نقش رنگ در طراحی UI و UX

طراحی UX و UI به طور کلی درباره طراحی وب سایت و اپلیکیشن است که هم لذت بخش است هم مهم. هنگام طراحی وب سایت یا اپلیکیشن هم نقش رنگ در طراحی به خوبی دیده می شود. روانشناسی رنگ تاثیر به سزایی در انتخاب های کاربر و بازخوردهای او دارد. ترکیب های مختلف رنگ می تواند احساسات را برانگیزاند یا حس آدم ها را عوض کند. دانستن این جزئیات می تواند به طراحان UI و UX کمک کند تا محصول یا تجربه بهتری طراحی کنند.
در این صفحه میخوانید:
نقش رنگ در طراحی UX
یک پالت رنگ فکر شده میتواند یک طراحی را از خوب به عالی تغییر دهد. نقش رنگ در طراحی UX هم به همین میزان اهمیت دارد. شناخت روانشناسی رنگ کلید اصلی ساخت پالت های رنگی است که با هر نوع طراحی دیجیتالی جور در بیاید. با اینکه ممکن است گاهی انتخاب رنگ کاملاً به عهده خود دیزاینر باشد اما یکی از مهمترین اجزای تاثیرگذار یک طراحی بر روی کاربر است. خصوصاً نقش رنگ در طراحی UX میتواند از نظر روانی بسیار پر رنگ باشد.
با اینکه بحث تئوری رنگ به طور کلی یک موضوع پیچیده به حساب میآید اما استفاده از رنگ در طراحی UX چیزی بیشتر از صرفاً ساخت یک پالت رنگ است که از بیرون زیبا به نظر می رسد. به طور مثال در یک اپلیکیشن درجات مختلفی از رنگ میتواند تاثیر روانی متفاوتی روی مخاطب بگذارد و باید در نظر گرفته شود.
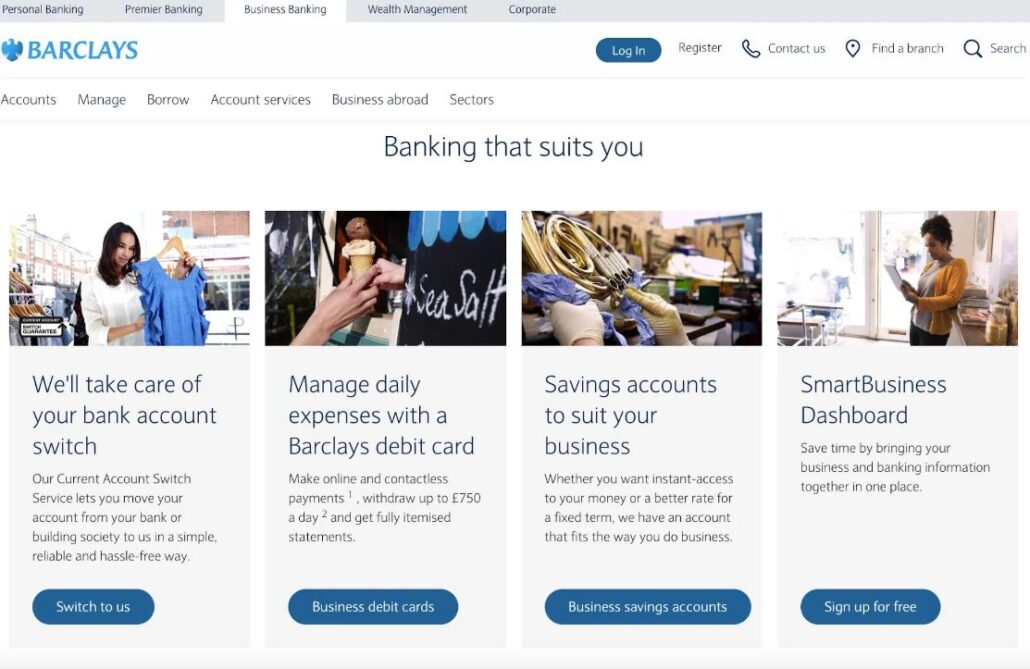
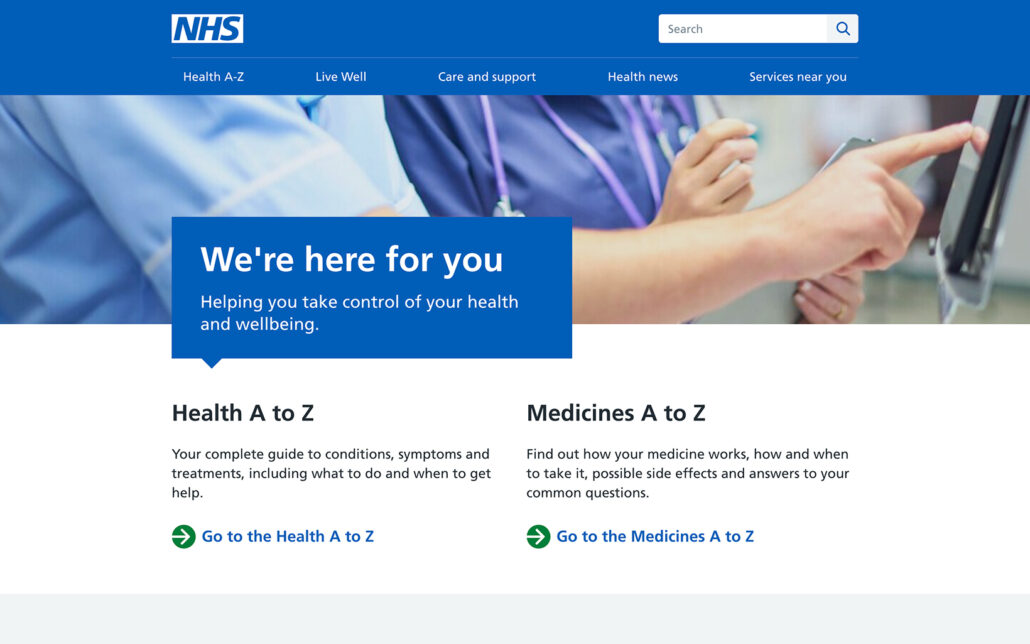
طراحان میتوانند کم کم رنگ های مورد استفاده در طراحی خود را تغییر دهند بدون اینکه نیاز باشد کل فرایند از ابتدا طی کنند. وقتی یک طراح UX موضوعات اولیه را پوشش داد یکی از مهمترین بخش های تئوری رنگ یادگیری استفاده از رنگ هایی است که به طرز غیرقابل پیش بینی با سایر المان های طرح متناسب هستند. مثلاً در تصویر زیر می بینیم که رنگ های آبی، سفید و خاکستری کمی بیش از حد استفاده شدهاند. اما برای موضوعاتی همچون سایتهای مالی مشکلی ندارد. چرا که رنگ آبی اغلب با مفاهیمی همچون اعتماد و وفاداری در روانشناسی رنگ معنا میشوند.

روانشناسی رنگ
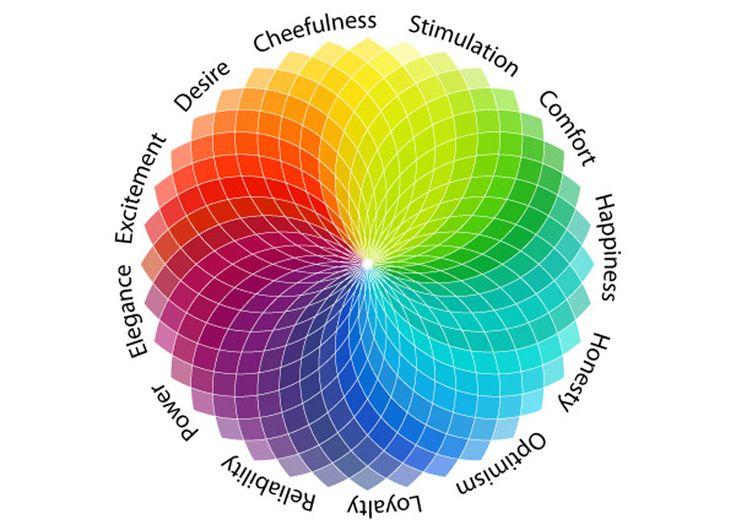
تئوری رنگ و تاثیر روانشناسی آن روی کاربران میتواند پیچیده و اغلب موضوعی باشد. اما جنبه های خاصی از آن میتواند در یک سطح کلی مورد بررسی قرار گیرد.
مواردی همچون معنای کلی رنگ های اصلی (اولیه، ثانویه و ثالث)، پالت های رنگ سنتی و همینطور واریانت های فرهنگی در معنای رنگ تقریباً واضح و صریح هستند. طراحان میتوانند این اصول اولیه را به راحتی بیاموزند و از آنها در کارهای خود استفاده کنند. اما بخش های مهمتری هم برای یادگرفتن وجود دارد که وقتی صحبت از نقش رنگ در طراحی UX به میان بیاید اهمیت خود را نشان میدهند.

یادگیری معانی رنگ های پایه میتواند آسان باشد اما معانی نهفته و جزئی تر هم میتواند در یک طراحی خوب دیجیتالی مورد توجه قرار گیرد.
نباید چندان روی تاثیر احساسی رنگ هایی که در رابط کاربری به کار برده میشود حساسیت به خرج داد. بعضی از رنگ ها در طراحی UX «جهانی» به حساب میآیند. مثل سفید، سیاه یا خاکستری. و میتوان گفت تقریباً در هر طراحی ای یکی از این رنگ ها به خوبی استفاده میشوند. همچنین رنگ هایی که با آنها ترکیب میشوند نیز میتوانند تاثیر زیادی روی تفسیر کاربر داشته باشند.
البته روشی که رنگ ها در یک طراحی استفاده میشوند هم روی این تفسیر تاثیر می گذارند. برای نمونه آبی به عنوان رنگ اصلی در یک طراحی مینیمال و مدرن میتواند تاثیر بسیار متفاوتی از استفاده از همان رنگ آبی به عنوان یک رنگ فرعی در یک طرح پیچیده داشته باشد.


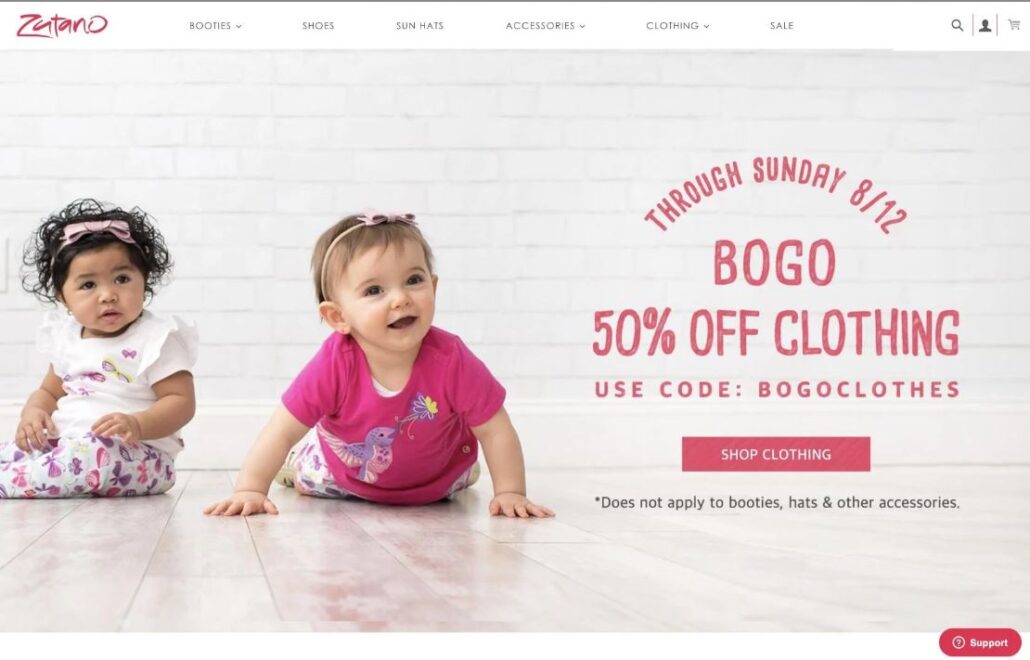
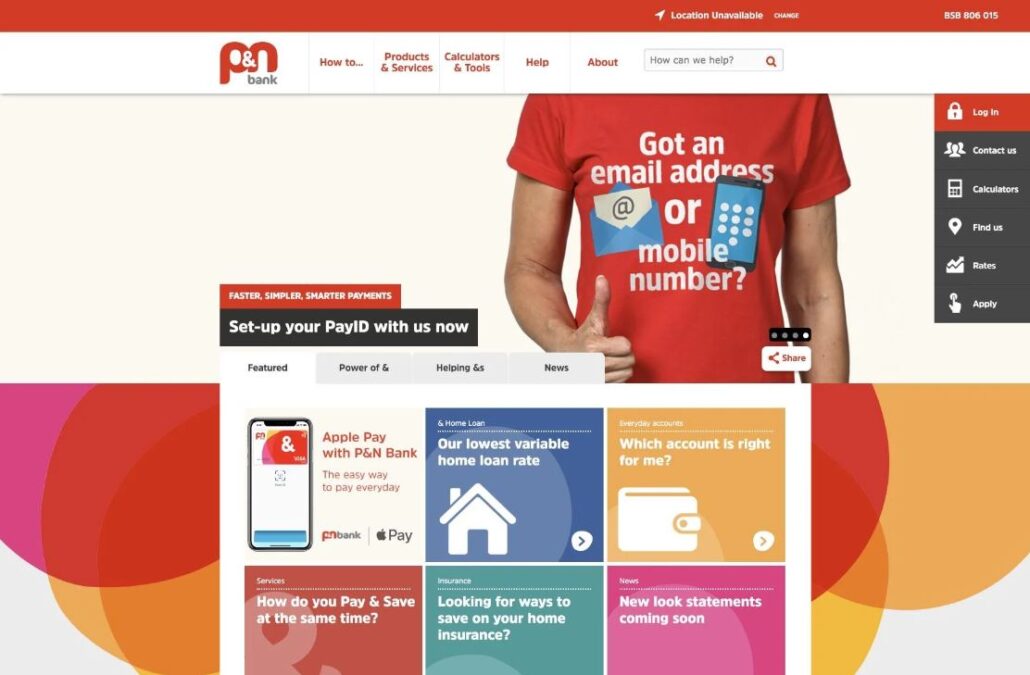
یک تفاوت کوچک در سیستم رنگی وب سایت میتواند تاثیر شگفتی روی احساساتی که این سایت بر می انگیزد، داشته باشد. سایتهای Zutano و P&N Bank هر دو از درجاتی از رنگ قرمز و سفید استفاده میکنند اما هرکدام حال و هوایی کاملاً متفاوت دارند.
تفاوت های فرهنگی در نقش رنگ در طراحی UX
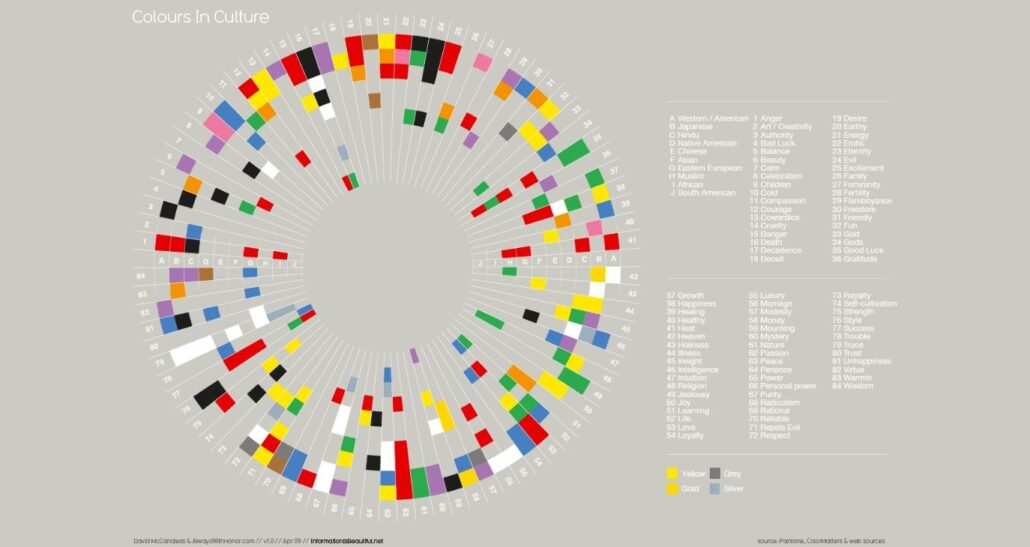
یکی از مواردی که طراحان با آن درگیر هستند تفاوت های فرهنگی موجود در رنگ های مختلف است. برای مثال در فرهنگ غرب سفید با مفاهیمی همچون خلوص، پاکی، بی گناهی و امید گره خورده است. در حالیکه در بخش هایی از آسیا سفید به معنای مرگ، عزاداری و بدشگونی است.
بعضی رنگ ها اما فارغ از بحث فرهنگ، انرژی مثبتی دارند مانند رنگ نارنجی. اما رنگ های دیگری مانند سفید میتواند بسته به فرهنگ کشورها و اقوام کاملاً معنای متفاوتی بگیرند. این موضوع میتواند زندگی یک دیزاینر را وقتی میخواهند طرحی خلق کند که برای مخاطبین گسترده ای مناسب باشد، پیچیده کند.
مهم است که طراحان به تاثیرات فرهنگ روی پالت های رنگی خود با توجه به مخاطب هدفی که برای محصول یا وب سایت در نظر گرفته شده است نگاه کنند. اگر یک محصول قرار است مخاطبینی در سطح بین المللی داشته باشد باید مطمئن شود که رنگ ها و تصویری که ایجاد میکند هیچ برداشت منفی از چشم کاربران نخواهد داشت. اگر یک محصول به طور خاص برای یک فرهنگ مشخص طراحی شود، دیگر نیازی نیست به تاثیراتی که انتخاب پالت رنگ طراح روی سایر فرهنگ ها دارد، توجه شود.

رنگ ها میتوانند معانی کاملاً متفاوتی در فرهنگ های مختلف جهان داشته باشند.
مطابقت دادن رنگ های UX با برند
ارزش های برند باید نقشی اساسی در ایجاد یک پالت رنگ بازی کنند. اما این تنها چیزی نیست که اهمیت دارد. موارد رایج در صنعت مورد نظر هم مهم هستند. به طور مثال رنگ هایی توسط رقبا استفاده میشوند. استفاده از یک پالت رنگ که به رنگ های رقیب نزدیک است میتواند در نهایت سردرگمی به همراه بیاورد و باعث شود که برندینگ این مجموعه نتواند متمایز از رقیب به نظر برسد.
البته استثنائاتی هم در این باره وجود دارند. برای مثال برندهای مک دونال و وندی، هر دو از رستوران های زنجیره ای فست فود هستند که به صورت مستقیم با هم رقابت دارند. و هر دوی آنها هم از رنگ های قرمز و زرد در پالت های رنگی خود استفاده میکنند. گرچه از نظر طراحی لوگو، وندی رنگ قرمز را به عنوان رنگ اصلی و زرد را به عنوان مکمل برگزیده در حالیکه مک دونالد برعکس آن را. در بسته بندی هم به شکل متفاوتی از رنگ ها استفاده کرده اند تا بین برندها تفاوت ایجاد شود. به همین خاطر هیچ کسی این دو برند را با هم اشتباه نمی گیرد حتی اگر لوگو و نام این برندها از روی بسته بندی هایشان برداشته شود.

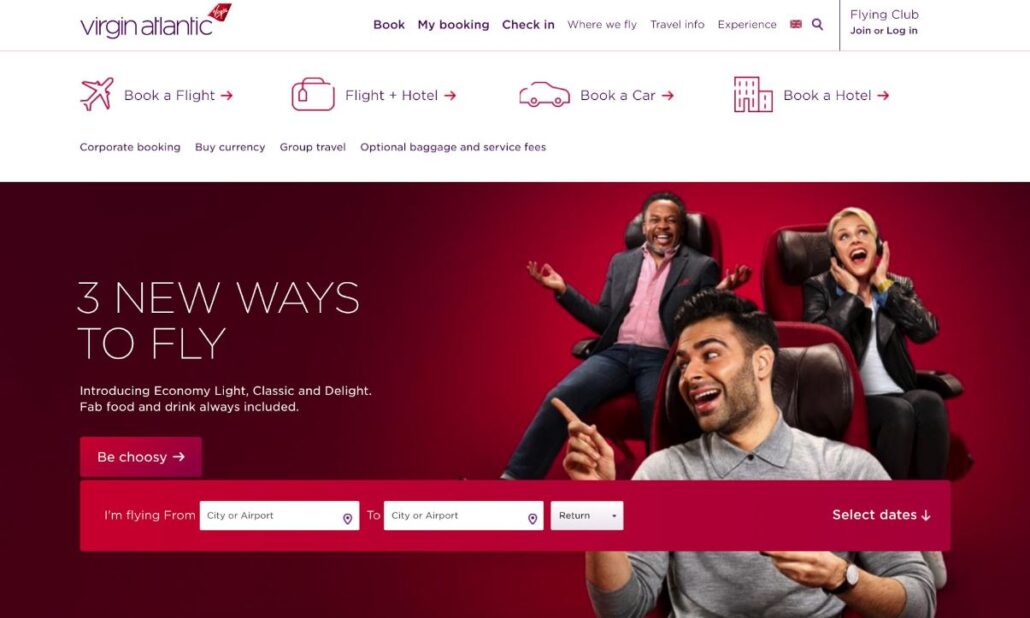
قرمز رنگی به معنای خطر و اشتیاق است. به همین خاطر سایت Virgin Atlantic که کار رزرواسیون سفر را انجام می دهد از رنگ قرمز در برندینگ خود استفاده کرده است. که در کنار رنگ بنفش احساس لاکچری بودن را نیز می رساند.
اولین گام برای ایجاد یک پالت رنگ برای برند که بتواند ارزش های برند را نیز در نظر داشته باشد درک معنای هر رنگ است. و اینکه چطور روشن تر یا تیره تر کردن آن رنگ میتواند در معنای آن موثر باشد. در ادامه توضیحاتی در این باره ارائه خواهیم کرد.
قرمز
قرمز رنگ خطر و شور است. رنگ قدرتمندی که میتواند بازخوردهای قوی در افراد ایجاد کند. روشن شده این رنگ یعنی صورتی میتواند آن را زنانه تر و رمانتیک تر کند. در حالی که تیره کردن آن و نزدیک شدنش به توناژ های خرمایی میتواند احساس سنتی بودن و تحت کنترل بودن را القا کند.
نارنجی
رنگ نارنجی رنگ خلاقیت است. همچنین با مفاهیمی چون جوانی و ماجراجویی همراه است. به علاوه بسیار پرانرژی به حساب میآید. از آنجایی که رنگ نارنجی با استایل دهه ۷۰ گره خورده است حس و حال آن دوران را نیز بازگو میکند.
زرد
زرد رنگ شادی، خوش بینی و سرزندگی است. این رنگ هم در طراحی های کودکان و هم بزرگسالان کاربرد دارد. پرده های پاستیلی آن معمولاً برای رنگ های میانه یا بدون جنسیت استفاده میشود و تناژهای پررنگ و روشن آن بیشتر در طراحی های خلاقانه به کار می رود. اگر رنگ زرد را تیره کنید، به سمت طلایی رفته اید که با ثروت و موفقیت معنا میشود.
سبز
سبز معانی مختلفی دارد. از یک طرف احساسات مرتبط با ثروت و همینطور سنت را بر می انگیزد – خصوصاً پرده های تیره آن. از طرفی به شدت با مفاهیم طبیعت و محیط زیست همراستا است. سبز لیمویی هم به مفهوم نوگرایی و رشد استفاده میشود.
آبی
آبی معمولاً با کلماتی همچون وفاداری و اعتماد همراه میشود. رنگ های روشن تر آبی میتوانند معنای ارتباط و تعامل را بدهند در حالی که رنگ های تیره تر آن مفاهیمی چون ناراحتی و افسردگی را منتقل میکنند. آبی یک رنگ مورد علاقه در سطح بین المللی است که به همین خاطر بسیاری از شرکت ها به عنوان رنگ برند خود از درجات مختلفی از آبی استفاده میکنند.
بنفش
بنفش یکی دیگر از رنگ هایی است که هر پرده از آن معنایی را منتقل میکند. این رنگ از قدیم با سلطنت و ثروت معنا می شده است. چرا که در جوامع پیشین رنگ بنفش توسط افراد سلطنتی و خانواده های ثروتمند مورد استفاده قرار می گرفته اما این رنگ همچنین میتواند رمز و راز و معانی غیر مادی نیز داشته باشد. در بعضی شرایط بنفش میتواند خلاقیت را برانگیزد.
مشکی
رنگ مشکی پیچیدگی و لاکچری بودن را می رساند. همچنین میتواند با غم و مفاهیم منفی نیز مرتبط باشد. بسته به نقش رنگ در طراحی UX ، یعنی اینکه چه رنگ هایی غیر از مشکی در پالت خود در نظر گرفته اید، این رنگ میتواند مدرن یا سنتی، رسمی یا غیررسمی به نظر برسد.
سفید
رنگ سغید تا حد زیادی با مفاهیمی چون پاکی و انرژی مثبت مرتبط است. همچنین در بین طراحان مینیمالیست سفید به خاطر سادگی و خنثی بودنش طرفداران بسیاری دارد. همانند مشکی، سفید میتواند به سادگی بر مبنای رنگ های دیگری که کنار آن استفاده شده اند، شخصیت بگیرد.
خاکستری
خاکستری با توجه به محتوا، معناهای مختلفی را میتواند متبادر کند. میتواند محافظه کارانه و پیچیده یا ساده انگارانه و احمقانه به نظر برسد. حتی میتواند بی احساس یا مودی باشد. به علاوه خاکستری با مفاهیمی چون غم و ناراحتی نیز بیگانه نیست.
قهوه ای
قهوه ای که در واقع درجات تیره ای از رنگ نارنجی است، با زمین و خاک معنا میشود. همچنین میتواند دنج بودن و یا طبیعی بودن را القا کند. و البته به کثیفی نیز اشاره دارد.
شناخت این معانی پایه میتواند به دیزاینرها کمک کنند تا بدانند بر چه اساسی پالت رنگ یک برند را بسازند.
تئوری رنگ تا حدی علم و تا حدی دیگر هنر است. البته اینکه هر رنگی یک معنا و حال و هوای از پیش شناخته شده دارد دلیل نمی شود که طراح نتواند با ترکیب چند رنگ یک مفهوم جدید را ایجاد کند.

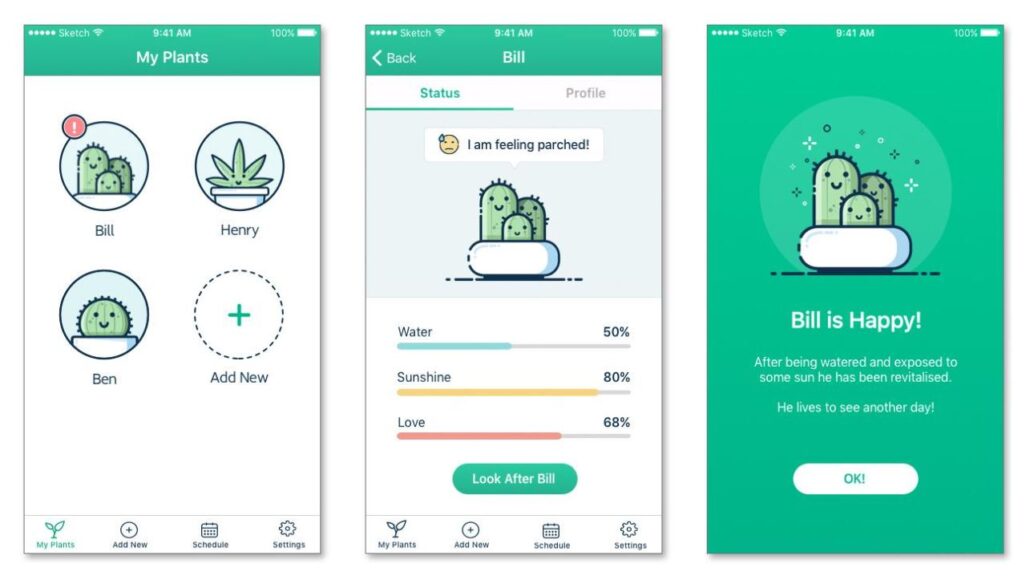
این اپلیکیشن که یادآور آبدهی به گیاهان است از یک درجه زیبا از رنگ سبز به عنوان رنگ اصلی خود بهره برده که در کنار استفاده به جا از رنگ های آبی، زرد و قرمز کاملاً برای کاربر قابل درک شده است.
استفاده از رنگ های کمتر رایج در طراحی UX
نقش رنگ در طراحی UX میتواند تاثیر بسیاری روی دیده شدن برند داشته باشد. و البته کار بیشتری از صرفاً ترکیب رنگ ها کنار همدیگر می برد. اگر هیچ تجربه ای از کار با رنگ ها در طراحی UX ندارید کار با رنگ های یکسان اما با درجات تیره و روشن مختلف ساده ترین روش است. برای مثال یک سایت با موضوع وکالت میتواند به سراغ پالت رنگ رایج آبی و طوسی برود. اما کمی رنگ سبز لیمویی را هم اضافه کند تا به همین راحتی یک طراحی منحصر به فرد و متفاوت از رقبای خود داشته باشد.
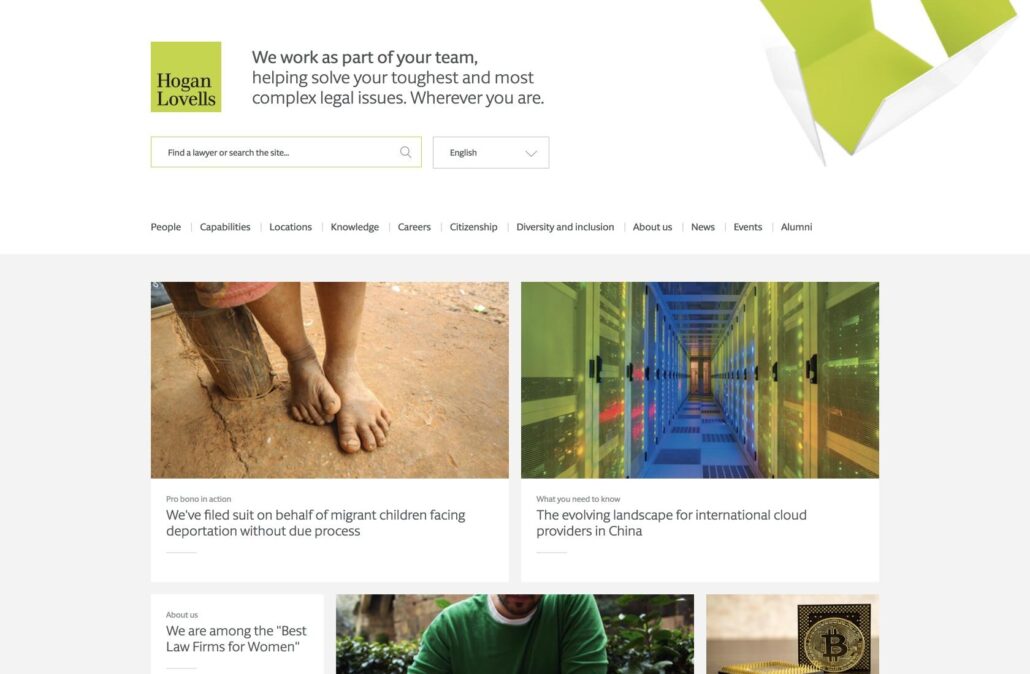
یا به تصویر زیر نگاه کنید که از سایت Hogan Lovells گرفته شده است. در این سایت رنگ های سفید، خاکستری و سبز لیمویی را داریم که یک وب سایت مدرن را تشکیل داده است. این رنگ ها باعث شده تا سایت برای جوانان جذاب تر به نظر برسد.

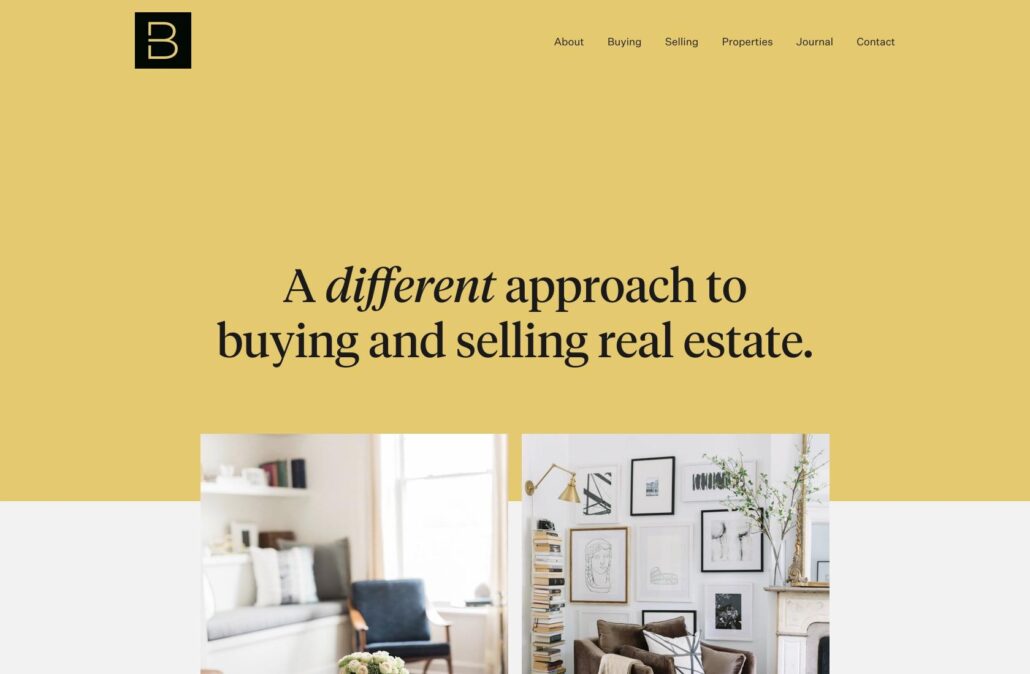
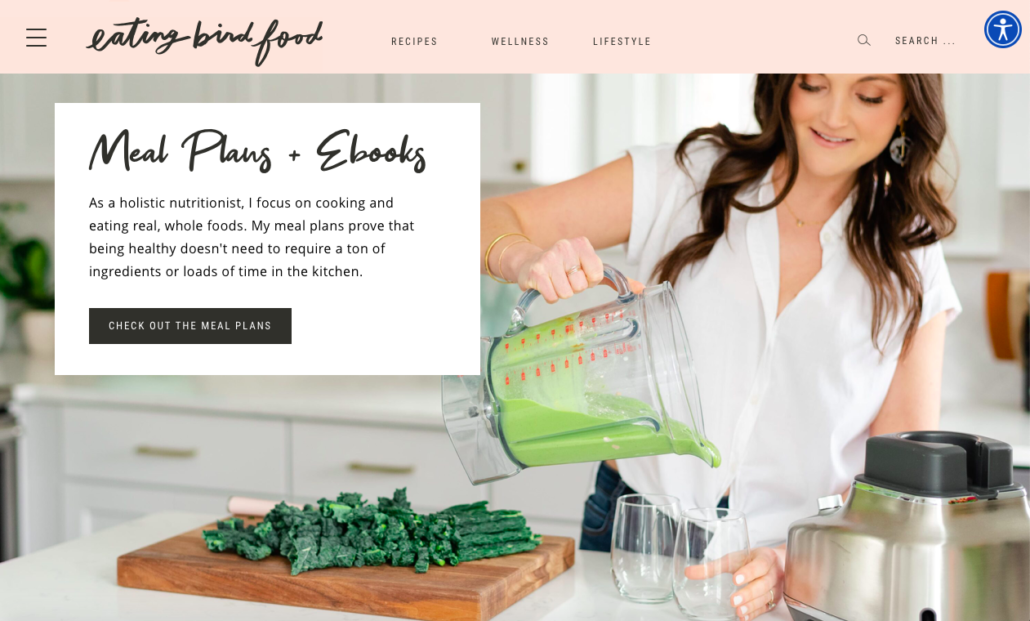
سایت مشاور املاک Berdan یکی دیگر از وب سایتهایی است که از یک پالت رنگ غیرمنتظره استفاده میکند. این سایت در طراحی خود از درجاتی از رنگ زرد و هلویی بهره برده که هرکدام از رنگهای رایج این صنعت که آبی، قرمز و سبز هستند، جذابیت بیشتری داشته و پرانرژی ترند.

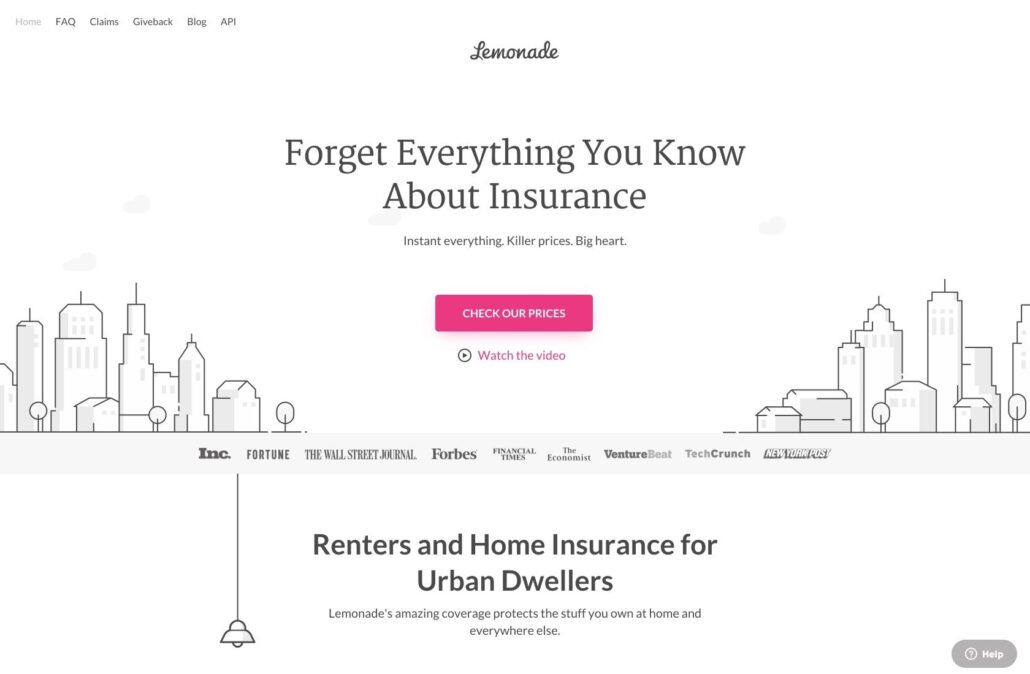
بیمه را به عنوان یک صنعت مدرن نمی شناسند اما این موضوع به این معنا نیست که طراحی آن هم نباید مدرن باشد وب سایت Lemonade از یک مجموعه رنگ خاکستری و سفید استفاده میکند که کمی صورتی در آن اضافه شده. رنگ هایی که در چنین حوزه کاری کاملاً غیرمنتظره هستند.

چنین ایده هایی را اگر بگردید در سطح اینترنت فراوان خواهید یافت. در بخش بعدی به سراغ یک مفهوم مهم در موضوع نقش رنگ در طراحی UX می رویم. با خانه فتوشاپ همراه باشید.
قانون ۶۰-۳۰-۱۰
قانون ۶۰-۳۰-۱۰ یک تئوری ساده برای ساخت پالت های رنگی است که هم از نظر بصری جالب باشند هم تعادل رنگ های آنها حفظ شود. ایده کلی این قانون این است که یک رنگ – معمولاً از رنگ های خنثی – ۶۰ درصد از پالت رنگ شما را تشکیل دهد. رنگ مکمل دیگری ۳۰ درصد پالت را بسازد. و یک رنگ سوم به عنوان رنگ مورد استفاده در باقی ۱۰ درصد طراحی انتخاب شود.
این روش کار را برای طراحان آسان تر میکند تا بتوانند با پالت های رنگی کمتر رایج کار کنند بدون اینکه خارج از عرف یا بیش از اندازه متفاوت به نظر برسند. همچنین این تکنیک میتواند اولین قدم برای رسیدن به یک طراحی منحصر به فرد باشد که نه تنها باعث دیده شدن برند میشود بلکه آن را به یاد ماندنی خواهد کرد.

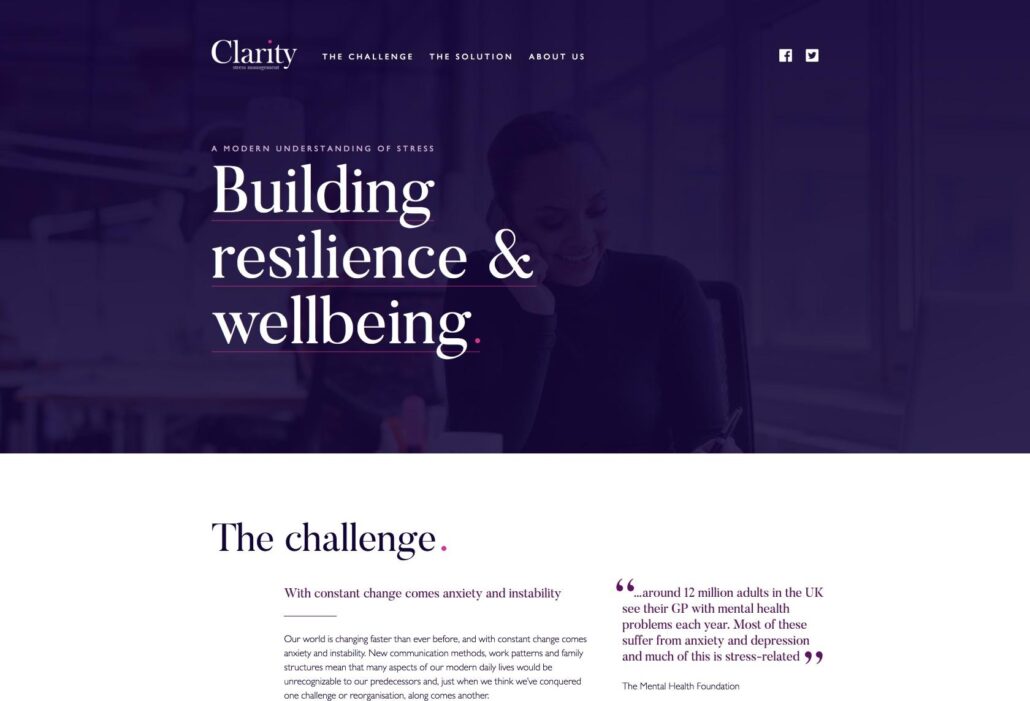
سایت Clarity Stress Management به خوبی قانون ۶۰-۳۰-۱۰ را رعایت کرده است. ۶۰ درصد رنگ بنفش، ۳۰ درصد سفید و ۱۰ درصد ارغوانی در قسمت های هدر و فوتر .
نقش رنگ در طراحی UI
اینکه بتوانید با به کار بردن صحیح رنگ در طراحی UI به دیده شدن یک اپلیکیشن یا سایت کمک کنید، یکی دیگر از وظایف طراحان است. در این قسمت میخواهیم تاثیرات استفاده صحیح از رنگ ها را با هم ببینیم.
۱. رنگ ها اولین تجربه را در یک سایت یا اپلیکیشن ایجاد می کنند.
هر نوع تجربه کاربری ابتدا از طریق UI ایجاد میشود. اگر سایت یا اپلیکیشنی را باز میکنید و همان اول، احساس میکنید چقدر همه چیز دلمرده و خشک است، یا اینکه انرژی آور و زیباست، احتمال زیاد تحت تاثیر رنگ های سایت قرار گرفته اید. رنگ ها میتوانند یک هارمونی کلی به وجود بیاورند که یک زبان قدرتمند و شناخته شده برای برند به حساب میآید.
در مطالعه ای که توسط موسسه تحقیقات رنگ CCICOLOR انجام شد، مشخص شده که مردم در همان ۹۰ ثانیه اولیه دیدن یک فرد، فضا یا محصول، یک قضاوت ناخودآگاه میکنند که بین ۶۲ تا ۹۰ درصد این ارزیابی بر اساس رنگ است! پس نقش رنگ طراحی UI را بسیار جدی بگیرید.
۲. رنگ ها روی واضح بودن تاثیر می گذارند
انتخاب صحیح رنگ بخش مهمی از واضح بودن و خوانایی یک محصول اینترنتی را تضمین میکند. پالت رنگ هایی که تعادل دارند و با هم جور هستند، میتوانند روی میزان تعامل کاربر و نحوه استفاده او از سایت یا اپلیکیشن موثر باشند.
۳. طراحی برای یک جنسیت خاص
طبق اعلام Kissmetrics، هم مردان و هم زنان وقتی صحبت از رنگ های روشن و تیره باشد، یک نظر کلی دارند. تجربه نشان داده است که زنان بیشتر به رنگ های روشن نظرشان جلب میشود در حالیکه مردان رنگ های تیره را می پسندند. چیزی که برای یک سایت یا اپلیکیشن جواب میدهد، لزوماً برای مورد دیگری مناسب نیست. یک پالت رنگ بر اساس تحقیقاتی که روی یک جنسیت انجام دادهاید، میتواند نتیجه بسیار بهتری داشته باشد.
۴. طراحی برای یک فرهنگ خاص
در قسمتی که مربوط به نقش رنگ در طراحی UX می شد توضیح دادیم که روانشناسی رنگ از جایی تا جای دیگر متفاوت است. فرهنگ با فرهنگ و جامعه با جامعه از نظر نوع نگاهی که به رنگ ها دارند فرق میکنند. وقتی بحث طراحی یک محصول اینترنتی برای یک فرهنگ خاص باشد، مهم است که سنت ها را در نظر بگیرید و برای انتخاب صحیح رنگ، به باورهای مردم آن منطقه احترام بگذارید. مطمئن شوید که رنگ هایی که انتخاب کردهاید در آن کشور یا منطقه، همان معنایی را متبادر میکنند که شما به دنبالش هستید.
رنگ ها میتوانند معنایی کاملاً متفاوت با آن چیزی که شما منظورش را دارید داشته باشند. برای مثال در کشورهای آسیایی رنگ سفید رنگ عزاداری است در حالیکه این رنگ در کشورهای غربی به عنوان سمبل صلح و در عروسی ها استفاده میشود. با شناخت اختلافات فرهنگی درباره رنگ ها میتوانید یک UI مناسب طراحی کنید که توسط جامعه مخاطب شما تعبیر اشتباه نشود.
۵. طراحی برای کور رنگ ها
حدود ۸ درصد از مردان و نیم درصد از زنان در دنیا کوررنگی دارند. اینکه یک صفحه سایت یا اپلیکیشن در نگاه این افراد چگونه به نظر می رسد، بسیار مهم است.

طراحان UI باید مسئولانه نوعی از طراحی بصری را انتخاب کنند که برای این افراد هم مناسب باشد. کاربران کوررنگ تنها میتوانند رنگ هایی را متوجه شوند که تفاوت زیادی با هم دارند. به همین خاطر است که نباید همه چیز را صرفاً بر اساس رنگ طراحی کنید. از پترن، متن یا بافت هم در طراحی خود استفاده کنید تا بتوانید منظور یک محتوا را به این دسته از افراد هم برسانید.
مناسب ترین رنگ را انتخاب کنید
۱. نسبت طلایی رنگ ها
درباره این موضوع در بخش نقش رنگ در طراحی UX توضیحاتی دادیم. نسبت طلایی در واقع یک هارمونی و تعادل رنگی در کار شما ایجاد میکند. این موضوع میتواند در طراحی المان های مختلف در UI هم صادق باشد. قانون ۶:۳:۱ به شما کمک میکند تا بتوانید ۶۰ درصد از فضا را به رنگی که بیشترین استفاده را دارد اختصاص دهید. سپس رنگ مکمل آن را ۳۰ درصد و یک رنگ کنتراست آنها را در ۱۰ درصد باقیمانده کار خود استفاده کنید.
۲. آبی همیشه جواب میدهد!
رنگ آبی میتواند شما را از مخمصه نجات دهد. این رنگ در طراحی ارزش بسیاری ایجاد میکند. یک رنگ سرد که در بیشتر اپلیکیشن ها و سایتها مورد استفاده قرار می گیرد. فیسبوک، مایکروسافت، توییتر، سافاری و … همگی از درجاتی از رنگ آبی در طراحی برند خود استفاده کرده اند. همچنین نظرسنجی های بسیاری نشان میدهد که آبی رنگ مورد علاقه خیلی از افراد است. افراد با رایج ترین انواع کوررنگی هم میتوانند رنگ آبی را ببینند.

۳. از هر رنگی به یک هدفی استفاده کنید
هیچ رنگی تا زمانی که آن را با رنگ اشتباه دیگری به کار نبرید، بد نیست. تمام رنگ ها شخصیت خاص خود را دارند که میتوانند برای یک هدف مشخصی استفاده شوند. ممکن است رنگی یک مفهوم خاص را متبادر کند که وقتی در کنار رنگ دیگری به کار می رود، این معنا به کلی تغییر نماید. به همین خاطر است که یک پالت رنگ میتواند معنایی کاملاً متفاوت از معنای تک تک رنگ های داخل آن داشته باشد.
۴. سادگی را فراموش نکنید
یک ترکیب رنگ ساده میتواند تجربه کاربری را بهبود بخشد. اگر ذهن انسان بتواند کار کردن با یک اپلیکیشن یا سایت را راحت بداند، کار دیزاینر تمام است. یک تم رنگی ساده با دو رنگ کنتراست دار یا حتی تک رنگ میتواند تمام چیزی باشد که نیاز دارید در طراحی خود انجام دهید. ممکن است استفاده از رنگ های مختلف و پیچیده کردن طراحی در بعضی شرایط حتی به ضرر شما تمام شود.

در ادامه بیایید به چند نمونه نگاهی بیندازیم که نقش رنگ در طراحی ui و ux را به خوبی به ما نشان می دهد.
سیستم های طراحی و برندینگ و نقش رنگ در طراحی
بزرگترین و مهم ترین نقش رنگ در طراحی ui و ux به طور مستقیم از رنگ های سازمانی یک شرکت می آید. طراحان از راهنمای رنگ یک برند به عنوان مرجعی برای طراحی و انتخاب رنگ خود استفاده می کنند. رنگ های سازمانی یک شرکت، شروع داستان بصری یک برند است. رنگ هایی که توسط استراتژیست برند برای یک سازمان یا شرکت در نظر گرفته شده اند، بسیار حائز اهمیت بوده و لازم است در سایر طراحی های آن شرکت نیز استفاده شود.
طراحان UI و UX از سیستم های طراحی استفاده می کنند تا انسجام یک برند حفظ شود. یک سیستم طراحی در واقع یک پلتفرم قابل دسترسی است که در آن رنگ ها بر اساس اینکه چطور باید استفاده شوند، مشخص شده اند. تمام دکمه ها، خطوط، بک گراندها و شکل ها با رنگ مناسب خود دیده می شوند. بیایید ببینیم چطور رنگ ها هنگام طراحی رابط کاربری یا تجربه کاربری انتخاب می شوند.

رنگ کنتراست می سازد
رنگ ها با هم ترکیب می شوند که کنتراست خوبی ایجاد کنند. کنتراست یکی از ابزارهای طراحی است که بین یک سوژه با سوژه دیگری تمایز و تفاوت ایجاد می کند. برای مثال، یک بک گراند رنگ روشن با یک دکمه رنگی با غلظت بالا می تواند برای کنتراست یک صفحه تاثیر مثبتی داشته باشد. مثلا رنگ بنفش روی رنگ لیمویی روشن.
هرجایی که کنتراست یا تضاد رنگی وجود داشته باشد، کاربر راحت تر به خواسته شما توجه می کند. دکمه ها و منوها نیاز به دیده شدن دارند. این دیده شدن می تواند با انتخاب رنگ صحیح اتفاق بیفتد. سیستم های طراحی معمولاً توضیحاتی درباره اینکه چه رنگ هایی بهتر است در بک گراند استفاده شوند دارد. نقش رنگ در طراحی وب سایت یا اپلیکیشن بیشتر از آن است که بشود آن را نادیده گرفت.
رنگ حس و حال را عوض می کند

زمانی که یک استراتژیست برند زمان می گذارد و یک پالت رنگ می سازد، به تاثیر این رنگ ها در حس و حال و مود مخاطب هم فکر می کند. برای مثال یک پالت رنگ از رنگ های پاستلی روشن، حس آرامش و صلح را به مخاطب القا می کند. در حالی که بک گراند مشکی با رنگ های نئونی و شلوغ، حس هیجان یا اضطرار می دهد.

حتی رنگ های دکمه ها نیز می تواند بازخوردهایی از سمت مخاطب در پی داشته باشد. به خاطر همین است که اکثر جاها دکمه های قرمز و نارنجی در طراحی ها می بینیم. مردم عادت کرده اند که نسبت به این رنگ ها واکنش نشان دهند و همین باعث دیده شدن دکمه ها و نتیجه مطلوب برای طراح می شود. زمانی که یک طراح ui و ux کار می خواهد برای دکمه ها رنگ انتخاب کند، باید به سراغ رنگی برود که احساس خوبی در مخاطب ایجاد می کند.
رنگ ها و دسترسی ها
طراحان رابط کاربری و تجربه کاربری باید همیشه در دسترس بودن گزینه ها را هنگام طراحی در نظر بگیرند. نقش رنگ در طراحی ها صرفاً از بعد زیبایی و روانشناختی نیست. وقتی بحث رنگ به میان می آید، نکته مهم درنظر گرفتن افراد کور رنگ است. طراحی برای کور رنگ ها یعنی استفاده از رنگ های متفاوت از هم که فارغ از رنگ های واقعی، از هم متمایز باشند.
برای مثال رنگ سبز و قرمز هیچ کنتراست دیداری ای برای یک آدم کور رنگ ندارد. باید یک کنتراست یا اختلاف رنگ قوی بین رنگ بک گراند و رنگ المان مورد نظر باشد. بطور دقیق تر، دکمه ها باید یک نوعی از خط دور یا سایه ای داشته باشند که آن ها را از بک گراند مجزا کند.

رنگ ها در فرهنگ های مختلف
مورد دیگری که هنگام طراحی یک برند و همینطور طراحان رابط کاربری باید در نظر گرفته شود، بحث فرهنگ است. رنگ ها ممکن است در فرهنگ های مختلف معانی متفاوتی داشته باشند. برای مثال، صورتی، در ژاپن و آمریکا کاملا مفهوم متفاوتی را تداعی می کنند. در آمریکا صورتی یک رنگ دخترانه است، خصوصاً صورتی روشن. اما در ژاپن صورتی رنگ شکوفه های بهاری است، بخش بزرگی از فرهنگ ژاپنی.
مثال دیگر این قضیه می تواند رنگ قرمز باشد. در بعضی فرهنگ ها رنگ قرمز نمایانگر هیجان و علاقه و یا خطر است. در حالی که در نقطه ی دیگری از دنیا رنگ قرمز رنگ ثروت و وفاداری به حساب می آید.
در نظر گرفتن فرهنگ در زمان طراحی رابط کاربری و تجربه کاربری به مخاطب نهایی حس خوبی القا خواهد کرد. مهم است که بدانیم برای مخاطب ما رنگ ها چه معنایی می دهند و به چه رنگی واکنش بیشتری نشان خواهد داد.
همانطور که میبینید، نقش رنگ در طراحی Ui و ux بیشتر از یک انتخاب ساده و سلیقه ای است. باید همیشه نفع کاربر را در نظر بگیرید و در همین حال راهنما و خط مشی شرکت را هم دنبال کنید.
درباره سپیده خسروآبادی
از بچگی به هنر و گرافیک علاقه داشتم. تو دانشگاه رشته تکنولوژی نرم افزار رو انتخاب کردم و کم کم به سمت گرافیک کامپیوتری کشیده شدم. حالا سالهاست که نرم افزارهای محبوب این حوزه رو تدریس میکنم و درباره گرافیک مینویسم. با کلیک روی دکمه زیر میتونید نوشته های من رو دنبال کنید.
نوشته های بیشتر از سپیده خسروآبادیمطالب زیر را حتما مطالعه کنید
درآمد تدوین چقدر است؟ درآمد ادیت ویدیو سال ۱۴۰۳
۱۰ ایده بک گراند برای انواع پروژه ها
۱۷ مورد از سبک های طراحی گرافیک که باید بشناسید
عکاسی زیباییشناختی یا Aesthetic photography: راهنمایی برای خلق تصاویر زیبا
تفاوت هنرمند و تصویرساز در چیست؟
دستورهای ترکیبی هوش مصنوعی: راهحلی نوآورانه برای خلق تصاویر متنوع با هوش مصنوعی
دوره های آموزشی مرتبط
مجموعه قالب سایت فتوشاپ لایه باز
آموزش طراحی انواع سایت فروشگاهی با المنتور
آموزش طراحی رابط کاربری با xd
آموزش تولید محتوا و سئوی مطالب وردپرس
آموزش سئو و بهینه سازی سایت
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.












ممنون از خانم خسروآبادی بابت این مقالات خوب. من تازه با این سایت آشنا شدم. لطفاً درباره رنگ بیشتر بنویسید
با سلام ..
ممنون از نظرات مثبت شما که به ما قوت قلب میده برای ادامه دادن به راهی که در آن قدم برمیداریم .
لطفا با نظرات و پیشنهادات خود ما را در انتخاب مطالب مفیدتر یاری نمایید .
با احترام ..