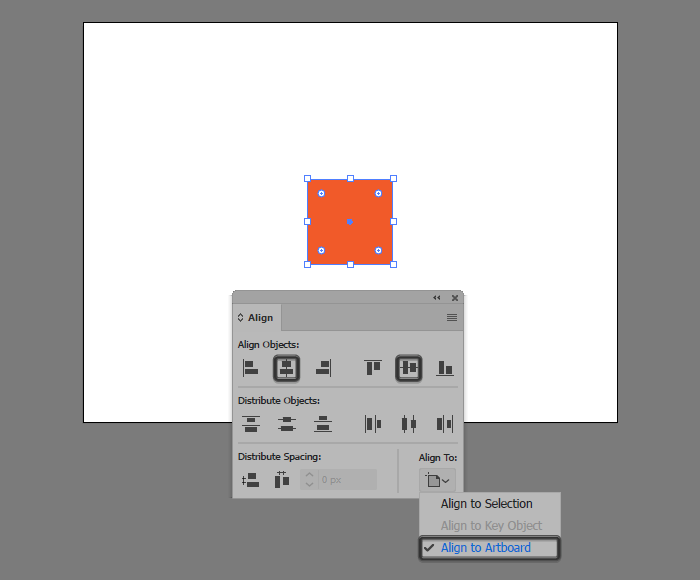
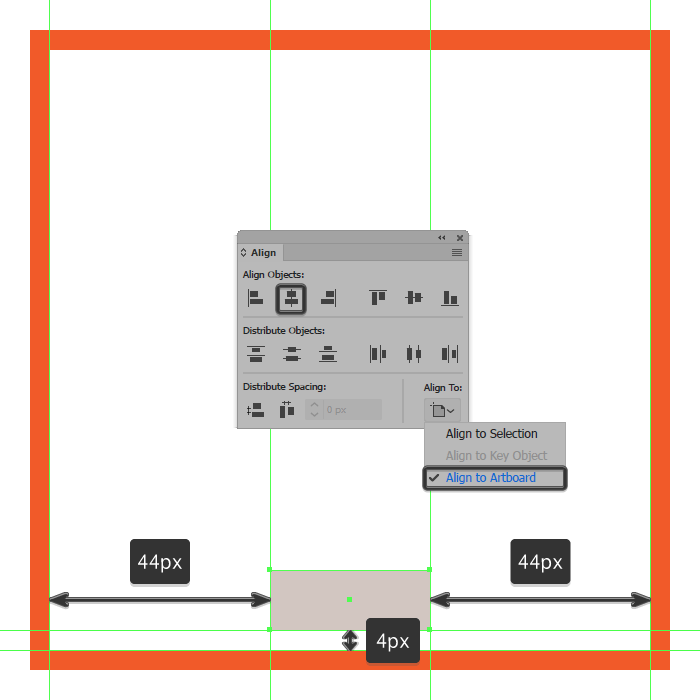
ابزار Rectangle (با میانبر M) را بردارید و یک مربع با ابعاد ۲۴×۶ px و کد رنگ F15A24 بکشید و آن را از طریق پنل Align و گزینه های Horizontal Align center و Vertical Align Center در مرکز آرت بورد خود قرار دهید.

مرحله ی ۲:
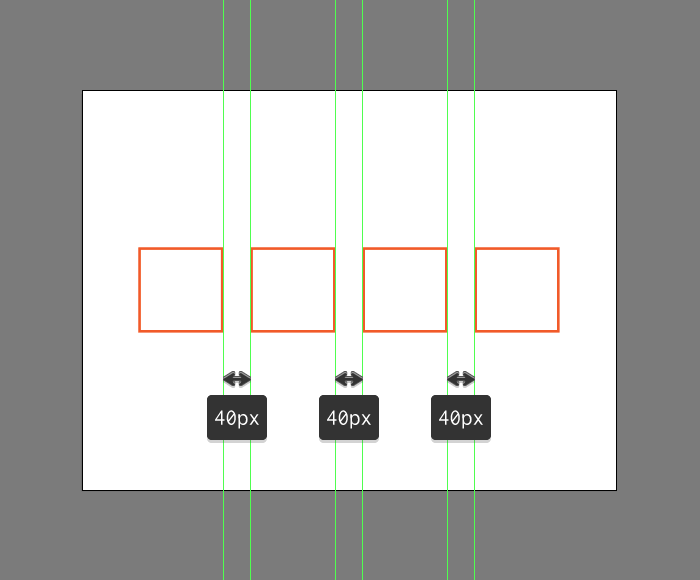
یک مربع کوچک تر با ابعاد px 120×۱۲۰ و به رنگ سفید را داخل مریع قبلی بکشید ( فاصله ی کادر این مربع با کادر مربع بزرگ تر ۴px است). سپس این دو مربع را یک گروه کنید (با میانبر Control+G) و از آن سه کپی بگیرید، به طوریکه فاصله ی بین آن ها ۴۰px باشد.

وقتی که این مربع ها را به عنوان Reference Grid ها ایجاد کردید، لایه ی آن ها را قفل کنید و به سراغ لایه ی بعدی بروید تا ساخت اولین آیکون از مجموعه آیکون عکاسی را شروع کنید.
نحوه ی ساخت آیکون لنز دوربین
پروژه را با شروع ساخت اولین آیکون از مجموعه آیکون عکاسی شروع می کنیم. اما قبل از آن مطمئن شوید که داخل دومین لایه هستید و بعد روی اولین مربع زوم کنید.
مرحله ی ۱:
برای کشیدن قسمت اصلی لنز یعنی قسمت اتصال آن، یک مستطیل( ابعاد: px 32×۱۲ و کد رنگ: D3C7C2) بکشید و آن را وسط لبه ی پایینی مربع با فاصله ی ۴px از آن قرار دهید.

مرحله ی ۲:
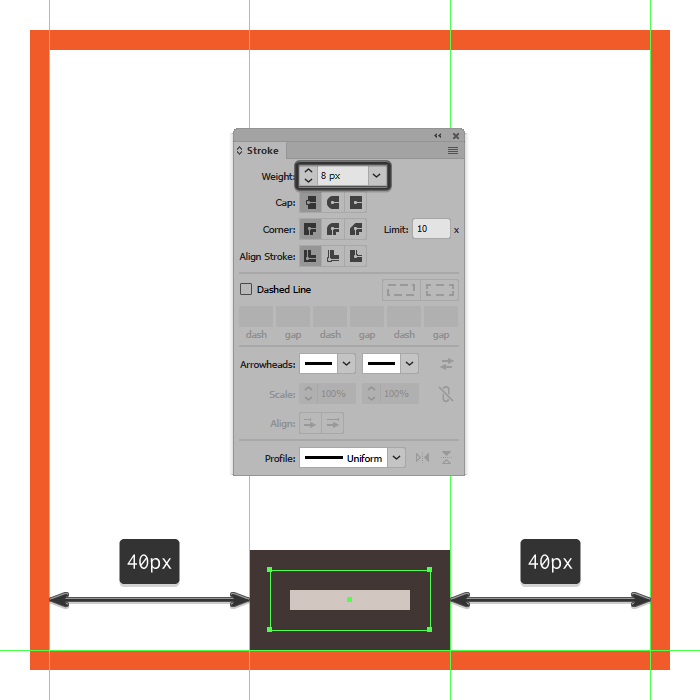
یک کپی از مستطیل بگیرید و روی مستطیل قبلی قرار داده و رنگ آن را به کد ۳F3330 تغییر دهید و با فشردن Shift+X شکل را از حالت تو پر به حالت Stroke تغییر دهید. سپس در پنل Stroke مقدار Weight را ۸px تنظیم کنید.
قبل از این که به مرحله ی بعد بروید، این دو شکل را یک گروه کنید.

مرحله ی ۳:
برای تمام کردن این قسمت لنز، یک مستطیل ( ابعاد: ۱۲×۶ px و کد رنگ: ۳F3330) بکشید و آن را از طریق پنل Align وسط لبه ی پایینی مستطیل تو پری که در زیر است، قرار دهید. سپس هر سه شکل را یک گروه کنید.

مرحله ی ۴:
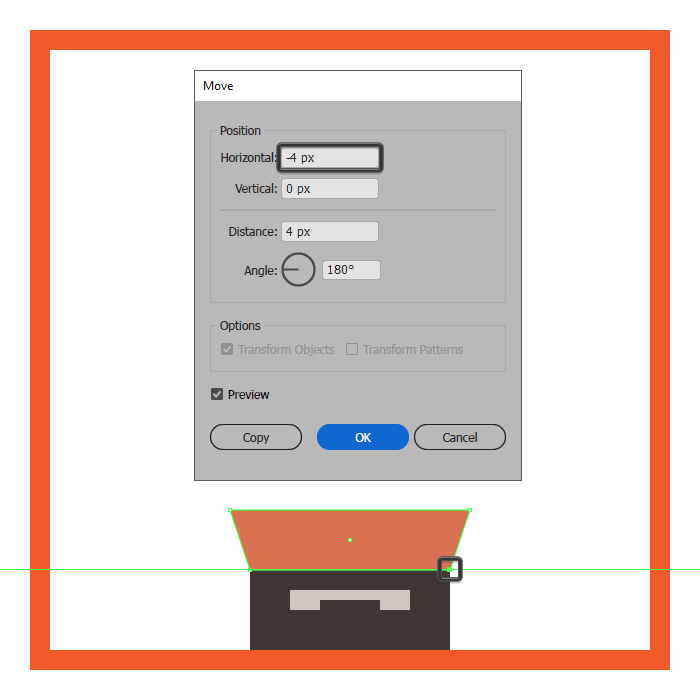
یک مستطیل کمی بزرگتر (ابعاد: ۴۸×۱۲ px و کد رنگ: DB7252 بکشید. می خواهیم دو Anchor Point این مستطیل را به سمت داخل بکشیم. برای این کار از مسیر Right click -> Transform -> Move -> Horizontal -> + / – ۴ px بروید ( + یا – بودن آن بستگی به این دارد که کدام Anchor Point را انتخاب کرده اید). سپس شکل را بالای شکل قبلی قرار دهید.

مرحله ی ۵:
به شکل مرحله ی قبل یک Stroke به ضخامت ۸px و با کد رنگ ۳F3330 بدهید و بعد از آن یک مستطیل ( ابعاد:۲۴×۶ px و کد رنگ: ۳F3330) بکشید و وسط لبه ی پایینی شکل قبلی قرار دهید. سپس این سه شکل جدید را یک گروه کنید و به مرحله ی بعد بروید.

مرحله ی ۶:
حالا برای کشیدن بدنه ی اصلی لنز، یک مستطیل (ابعاد: ۶۴×۲۴px و کد رنگ: #۷۵۶F6D) با Stroke به ضخامت ۸px و کد رنگ ۳F3330 بکشید. سپس آن را وسط قسمت قبلی لنز قرار داده و با آن یک گروه کنید.

مرحله ی ۷:
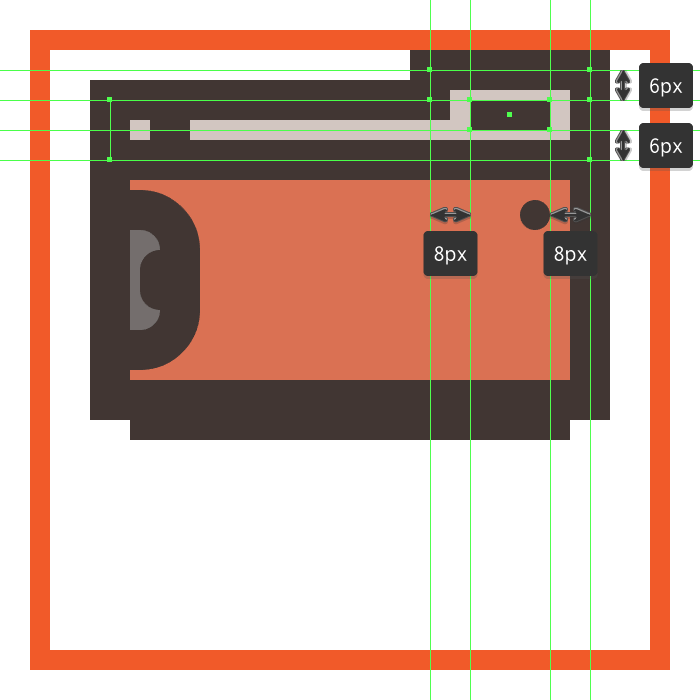
برای اضافه کردن جزئیات به این قسمت، یک مستطیل (ابعاد: ۸×۲۴ px و کد رنگ: ۳F3330) بکشید و آن را در فاصله ی ۸px از لبه ی راست شکل اصلی قرار دهید.

مرحله ی ۸:
برای تمام کردن کار این قسمت، می خواهیم چیزی شبیه خطوط متنی ایجاد کنیم. پس دو مستطیل بلند افقی با فاصله ی ۴ px از هم با کد رنگ ۳F3330 بکشید.بعد از آن دو مستطیل را یک گروه کنید و بعد در فاصله ی ۴px از لبه ی چپی مستطیل بزرگ تر قرار دهید. سپس همه ی اجزا را یک گروه کنید.

مرحله ی ۹:
برای کشیدن قسمت کوچک تر بخش اتصال لنز، یک مستطیل (ابعاد: ۵۶×۱۲ px و کد رنگ: ۵۶۵۰۴F) با Stroke به ضخامت ۸px و کد رنگ ۳F3330 بکشید و آن را وسط شکل قبلی قرار دهید.

مرحله ی ۱۰:
برای ادامه ی طراحی به سراغ حلقه ی زوم دوربین می رویم. برای این کار یک مستطیل ( ابعاد: ۶۴×۳۲ px و کد رنگ: ۷۵۶F6D) با Srtoke به ضخامت ۸px و کد رنگ: ۳F3330 بکشید و آن را بالای قسمت قبلی قرار داده و با آن یک گروه کنید.

مرحله ی ۱۱:
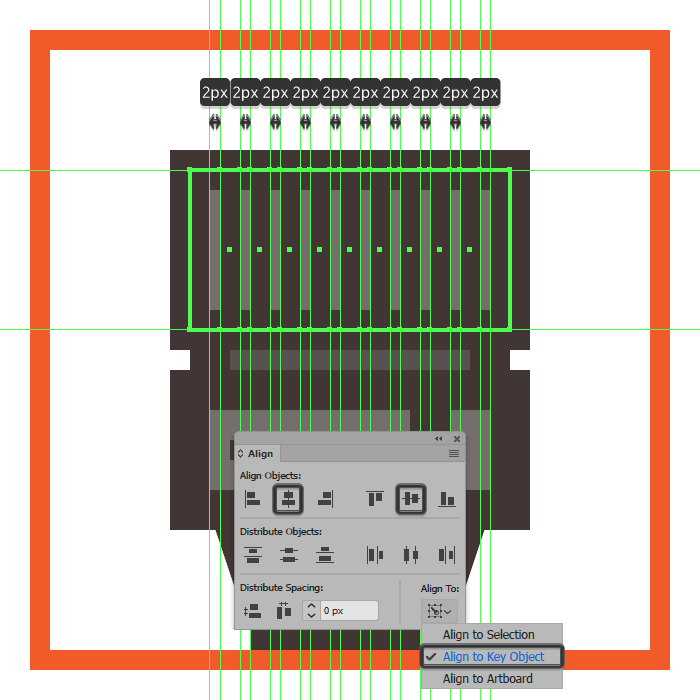
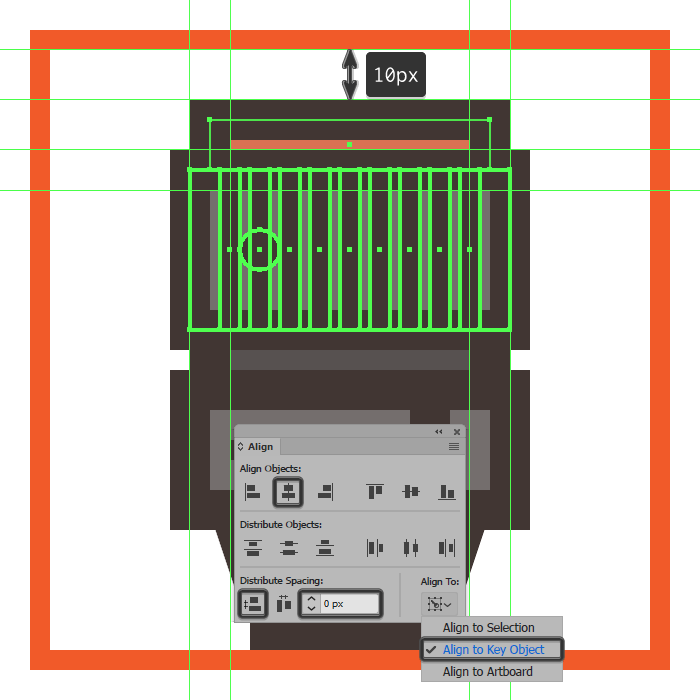
برای اضافه کردن جزئیات بیشتر، ۹ خط عمودی ( ابعاد: ۴×۳۲ px و کد رنگ: ۳F3330) که فاصله ی بینشان ۲px است بکشید. سپس آن ها را گروه کنید و وسط مستطیل مانند شکل زیر قرار دهید.

مرحله ی ۱۲:
یک دایره ( ابعاد: ۸×۸ px و کد رنگ: ۳F3330) بکشید و آن را وسط خط دوم و سوم قرار دهید. سپس تمام اجزا را یک گروه کنید.

مرحله ی ۱۳:
یک مستطیل ( ابعاد: ۵۶×۱۰ px و کد رنگ: DB7252) با Stroke به ضخامت ۸px و با کد رنگ ۳F3330 را به عنوان قسمت بالایی بدنه ی اصلی لنز بکشید. سپس آن را با قسمت پایینی یک گروه کرده و بالا و وسط آن جاگذاری کنید.

مرحله ی ۱۴:
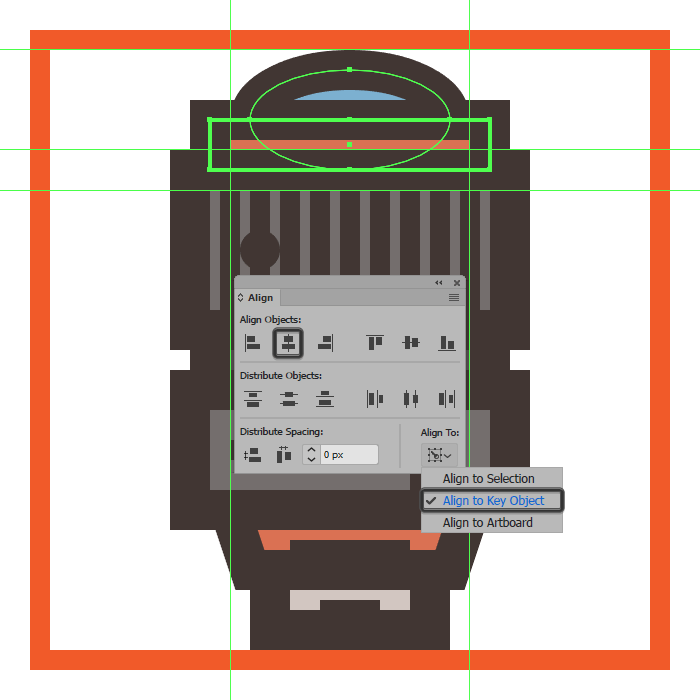
به مرحله ی آخر طراحی لنز، که اولین آیکون از مجموعه آیکون عکاسی است رسیدیم. در این مرحله می خواهیم شیشه ی دوربین را بکشیم. یک بیضی ( ابعاد: ۴۰×۲۰ px و کد رنگ: ۷DB1D1) با Stroke ضخامت ۸px و کد رنگ ۳F3330 بکشید. سپس آن را با مستطیل پایینی گروه کنید و وسط لبه ی بالایی مربعی که آیکون را داخل آن طراحی می کنیم قرار دهید. دقت کنید که این گروه باید زیر تمام اجزای دیگر باشند، پس مسیر right click -> Arrange -> Send to Back را بروید. در آخر تمام اجزای این آیکون را یک گروه کنید و به سراغ آیکون بعدی بروید.

ساخت آیکون دوربین
پس از این که کارتان با آیکون اول تمام شد، لایه ی آن را قفل کنید و به سراغ لایه ی بعدی که لایه ی سوم است بروید تا ساخت دومین آیکون از مجموعه آیکون عکاسی را شروع کنیم.
مرحله ی ۱:
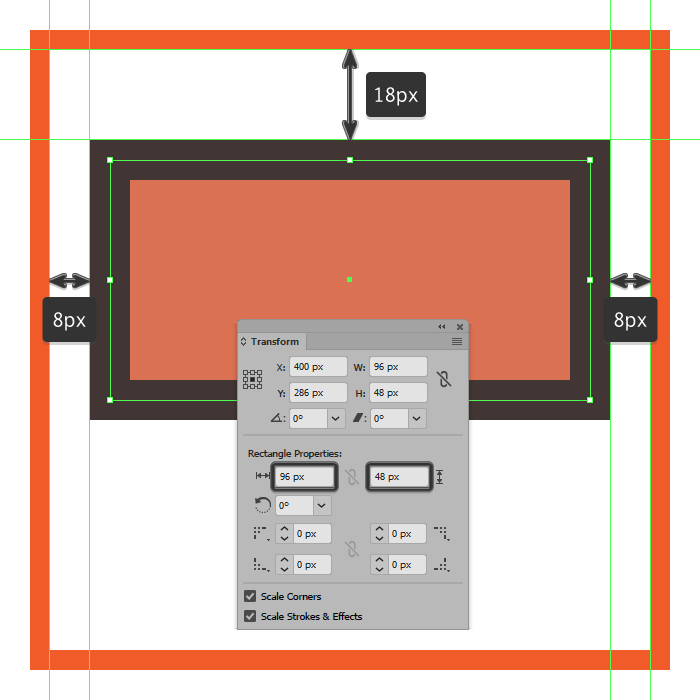
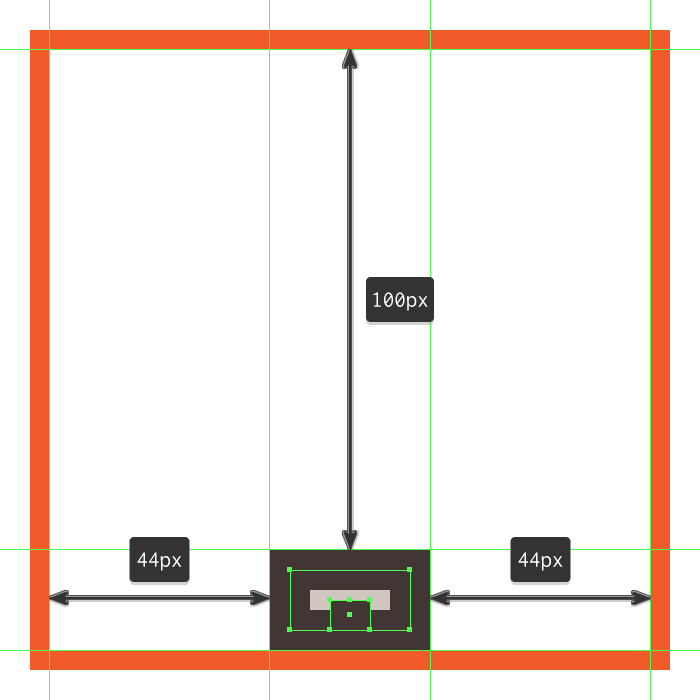
برای ساخت بدنه ی اصلی دوربین یک مستطیل ( ابعاد: ۹۶×۴۸ px و کد رنگ: DB7252) با Stroke به ضخامت ۸px و کد رنگ ۳F3330 بکشید و آن را وسط لبه ی بالایی مربع و با فاصله ی ۱۸px از آن قرار دهید و با آن گروه کنید.

مرحله ی ۲:
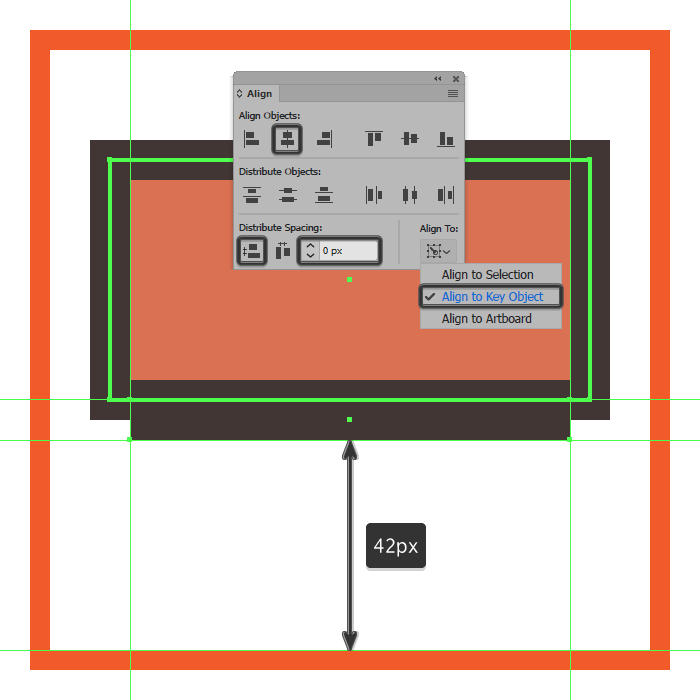
یک مستطیل کوچک تر ( ابعاد :۸۸×۸ px و کد رنگ: ۳F3330) بکشید و آن را وسط لبه ی بالایی شکل قبل قرار دهید.

مرحله ی ۳:
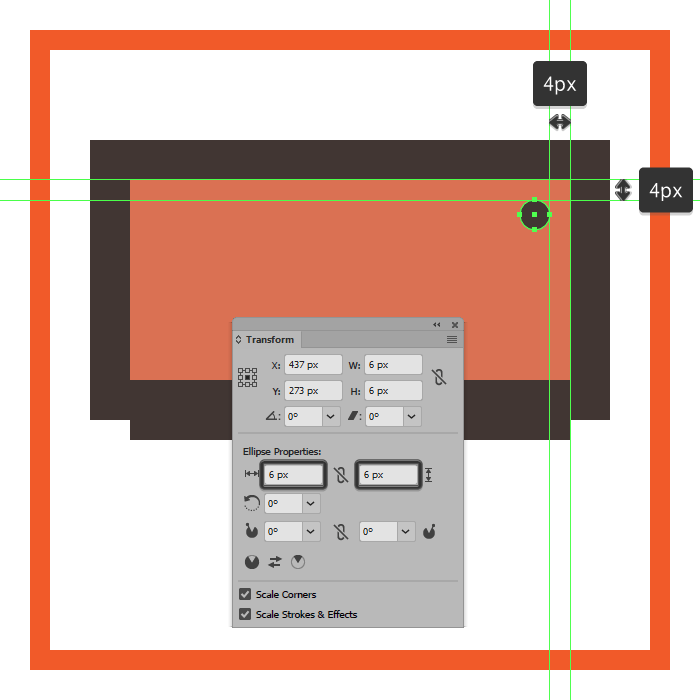
برای کشیدن سنسور فوکوس، یک دایره (ابعاد: ۶×۶ px و کد رنگ: ۳F3330) بکشید و آن را گوشه ی بالا و راست بدنه ی دوربین و با فاصله ی ۴px از هر دو طرف قرار دهید.

مرحله ی ۴:
قسمت دستگیره ی دوربین را با یک مستطیل ( ابعاد: ۱۴×۲۸ px و کد رنگ: ۷۵۶F6D) بکشید و مقدار Radius گوشه های سمت راست آن را در پنل Transform و در قسمت Rectangle Properties روی ۸px قرار دهید. به این شکل یک Stroke با ضخامت ۸px و کد رنگ ۳F3330 بدهید. سپس یک مستطیل گرد شده ی کوچک تر (ابعاد: ۸×۱۲ px و کد رنگ: ۳F3330) بکشید و Radius چهار گوشه ی آن را روی ۴px تنظیم کنید. سپس این شکل را مانند شکل جاگذاری کنید و تمام اجزای دوربین که تا اینجا کشیده ایم را یک گروه کنید.

مرحله ی ۵:
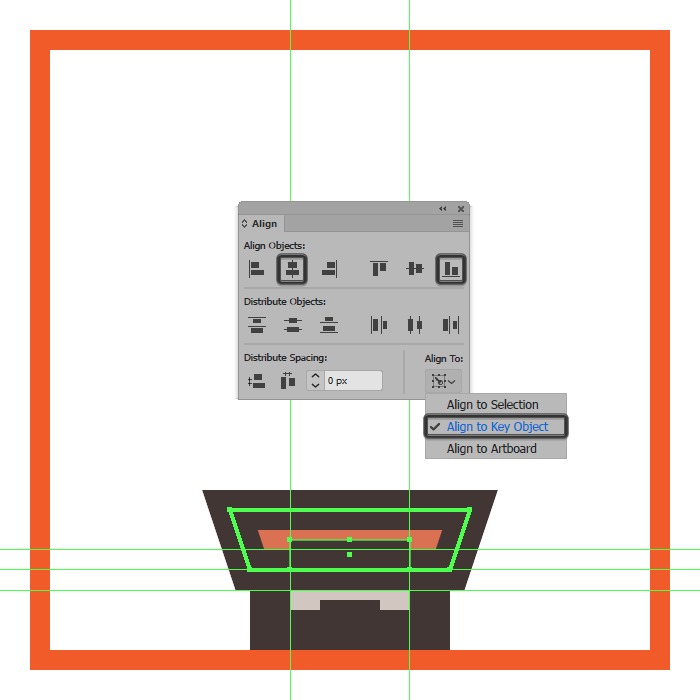
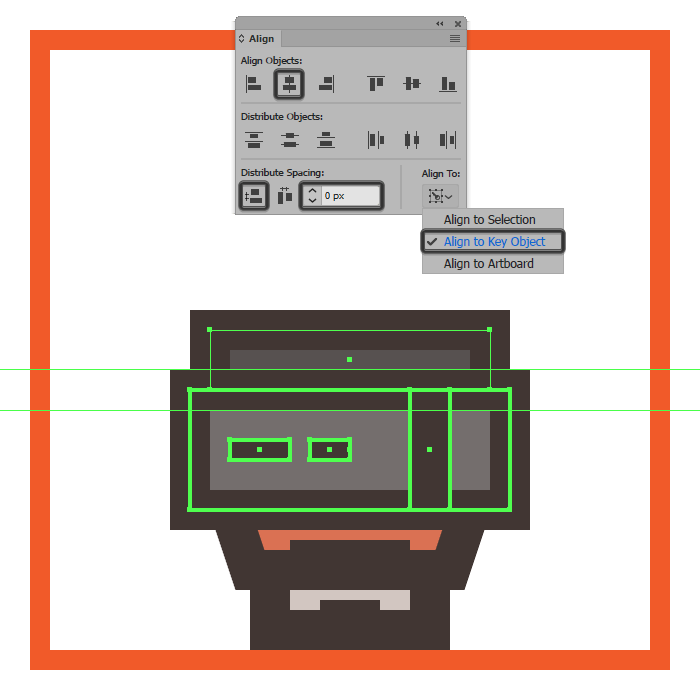
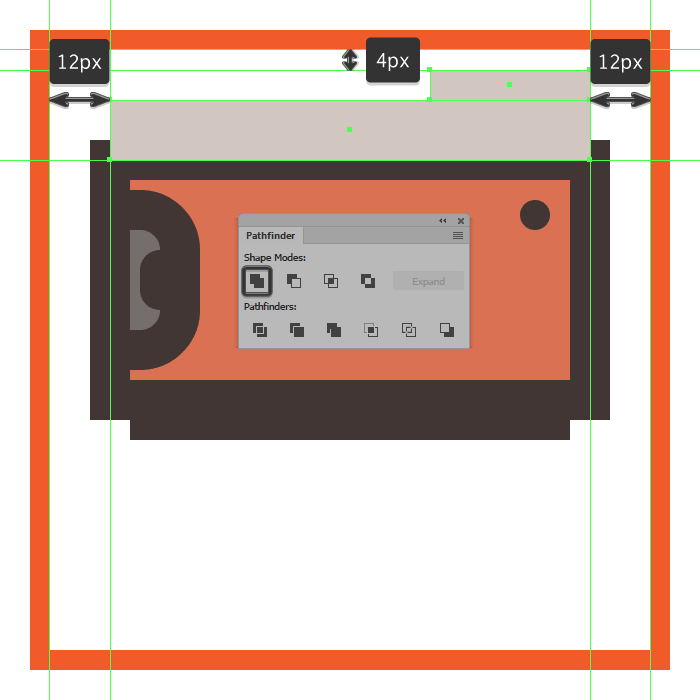
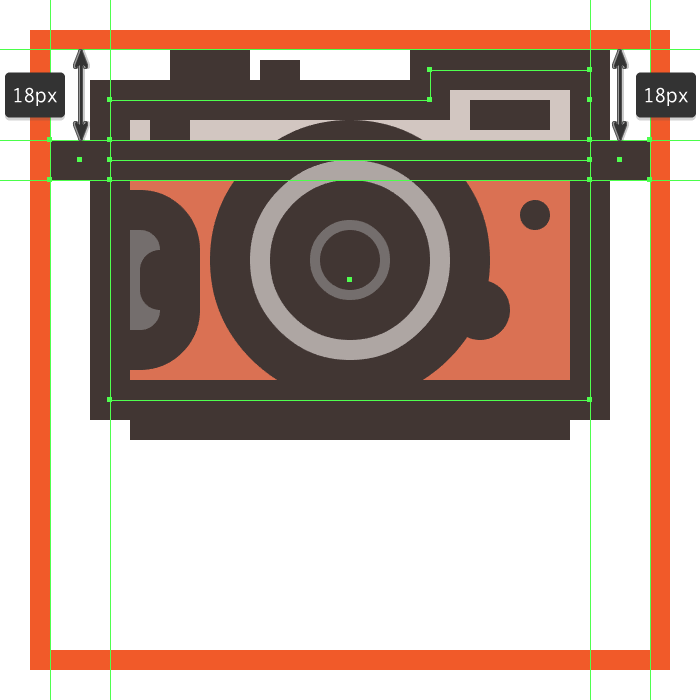
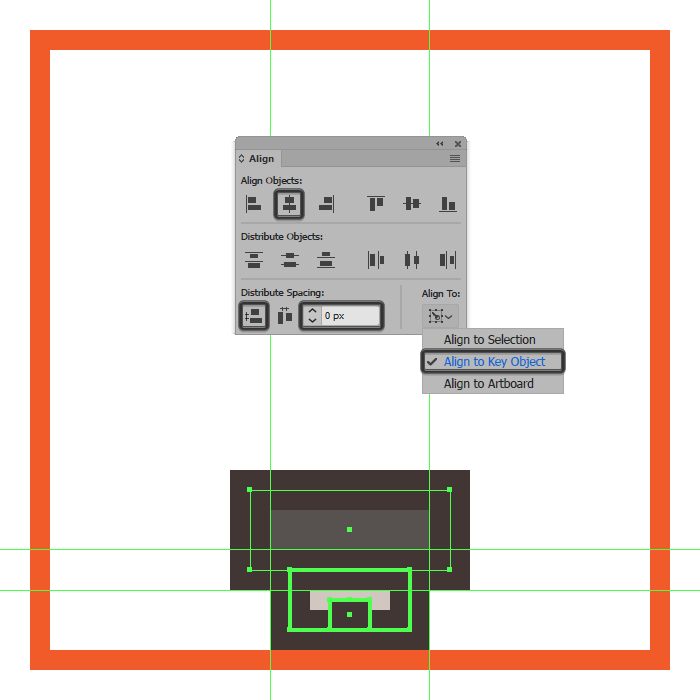
برای قسمت بالایی بدنه ی دوربین، یک مستطیل( ابعاد: ۹۶×۱۲ px و کد رنگ: D3C7C2) بکشید. سپس یک مستطیل کوچکنر( ابعاد: ۳۲×۶ px) با همان رنگ را بالای سمت راست شکل قرار دهید. این دو مستطیل را از طریق پنل Pathfinder با هم Unite کنید.

مرحله ی ۶:
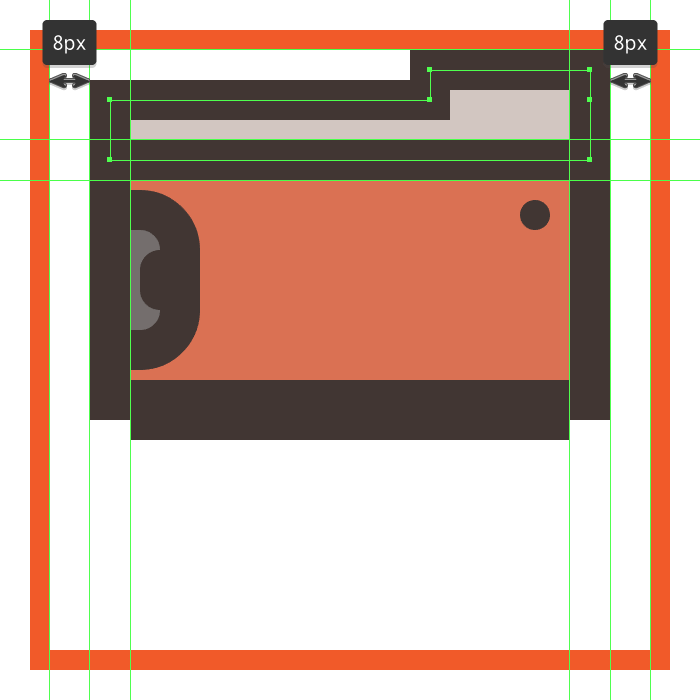
به شکلی که در مرحله ی قبل کشیدید، یک Stroke با ضخامت ۸px و کد رنگ ۳F3330 بدهید.

مرحله ی ۷:
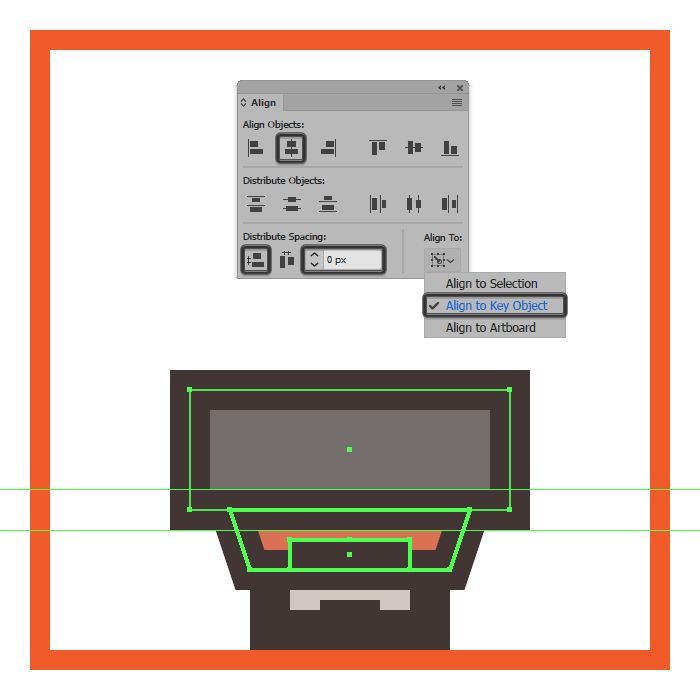
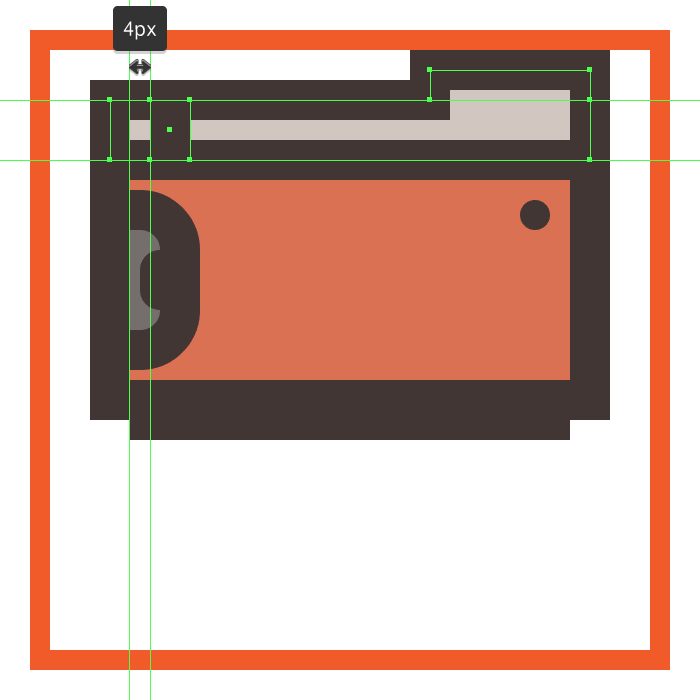
یک خط جدا کننده را با استفاده از یک مستطیل ( ابعاد: ۸×۱۲ px و کد رنگ ۳F3330) بکشید و آن را سمت چپ شکل قسمت قبل، مانند تصویر زیر قرار دهید.

مرحله ی ۸:
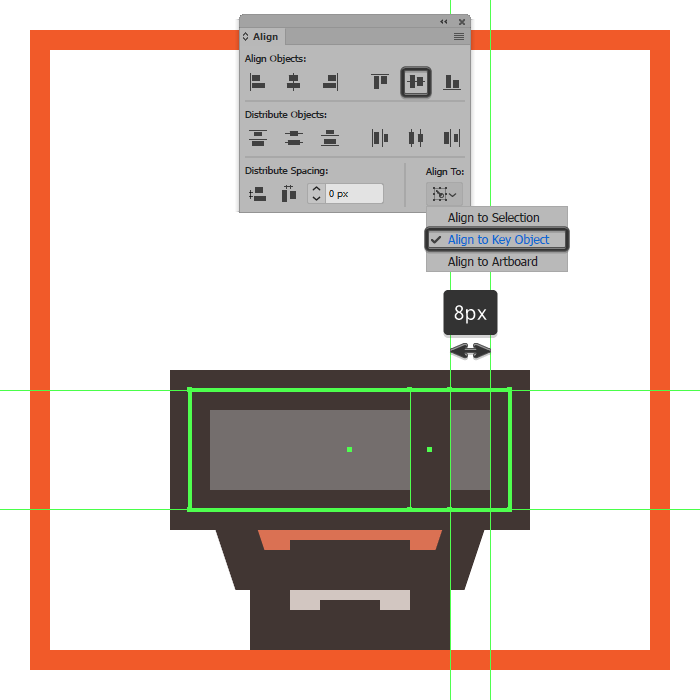
برای کشیدن فلش دوربین یک مستطیل ( ابعاد: ۱۶×۶ px و کد رنگ: ۳F3330) بکشید و آن را وسط قسمت چپ بدنه ی اصلی قرار دهید. همه ی اجزا را یک گروه کنید و به مرحله ی بعد بروید.

مرحله ی ۹:
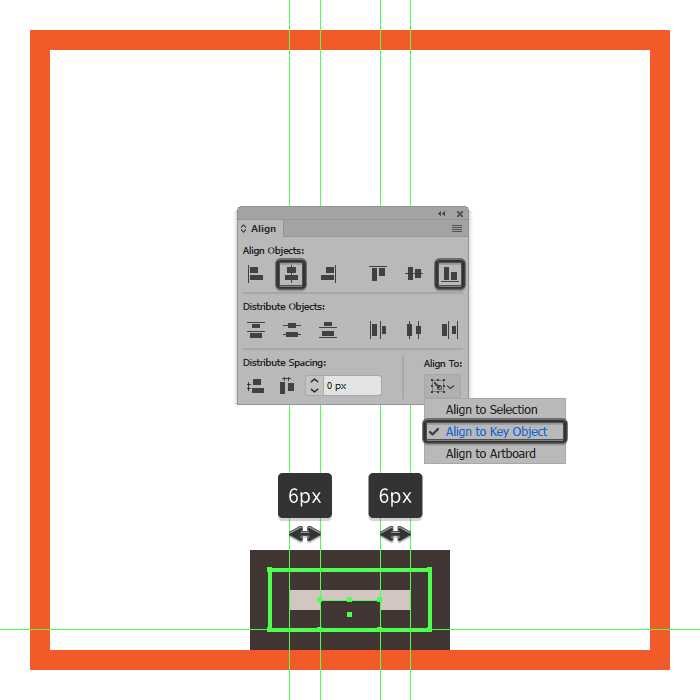
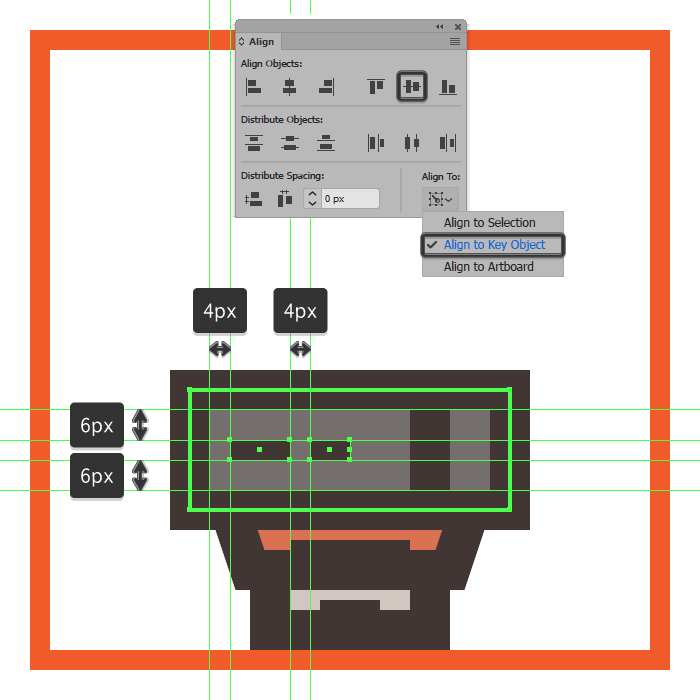
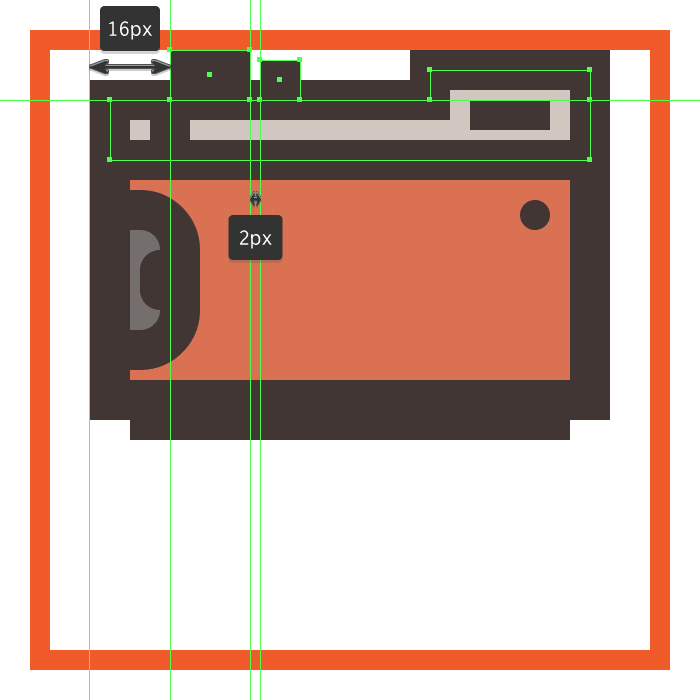
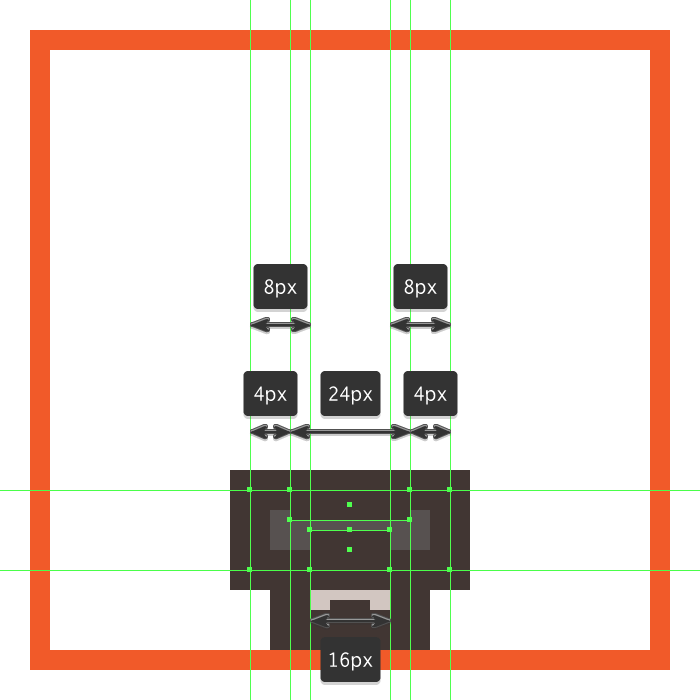
دو دکمه با استفاده از دو مستطیل ( یکی با ابعاد: ۱۶×۱۰ px و کد رنگ: ۳F3330 و دیگری با ابعاد: ۸×۸ px و همان رنگ) با فاصله ی ۲px از هم بکشید. سپس این دو را یک گروه کنید و در فاصله ی ۱۶ px از لبه ی چپ قسمت بالایی بدنه قرار دهید.

مرحله ی ۱۰:
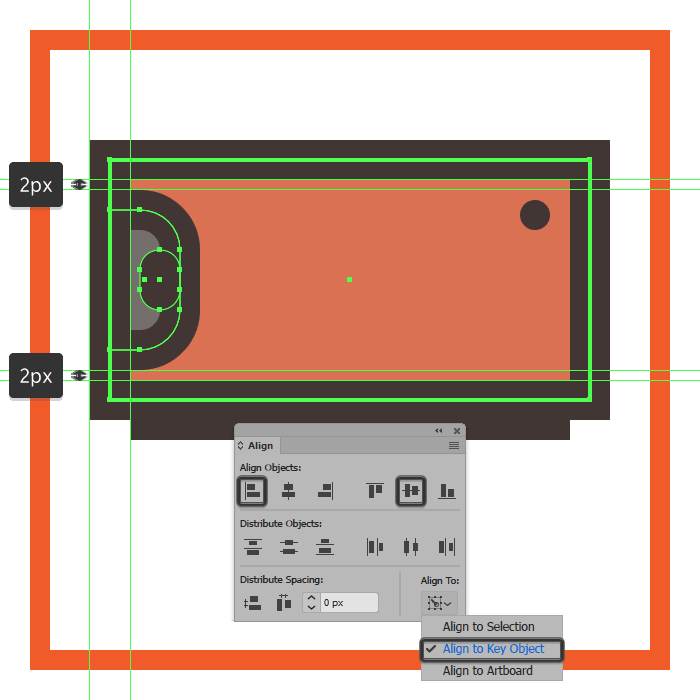
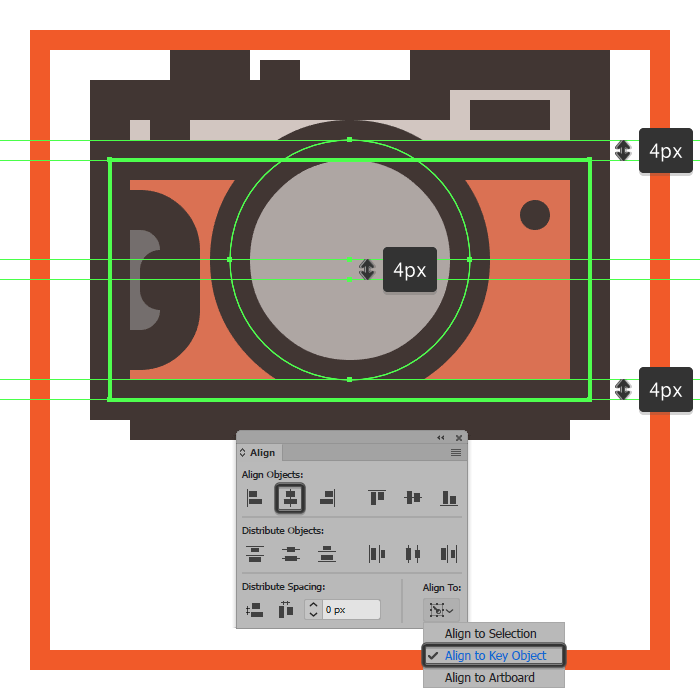
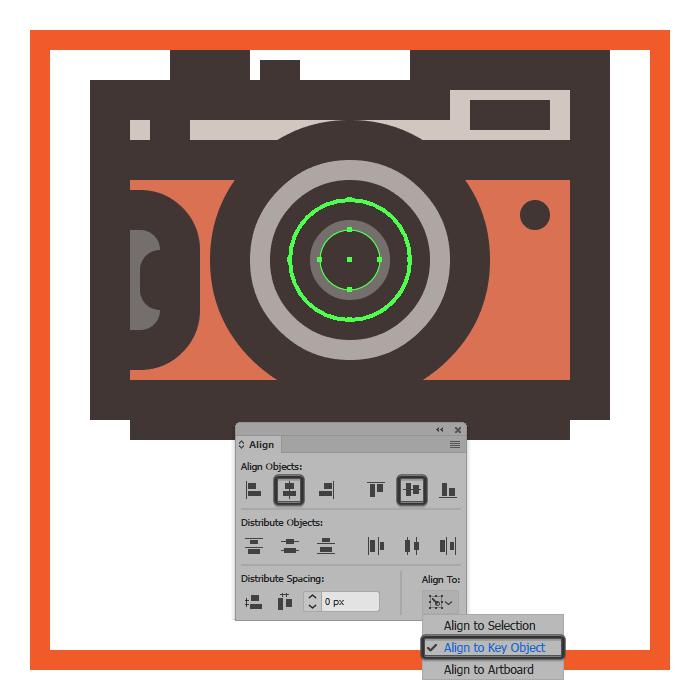
می خواهیم کار روی لنز دوربین را شروع کنیم. برای شروع یک دایره ( ابعاد: ۴۸×۴۸ px و کد رنگ: AFA7A5) با Stroke به ضخامت ۸px و کد رنگ ۳F3330 بکشید و آن را وسط بدنه ی اصلی دوربین قرار دهید. سپس آن ها را به اندازه ی ۴px بالا ببرید ( از مسیر right click -> Transform -> Move -> Vertical -> -4 px)

مرحله ی ۱۱:
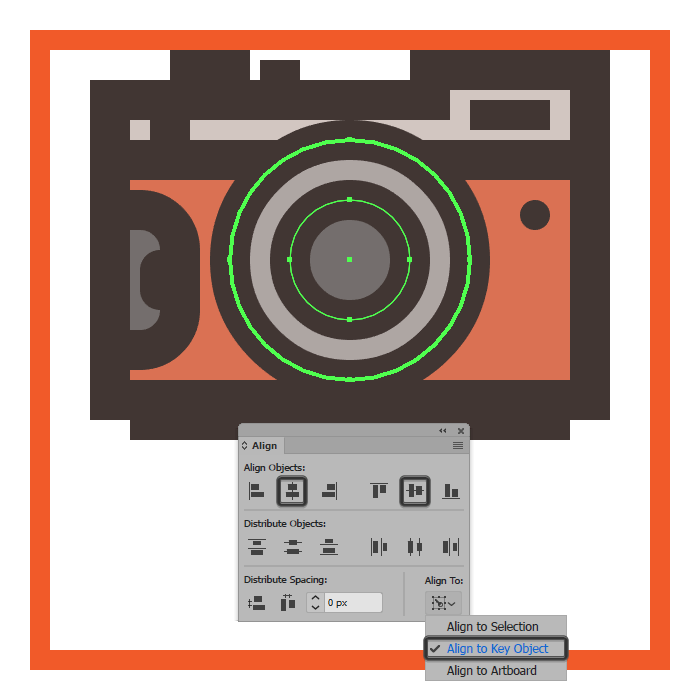
برای قسمت داخلی لتز یک دایره ی کوچکتر ( ابعاد: ۲۴×۲۴ px و کد رنگ: ۷۵۶F6D) با یک troke به ضخامت ۸ px و کد رنگ ۳F3330 بکشید و وسط شکل مرحله ی قبل قرار دهید.

مرحله ی ۱۲:
یک دایره ی کوچکتر دیگر ( ابعاد: ۱۲×۱۲ px و کد رنگ: ۳F3330) در مرکز لنز بکشید و تمام اجزا را یک گروه کنید.

مرحله ی ۱۳:
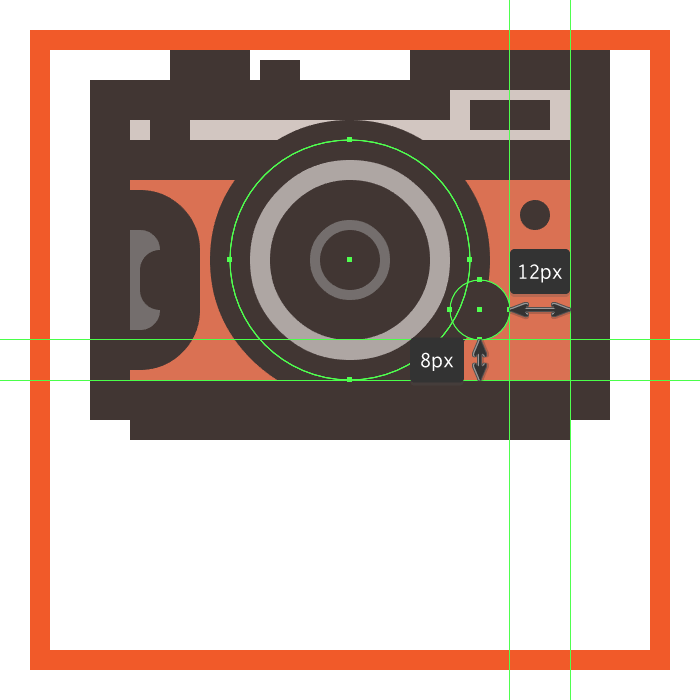
دکمه ی مربوط به لنز را با یک دایره ( ابعاد: ۱۲×۱۲ px و کد رنگ: ۳F3330) در سمت راست پایین آن بکشید. سپس دوباره اجزا را یک گروه کنید.

مرحله ی ۱۴:
برای کشیدن حلقه های بند دوربین، دو مستطیل ( ابعاد: ۱۲×۸ px و کد رنگ: ۳F3330) بکشید و در دو طرف بدنه ی اصلی دوربین مانند تصویر زیر قرار دهید. طبق روال مراحل قبل، تمام اجزا را یک گروه کنید.

مرحله ی ۱۵:
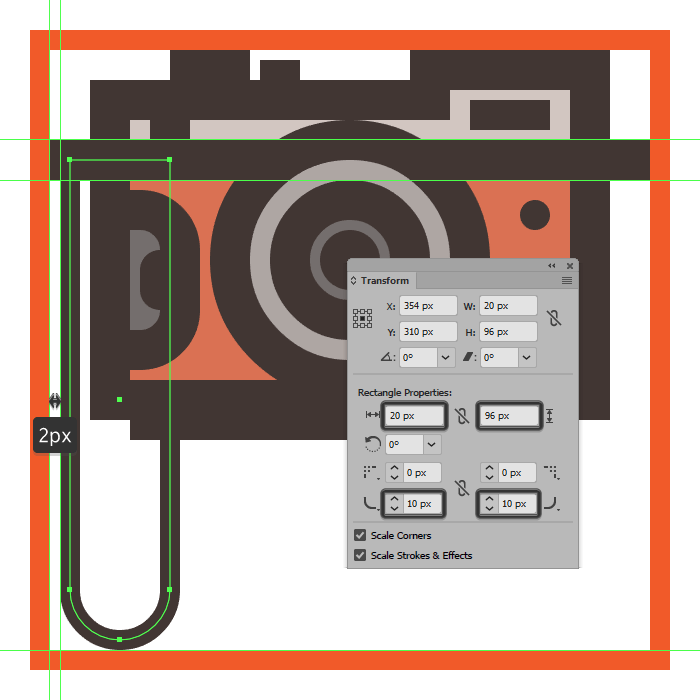
قسمت چپ بند را با یک مستطیل ( ابعاد: ۲۰×۹۶ px و کد رنگ: ۳F3330) با Stroke به ضخامت ۴px بکشید. مقدار Radius گوشه های پایینی آن را روی ۱۰px تنظیم کنید. سپس آن را در سمت چپ دوربین وپشت باقی اجزا قرار دهید.

مرحله ی ۱۶:
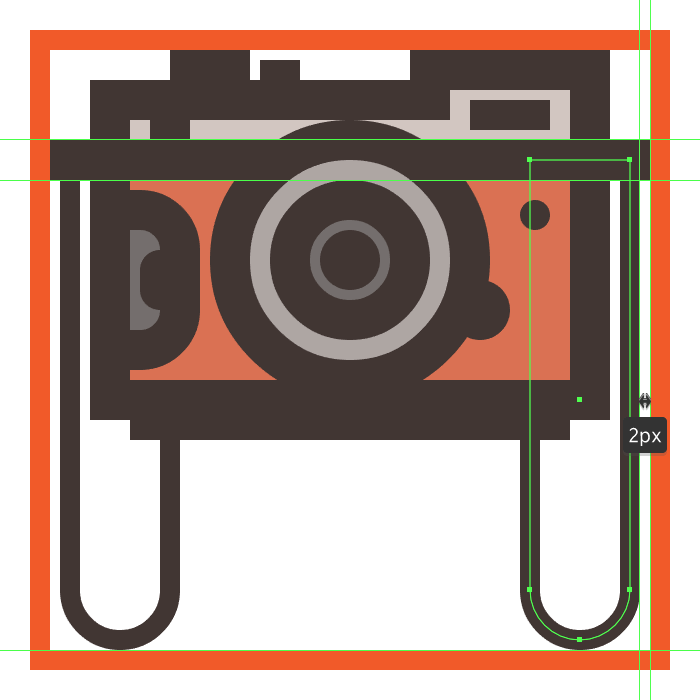
با کشیدن بند سمت راست، مراحل ساخت دومین آیکون از مجموعه آیکون عکاسی نیز تمام می شود. برای این کار یک کپی از بند سمت چپ بگیرید (Control + C -> Control + F) و در سمت راست بدنه قرار دهید. تمام اجزای این آیکون را یک گروه کنید و به ادامه ی کار برای ساخت آیکون بعدی بروید.

ساخت آیکون فلش
به ساخت آخرین آیکون از مجموعه آیکون عکاسی رسیدیم. در نتیجه لایه ی آیکون قبل را قفل کنید، وارد لایه ی سوم شوید و روی مربع زوم کنید.
مرحله ی ۱:
اول از همه می خواهیم بخش اتصال فلش را بسازیم. برای این کار یک مستطیل( ابعاد: ۲۴×۱۲ px و کد رنگ: D3C7C2) با Stroke با ضخامت ۸px و کد رنگ ۳F3330 بکشید. سپس یک مستطیل کوچک تر ( با ابعاد: ۸×۶ px و کد رنگ: ۳F3330) بکشید. شکل را با هم گروه کنید و وسط لبه ی پایینی مربع اصلی قرار دهید.

مرحله ی ۲:
برای کشیدن قسمت اصلی فلش یک مستطیل ( ابعاد: ۴۰×۱۶ px و کد رنگ: ۵۶۵۰۴F) با یک Stroke به ضخامت ۸px و کد رنگ ۳F3330 بکشید و آن را بالای شکل مرحله ی قبل قرار دهید.

مرحله ی ۳:
برای اضافه کردن جزئیات، یک مستطیل ( ابعاد: ۲۴×۶ px و کد رنگ: ۳F3330) بکشید و وسط لبه ی بالایی مستطیل قبلی قرار دهید. سپس یک مستطیل کوچک تر(ابعاد: ۱۶×۸ px و کد رنگ: ۳F3330) بکشید و وسط لبه ی پایینی همان مستطیل قرار دهید. در آخرهمه ی اجزا را یک گروه کنید.

مرحله ی ۴:
بدنه ی اصلی فلش را با یک مستطیل ( ابعاد: ۶۴×۴۴ px و کد رنگ: ۷۵۶F6D) با Stroke به ضخامت ۸px و کد رنگ ۳F3330 بکشید و آن را بالای شکل قسمت قبل قرار دهید، به طوریکه قسمتی از آن را مانند شکل بپوشاند.

مرحله ی ۵:
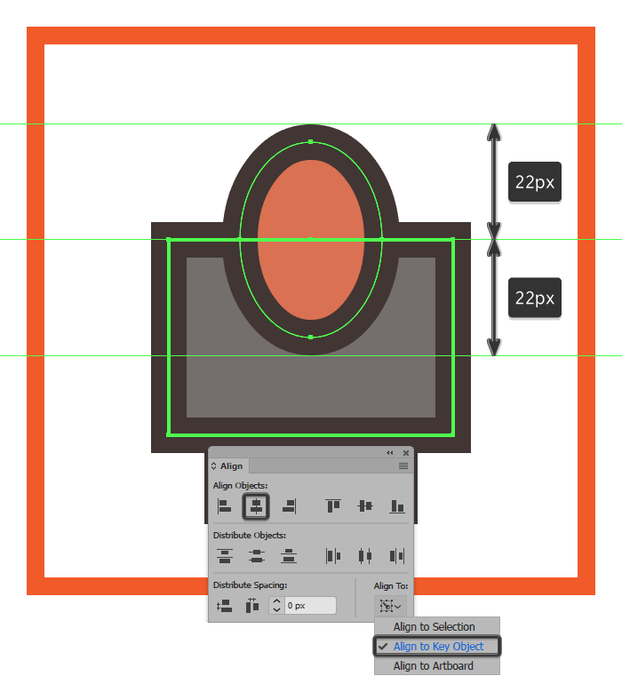
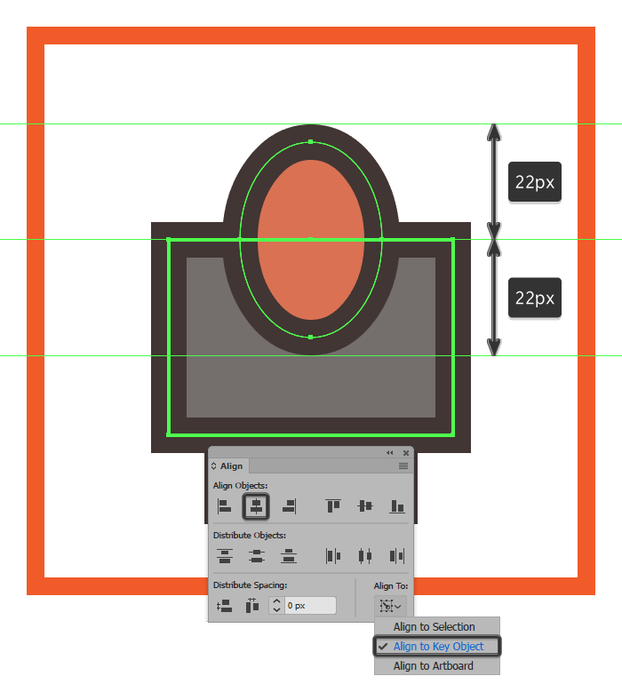
حالا می خواهیم سنسور مادون قرمز فلش را بکشیم. پس یک بیضی ( ابعاد: ۳۲×۴۴ px و کد رنگ: DB7252) با Stroke به ضخامت ۸px و کد رنگ ۳F3330 بکشید و آن را وسط لبه ی بالایی مستطیل بزرگ قرار دهید. در نتیجه نیمه ی پایینی بیضی، روی مستطیل قرار می گیرد.

مرحله ی ۶:
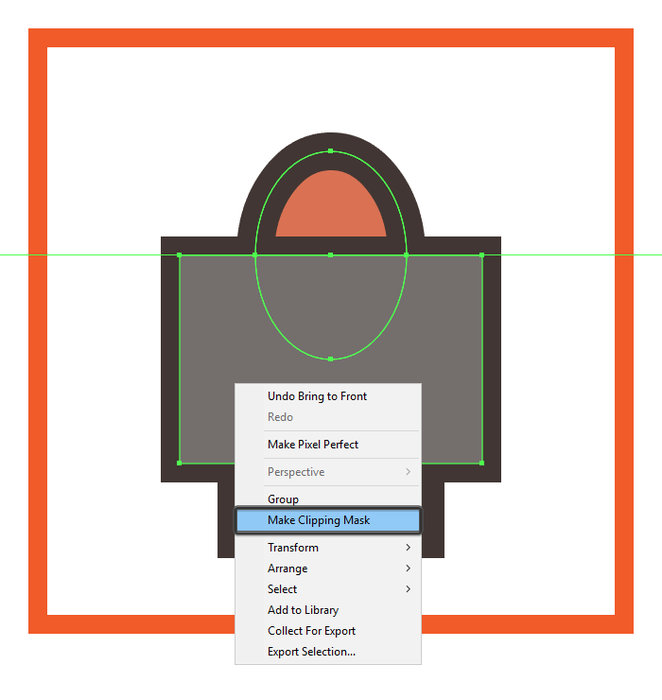
از مستطیلی که بخشی از آن زیر بیضی قرار گرفته یک کپی بگیرید (Control+C) و روی خود آن Paste کنید ( Control+F). سپس این مستطیل کپی شده و بیضی را انتخاب کنید و Clipping Mask کنید (Right click -> Make Clipping Mask).

مرحله ی ۷:
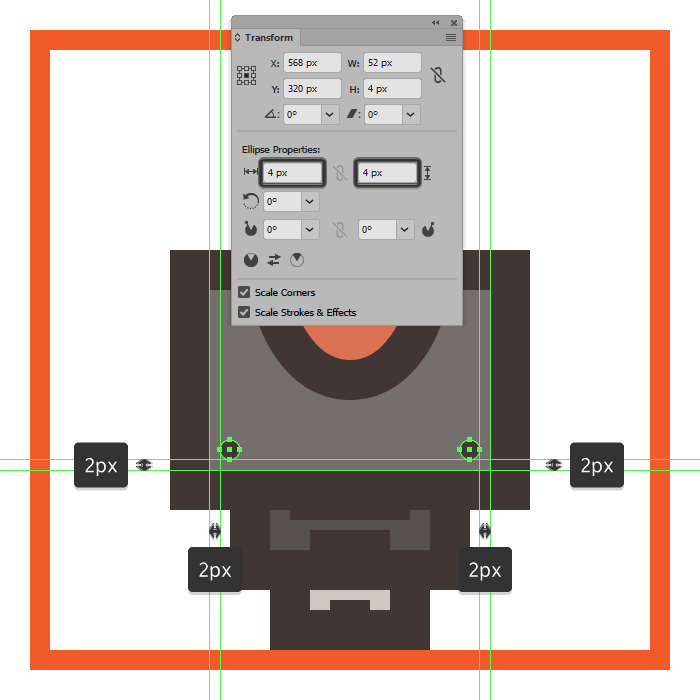
دو دایره ( ابعاد: ۴×۴ px و کد رنگ: ۳F3330) را به عنوان پیچ های فلش بکشید و گوشه های پایینی آن با فاصله ی ۲px از لبه ها قرار دهید.

مرحله ی ۸:
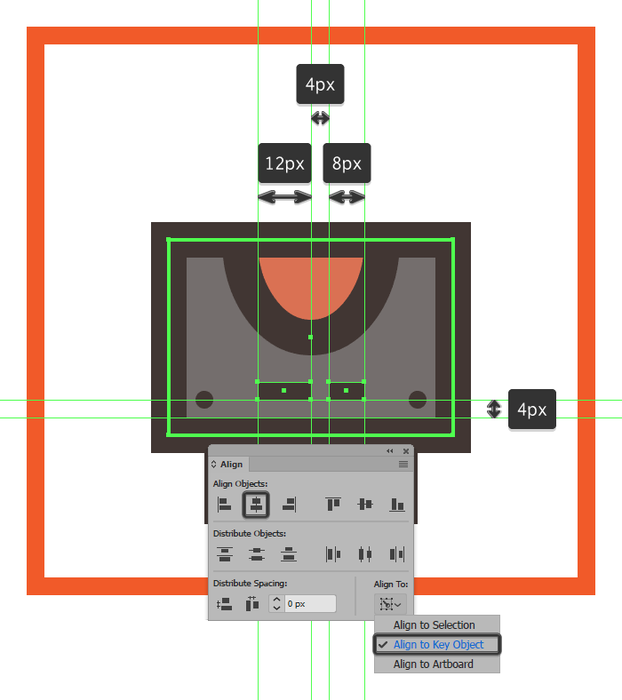
می خواهیم شکل خطوط متنی را ایجاد کنیم. پس یک مستطیل ( ابعاد: ۱۲×۴ px و کد رنگ: ۳F3330) بکشید و بعد از آن یک مستطیل کوچک تر ( ابعاد: ۸×۴ px و کد رنگ: ۳F3330) هم بکشید و آن ها را در فاصله ی ۴px از هم قرار دهید. سپس آن ها را گروه کنید و در فاصله ی ۴px از از لبه ی پایینی مستطیل بزرگ، مانند تصویر زیر قرار دهید.

مرحله ی ۹:
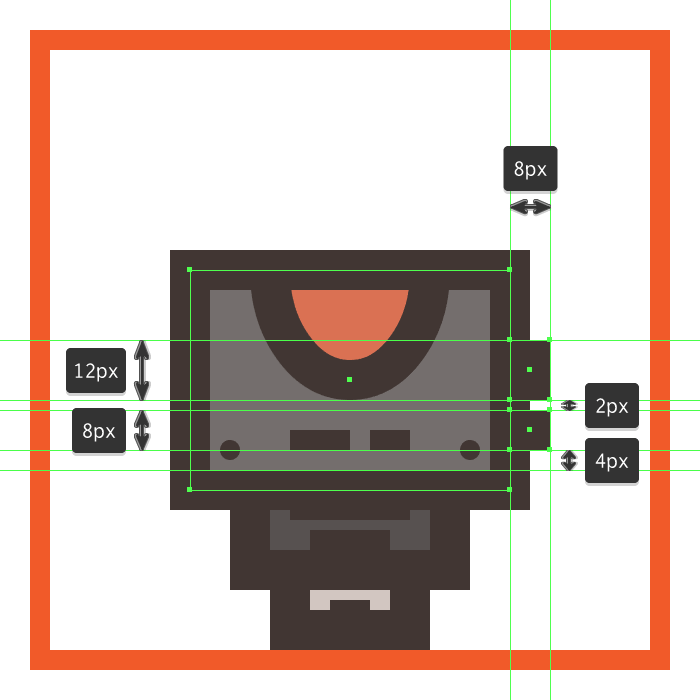
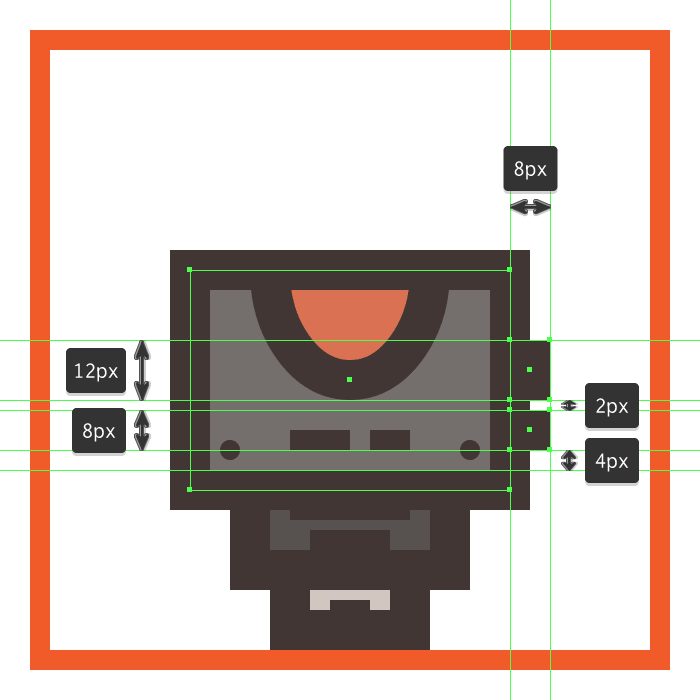
دکمه های جانبی دوربین را با دو مستطیل ( یکی با ابعاد: ۸×۱۲ px و کد رنگ: ۳F3330 و دیگری با ابعاد: ۸×۸ px و همان رنگ) بکشید و به صورت عمودی و با فاصله ی ۲px از هم قرار دهید. سپس آن ها را گروه کنید و در سمت راست بدنه ی بزرگ فلش جاگذاری کنید.

مرحله ی ۱۰:
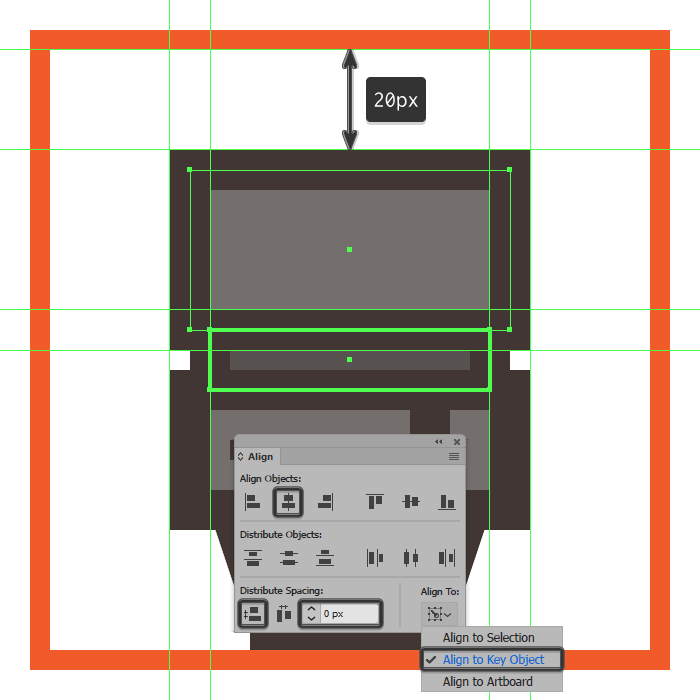
حالا به سراغ قسمت بالایی فلش می رویم. برای شروع یک مستطیل گرد شده( ابعاد: ۸۰×۴۰ px و کد رنگ: ۷۵۶F6D) با Stroke به ضخامت ۸px و کد رنگ ۳F3330 بکشید و مقدار Radius گوشه های آن را ۸px دهید. در آخر آن را روی بدنه ی فلش قرار دهید.

مرحله ی ۱۱:
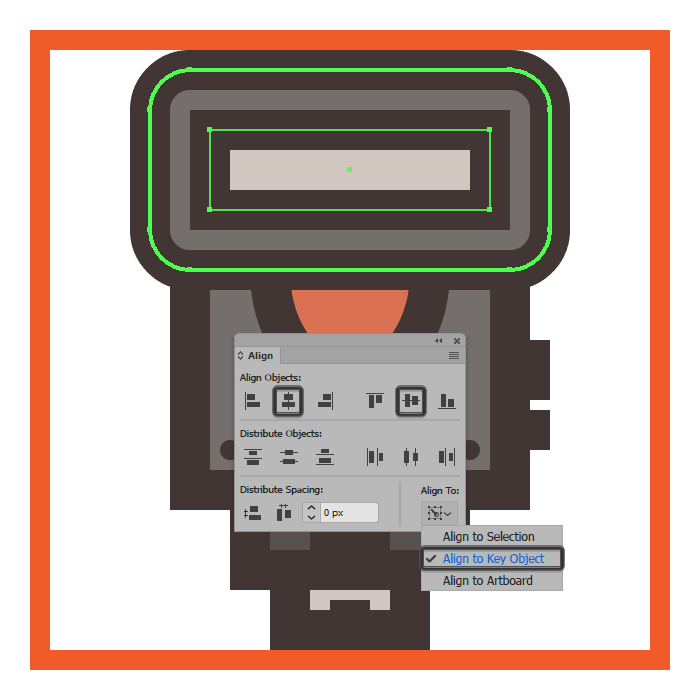
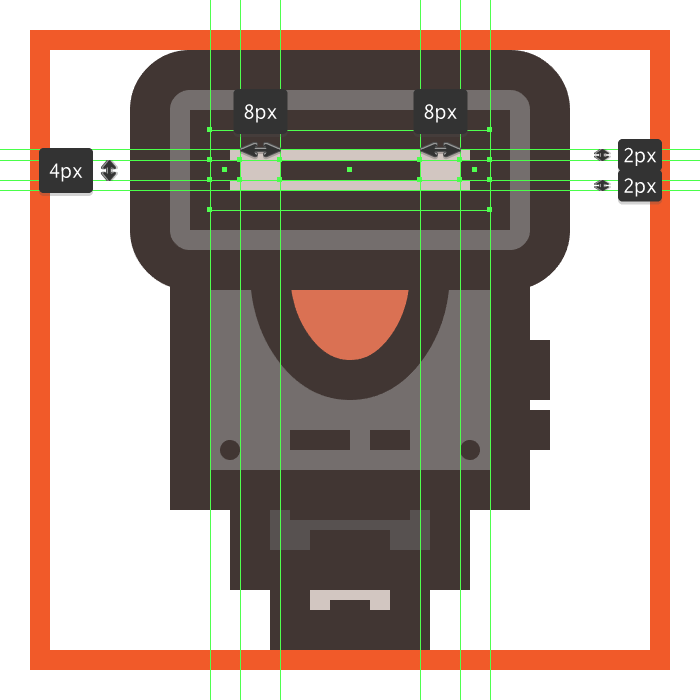
برای کشیدن صفحه جلویی که چراغ (LED) را پوشانده است، یک مستطیل ( ابعاد: ۵۶×۱۶ px و کد رنگ: D3C7C2) با Stroke به ضخامت ۸px و کد رنگ ۳F3330 بکشید. سپس آن را وسط مستطیل گرد شده ی بزرگ تر مانند شکل زیر، قرار دهید.

مرحله ی ۱۲:
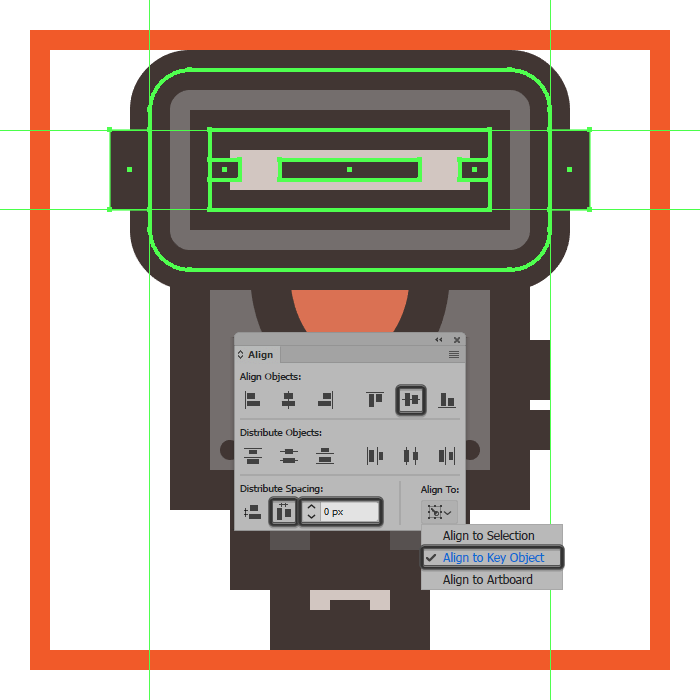
یک مستطیل ( ابعاد: ۲۸×۴ px و کد رنگ: ۳F3330) را وسط شکل مرحله ی قبل قرار دهید. سپس دو مستطیل ( ابعاد:۶×۴ px و کد رنگ: ۳F3330) را در دو طرف همان شکل جاگذاری کنید. این مستطیل ها و شکل قسمت قبل را یک گروه کنید.

مرحله ی ۱۳:
در آخرین مرحله ی ساخت آخرین آیکون از مجموعه آیکون عکاسی، دو مستطیل ( ابعاد: ۸×۱۶ px و کد رنگ: ۳F3330) را در طرف قسمت بالایی بدنه ی فلش قرار دهید. در آخر همه ی اجزای این آیکون را یک گروه کنید.

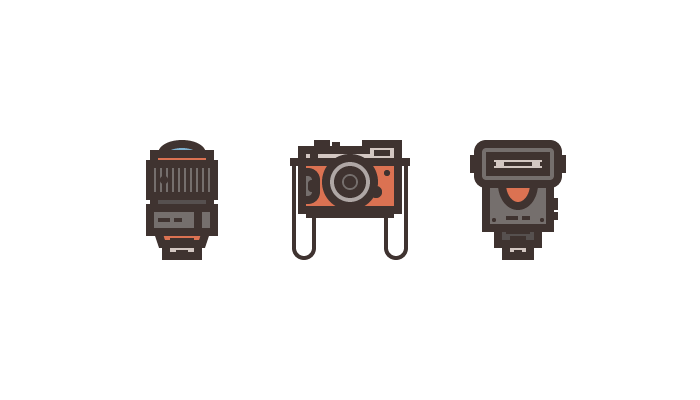
و حالا مجموعه آیکون عکاسی شما آماده است! سعی کنید با خلاقیت خود جزئیات آیکون ها را تغییر دهید و مجموعه ای از آیکون های منحصر به فرد برای خود بسازید. هم چنین با خواندن دقیق این آموزش و اجرا کردن آن، تکنیک هایی را یاد می گیرید که می توانید از آن ها در باقی طراحی های خود نیز استفاده کنید.
اگر به طراحی مجموعه ی آیکون علاقه مندید می توانید اینجا کلیک کنید و آموزش طراحی یک مجموعه آیکون امنیت را هم ببینید.

درباره ریحانه نصیری
توی دانشگاه آیتی خوندم و به فضای وب و گرافیک خیلی علاقه دارم. به نظرم دنیای وب و گرافیک بیانتهاست و من تلاش میکنم سهمی توی نشون دادن بخشی از اون به شما داشتهباشم.
نوشته های بیشتر از ریحانه نصیری






دیدگاهتان را بنویسید