
در پکیج آموزش جامع رابط کاربری UI چه می آموزیم ؟
۱- ابتدا مقدمه ای بر مبحث آموزش رابط کاربری UI و اهمیت آن برای دنیای وب و اپلیکیشن های کاربردی .
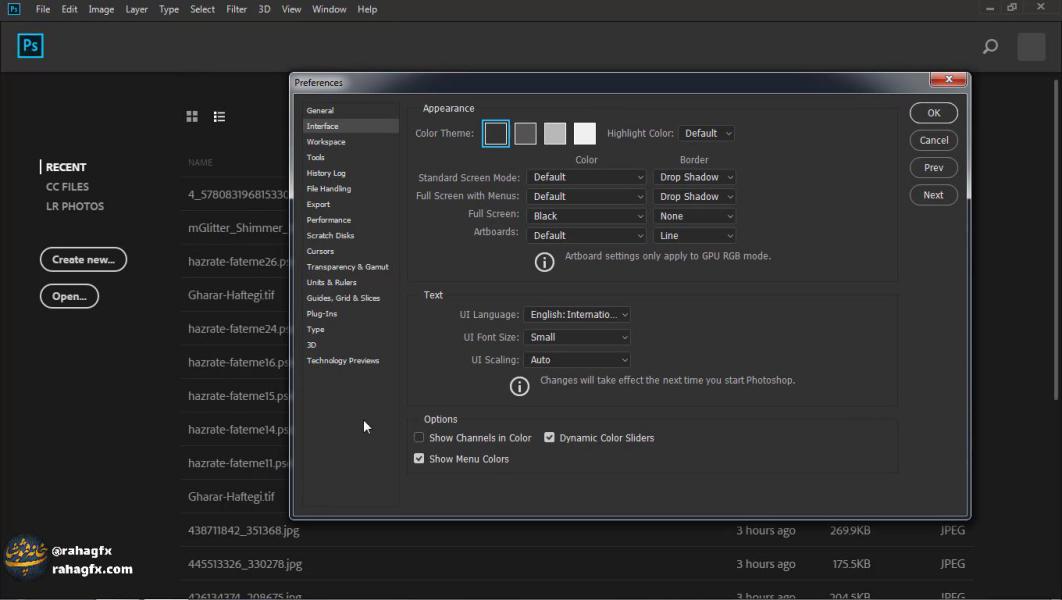
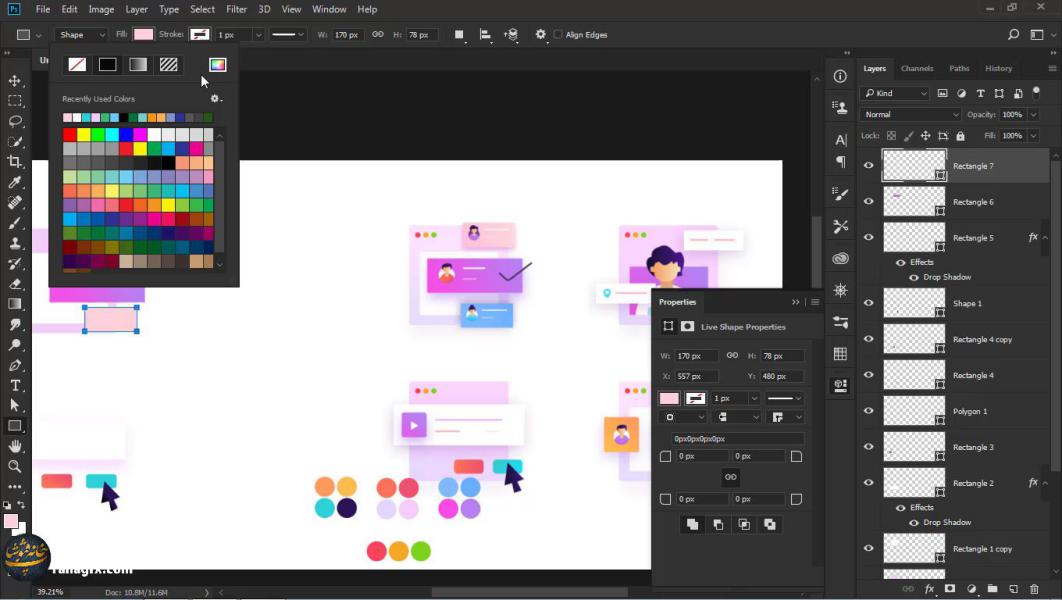
۲- در بخش بعدی به شما یه نمونه عملی از فتوشاپ و نحوه چینش و رنگ محیط کاربری فتوشاپ که در واقع مقدمه عملی رابط کاربری و مفهوم آن است .

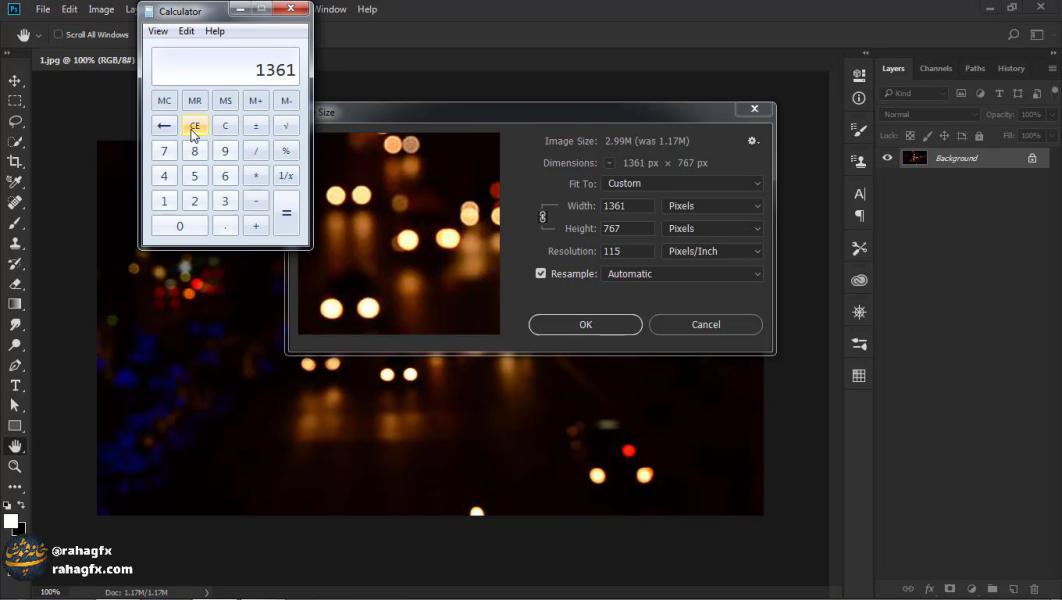
۳- در قسمت بعدی بصورت عملی و پروژه محور به مبحث بسیار حساس رزلوشن و تعداد پیکسل های تصاویر و روش اصولی افزایش کیفیت و بزرگ کردن تصاویر به شکلی که چشم انسان قادر به درک کیفیت آن باشد میپردازیم .

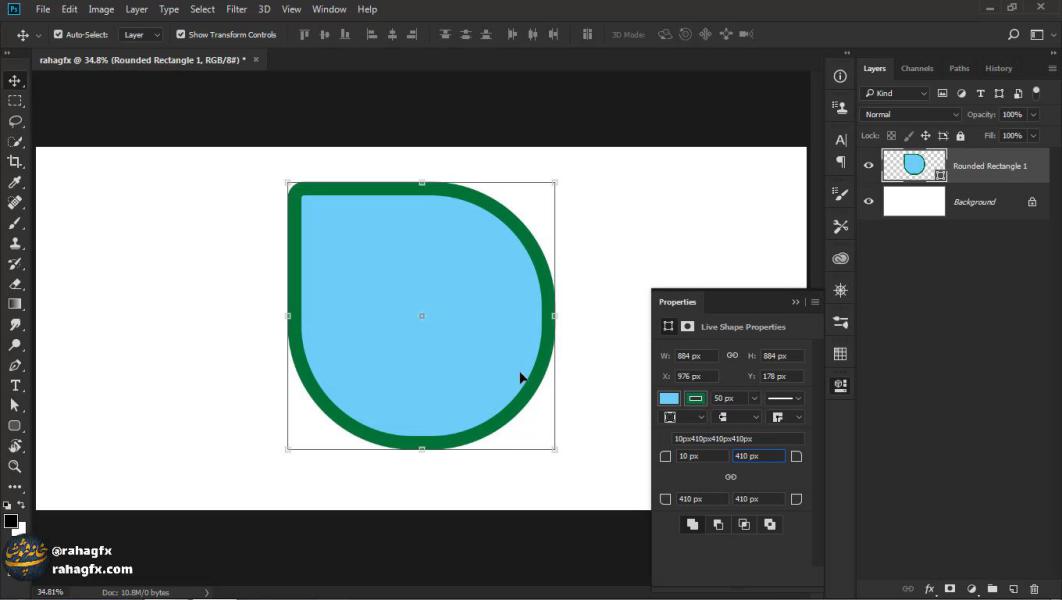
۴- در بخش بعدی به شما آموزش خواهیم داد که شیپ ها در طراحی چه اهمیتی دارند و با نمونه عملی به طراحی شیپ و انواع روشهای رسم شیپ در فتوشاپ برای طراحی های کاربردی میپردازیم .

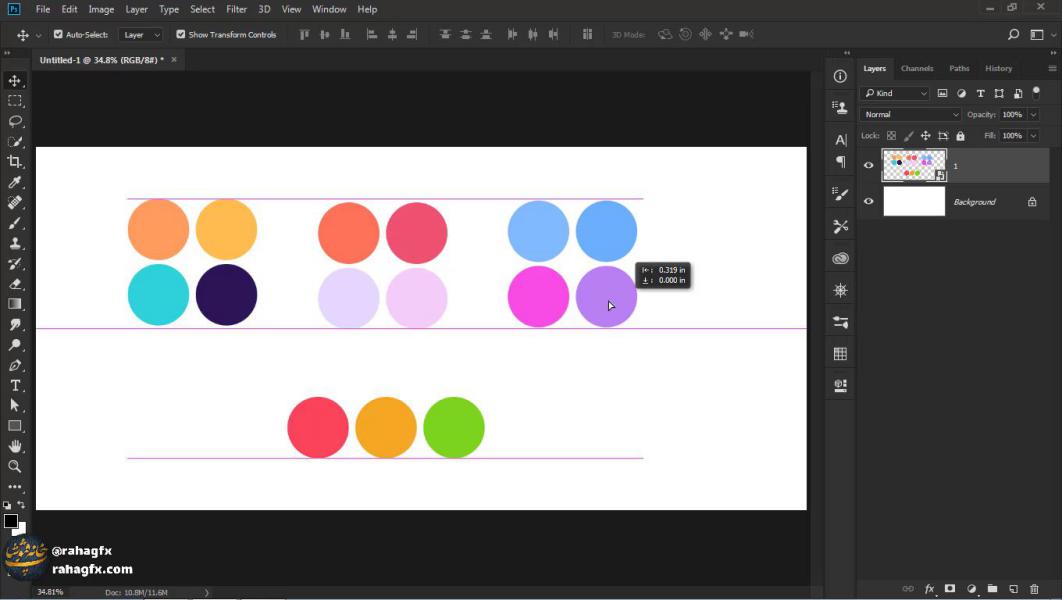
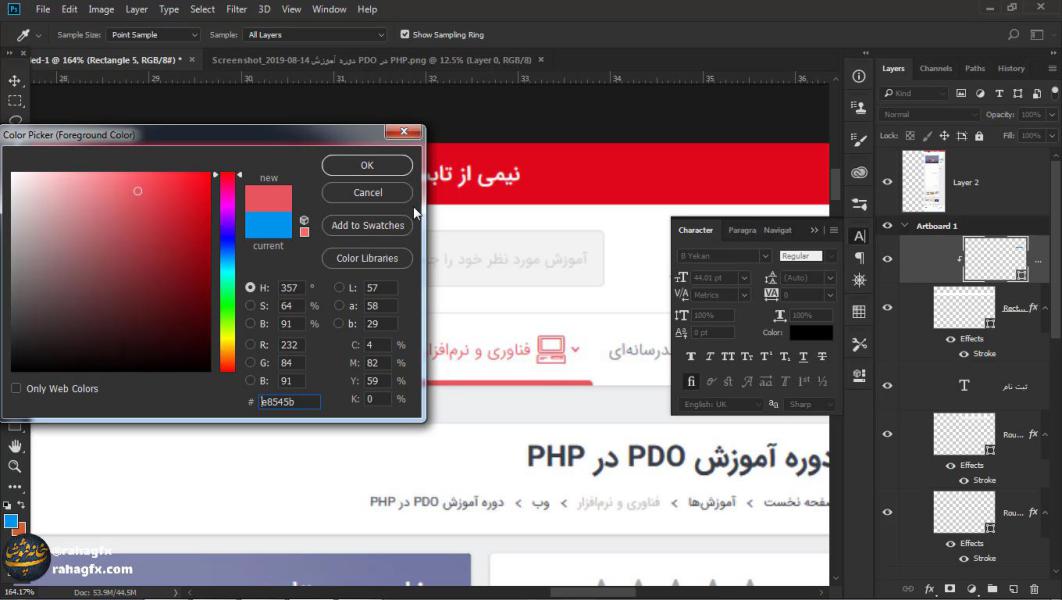
۵- در این بخش مبحث بسیار مهم رنگ شناسی رو بصورت پروژه محور آموزش دادیم و اهمیت آن را در رابط کاربری UI کاملا توضیح دادیم و با نمونه عملی اجرا کردیم .


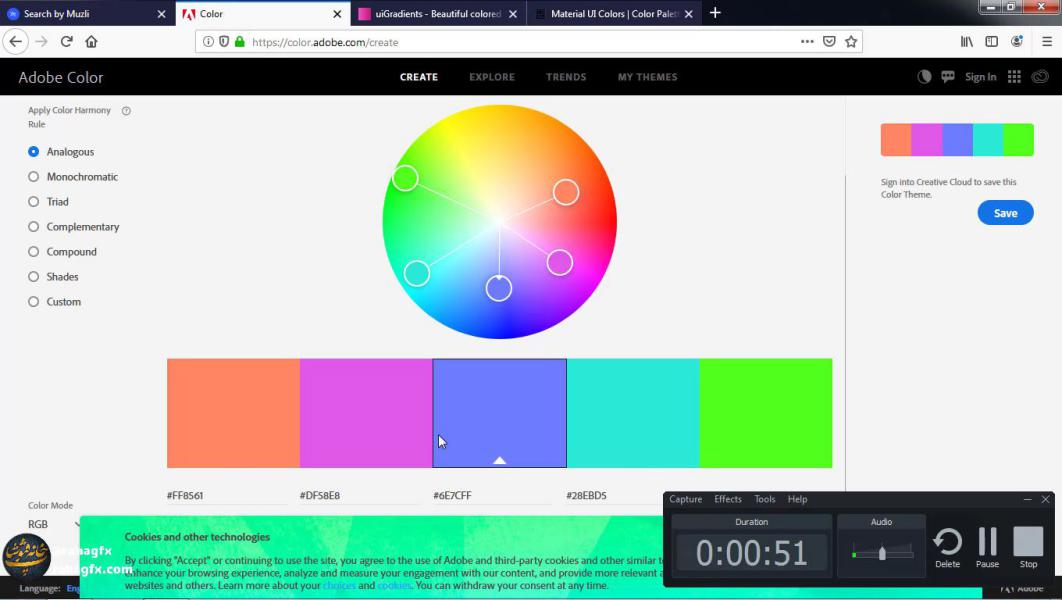
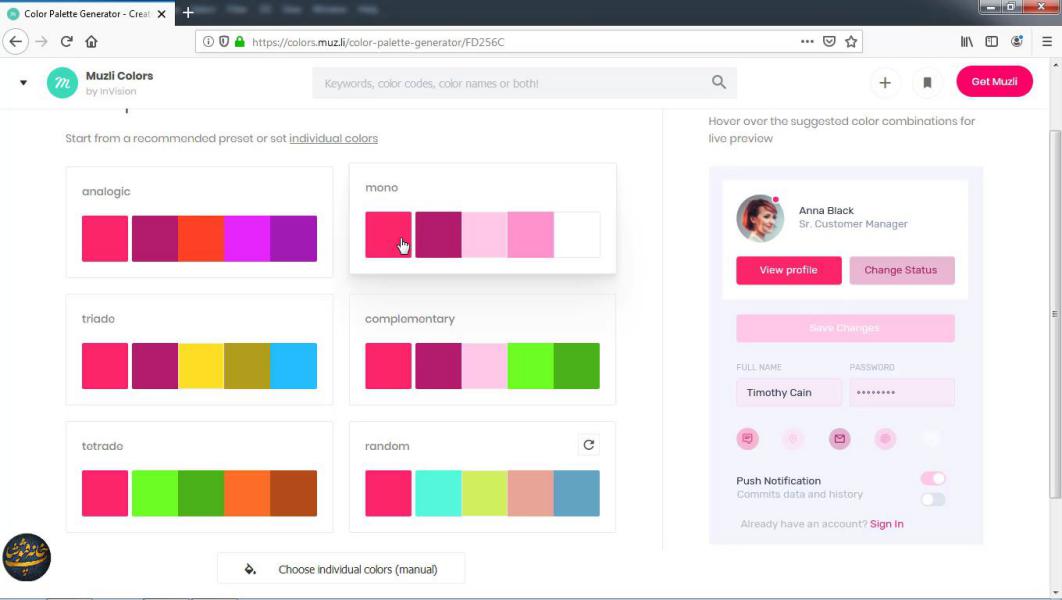
۶- در این قسمت باز هم ادامه مبحث بسیار مهم رنگ شناسی و نحوه ساختن پالت رنگی اختصاصی بصورت اصولی و علمی رو یاد خواهیم گرفت که چگونه میتوانیم پالت های رنگی بسیار جذاب و در عین حال اصولی و علمی بسازیم و در طراحی خود بصورت اختصاصی رنگهای خاص رو بکار ببریم که ساخته خود ما هستند . در این ویدیو به شما چند سایت بسیار معتبر و معروف هم برای تولید پالت رنگی اختصاصی معرفی میکنیم .




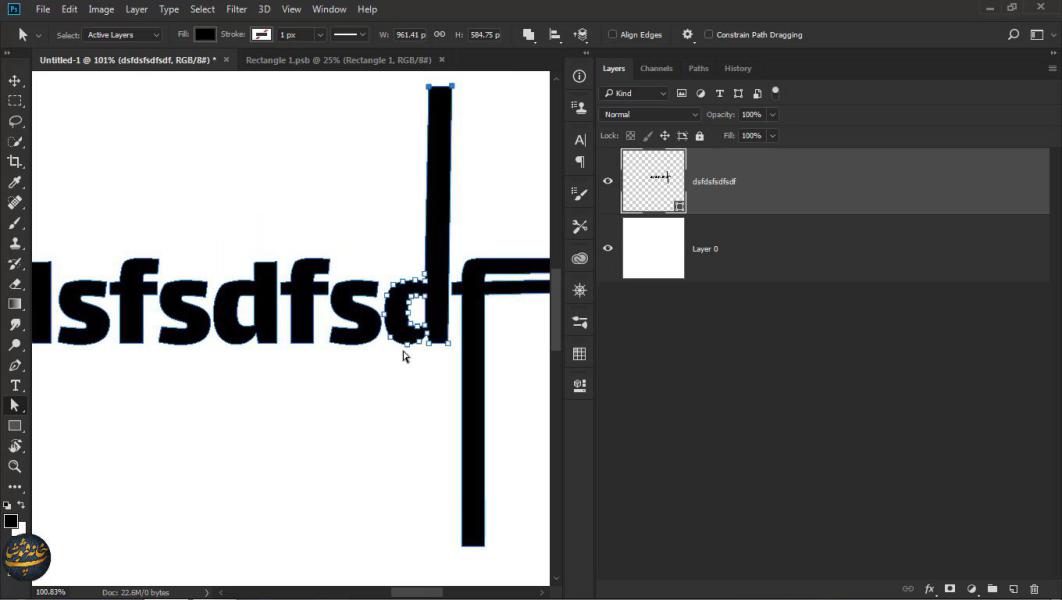
۷- بخش هفتم رو به مبحث لایه ها و مفهوم لایه ها در فتوشاپ برای طراحی رابط کاربری بصورت عملی میپردازیم . و به شما میگیم که چگونه یک لایه معمولی رو به شیپ و یک لایه متنی رو به لایه شیپ تبدیل کنید و حتی به هر شکلی که میخواید تغییر بدین و ذخیره کنید .

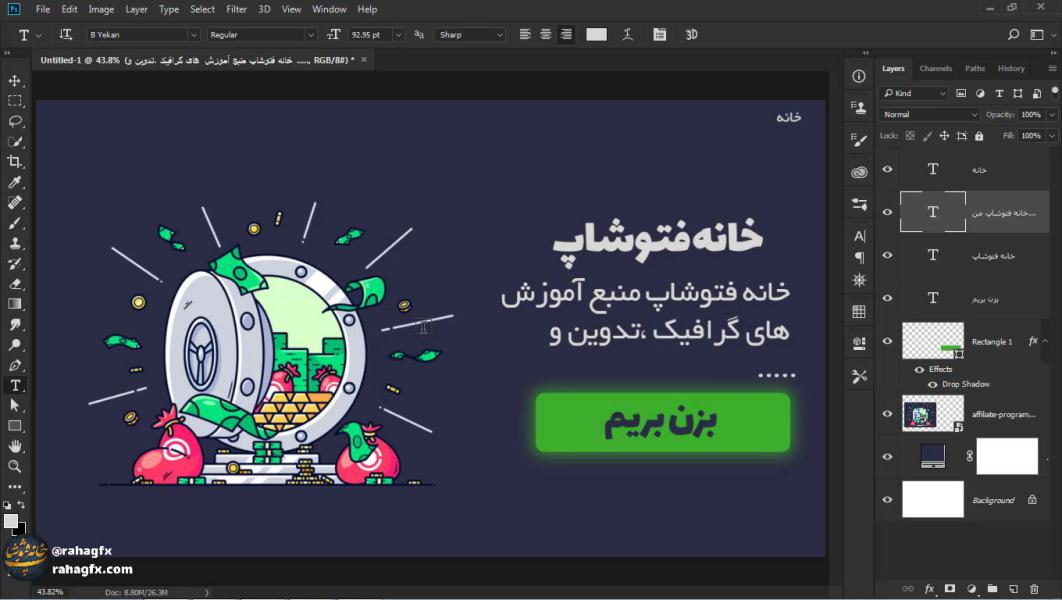
۸- در این بخش به مبحث بسیار مهم کاربرد فونت در طراحی رابط کاربری میپردازیم و بصورت عملی و عینی به شما آموزش خواهیم داد که چگونه فونت های مناسب رو در ظراحی UI بکار ببرید .

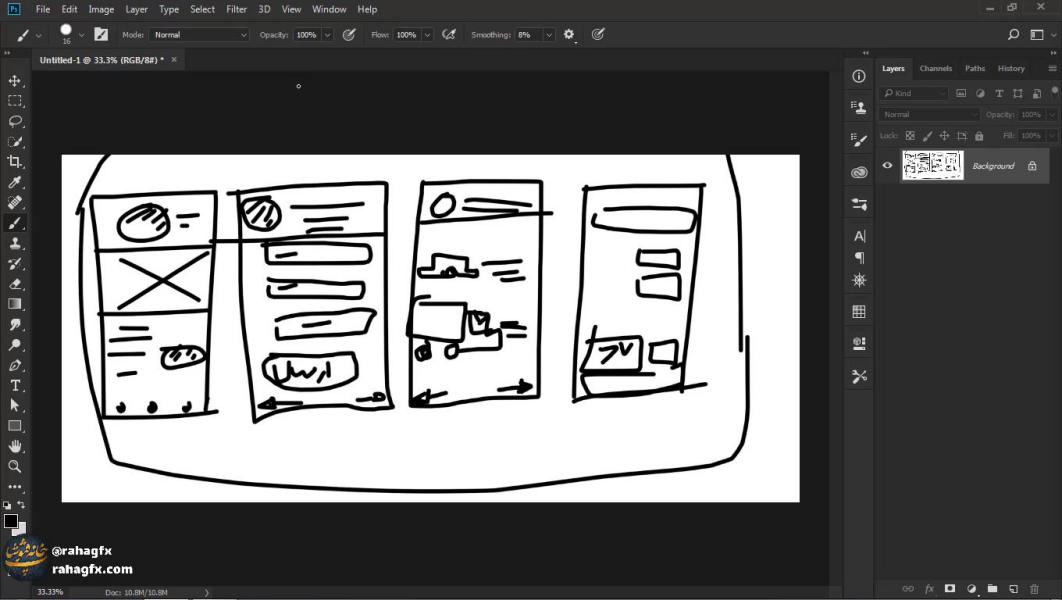
۹- در بخش نهم به شما میگیم چند اشتباه رایجی که طراحان معمولا مرتکب میشن رو شما بدونید و اشتباه نکنید و به سراغ طراحی اتود دستی یک پروژه میریم که بصورت عملی استارت طراحی یک وبسایت رو بزنیم .



۱۰- در این بخش با مفهوم آرت ورک و کار با وایرفریم آشنا میشیم و در عمل به آن میپردازیم . در ادامه به طراحی یک پروژه برای درک بهتر اهمیت آرت ورک و وایرفریم میپردازیم .


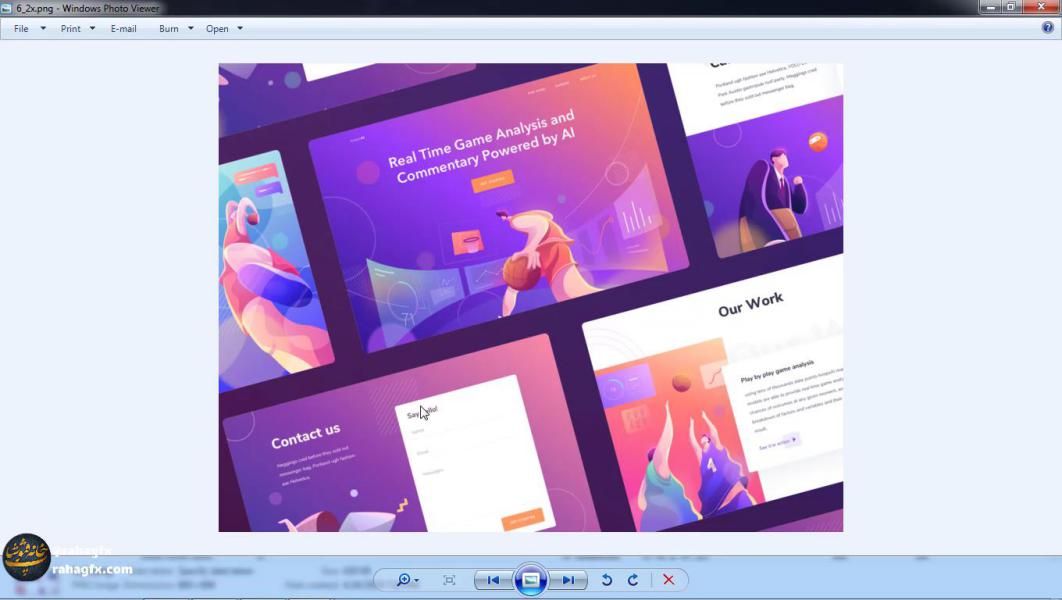
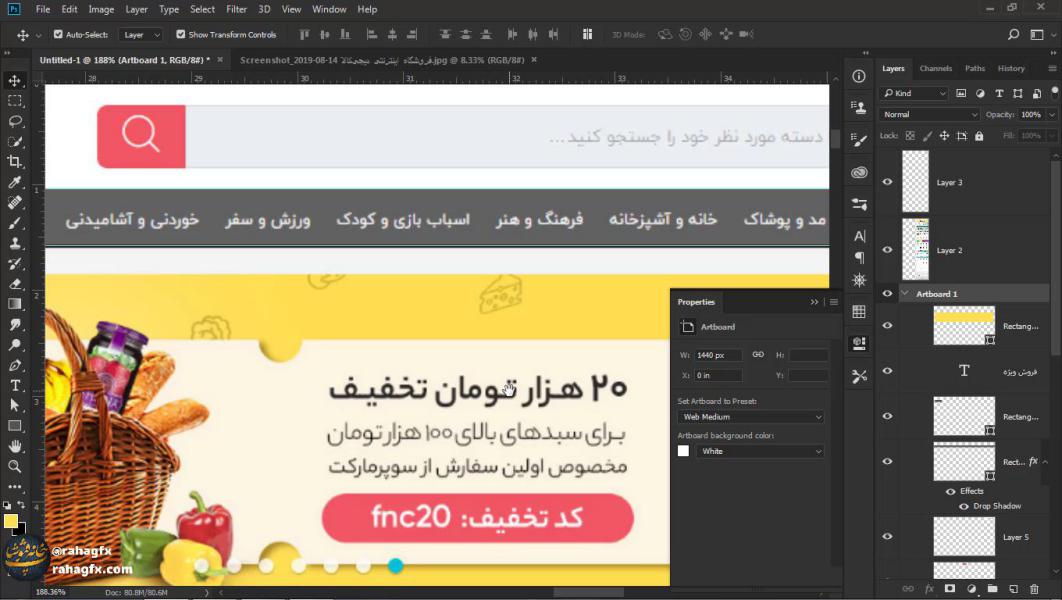
۱۱- در این بخش پروژه عملی طراحی سایت دیجی کالا استارت میزنیم و به صورت کاملا اصولی و مو به مو صفحه وبسایت دیجی کالا رو بصورت قدم به قدم طراحی میکنیم و شما در این قسمت با کمک آموخته های قسمتهای قبلی میبینید که چقدر راحت میتونید هر سایتی رو با هر طراحی ویژه ای میتونید طراحی کنید و بهه صورت عملی وارد بازار کار بشید .



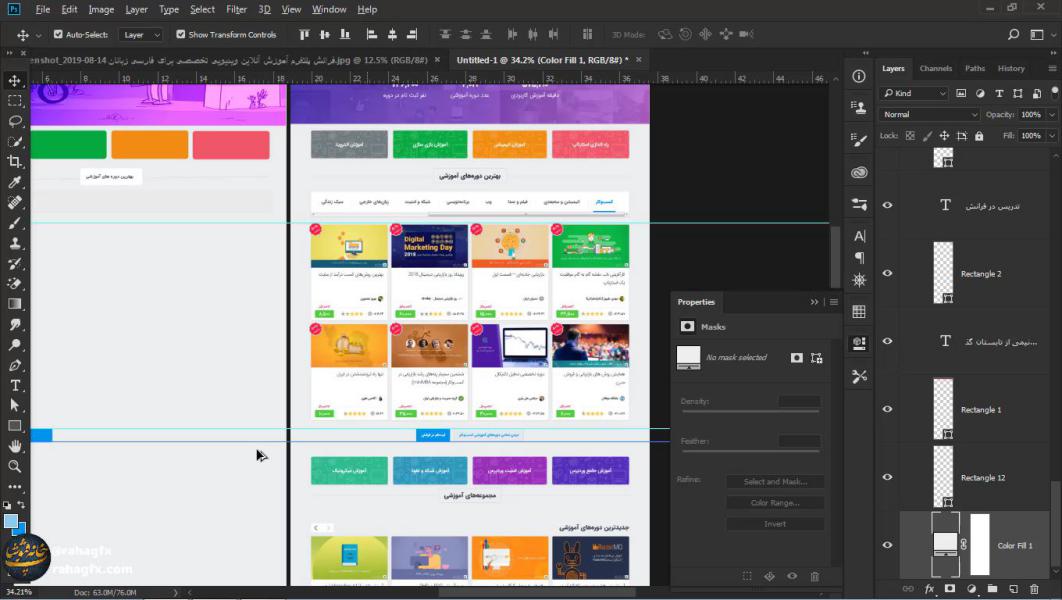
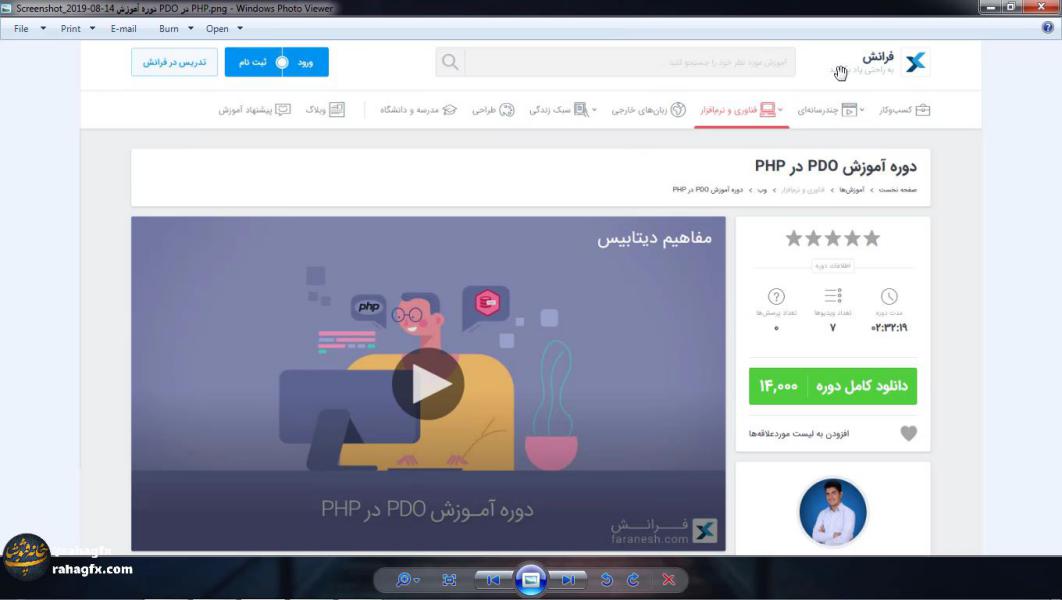
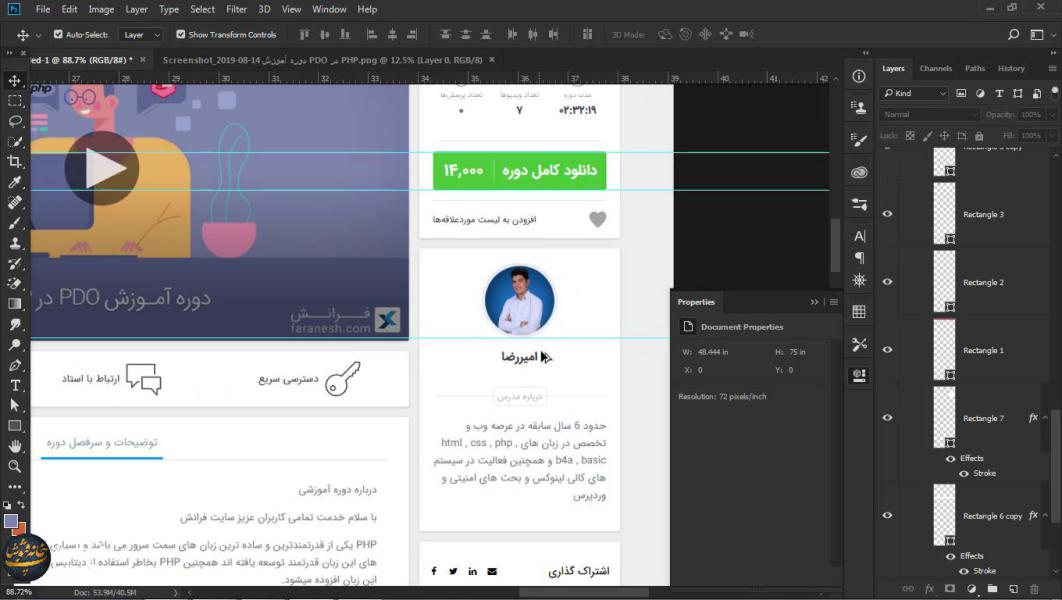
۱۲- در قسمت ۱۲ یک پروژه عملی دیگر رو استارت میزنیم این بار به سراغ طراحی وبسایت فرانش رفتیم و به شما بصورت عملی و پروژه محور آموزش دادیم که به راحتی این وبسایت رو هم میتونید بعد از دیدن قسمتهای قبلی این بسته آموزشی طراحی کنید و قدم به قدم این پروژه رو هم پیش میبریم .


۱۳- در قسمت سیزدهم آموزش به شما طراحی یکی از صفحات محصولات وبسایت فرانش رو آموزش میدیم که چگونه این سایت رو بصورت کامل از صفحه اصلی و صفحات دیگر بتونید بصورت عملی طراحی کنید .
در واقع شما در این پروژه های عملی تکنیک های عملی و کاربردی رو آموزش می بینید و یاد میگیرید که بسادگی هر وبسایت و یا صفحه اپلیکیشنی رو طراحی کنید .



۱۴- در قسمت پایانی آموزش رابط کاربری به شما روشهای اصولی و کاربردی خروجی گرفتن پروژه های طراحی رو آموزش دادیم که بتونید به راحتی پروژه خود را به مشتری تحویل بدین .

در آخر توصیه میکنم برای فراگیری بیشتر مطالب طراحی وب پکیج آموزش طراحی صفحات وب همین وبسایت رو هم تهیه کنید.
شرایط و قوانین خانه فتوشاپ
- لینکهای دانلود بلافاصله پس از پرداخت وجه، به نمایش در خواهد آمد و در پنل کاربری شما در وبسایت نیز قرار خواهد گرفت.
- همزمان یک نسخه از لینک دانلود به ایمیلی که ثبت میکنید هم ارسال خواهد شد؛ لذا حتماً اطلاعات خود را به درستی و صحیح وارد نمایید.
- توصیه می کنیم دانلود فایلها از طریق کامپیوتر، با مرورگر کروم یا فایرفاکس و دانلودمنیجر سالم صورت گیرد.
- لینک دورهها بهصورت نامحدود در پنل کاربری شما قابل دانلود هست. اگر به هر دلیلی موفق به دانلود و دریافت فایلهای محصول نشدید تنها با ارسال یک تیکت به پشتیبانی سریعاً مشکل پیگیری و مشکل برطرف خواهد شد.
- تمام بروزرسانی های محصولات وبسایت خانه فتوشاپ رایگان در اختیار دانلشجویان دوره ها قرار خواهد گرفت، برای دریافت پروژه های بروزرسانی نیز کافی است به پنل کاربری خود بخش دانلودها مراجعه فرمائید.
- فایل تمام محصولات با فرمت rar بارگذاری شده و برای اکسترکت کافی است تنها آخرین نسخه سالم از نرم افزار winrar را به روی سیستم خود نصب کنید.
- در صورت بروز مشکل در دانلود فایلها، اگر از مرورگر کروم استفاده می کنید، روی دکمه دانلود کلیک راست کرده و گزینه Save link as را بزنید. سپس پیغامی که از طرف کروم برای شروع دانلود میآید، شما سه نقطه (یا فِلِش) کنار آن را بزنید و گزینه keep را انتخاب کنید. به علاوه با دانلود منیجر و سایر مرورگرها، بدون مشکل میتوانید با کلیک روی دکمه دانلود، از فایلها استفاده کنید.
- با توجه به دانلودی بودن محصولات و قابلیت دسترسی بلافاصله پس از پرداخت همچنین درج تصاویر و توضیحات و پیشنمایش ویدیویی از محتوای دورهها عودت وجه امکانپذیر نمیباشد.
دوره های مرتبط
آموزش طراحی پوستر تایپوگرافی
آموزش طراحی پوستر تایپوگرافی
کاملا فارسی و پروژه محور
بیش از ۵ ساعت آموزش کاربردی
حجم دانلودی این محصول : ۷۸۰ مگابایت
مدرس دوره : فائزه رحیمی
آموزش طراحی بنر، پست، استوری و اکولایزر اینستاگرامی
آموزش اینستایار
کاملا فارسی و پروژه محور
بیش از ۵ ساعت آموزش کاربردی
حجم دانلودی این محصول : ۱۰۸۰ مگابایت
فتوشاپ ویژه طراحان و گرافیست ها
آموزش مقدماتی تا پیشرفته فتوشاپ ویژه طراحی در بازار کار
به زبان فارسی و پروژه محور
حدود ۲۰ ساعت آموزش کاربردی به همراه فایلهای تمرین پروژه
حجم دانلودی این محصول : ۴۴۵۰ مگابایت (۴.۵ گیگابایت)
آموزش روتوش و ادیت آتلیه ای
یک پکیج اختصاصی و با ارزش برای عکاسان و آتلیه های عکاسی
آموزش صفر تا صد تکنیکهای حرفه ای روتوش
بیش از ۱۶ ساعت آموزش مفید به همراه فایل های تمرین
مدرس دوره : خانم مختاری
نظرات
قوانین ثبت دیدگاه
- دیدگاه های فینگلیش تایید نخواهند شد.
- دیدگاه های نامرتبط به مطلب تایید نخواهد شد.
- از درج دیدگاه های تکراری پرهیز نمایید.
- امتیاز دادن به دوره فقط مخصوص دانشجویان دوره می باشد.
۳۹۹,۰۰۰ تومان






امیرحسین
سلام.
درست کردن آدم ها و کامپیوتر و مانیتور و … رو با خروجی svg آموزش میدین؟ اصلا مدرس دوره کد نویسی بلد بوده؟ اگر بلد بوده باشه باید پکیج خوبی باشه
بهرامی(مدیریت)
با سلام ..
در فتوشاپ خروجی گرفتن با فرمت svg وجود داره کافیه شما طرح خود رو با گزینه save as و با فرمت یادشده ذخیره کنید ..
مدرس دوره غیر از رابط کاربری ui در نرم افزارهای افترافکت و فتوشاپ و چند نرم افزار دیگر نیز تخصص دارند .
لطفا به آیدی تلگرام پشتیبان محصولات برای ارتباط با مدرس همین دوره پیام بدین .
با احترام ..
حبیب( خریدار محصول )
سلام خسته نباشید ممنون از پکیجای خوبتون،اگه میشه یه پکیج آموزشی برای نرم افزار Adobe Xd در سایت قرار بدید.
خانه فتوشاپ(مدیریت)
با سلام.
ممنون از بازخورد مثبت شما ، بزودی یک دوره آموزش ادوبی xd بصورت فشرده به صورت ( رایگان ) ویژه ایام در خانه بمانیم در وبسایت قرار خواهد گرفت .
با احترام.
شیماداورخواه( خریدار محصول )
بیشتر آموزش مقدماتی فتوشاپ بود تا طراحی رابط کاربری . اصلا پیشنهاد نمیکنم وقتی دوره پیش نیاز فتوشاپ داره چ لزومی داشت ۸ جلسه اول دوره آموزش مقدماتی فتئوشاپ باشه؟؟؟؟؟
اصلا هم اصول و قواعد آموزش داده نشد
خانه فتوشاپ(مدیریت)
با سلام و احترام
کاربر عزیز همانطور که همه طراحان وب و مدرسان میدانند دو وبسایت معروف ( دیجی کالا و فرانش ) از بهترین رابط کاربری ها در طراحی سایت هستند که در این آموزش صفحه اصلی این دو وبسایت معروف فرانش و دیچی کالا بصورت کاملا عملی و پروژه محور طراحی شد.
حال برای بخش مقدماتی که حتما باید طراخ با مباحث پیش نیاز طراحی وب بصورت گرافیکی آشنا شود مدرس بخوبی آموزش را در این زمینه ارائه کرده که هیچ نکته مبهمی در طول دوره برای کاربر باقی نماند.
اگر به قیمت این محصول توجه داشته باشید و با قیمت دوره های مشابه در وبسایتهای دیگر مقایسه کنید متوجه میشوید که اکثر سایتها آموزش مشابه ما را حدود ۱ میلیون تومان قیمت گذاری کرده اند و با این شرایط ما نظر شما را محترم میشماریم
با آرزوی سالی خوش
گودرز محمدی
سلام من آموزشای زیادی خریدم تا حالا از خانه فتوشاپ این آموزشو میخوام تو این جشنواره بخرمش قیمتش خیلی خوبه بعد از دیدن آموزش حتما میام و نظرمو میدم خدایی نسبت سایتهای دیگه آموزشای خوب و به قیمتی دارن ممنون از تیم خانه فتوشاپ.
خانه فتوشاپ(مدیریت)
با سلام و احترام
کاربر گرامی ممنون از حمایت شما امیداواریم با توجه به نظرات، پیشنهادات، انتقادات سازنده و حمایت شما هر روز در جهت بهبود کیفیت مطالب آموزشی وبسایت گام برداریم.
با آرزوی سالی خوش
پیمان
سلام
آیا در این دوره نحوه ساخت پالت رنگی به کمک سایت های مربوطه وچگونگی استخراج پالت رنگی به کمک سایت های مربوطه آموزش داده می شود؟
ممنون
خانه فتوشاپ(مدیریت)
با سلام و احترام
کاربر گرامی همانطور که در توضیحات محصول آمده بخش ساختن پالت رنگی هم در دوره آموزشی قرار گرفته و در همین زمینه وبسایتهای معتبر این مبحث معرفی و نحوه کار با آنها نیز آموزش داده شده.
با احترام.
fatima.fsh( خریدار محصول )
دوره خریدم ولی لینک دانلود غیرفعال هست
سپیده خسروآبادی(مدیریت)
سلام و وقت بخیر کاربر عزیز
برای گرفتن پشتیبانی، می توانید از سیستم تیکتینگ خانه فتوشاپ استفاده کنید.
سپاس از خرید شما
fatima.fsh( خریدار محصول )
من تونستم دانلود کنم و دوره مفید و خوبی بود.
سپیده خسروآبادی(مدیریت)
درود بر شما
خوشحالیم که همراه ما هستید و از دوره های خانه فتوشاپ رضایت دارید.
با آرزوی موفقیت