طراحی یک ماندالا در ایلاستریتور | آموزش گام به گام تصویری (قسمت اول)

“ماندالا” یک نوع طرح هندسی تاریخی است که در چند سال گذشته در قالب کتابهای رنگآمیزی بزرگسالان بسیار نمود پیدا کرده است. به همین منظور این بار در خانۀ فتوشاپ میخواهیم اول ببینیم که ماندالا چیست و چه معنایی دارد و بعد مراحل کامل طراحی یک ماندالا در ایلاستریتور را باهم یاد بگیریم. در انتها نیز نگاهی به انواع ماندالا و سَمبُلهای مهم آن میاندازیم.
در این صفحه میخوانید:
ماندالا از کجا میآید؟
ماندالا از هنر معنوی آسیایی نشأت میگیرد. در نگاهی دقیقتر، این هنر از دینهای باستانی بودیسم و هندوئیسم میآید و در بین آنها نمادی از معنویت بوده است. بعدتر غرب هم این طرحها را گسترش داد تا رسیدیم به امروز که ماندالا برای آرامش و سرگرمی بسیاری از مردم سرتاسر دنیا استفاده میشود.
کلمه ماندالا در زبان سانسکریت به معنای “دایره” است. فلسفه وجودی ماندالا نیز این است که مردم آن زمان معتقد بودهاند که ماندالا جنبههای مختلف جهان هستی را نشان میدهد. به همین خاطر هم از این طرح هندسی به عنوان ابزار مراقبه و نماد دعا استفاده میکردند (به خصوص در چین، ژاپن و تبت).
جالب است بدانید که در آیین هندو و بودیسم، اعتقاد بر این است که با تمرکز روی ماندالا و حرکت به سمت مرکز آن، یک فرآیند کیهانی را طی میکنید. در این فرآیند جهان اطراف شما از جهان رنج به جهان شادی هدایت میشود.
ماندالا چیست؟
ابتداییترین شکل ماندالا، دایرههایی هستند که در یک مربع قرار دارند. این دایرهها طوری مرتب میشوند که همگی حول یک نقطه مرکزی سازماندهی شوند. ماندالاها معمولاً یا روی کاغذ و پارچه طراحی می شوند، یا روی یک سطح با نخ کشیده میشوند و یا با سنگ و برنز ساخته میشوند.
ماندالاها کجا استفاده میشوند و چه کاربردی دارند؟
امروزه (مثل گذشته) از ماندالاها به عنوان ابزاری برای آرامش و مدیتیشن استفاده میشود. البته اکنون بیشترین استفادهای که از این گرافیکها میشود، چاپ آنها روی کاغذ و رنگآمیزی آنهاست. چراکه به دلیل جزئیاتی که ماندالا دارد، رنگآمیزی آن مغز را درگیر میکند و به نوعی فرد را به خلسه میبرد.
از جاهای دیگری که در دنیای مدرن از ماندالا استفاده میشود، “یوگا”ست. ماندالا در یوگا نمادی از آرمانهای باستانی است (به معنای فضایی مقدس برای جلوگیری از تأثیرات خارجی). این که از ماندالا در محافل شفابخش استفاده شود هم به فرهنگ بومیان آمریکایی برمیگردد. وقتی ماندالایی را در چنین مکانی میبینید باید بدانید که دایره ها معمولاً نمادی از بازسازی بدن، ذهن و قلب هستند.
جای دیگری که این روزها ماندالاها را میبینید، دریم کچر (یا خوابگیر) است. دریم کچرها وسیلهای برای محافظت از خواب افراد هستند تا رویاهای بد آنها را برآشفته نکند.
اما اگر بخواهیم به کاربرد سنتی ماندالا اشاره کنیم، باید بگوییم که ماندالای سنتی تبتی (که مربوط به پیروان بودیسم است)، روشنایی بودا را از به وسیله شنها به تصویر میکشد (در انتهای این مقاله با ماندالای شنی بیشتر آشنا میشوید). برای رسم این ماندالاها، اول الگوی آنها را با فلز و یک لوله کوچک، روی زمین میکشند. به این ترتیب بافت ماندالا در یک نظم دقیق طراحی میشود.
طراحی این نوع ماندالاها، ممکن است هفتهها طول بکشد! البته وقتی تکمیل میشود هم مدتی بعد از بین میرود تا باور بوداییها که “هیچ چیز دائمی نیست”، همخوانی داشته باشد.

چگونه ماندالا بکشیم؟
حالا که میدانید ماندالا به چه معناست، وقت آن است که به سراغ طراحی یک ماندالا در ایلوستریور برویم. در این آموزش دو قسمتی، ما طراحی یک الگوی کلی برای ماندالا را آموزش میدهیم و جزئیات طراحی را به خلاقیت شما میسپاریم. در قسمت اول یک الگوی ساده میکشیم و در قسمت دوم این الگو را کمی پیچیدهتر میکنیم و به چند ترفند برای طراحی ماندالا در ایلاستریتور اشاره میکنیم.
برای طراحی یک الگوی ماندلا در ایلاستریتور باید مراحل زیر را طی کنید:
مرحلۀ ۱:
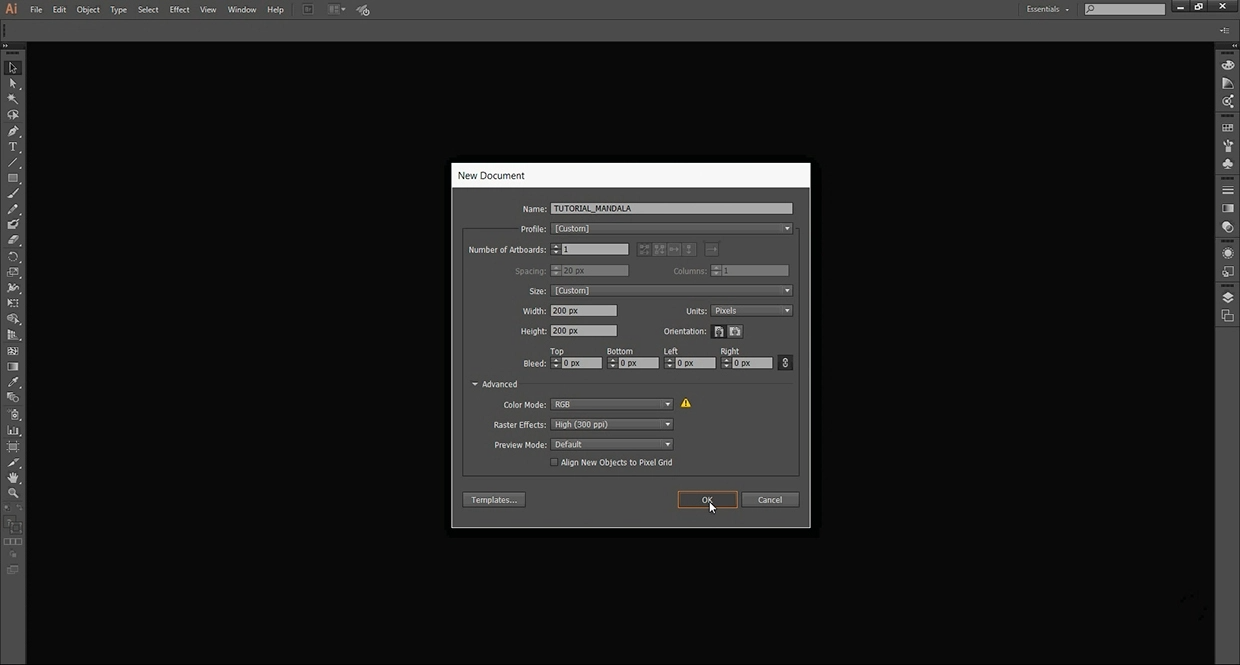
برای شروع کار طراحی ماندالا در ایلاستریتور ، با میانبر Ctrl+N یک سند جدید باز کنید (دقت کنید که در سیستم عامل مَک همه جا باید به جای Ctrl کلید Command را بزنید). ابعاد این سند جدید باید مربعی باشند تا ماندالا افکت را دقیقاً در مرکز آن بکشیم.

مرحلۀ ۲:
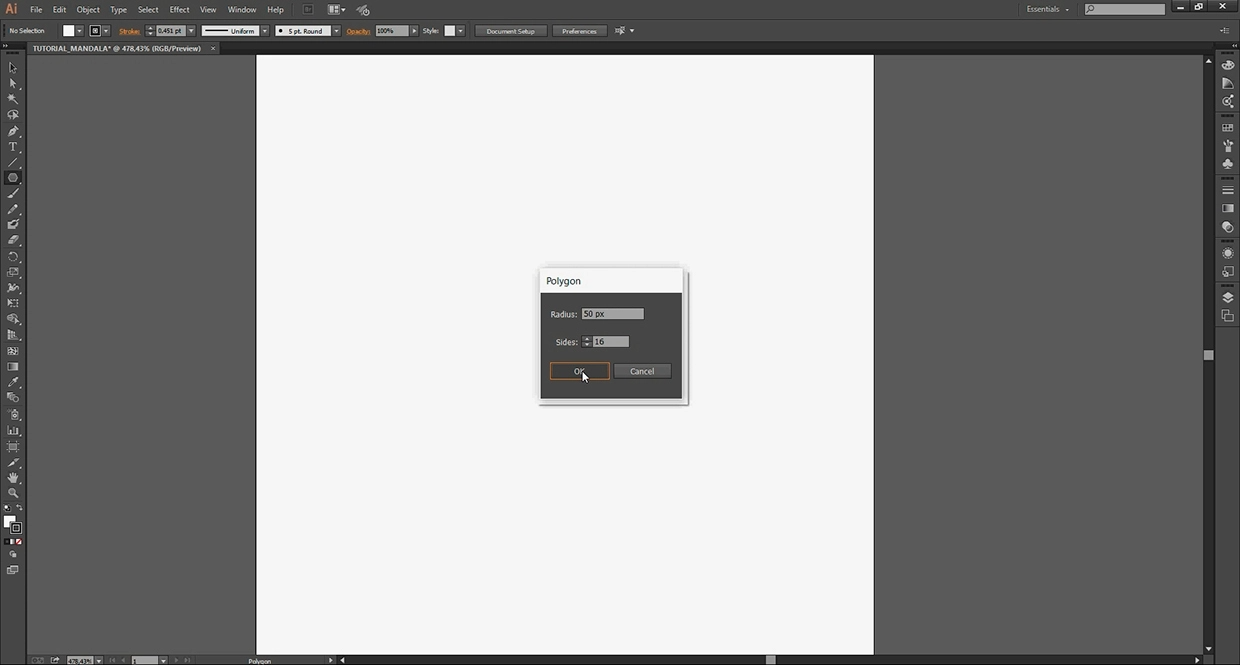
ماندالایی که اینجا قرار است بکشیم از یک ۱۶ ضلعی ساخته میشود. تعداد ضلعها برای ماندالا افکت قانون مشخصی ندارد و بستگی به طرح مد نظرتان و خلاقیتتان دارد. برای کشیدن این چندضلعی از ابزار Polygon استفاده میکنیم. پس این ابزار را انتخاب کنید و جایی که میخواهید چندضلعی را بکشید، کلیک کنید. با این کار پنجرهای باز می شود که در آن میتوانید شعاع چندضلعی و تعداد ضلعها را تعیین کنید. برای این ماندالا از چندضلعی با شعاع ۵۰ پیکسل و با ۱۶ ضلع استفاده کردهایم.

مرحلۀ ۳:
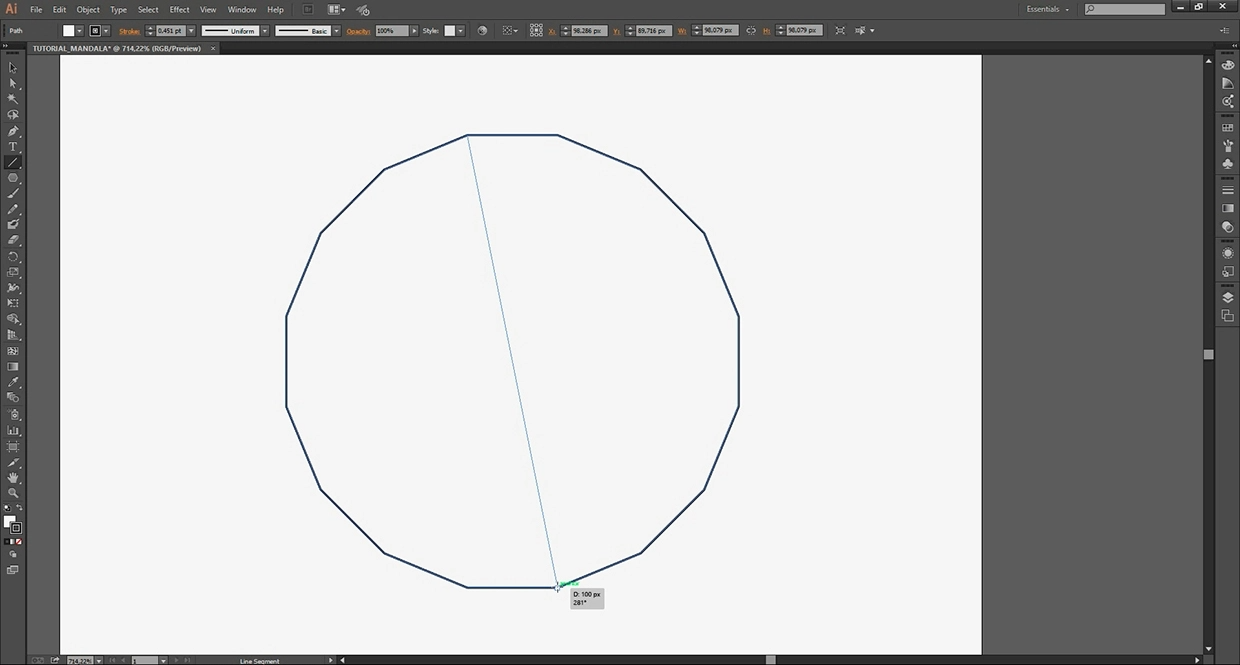
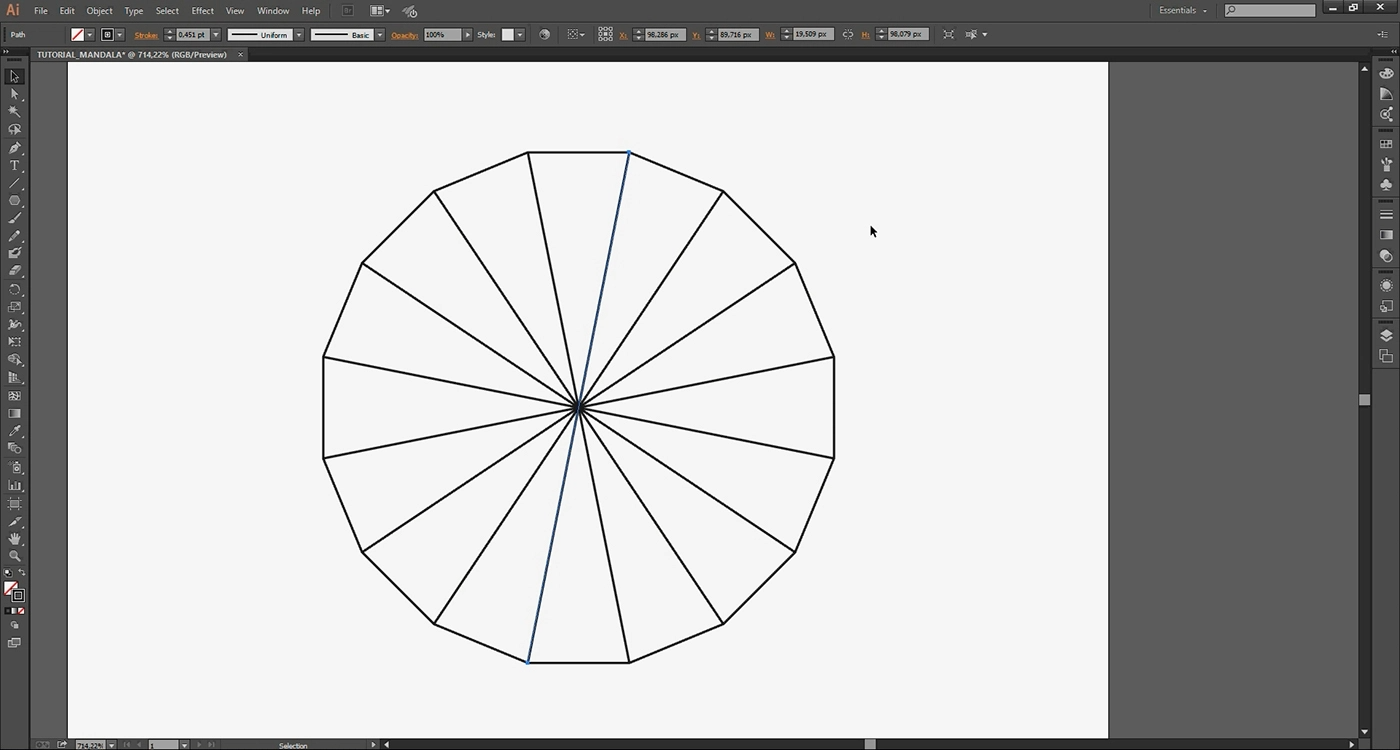
بعد از این که چندضلعی را ساختید، باید آن را قسمتبندی کنید. اینجا چون شکلمان ۱۶ ضلعی است، پس آن را به ۱۶ قسمت یا قسمت تقسیم میکنیم. برای این کار ابزار Line Segment ( با میانبر \) را انتخاب کنید. با این ابزار از یک رأس خطی به رأس مقابلش بکشید تا شکلتان به دو نیم تقسیم شود.

مرحلۀ ۴:
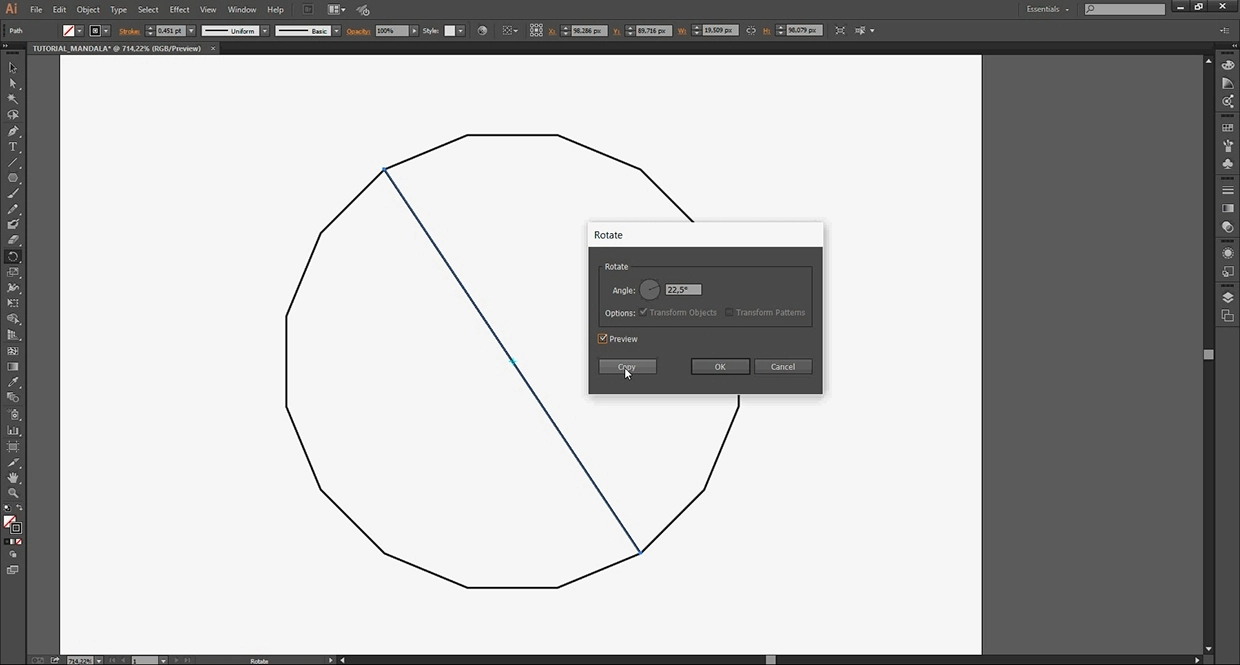
حالا باید یک کپی از این خط بسازید ولی با زاویهای دیگر. پس این خط را انتخاب کنید و کلید R کیبورد را بزنید تا پنجرۀ تنظیمات ابزار Rotate باز شود. برای تشخیص این که چند درجه باید خط را بچرخانیم، باید ۳۶۰ درجه (زاویۀ داخلی ) را تقسیم بر تعداد اضلاع کنیم. که اینجا ۳۶۰ را بر ۱۶ تقسیم کردیم. پس باید ۲۲.۵ درجه خط را بچرخانیم. پس در این پنجره برای Tilt Angle مقدار ۲۲.۵ را انتخاب میکنیم.
دقت کنید که اینجا باید به جای OK، روی Copy کلیک کنید تا خطتان کپی شود و قبلی سر جایش بماند.

مرحلۀ ۵:
در این شکل که ۱۶ ضلعی است، ما کلاً ۸ خط برای تقسیمبندی لازم داریم. دوتایش را که در مراحل قبلی کشیدیم. حالا کافیست کلیدهای Ctrl+D را ۶ باز بزنید تا عمل مرحلۀ قبل ۶ بار تکرار شود.

مرحلۀ ۶: شروع طراحی ماندالا در ایلاستریتور
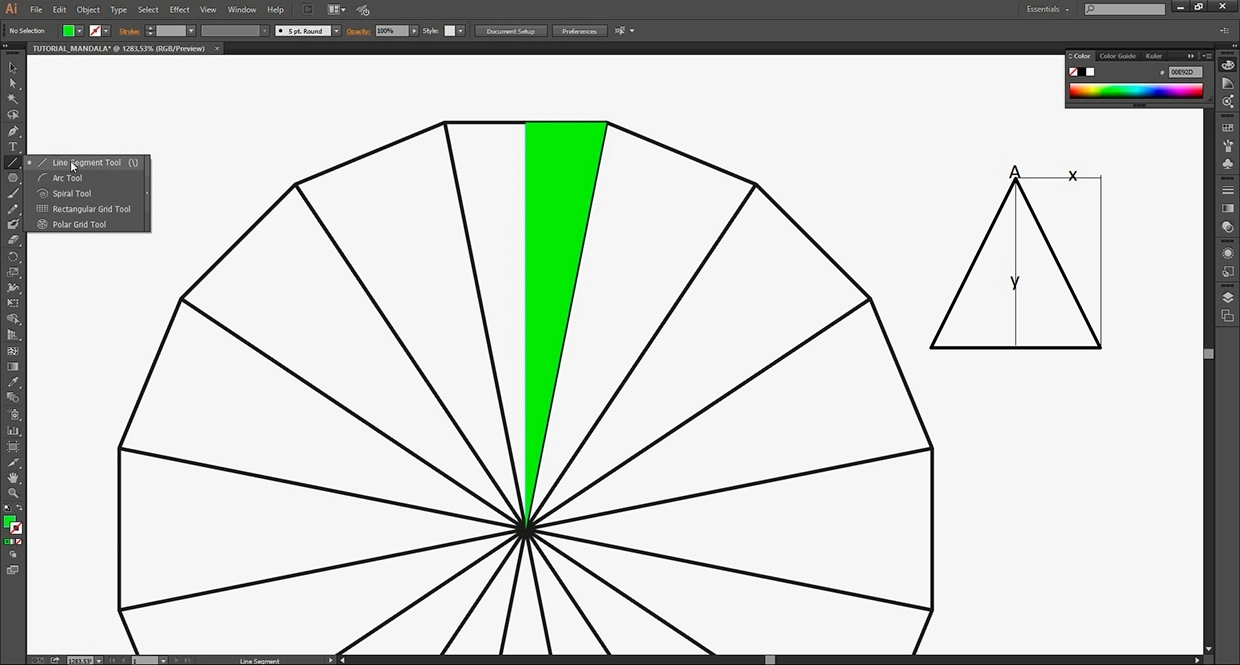
حالا از اینجا به بعد طراحی ماندالا در ایلاستریتور را شروع میکنیم. این نکته را باید بدانید که ما همۀ قسمتها را طراحی نمیکنیم. حتی یک قسمت را هم کامل طراحی نمیکنیم. بلکه فقط نیمی از یک قسمت را طراحی میکنیم. چون همانطور که در تصویر میبینید نیمی از یک قسمت در واقع یک مثلث متساویالساقین است. بعد با استفاده از ابزار Symbol یک الگو از آن میسازیم و به راحتی آن را تکرار میکنیم.

مرحلۀ ۷:
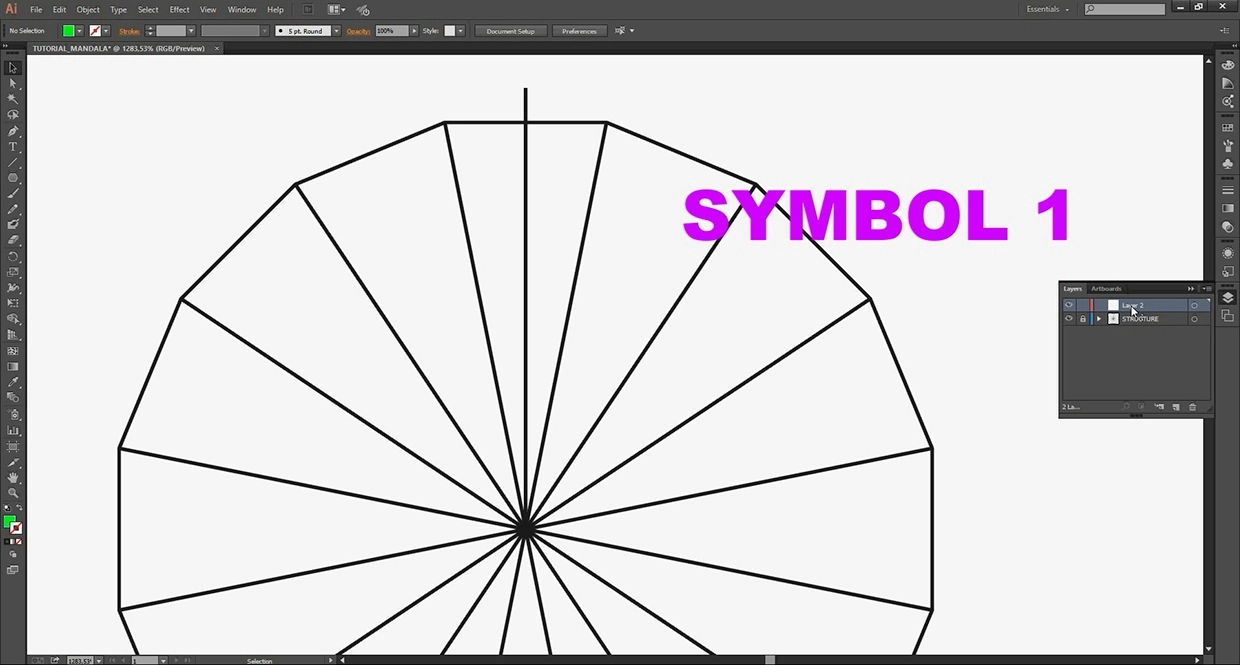
برای اینکه نیمی از یک قسمت را طراحی کنید، اول یکی از قسمتها را دوباره به دو نیم تقسیم کنید. نام لایۀ فعلی را Structure بگذارید و آن را قفل کنید. حالا Ctrl+L را بزنید تا یک لایۀ جدید ایجاد شود. نام لایۀ جدید را Symbol 1 بگذارید.

مرحلۀ ۸:
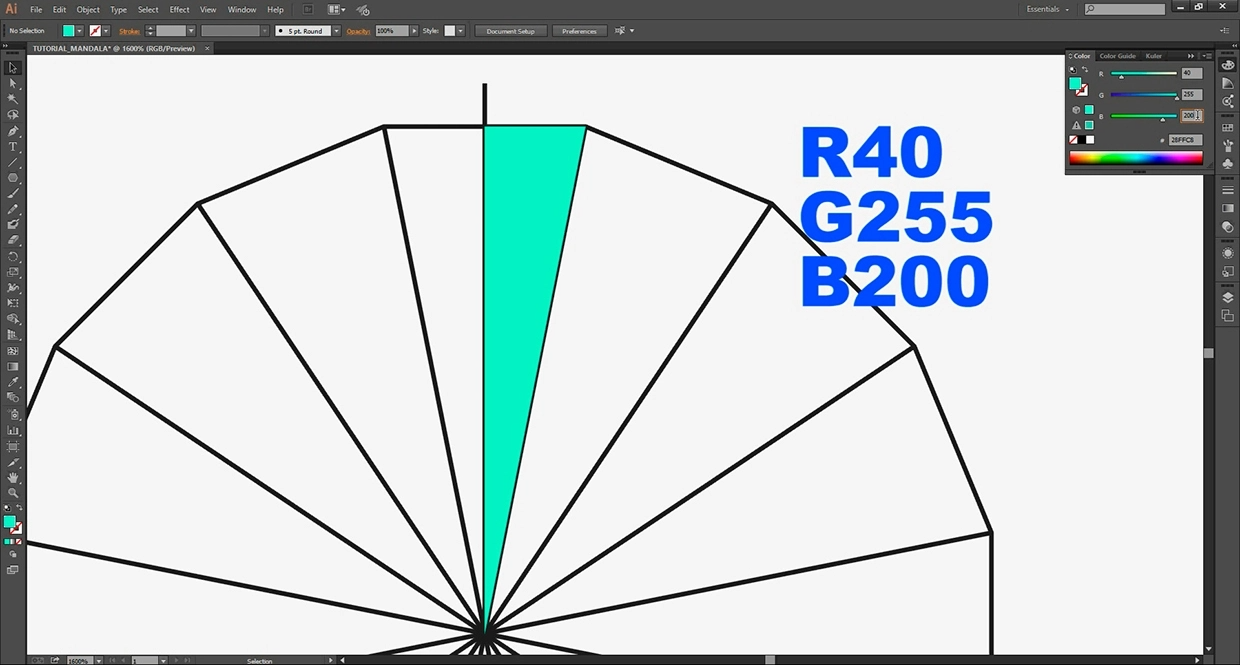
حالا در این لایه می خواهیم اولین الگوی خود را با ابزار Pen (با میانبر P) بکشیم. اول یک مثلث را سمت راست خط میانه مثل تصویر زیر میکشیم. برای این مثلث رنگی را انتخاب کنید که به راحتی دیده شود و بتوانید روی آن کار کنید. مشخصات رنگی که ما اینجا استفاده کردهایم در تصویر نوشته شده. طبیعتاً این رنگ قرار نیست در خروجی کار باشد. چون خروجی فقط یک طرح با خطوط است که بین خطوط خالیست.

مرحلۀ ۹:
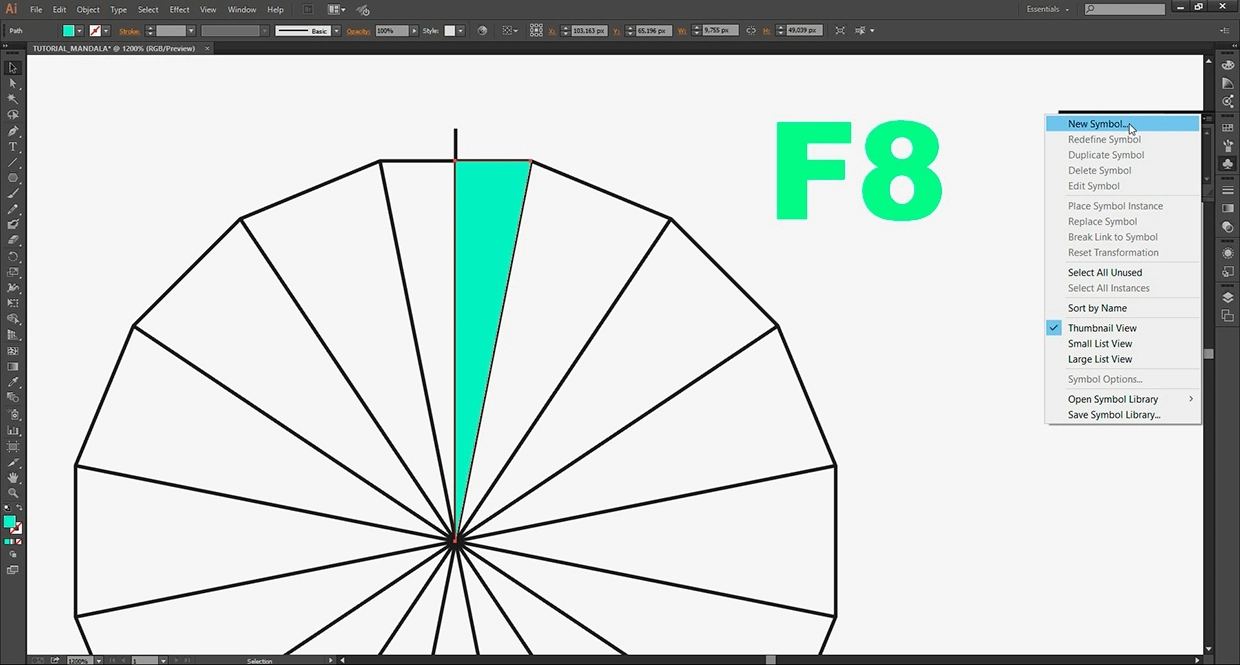
حالا میخواهیم اولین سمبل (Symbol) را بسازیم. پس روی مثلثی که کشیدید کلیک کنید و کلید F8 را بزنید. (یا از خود پنل Symbol برای ساخت سمبل جدید استفاده کنید.)
حالا در پنل Symbol، اسم این سمبل را Symbol 1 بگذارید و type آن را Graphic انتخاب کنید. بعد OK را بزنید. حالا میتوانید سمبل جدید خود را پنل Symbol ببینید.

مرحلۀ ۱۰:
در این مرحله باید از این الگو یک کپی بگیریم تا آن را برای نیم دیگر این قسمت بگذاریم و یک قسمت را کامل کنیم. پس روی مثلث رنگی کلیک کنید و Ctrl+C را بزنید. بعد Ctrl+F را بزنید تا سرجایشPaste شود.
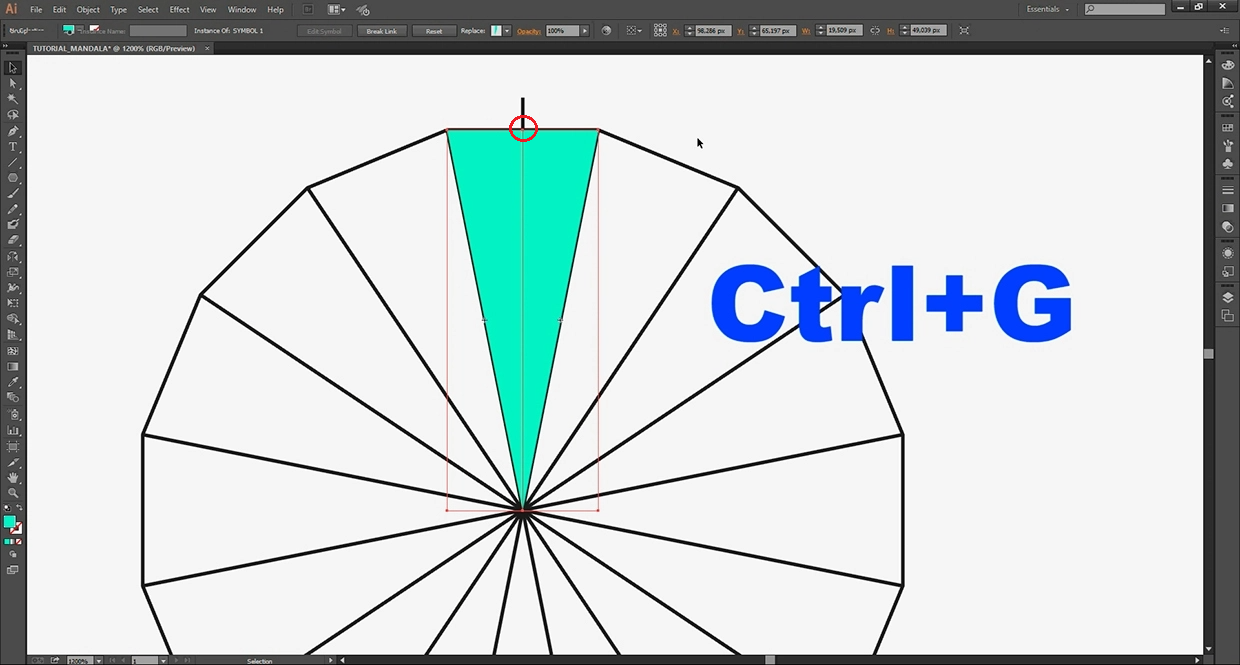
حالا روی مثلث کلیک کنید و کلید O را بزنید تا ابزار Reflection باز شود. بعد روی گوشۀ بالا و سمت چپ نیمۀ چپ (که در تصویر با دایرۀ قرمز مشخص شده) کلیک کنید تا آن را به عنوان محور انعکاس انتخاب کنید. حالا در حالی که Shift را نگه داشتهاید، دوباره روی یک ذره پایینتر از همان نقطه کلیک کنید.
حالا که یک قسمت کامل شد، هر دو را انتخاب کنید و Ctrl+G را بزنید تا با هم یک گروه شوند.

مرحلۀ ۱۱: پایان طراحی الگوی ماندالا در ایلاستریتور
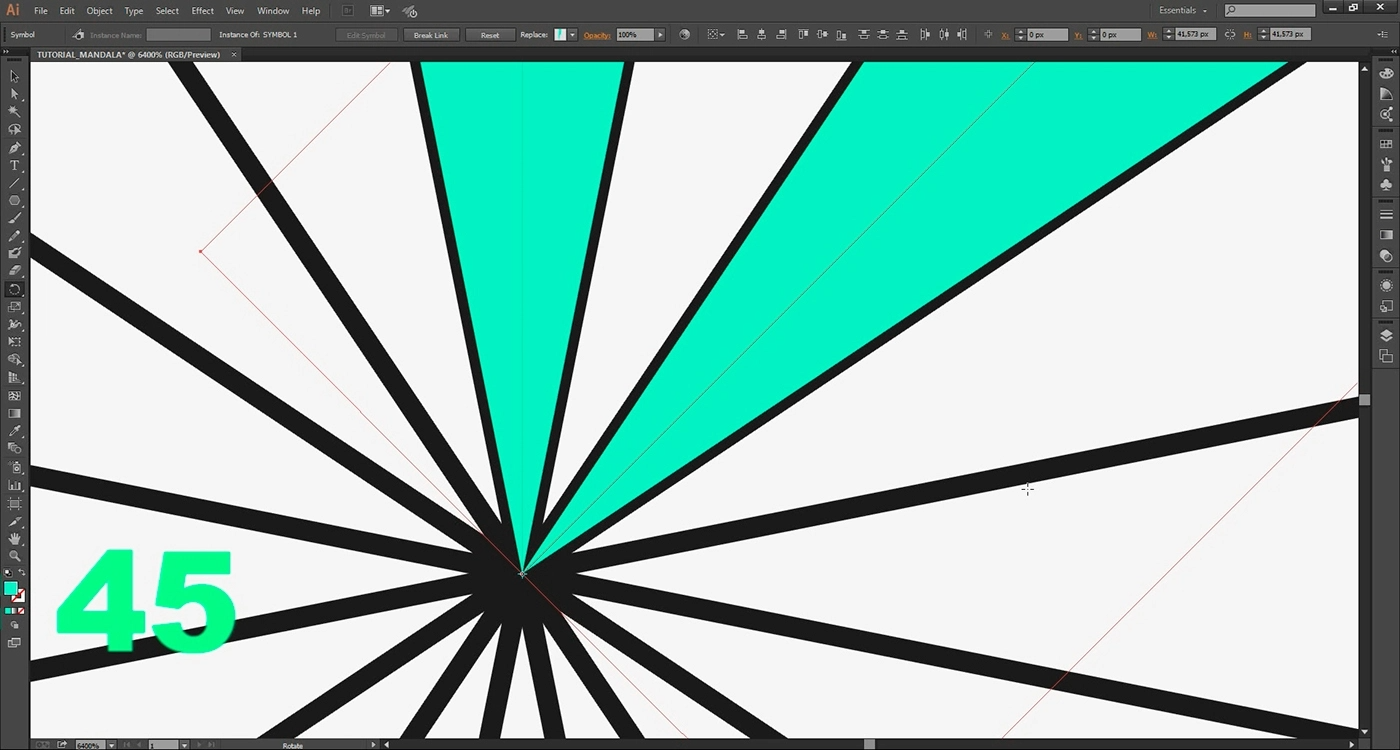
حالا برای ادامۀ طراحی ماندالا در ایلاستریتور، باید سمبلی که ساختیم را به صورت دایرهای تکرار و پخش کنیم. پس روی این قسمت کلیک کنید، کلید R را بزنید و رأس پایینی مثلث را به عنوان مرکز چرخش انتخاب کنید. حالا Alt و Shift را نگه دارید و نشانگر موس را drag کنید تا یک کپی از مثلث با موس شما بچرخد. (Alt را برای ساخت کپی و Shift را برای این که چرخش به اندازۀ دو برابر زاویۀ مثلث باشد، یعنی دو برابر ۲۲.۵، نگه میداریم.)

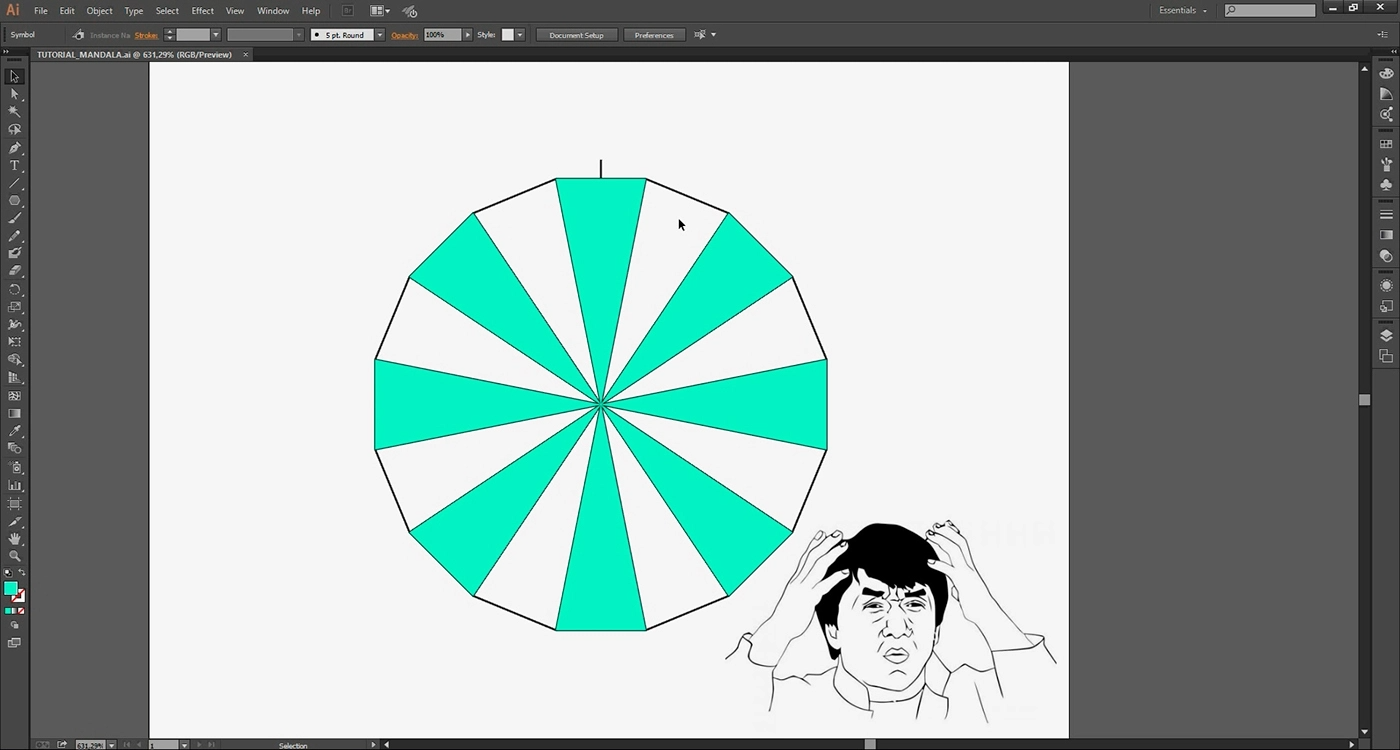
حالا که یک کپی از آن قسمت درست شد، ۶ بار دیگر Ctrl+D را میزنیم.

خب همانطور که میبینید حالا یک الگوی ساده برای طراحی ماندالا در ایلاستریتور داریم. میتوانید از همین الگو برای کشیدن یک ماندالای ساده استفاده کنید. ولی اگر میخواهید الگویتان حرفهایتر باشد میتوانید قسمت دوم این آموزش را در این لینک ببینید.
اما بیایید قبل از تمام کردن قسمت اول این آموزش، با هم ببینیم که ماندالا چه انواعی دارد؟
انواع ماندالا
انواع مختلفی که در حال حاضر از ماندالاها وجود دارند، به فرهنگهای مختلف برمیگردند. به علاوه هر نوع ماندالا هدف متفاوتی هم دارد؛ چه از نظر هنری و چه از نظر معنوی. در ادامه سه تا از مهمترین انواع ماندالا را باهم مرور میکنیم.
۱/ ماندالای آموزشی
ماندالاهای آموزشی نمادین هستند. در این نوع ماندالا، هر شکل، خط و رنگ، نمادی از یک جنبه منحصر به فرد از یک سیستم خاص فلسفی یا معنوی است. در واقع برای خلق این نوع ماندالا، یک دانشآموز (یا کلاً کسی که این هنر را یاد گرفته) یک ماندالا را بر اساس اصول طراحی آن رسم میکند و نمادهای بصری مختلف را در آن میگنجاند. ماندالاهای آموزشی نقش یک سری نقشههای رنگارنگ و ذهنی را برای طراحان خود ایفا میکنند.
۲/ ماندالای درمانی
ماندالاهای درمانی یا شفابخش، شهودیتر از ماندالاهای آموزشی هستند. هدف اصلی این نوع ماندالا، مدیتیشن است. از اهداف دیگر آن هم میتوان به برانگیختن احساس آرامش و تمرکز اشاره کرد.
۳/ ماندالای شنی
راهبان بودایی و مطیعان فرهنگ “ناواهو” سالهاست که از ماندالاهای شنی به عنوان یک عنصر سنتی و مذهبی استفاده میکنند. در این نوع ماندالا، نمادهای مختلف از ماسههای رنگی ساخته میشوند. “ماسه” در این نوع ماندالا نماد ناپایداری زندگی انسان است.

سَمبُلهای مهم در ماندالا
درست است که ماندالاها فرهنگها و آیینهای مختلف، اهداف و معانی متفاوتی هم دارند؛ اما یک سری نماد مشترک هم هستند که در همه آنها یک معنی واحد دارند. این نمادها بیشتر به صورت چرخ، درخت، گل یا جواهر هستند و قرار است حضور ذهن بودا را به شکلی انتزاعی تداعی کنند.
اول باید این نکته را بگوییم که مرکز ماندالا، به عنوان نقطه شروع تدبر و عبادت خداوند تعبیر میشود. حالا این نقطه توسط خطوط و الگوهای هندسی که نماد جهان هستند احاطه شده است. دایره بیرونی نیز نشاندهنده ماهیت چرخهای زندگی است.
غیر از معانی کلی بالا، پنج تا از مهمترین سمبلهای ماندالا عبارتاند از:
چرخ هشتپر:
سمبل چرخ هشتپر، نمادی از جهان کامل است. این چرخ نشان دهنده مسیر هشتگانه بودیسم است (مسیری که منجر به رهایی و تولد دوباره میشود).
زنگ:
زنگها تداعیگر باز بودن و خالی شدن ذهن هستند تا اجازه ورود خرد و آگاهی را بدهند.
مثلث:
مثلثهای رو به بالا، نماد عمل و انرژی هستند. مثلهای رو به پایین نیز نشاندهنده خلاقیت و جستجوی دانش هستند.
گل نیلوفر آبی:
به طور کلی نیلوفر آبی نمادی مقدس در بودیسم است. تقارنی که در این گل دیده میشود، برای آنها نمادی از تعادل است. از طرفی آنها عقیده دارند که همانطور که نیلوفر آبی از زیر آب به نور میرسد، انسان نیز به سمت بیداری معنوی و روشنگری میرود.
خورشید:
یکی از بیشترین سمبلهایی که در ماندالاها دیده میشود، خورشید است. خورشید نمادی از جهان هستی است که معانی مختلفی دارد. اما همه معانی آن، با زندگی و انرژی مرتبط اند.
امیدواریم از این آموزش لذت برده باشید.
درباره ریحانه نصیری
توی دانشگاه آیتی خوندم و به فضای وب و گرافیک خیلی علاقه دارم. به نظرم دنیای وب و گرافیک بیانتهاست و من تلاش میکنم سهمی توی نشون دادن بخشی از اون به شما داشتهباشم.
نوشته های بیشتر از ریحانه نصیری






دیدگاهتان را بنویسید