
آموزش طراحی انواع سایت فروشگاهی با المنتور، یکی از پرتقاضاترین و محبوبترین آموزشهای چند سال اخیر بوده است. چرا؟ به دو دلیل:
- افزایش روزافزون تعداد سایتهای وردپرسی
- قدرت فوقالعاده “المنتور” برای طراحی صفحات سایتهای وردپرسی
به همین خاطر گروه خانه فتوشاپ هم تصمیم گرفتند تا دورهای جامع را برای آموزش صفر تا صد طراحی انواع سایت فروشگاهی با المنتور را تقدیم شما دوستان عزیز کنند. در ادامه با محتوای این دوره بیشتر آشنا میشویم.
المنتور چیست؟
المنتور (Elementor) یک افزونه وردپرس است. وقتی این افزونه را روی وردپرس خود نصب میکنید، بخش “ویرایش با المنتور” به برگهها و نوشتههای سایت اضافه میشود.
وقتی وارد ادیتور المنتور میشوید، مجموعهای از ابزارها و قابلیتهای متنوع را دارید که به کمک آنها میتوانید انواع اِلِمانها را به سایتتان اضافه کنید (از متن و تصویر گرفته تا انواع منوها، اسلایدرها و … ).
کار با المنتور بسیار راحت است. اِلِمانهای این افزونه طوری طراحی شدهاند که فقط با چند کلیک بتوانید انواع صفحات ساده تا پیچیده را بسازید.

در دوره آموزش طراحی انواع سایت فروشگاهی با المنتور چه میآموزیم؟
در این دوره کار با هر بخشی که برای راهاندازی یک سایت لازم دارید را آموزش خواهید دید؛ مانند:
- کار با وردپرس
- کار با المنتور
- کار با ووکامرس
- کار با دستهبندیها
- ذخیره یا انتشار صفحات
- اضافه کردن محصولات به فروشگاه
- کار با نوشتهها
- کار با ووکامرس و صفحات مختلف آن
- و … .
در دوره آموزش طراحی انواع سایت فروشگاهی با المنتور، تمرکز ما بر طراحی سایتهای فروشگاهی است؛ چون هم این نوع سایتها از پرتقاضاترین انواع سایتها هستند و هم طراحی آنها معمولاً پیچیدهتر از سایتهای دیگر است. بنابراین اگر بتوانید سایتهای فروشگاهی را طراحی کنید، طراحی باقی سایتها هم برایتان راحت خواهد بود.
البته در بخشهایی از دوره، به طراحی بخشهایی از سایتهای آموزشی هم پرداخته میشود. برای مثال نحوه طراحی صفحه دورهها را هم در این دوره آموزش خواهید دید.
دوره طراحی سایت با المنتور آپدیت شد!
آپدیت اول:
در فروردین ماه ۱۴۰۱ قسمت جدیدی به عنوان آپدیت، به این دوره اضافه شد (در قالب فصل سوم). در این قسمت نحوه انتخاب و تغییر رنگهای اصلی سایت را (که رنگهای سازمانی ما محسوب میشوند) در المنتور یاد خواهیم گرفت.
آپدیت دوم:
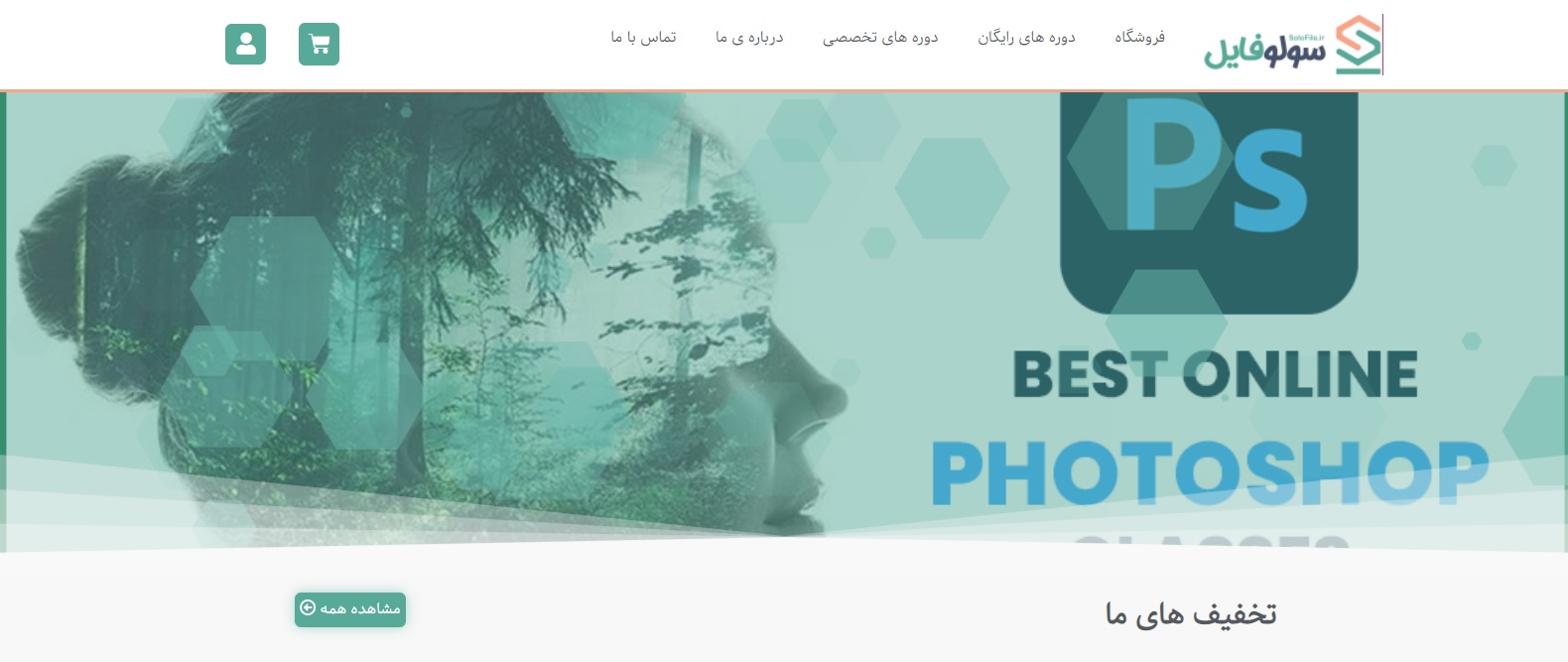
در این آپدیت، دیزاین صفحه اصلی را تغییر داده و آن را به شکلی حرفهایتر طراحی میکنیم. این آپدیت با هدف شکیل و جذابتر کردن سایت تدارک دیده شدهاند.
آپدیت سوم:
در این آپدیت سه مبحث مختلف با موضوعات زیر به دوره اضافه شدهاند:
- دیزاین مجدد صفحه درباره ما
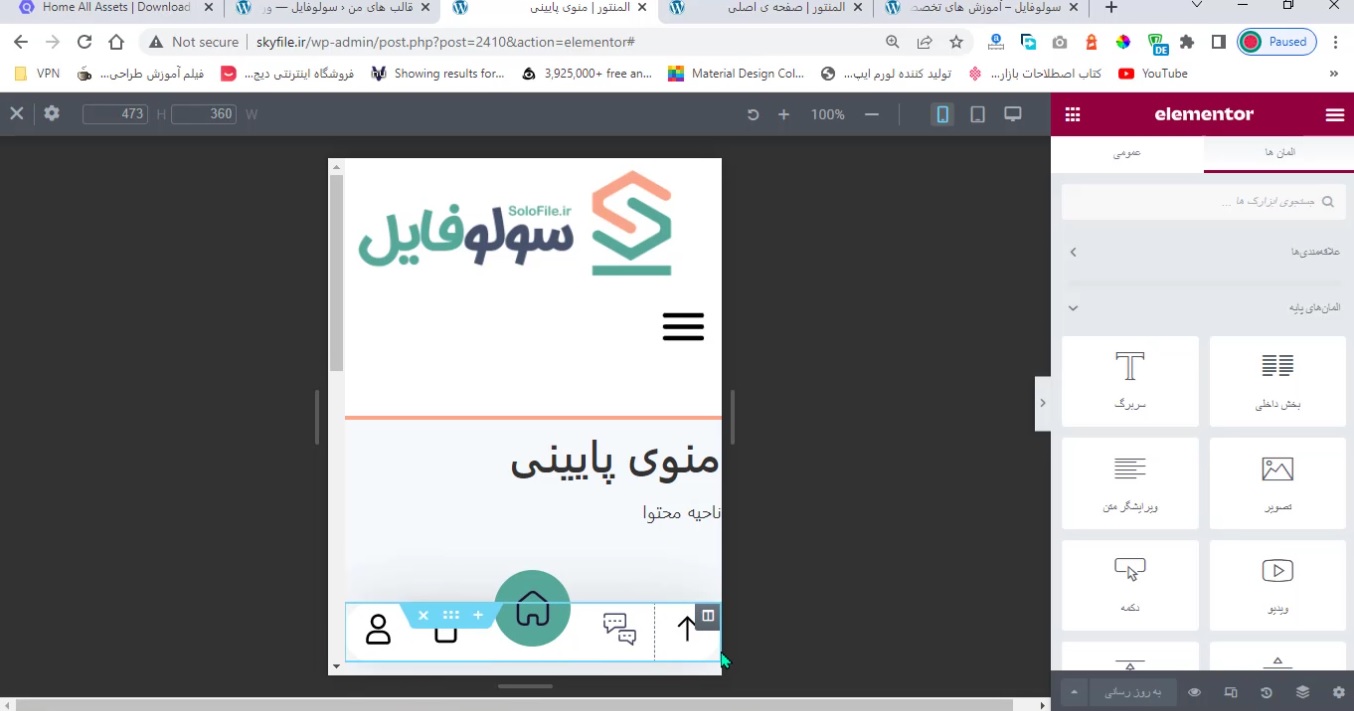
- طراحی منوی موبایل (ارتقای واکنشگرایی صفحه اصلی برای موبایل)
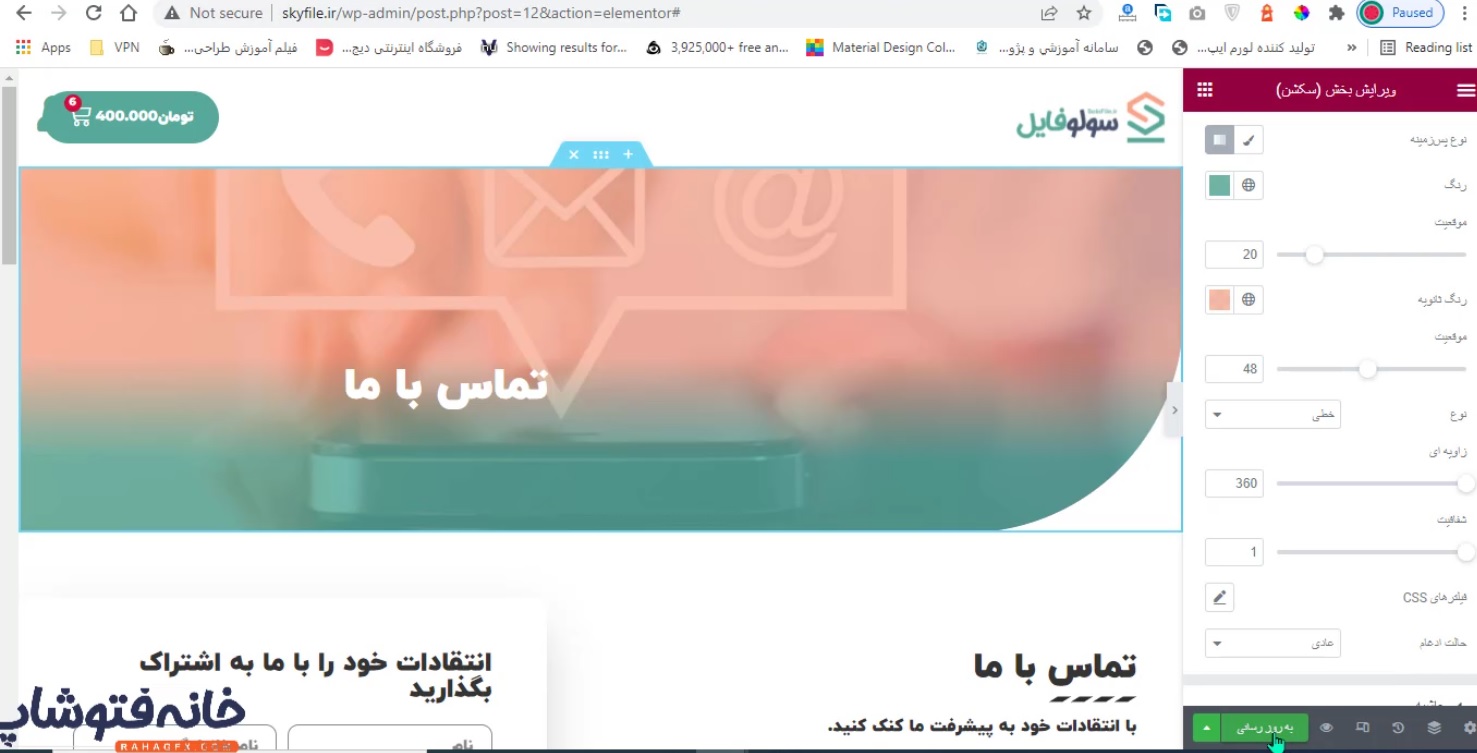
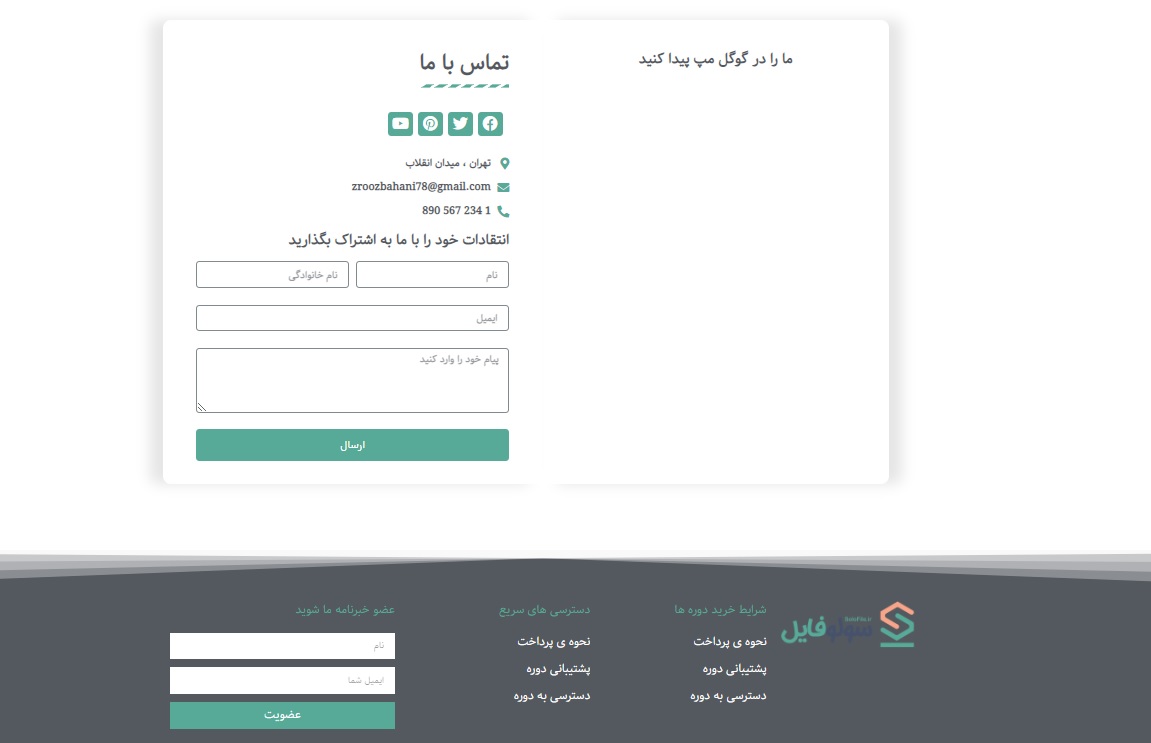
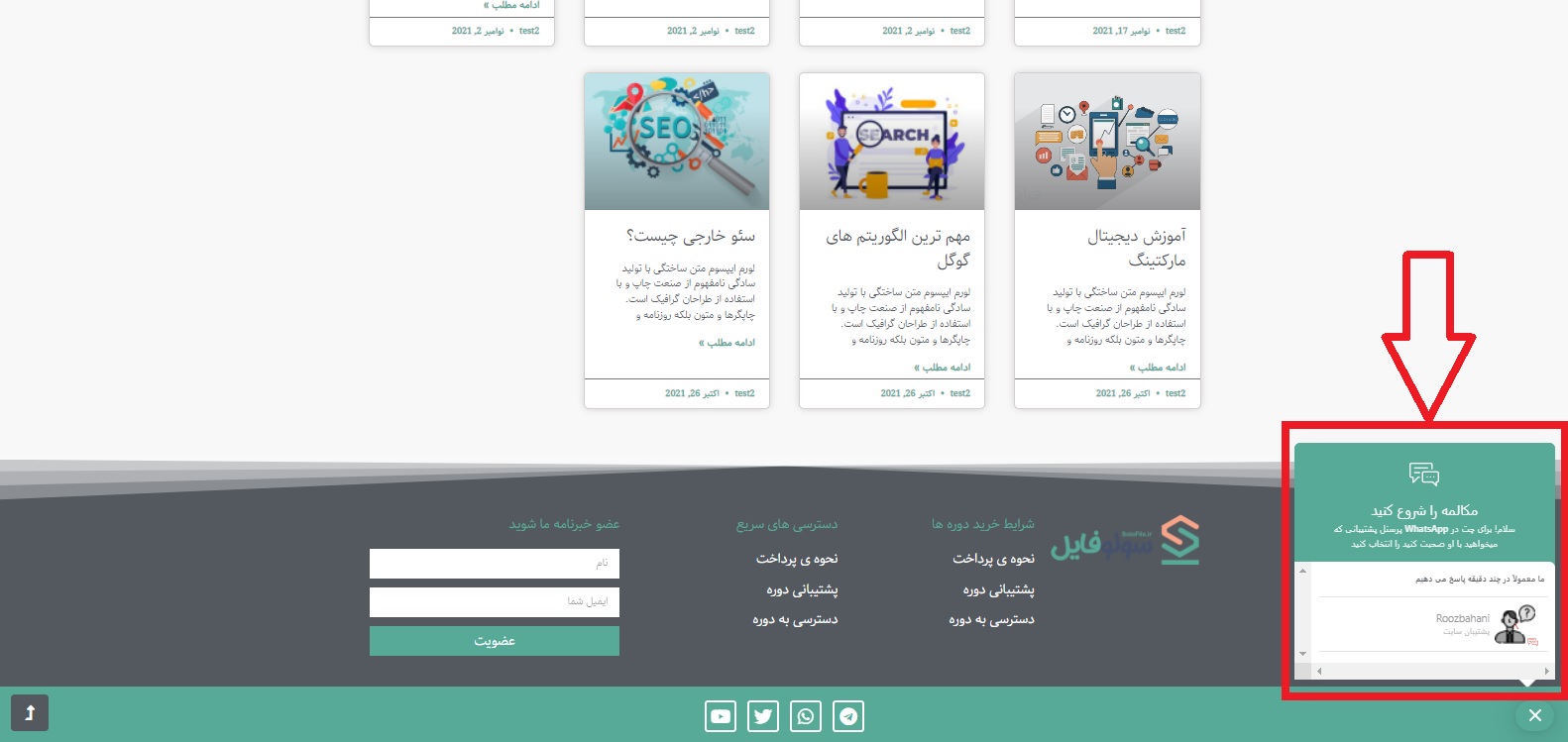
- دیزاین مجدد صفحه تماس با ما و افزودن امکان چت واتسَپ
آپدیت چهارم:
در این آپدیت دو آموزش جدید داریم:
- ریدیزاین صفجه دوره ها و سایدبار
- ریدیزاین صفحه محصول
آپدیت پنجم:
آموزش صفر تا صد راهاندازی ارسال کد تأیید برای کاربران در مرحله ثبت نام.
پیشنمایش دوره آموزش طراحی سایت با المنتور
با خانه فتوشاپ، به طراح رابط کاربری تبدیل شوید
اگر به حوزه طراحی UI یا همان رابط کاربری سایت هم علاقه دارید، میتوانید در دوره آموزش طراحی رابط کاربری در برنامه Adobe XD شرکت کنید. در این دوره صفر تا صد طراحی انواع UI در ادوبی ایکس دی همراه با پروژههای متنوع آموزش داده میشود.

سرفصلهای دوره آموزش طراحی انواع سایت فروشگاهی با المنتور
تنظیمات اولیه + طراحی صفحات مختلف با المنتور به کمک دموها و قالبهای آماده
۱. آشنایی با طراحی سایت
طول ویدیو: ۰۰:۲۱:۵۳
در اولین قسمت دوره، با هم مرور میکنیم که در قسمتهای پیش رو چه چیزهایی را میآموزیم. همینطور درباره طراحی سایت با وردپرس و صفحهسازها بیشتر آشنا میشویم تا با دید روشنی دوره را شروع کنیم.
۲. ایجاد لوکال هاست و پایگاه داده و نصب وردپرس
طول ویدیو: ۰۰:۰۷:۳۸
Local Host و Database، از جمله چیزهایی هستند که برای راه اندازی نسخه محلی سایتمان روی سیستم خود لازم داریم. در این قسمت یاد میگیریم که چطور وردپرس را روی لوکال هاست نصب کنیم و چطور برای آن پایگاه داده بسازیم.
۳. نصب قالب و افزونه و درونریزی و ویرایش دموی آماده
طول ویدیو: ۰۰:۴۷:۳۵
در سیستم وردپرس قالبها و افزونهها دست به دست هم میدهند تا بتوانیم یک سایت کامل داشته باشیم. در این قسمت از دوره آموزش طراحی انواع سایت فروشگاهی با المنتور، یاد میگیریم که چطور افزونهها و قالبهای آماده را روی سایت نصب و فعال کنیم. همینطور با نحوه تعیین تنظیمات اولیه افزونهها و قالبها هم آشنا میشویم.
۴. خرید فونت سفارشی برای سایت
طول ویدیو: ۰۰:۰۹:۱۲
در این قسمت آموزش میبینیم که چگونه و از کدام منابع فونتهای مناسب سایت خود را پیدا و خریداری کنیم.
۵. نصب و تنظیمات فونت و ادیت دموی درونریزی شده
طول ویدیو: ۰۰:۴۱:۲۷
در این قسمت هم آموزش میبینیم که فونتی را که در قسمت قبل دانلود کردهایم، چطور وارد وردپرس کرده و روی سایتمان پیاده کنیم. در ادامه هم رسماً وارد المنتور میشویم و میبینیم که چطور یک دموی درونریزی شده را به دلخواه خود تغییر دهیم.
۶. طراحی و ادیت صفحه اصلی سایت
طول ویدیوها: ۰۱:۲۱:۱۸
در ادامه قسمت قبل، به عنوان اولین صفحه، صفحه اصلی سایت را طراحی میکنیم. این آموزش را در دو قسمت با هم دنبال میکنیم و در قسمت بعد هم ادامه آن را میبینیم.
۷. ادامه طراحی و ادیت صفحه اصلی و ساخت هدر صفحات جانبی سایت
طول ویدیو: ۰۱:۰۵:۰۰
در این قسمت علاوه بر این که طراحی صفحه اصلی سایت را ادامه میدهیم، به طور ویژه روی طراحی Header صفحات متمرکز میشویم.
۸. معرفی بهترین منابع وب دیزاینرها
طول ویدیو: ۰۰:۵۸:۵۹
بسیاری از عناصری که در بخشهای مختلف سایت استفاده میکنیم را میتوانیم از منابع آنلاین به صورت آماده دانلود کنیم. از طرف دیگر در فضای وب ابزارهایی هستند که در مراحل مختلف طراحی سایت میتوانند مثل یک دستیار برای ما باشند. به همین خاطر در این قسمت بهترین منابع و ابزارهای حال حاضر را به شما عزیزان معرفی میکنیم تا کار طراحی سایت برایتان راحتتر باشد.
از جمله این وبسایتها عبارتاند از:
- منابع دانلود آیکون
- ابزارهای انتخاب رنگ
- ابزارهای آنلاین برای بهینهسازی تصاویر
۹. طراحی صفحات درباره ما و تماس با ما
طول ویدیوها: ۰۱:۰۱:۱۶
صفحههای درباره ما و تماس با ما، دو تا از مهمترین صفحات هستند که به نوعی جزو هویت سایت محسوب میشوند. در این بخش آموزش طراحی این صفحات را در دو قسمت تقدیم شما عزیزان میکنیم.
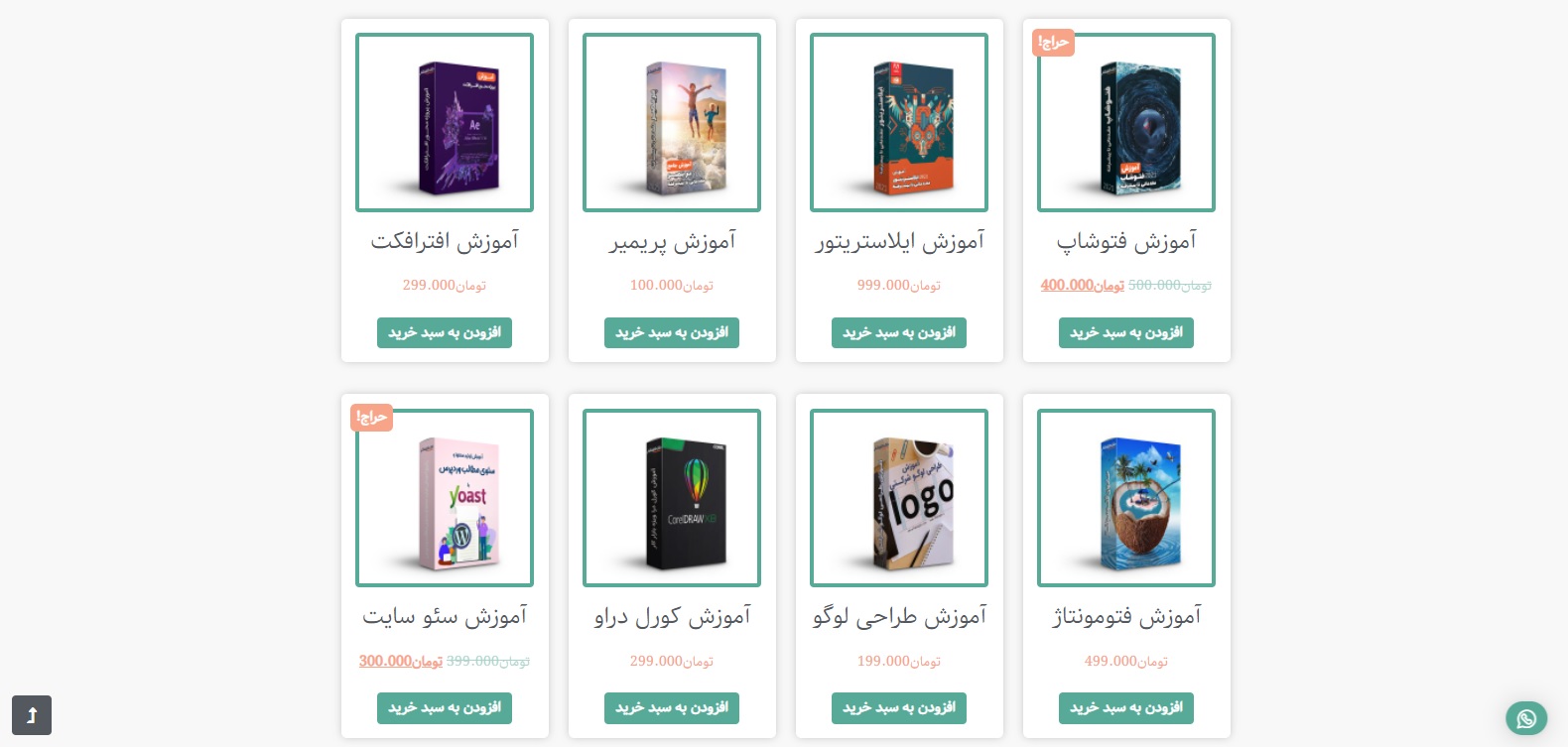
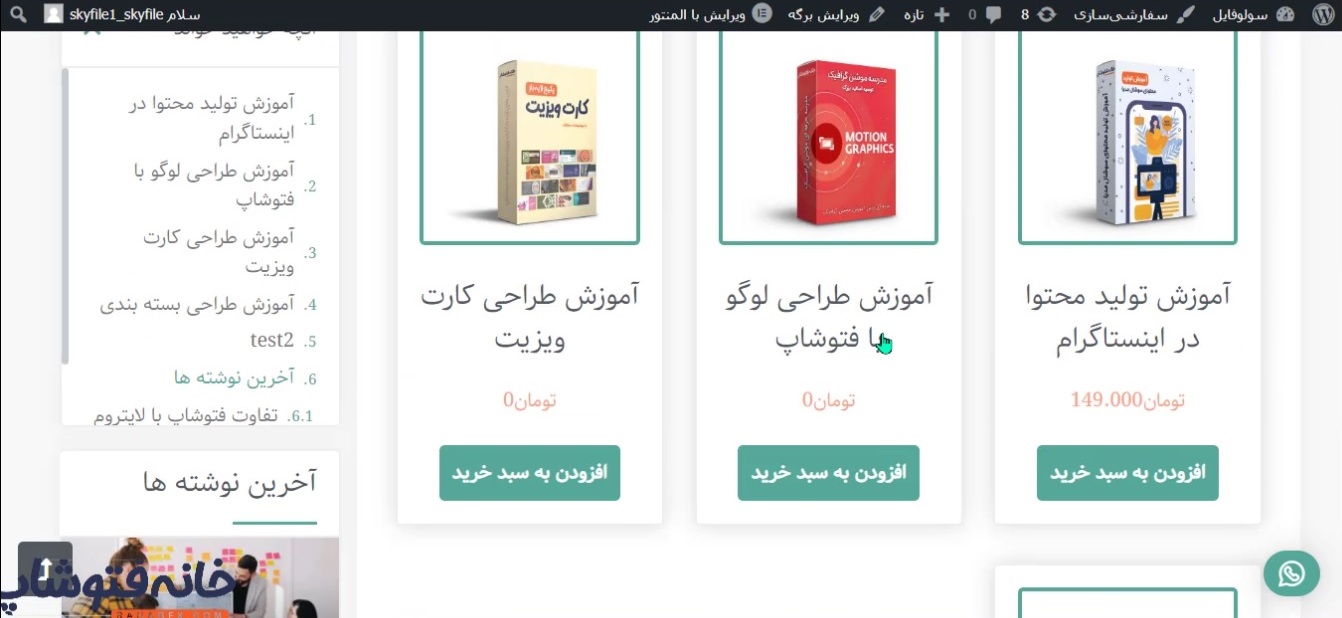
۱۰. طراحی صفحه دورهها و فروشگاه سایت
طول ویدیو: ۰۰:۲۴:۰۲
در این بخش آموزش میرسیم به طراحی صفر تا صد صفحه دورهها (برای سایتهای آموزشی) و صفحه فروشگاه یا محصولات (برای سایتهای فروشگاهی) و آموزش تنظیماتی که برای ساخت این صفحات باید بدانید (تنظیماتی مثل دورههای تخصصی، دورههای رایگان و ...).
۱۱. طراحی صفحه ثبت نام و ورود
طول ویدیو: ۰۱:۰۱:۵۰
صفحات ثبت نام و ورود، دو تا از مهمترین صفحات سایتهای فروشگاهی و آموزشی هستند. در این قسمت نحوه طراحی و سفارشیسازی این دو صفحه را با هم میبینیم.
طراحی صفر تا صد صفحات بدون قالبهای آماده + خرید هاست و دامنه و انتقال سایت
۱. ساخت هدر بدون قالب آماده در المنتور
طول ویدیو: ۰۰:۴۱:۵۹
در این قسمت یک قدم به حرفهای شدن نزدیکتر میشویم و با هم میبینیم که چطور خودمان بدون استفاده از قالبهای آماده، در المنتور هدر طراحی کنیم.
۲. نکات تکمیلی ساخت هدر
طول ویدیو: ۰۱:۰۳:۰۴
در ادامه قسمت قبل، اینجا به یک سری نکات پیشرفتهتر برای طراحی هدر میپردازیم.
۳. نکات پایانی هدر و طراحی فوتر
طول ویدیو: ۰۰:۵۶:۵۲
در این قسمت نکات طراحی هدر را تکمیل کرده و به سراغ آموزش طراحی Footer صفحات میرویم.
۴. ساخت صفحه محصول و سبد خرید
طول ویدیو: ۰۰:۴۲:۰۹
صفحه محصول از مهمترین صفحات ووکامرس است. در این قسمت صفر تا صد طراحی و سفارشیسازی این صفحه را با هم یاد میگیریم.
۵. ساخت صفحه تسویه حساب و ساخت داشبورد مدیریتی
طول ویدیو: ۰۰:۵۱:۳۴
آخرین صفحهای که مشتری هنگام خرید اینترنتی خود با آن سر و کار دارد، صفحه تسویه حساب است. علاوه بر این هر مشتری باید یک صفحه با عنوان داشبورد داشته باشد تا بتواند لیست سفارشها، پرداختها، کدهای تخفیف اختصاصی و ... را ببیند. در این قسمت نحوه طراحی هر دوی این صفحات را با المنتور آموزش میبینیم.
۶. طراحی ۴۰۴ و صفحه فروشگاه + ویرایش فرم تسویه حساب
طول ویدیو: ۰۰:۳۱:۰۹
در این قسمت به آموزش طراحی صفحه ۴۰۴ (صفحه ارور این صفحه پیدا نشد) و صفحه فروشگاه با المنتور و بدون استفاده از قالب آماده میپردازیم.
۷. زیر وبم خرید هاست و دامنه
طول ویدیو: ۰۰:۱۵:۰۶
وقتی میخواهیم سایتمان را از لوکال هاست به هاست اصلی منتقل کنیم و روی شبکه جهانی وب (WWW) منتشر کنیم، باید اول یک هاست و دامنه خریداری کنیم و بعد یک بسته نصب از سایتمان بسازیم تا بتوانیم سایت را منتقل کنیم. در این قسمت با نحوه انجام هر دوی این کارها آشنا میشویم.
۸. نصب بکآپ روی هاست
طول ویدیو: ۰۰:۱۹:۳۹
در این قسمت یاد میگیریم که چگونه بسته نصبی یا همان بکآپ قسمت قبل را روی هاست اصلی نصب کنیم.
۹. ساخت قالب مقاله و درگاه پرداخت و مباحث تکمیلی
طول ویدیو: ۰۰:۳۱:۳۹
در این قسمت از دوره آموزش طراحی انواع سایت فروشگاهی با المنتور نیز به یک سری نکات تکمیلی و نهایی میپردازیم. از جمله: اصلاح صفحه نوشته، فعالسازی درگاه پرداخت اینترنتی و ... .
آموزش تکنیکها و پروژههای بیشتر
۱. آموزش تغییر رنگهای اصلی سایت
طول ویدیو: ۰۰:۴۰:۴۲
در این قسمت اول کمی با اصول انتخاب رنگهای سایت آشنا میشویم. بعد نحوه نمونهگیری رنگ از لوگو یا هر طرح دیگری که میخواهیم رنگهای آن را روی سایت پیاده کنیم را در فتوشاپ مرور میکنیم. در قدم بعدی هم نحوه تغییر رنگهای اصلی سایت را باهم یاد میگیریم.

۲. دیزاین حرفهای صفحه اصلی
طول ویدیوها: ۰۱:۲۲:۶۷
تغییر هدر صفحه اصلی و سایر صفحات، جزئیات صفحات دورهها، بلاگ و ... مباحثی است که در این بخش آموزش طراحی انواع سایت فروشگاهی با المنتور یاد میگیریم. این بخش در سه قسمت تقدیم شما عزیزان خواهد شد.



۳. دیزاین مجدد صفحه درباره ما
طول ویدیو: ۰۰:۳۰:۳۹
در این قسمت صفحه درباره ما را که یکی از مهمترین صفحات سایت محسوب میشود، باهم Redesign میکنیم.

۴. طراحی منوی موبایل
طول ویدیو: ۰۰:۴۴:۵۲
واکنشگرایی صفحه اصلی برای موبایل، از مهمترین مواردی است که هم در جذب کاربران تأثیر زیادی دارد و هم مستقیماً روی سئو سایت مؤثر است. در همین راستا در این قسمت باهم میبینیم که چطور به حالت پیشفرض اکتفا نکرده و صفحه اصلی را بهطور اختصاصی برای موبایل ریسپانسیو کنیم.

۵. دیزاین مجدد صفحه تماس با ما و چت واتسپ
طول ویدیو: ۰۰:۴۹:۰۶
در این قسمت صفحه تماس با ما را مجدداً طراحی میکنیم. بهعلاوه امکان چت واتسپ را به سایت اضافه کردن و جزئیات ظاهری آن را نیز بهدلخواه خود طراحی میکنیم.


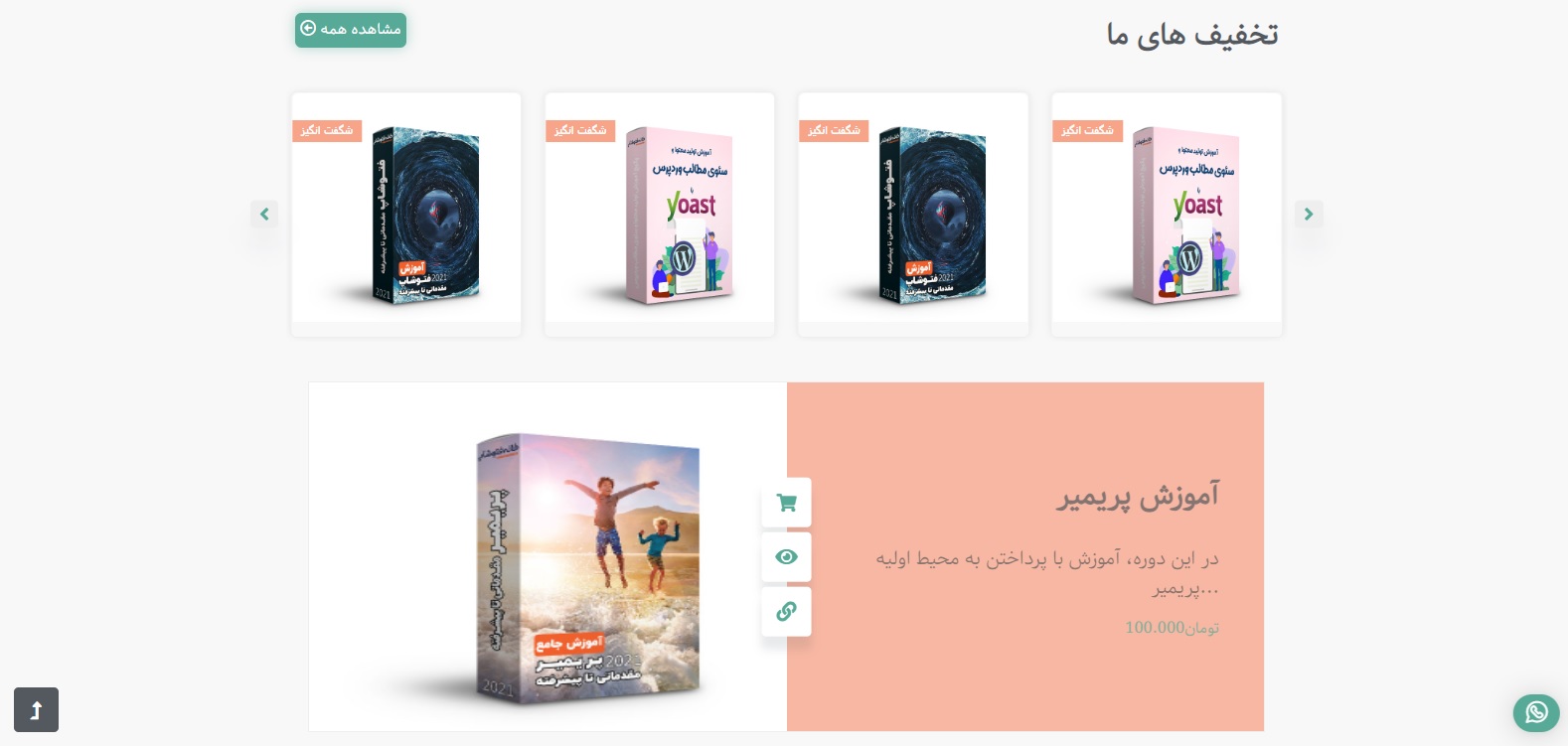
۶. ریدیزاین صفحه دورهها و سایدبار
طول ویدیو: ۰۰:۴۲:۱۷
در قسمتهای قبلی دوره، صفحات مجزایی را برای دورههای رایگان و تخصصی طراحی کردهایم. اما در طول پروژههای طراحی سایت ممکن است به دلایل مختلف نیاز به تغییر طراحی صفحات محصولات باشد. مثلاً شاید پالت رنگ سازمانی کسب و کار مد نظر تغییر کند یا شاید بخواهید به عنوان یک آپدیت کلی، طراحی صفحات را تغییر دهید. در این قسمت نحوه تغییر طراحی این دو صفحه دوره و همینطور بازطراحی سایدبار را باهم میبینیم.
این تغییرات شامل تغییر فاصله اِلِمانها، تغییر سایز فونت، تغییر ضخامت و نوع بُردرها و ... است.

۷. ریدیزاین صفحه محصول
طول ویدیو: ۰۰:۱۸:۴۸
با مشاهده قسمتهای قبل کاملاً با ساختار صفحات سایتها آشنا شدهاید. بنابراین میدانید که غیر از صفحه محصولات یا دورهها، یک صفحه مختص هر یک از محصولات به صورت مجزا نیز داریم. در این قسمت میخواهیم طراحی این صفحه محصول را بازطراحی کنیم.
تغییر سایز باکسها، اندازه فونتها، نوع و اندازه حاشیهها، فعال یا غیرفعال کردن فلش فروش و ... ازجمله کارهایی هستند که در این قسمت یاد میگیریم.

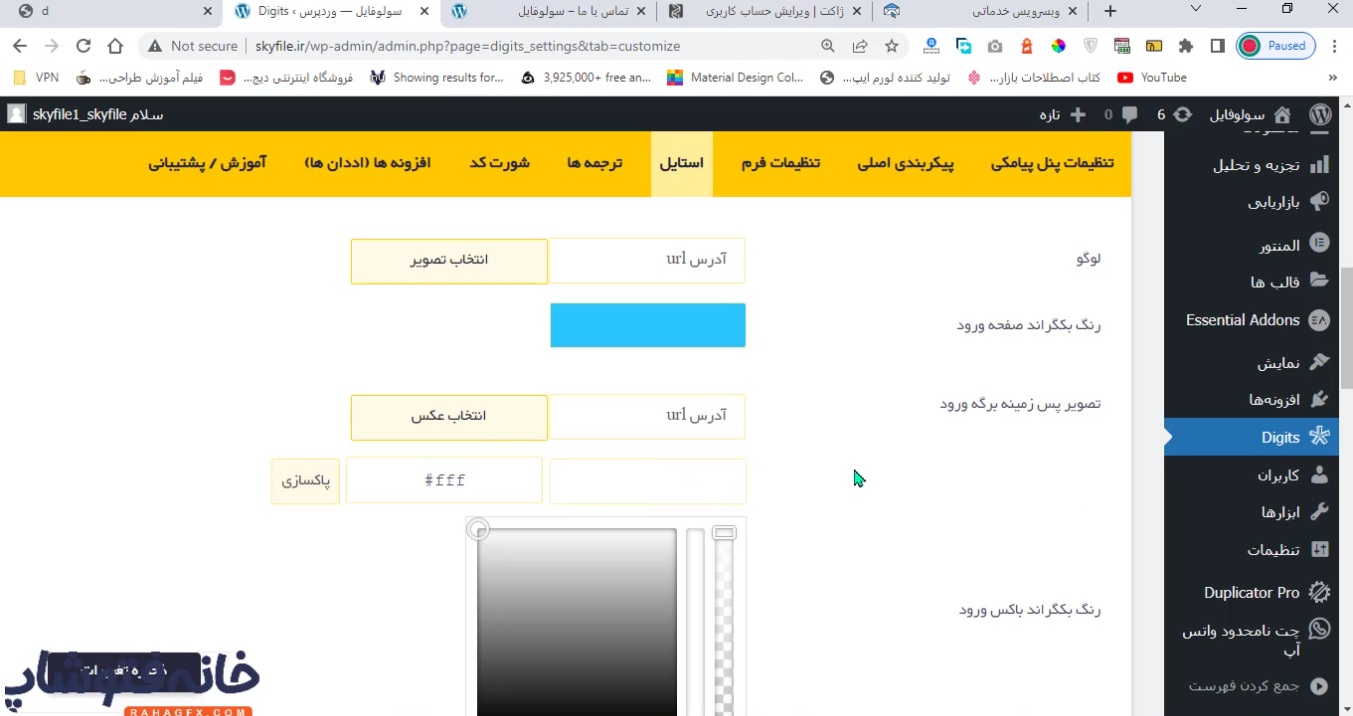
۸. آموزش فعالسازی قابلیت ارسال کد تأیید هنگام ثبت نام کاربر
طول ویدیو: ۰۰:۲۲:۲۰
یکی از رایجترین روشهای احراز هویت کاربران موقع ثبت نام در سایت، ارسال کد تأیید برای آنهاست. در این قسمت از آموزش طراحی سایت، نحوه فعالسازی این قابلیت را به کمک افزونه «Digits» میبینیم. سپس نحوه پیکربندی و انتخاب تنظیمات ظاهری و فنی مختلف آن را مرور میکنیم.

پرسشهای متداول
طراحی و راهاندازی یک سایت وردپرسی به طور کلی شامل دو کار اصلی است: اول تنظیمات سایت و آپلود محتواها و دوم طراحی صفحات. منظور از آپلود محتوا هم بارگذاری محتواهای مجله سایت است و هم آپلود محصولات و ... . تنظیمات سایت هم شامل کار با بعضی افزونهها، انتخاب تنظیمات کلی سایت (مثل ساعت، تاریخ، واحد پول و ...) و تنظیمات ووکامرس و ... است. طبیعتاً در انجام این کارها نیازی به المنتور نداریم. اما برای طراحی صفر تا صد همه صفحات، میتوانیم از المنتور استفاده کنیم. بنابراین اگر بخش آپلود محتواها و محصولات و تنظیمات کلی را کنار بگذاریم، بله سایر قسمتهای سایت همگی با المنتور قابل طراحی هستند.
خیر؛ اگر فقط کار با کامپیوتر یا لپتاپ را در سطح مقدماتی میدانید، میتوانید همین حالا این دوره را شروع کنید.
بله؛ به دو طریق. راه اول طراحی سایت است. برای این کار بعد از گذراندن این دوره چند سایت متنوع دیگر را طراحی کنید تا هم دستتان راه بیفتد و هم نمونهکارهای مختلف داشته باشید. با این نمونهکارها هم اعتماد به نفس گرفتن پروژه را پیدا میکنید و هم اعتماد مشتریان خود را جلب میکنید.
راه دوم هم طراحی لندینگ پیج یا صفحه فرود است. لندینگ پیجها صفحاتی هستند که به طور خاص برای یک هدف مشخص طراحی میشوند (مثلاً فروش محصولات ویژه شب یلدا). خوشبختانه با المنتور میتوانید انواع لندینگ پیجها را طراحی کنید. بسیاری از صاحبان سایتها، برای طراحی این صفحات فرود، به دنبال یک فریلنسر میگردند. شما میتوانید آن فریلنسر باشید و از طریق طراحی لندینگ پیج به کسب درآمد بپردازید.
این دوره بهصورت کاملاً آنلاین تقدیم شما عزیزان میشود. به این صورت که بعد از ثبتنام در دوره، لینکهای دانلود تمام ویدئوها بهصورت یکجا در اختیارتان قرار میگیرد. بنابراین میتوانید ویدئوها را دانلود کرده و با هر سرعتی که مایلید آموزش را پیش ببرید. ضمناً از طریق ارسال تیکت نیز میتوانید مشکلات و ابهامات خود را در طول دوره مطرح کرده و پاسخ بگیرید.
شرایط و قوانین خانه فتوشاپ
- لینکهای دانلود بلافاصله پس از پرداخت وجه، به نمایش در خواهد آمد و در پنل کاربری شما در وبسایت نیز قرار خواهد گرفت.
- همزمان یک نسخه از لینک دانلود به ایمیلی که ثبت میکنید هم ارسال خواهد شد؛ لذا حتماً اطلاعات خود را به درستی و صحیح وارد نمایید.
- توصیه می کنیم دانلود فایلها از طریق کامپیوتر، با مرورگر کروم یا فایرفاکس و دانلودمنیجر سالم صورت گیرد.
- لینک دورهها بهصورت نامحدود در پنل کاربری شما قابل دانلود هست. اگر به هر دلیلی موفق به دانلود و دریافت فایلهای محصول نشدید تنها با ارسال یک تیکت به پشتیبانی سریعاً مشکل پیگیری و مشکل برطرف خواهد شد.
- تمام بروزرسانی های محصولات وبسایت خانه فتوشاپ رایگان در اختیار دانلشجویان دوره ها قرار خواهد گرفت، برای دریافت پروژه های بروزرسانی نیز کافی است به پنل کاربری خود بخش دانلودها مراجعه فرمائید.
- فایل تمام محصولات با فرمت rar بارگذاری شده و برای اکسترکت کافی است تنها آخرین نسخه سالم از نرم افزار winrar را به روی سیستم خود نصب کنید.
- در صورت بروز مشکل در دانلود فایلها، اگر از مرورگر کروم استفاده می کنید، روی دکمه دانلود کلیک راست کرده و گزینه Save link as را بزنید. سپس پیغامی که از طرف کروم برای شروع دانلود میآید، شما سه نقطه (یا فِلِش) کنار آن را بزنید و گزینه keep را انتخاب کنید. به علاوه با دانلود منیجر و سایر مرورگرها، بدون مشکل میتوانید با کلیک روی دکمه دانلود، از فایلها استفاده کنید.
- با توجه به دانلودی بودن محصولات و قابلیت دسترسی بلافاصله پس از پرداخت همچنین درج تصاویر و توضیحات و پیشنمایش ویدیویی از محتوای دورهها عودت وجه امکانپذیر نمیباشد.
دوره های مرتبط
آموزش تولید محتوا و سئوی مطالب وردپرس
بیش از دو ساعت آموزش کاربردی
با محوریت محتوای متنی بلاگ در وردپرس
به صورت عملی و همراه با نمایش خروجی روی سایت
۸ قسمت آموزش ویدیویی به زبان فارسی
مدرس: سپیده خسروآبادی
آموزش سئو و بهینه سازی سایت
آموزش سئو و بهینه سازی سایت
گام به گام و پروژه محور
بیش از ۴ ساعت آموزش کاملا فارسی
حجم دانلودی این محصول : ۹۴۰ مگابایت
مدرس دوره: عرفان امانیان
آموزش راه اندازی وبسایت تا کسب درآمد
آموزش راه اندازی وبسایت از صفر تا کسب درآمد
حدود ۶ ساعت آموزش کاربردی کاملا فارسی و پروژه محور
حجم دانلودی این محصول : ۱۱۰۰ مگابایت (۱.۱ گیگ)
مدرس دوره : مهندس رفیعی
آموزش جامع رابط کاربری UI
آموزش جامع رابط کاربری UI از ایده تا درآمد
بیش از ۳ ساعت آموزش کاربردی به زبان فارسی و پروژه محور
حجم دانلودی این محصول : ۵۳۰ مگابایت
مدرس دوره : مصطفی ثبوت
نظرات
قوانین ثبت دیدگاه
- دیدگاه های فینگلیش تایید نخواهند شد.
- دیدگاه های نامرتبط به مطلب تایید نخواهد شد.
- از درج دیدگاه های تکراری پرهیز نمایید.
- امتیاز دادن به دوره فقط مخصوص دانشجویان دوره می باشد.
۹۹۹,۰۰۰ تومان






گودرز محمدی( خریدار محصول )
سلام من این آموزش رو خریدم که انشالله بتونم وبسایت فروش فایل از طرحهای خودم رو راه اندازی کنم این دوره کافیه یا باید دوره دیگه ای هم بخرم؟
خانه فتوشاپ(مدیریت)
با سلام و احترام
دانشجوی گرامی از حسن اعتماد و حمایت شما صمیمانه سپاسگزاریم، این دوره همانطور که از عنوانش مشخص هست دراری آپدیت بوده و روش ساخت فروشگاه های محصولات دانلودی و فایل و همچنین فروش کالا مانند دیجی کالا را هم دربر خواهد گرفت.
با احترام
گودرز محمدی( خریدار محصول )
سلام ممنون بابت آپدیت های مفیدی که اضافه کردین خیلی سایت جذابتر شد و کاربردی خانم روزبهانی تشکر از آموزش خوبتون.
فاطمه لرستانی( خریدار محصول )
سلام خانوم رزبهانی خیلی دوره کاملیه تا اینجا که خیلی خوب پیش رفتم و دارم سایت خودو میسازم اگه خدا بخواد کامل دوره رو ببینم میخوام سفارش طراحی سایت بگیرم ممنون ازتون