چگونه از پاپت وارپ در ایلاستریتور استفاده کنیم؟

این بار در خانۀ فتوشاپ میخواهیم نحوۀ استفاده از پاپت وارپ در ایلاستریتور را به شما عزیزان آموزش دهیم. در ادامه در مورد کاربرد این ابزار در ریگبندی کاراکترها و شخصیت دادن به کارکترها صحبت میکنیم.
در این صفحه میخوانید:
شروع کار
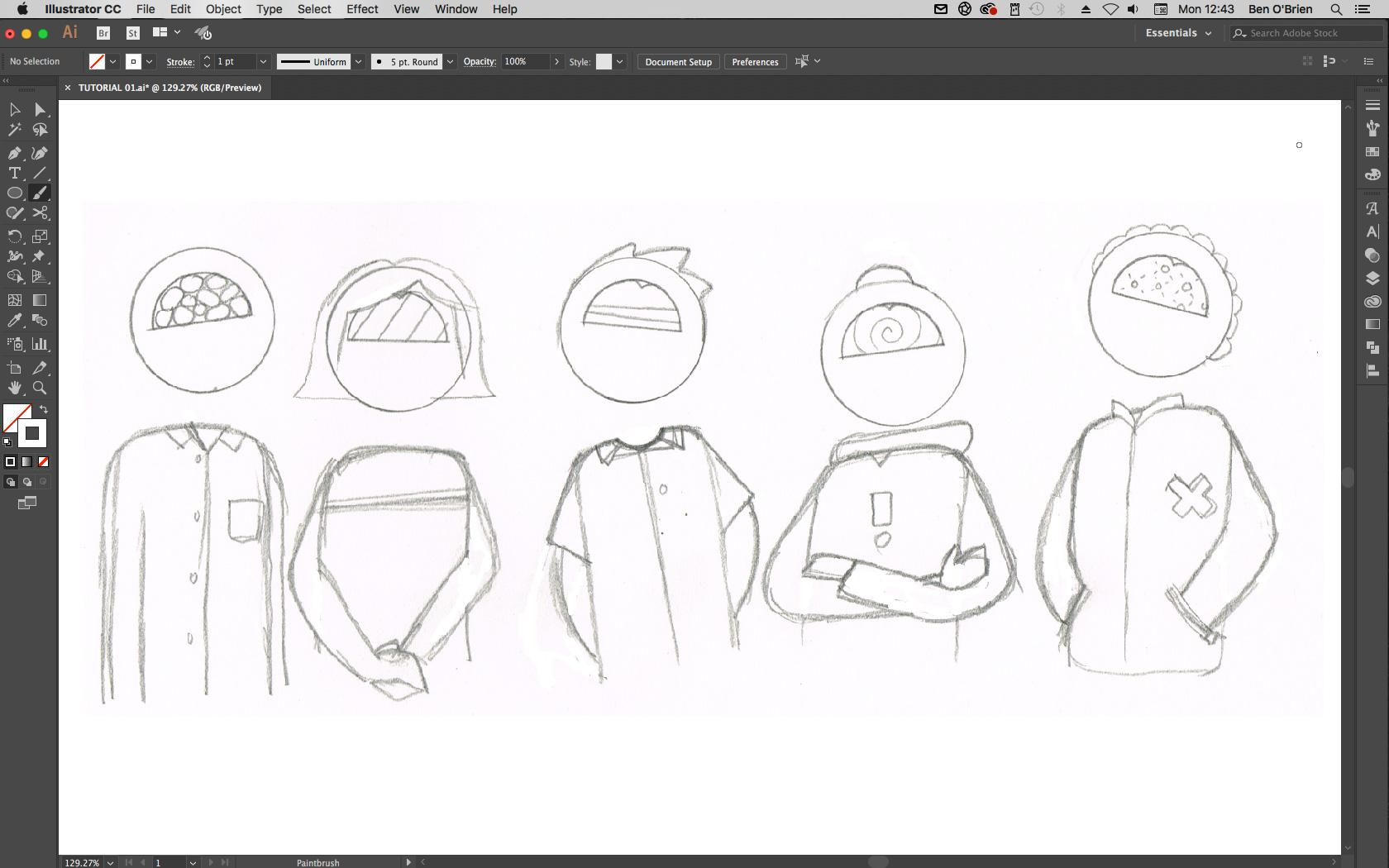
اول از همه فراموش نکنید که اگر چه تمرکز این آموزش روی کاراکترهاست، اما از ابزار پاپت وارپ در ایلاستریتور میتوان برای تغییر یا اصلاح هر چیزی حتی تایپوگرافی استفاده کرد. استفاده از ابزار پاپت وارپ در ایلاستریتور نسبتاً راحت است و باقی داستان به خلاقیت شما بستگی دارد. تصویرسازیهای جذابی که در ادامه میبینید کاری از هنرمندی به نام بِن است که نشاندهندۀ شخصیتهای مختلف یا حالات روانی مختلف است.
وقتی میخواهید ابزار جدیدی را برای بار اول امتحان کنید، بهتر است عناصری را انتخاب کنید که ساده باشند. با این کار لازم نیست با خود عناصر سر و کله بزنید و میتوانید تمرکزتان را روی خود ابزار بگذارید. اینجا هم ما به جای کار با کارکترهای پیچیده، با یک کاراکتر ساده کار میکنیم و همان را کپی میکنیم و تغییرات دلخواه را روی آن پیاده میکنیم.

ریگبندی چیست؟
همانطور که گفتیم، از ابزار پاپت وارپ در ایلاستریتور برای ریگبندی کارکتر استفاده میشود. اما ریگبندی چیست؟ به طور خلاصه میتوان گفت ریگبندی یعنی این که جایگاههای استخوان و مفاصل را برای یک کارکتر تعیین کنید تا بتوانید آنها را به شکل مشخصی حرکت دهید. در واقع با استفاده از ریگبندی چگونگی حرکات یک کاراکتر را تعیین میکنیم. در مراحل بعدتر برای ساخت انیمیشن از یک کاراکتر، حرکات را از روی همین ریگبندی تشخیص میدهیم. این کار را در ایلاستریتور و با ابزار پاپت وارپ با قرار دادن پینها در جای مناسب خود انجام میدهیم.

نحوۀ کار با پاپت وارپ در ایلاستریتور
برای کار با پاپت وارپ در ایلاستریتور باید مراحل زیر را طی کنید:
مرحلۀ ۱:
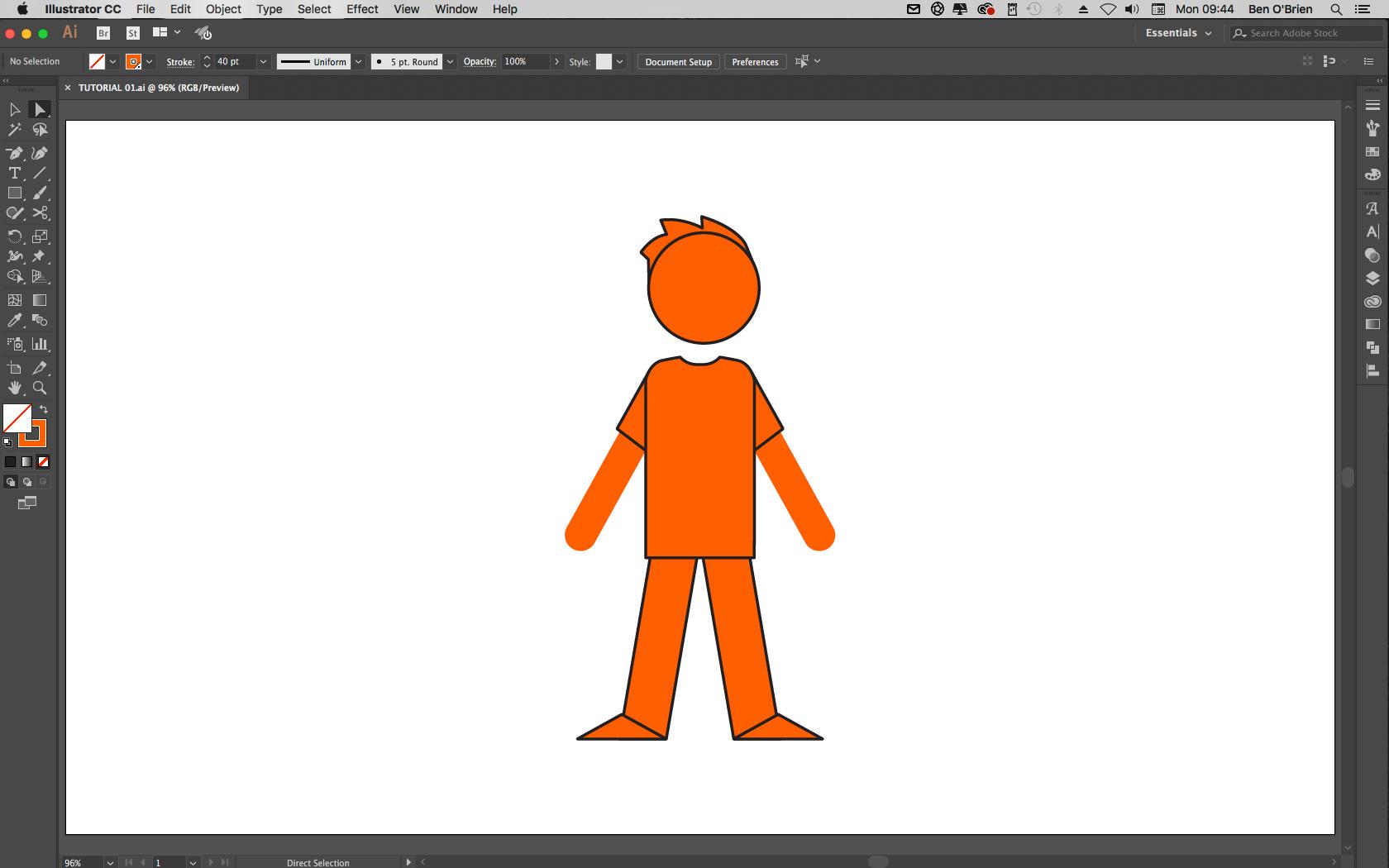
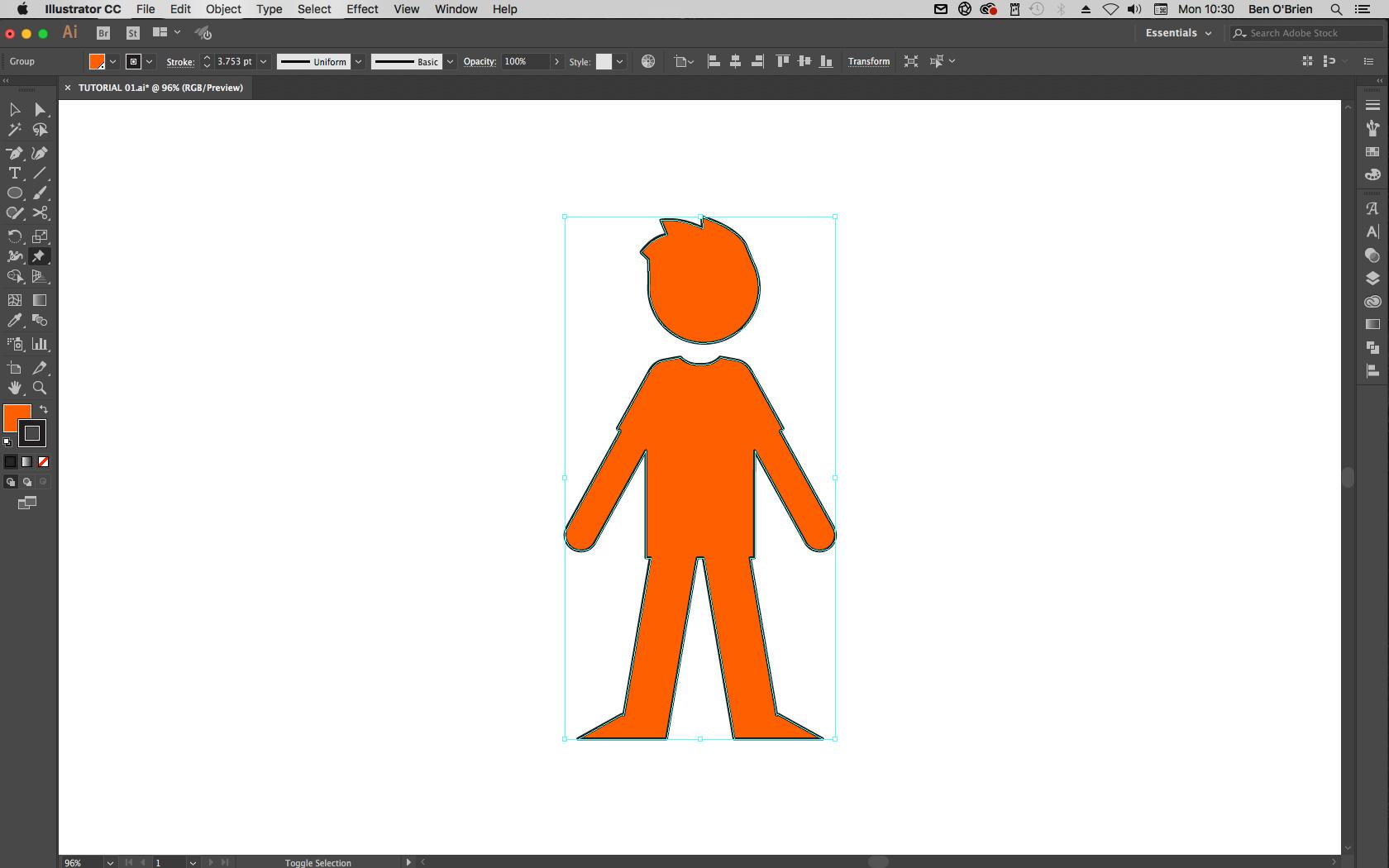
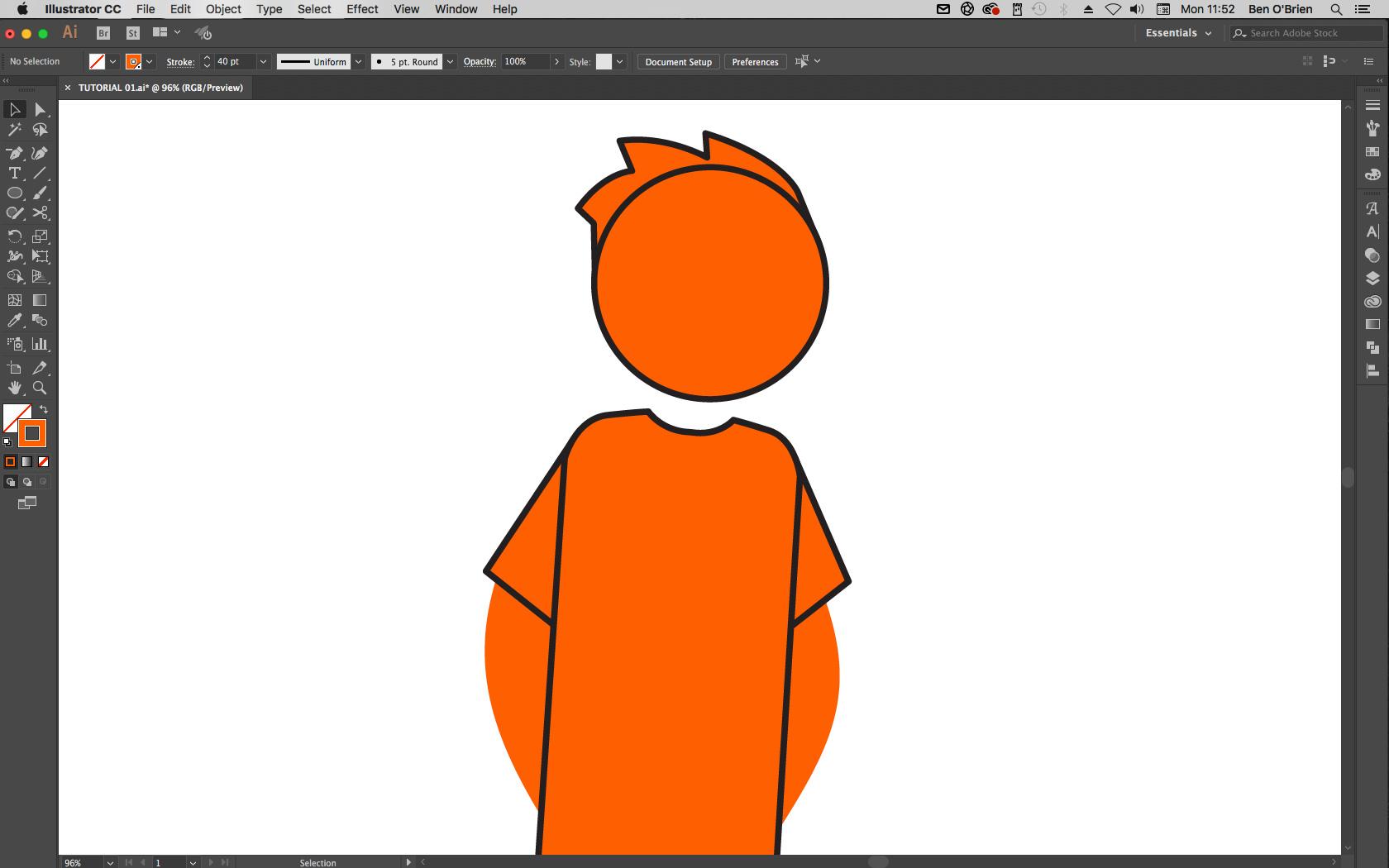
اول در ایلاستریتور با ابزار Pen یا Pencil (یا با استفاده از اشکل هندسی) یک کاراکتر وکتوری بسازید. برای راحتی بیشتر کار میتوانید نصف کاراکتر را طراحی کنید و با کپی کردن آن به عنوان نصف دیگر، یک کاراکتر قرینه بسازید.
دقت کنید که بنا به حرکاتی که مد نظر دارید، اجزای کاراکتر را جدا بکشید. یعنی مثلاً در کاراکتر زیر، قسمت بالاتنه به قسمتهای دست و خود بدنه تقسیم شده که از هم جدا هستند.

مرحلۀ ۲:
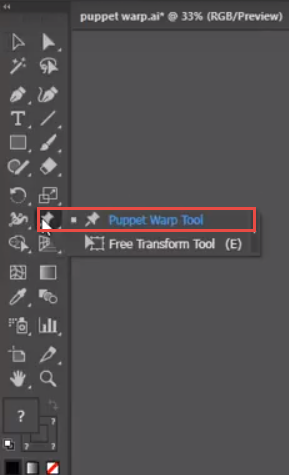
هر قسمت از کاراکتر که میخواهید با آن کار کنید را انتخاب کنید و بعد روی ابزار پاپت وارپ در ایلاستریتور کلیک کنید. این ابزار را در نوار ابزار و احتمالاً در گروه ابزار Free Transform پیدا میکنید که یک آیکون شبیه به پین (سنجاق) دارد که در تصویر زیر میبینید:

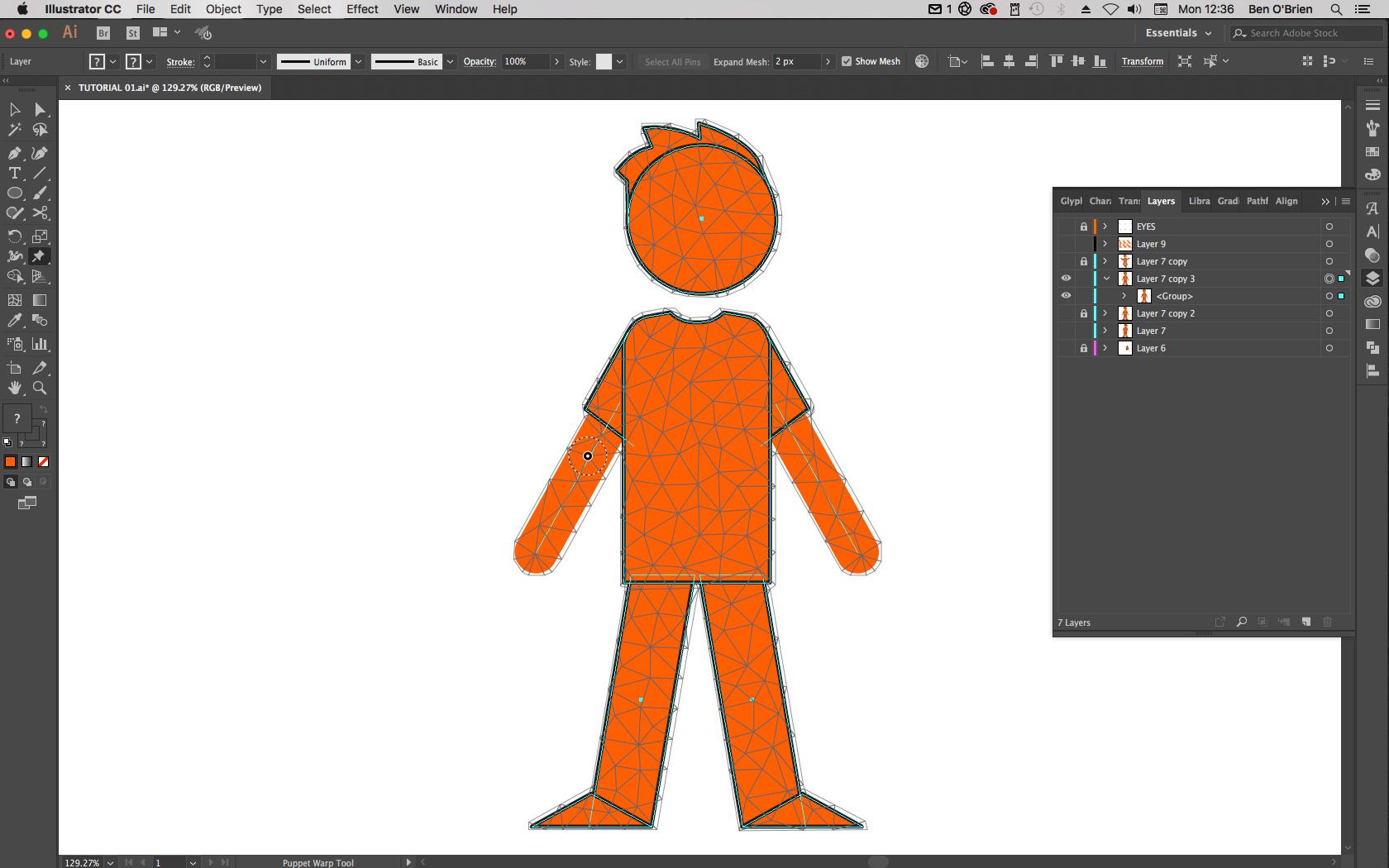
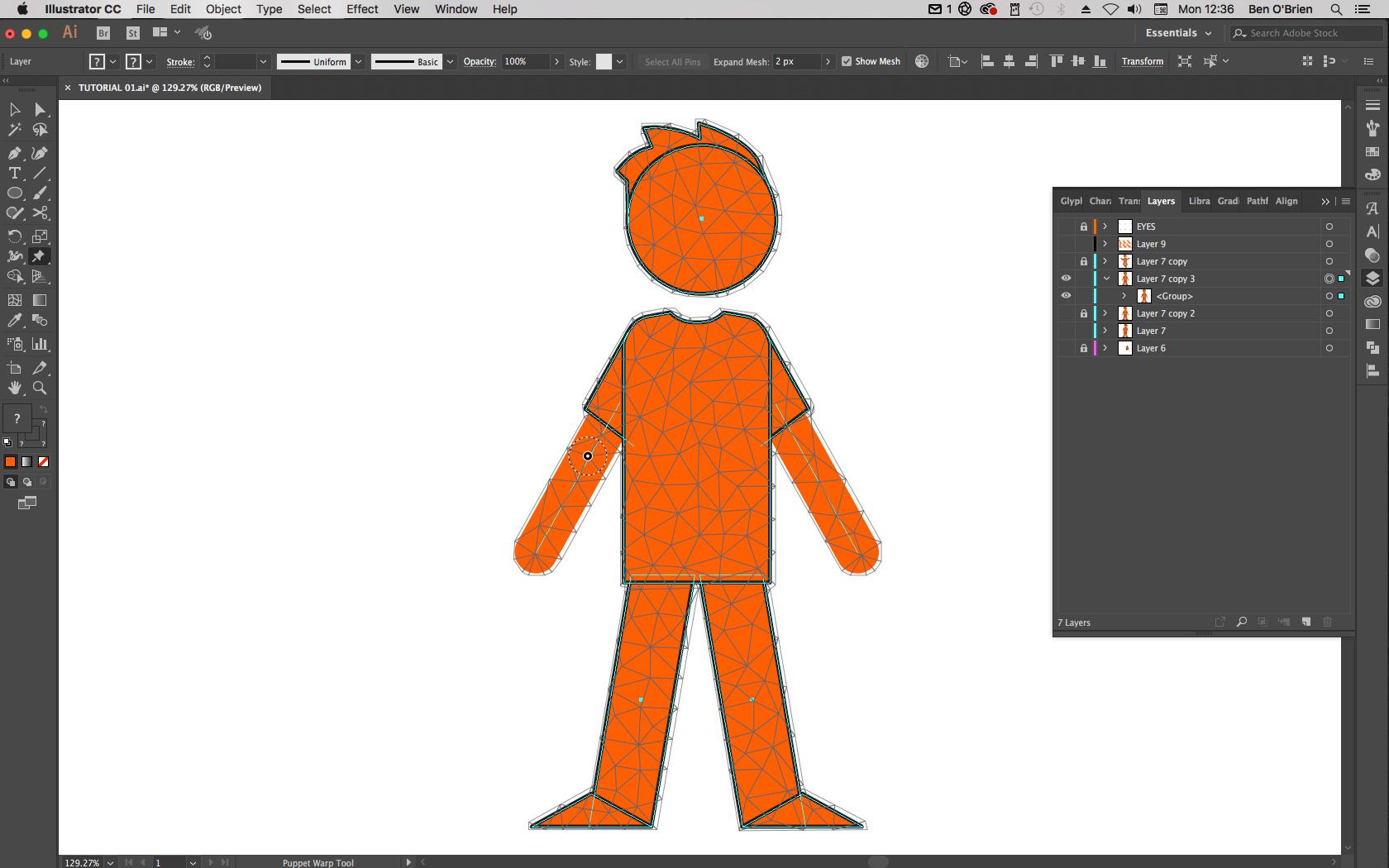
با این کار میبینید که ایلاستریتور یک الگوی مثلثی (که همان mesh است) روی کل کاراکتر شما نشان میدهد. البته وجود این mesh ضروری نیست. بنابراین اگر میخواهید آن را نبینید میتوانید تیک کادر “Show Mesh” که بالای صفحه است را بردارید.

مرحلۀ ۳:
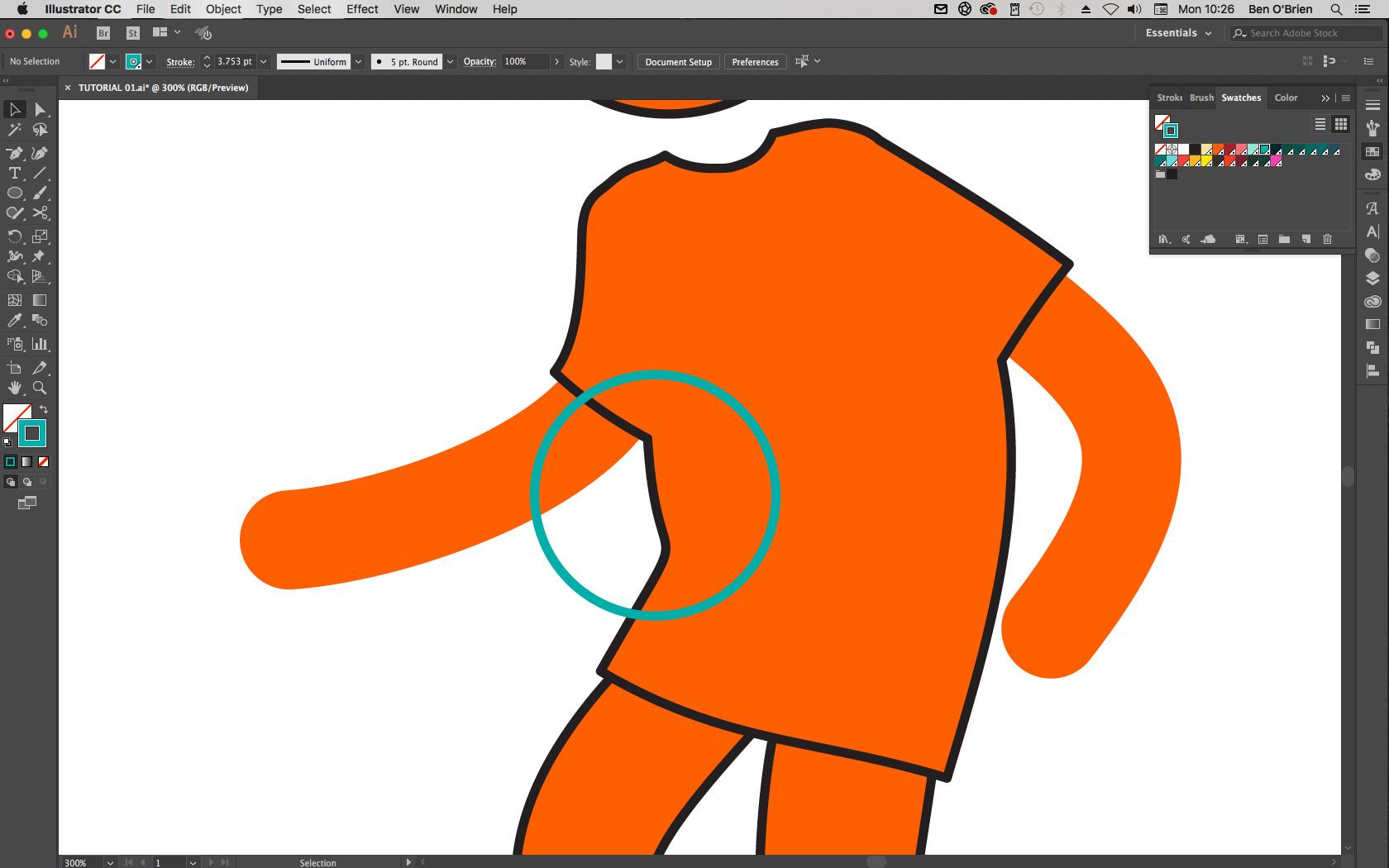
حالا روی هر جایی که قرار است بعداً تکان دهید کلیک کنید. با هر کلیک یک “پین” ایجاد میشود. این کار همان ریگبندی است. مثلاً اینجا چون تصویر ما یک آدم است، پس میتوانیم روی آرنج آن کلیک کنیم. با این کار میبینید که یک دایره روی آن نقطه ظاهر میشود که یک حلقۀ بیرونی نقطه نقطه دارد. با اضافه کردن پینها میتوانید تسلط بیشتری بر حرکت دادن کاراکتر خود داشته باشید.

مرحلۀ ۴:
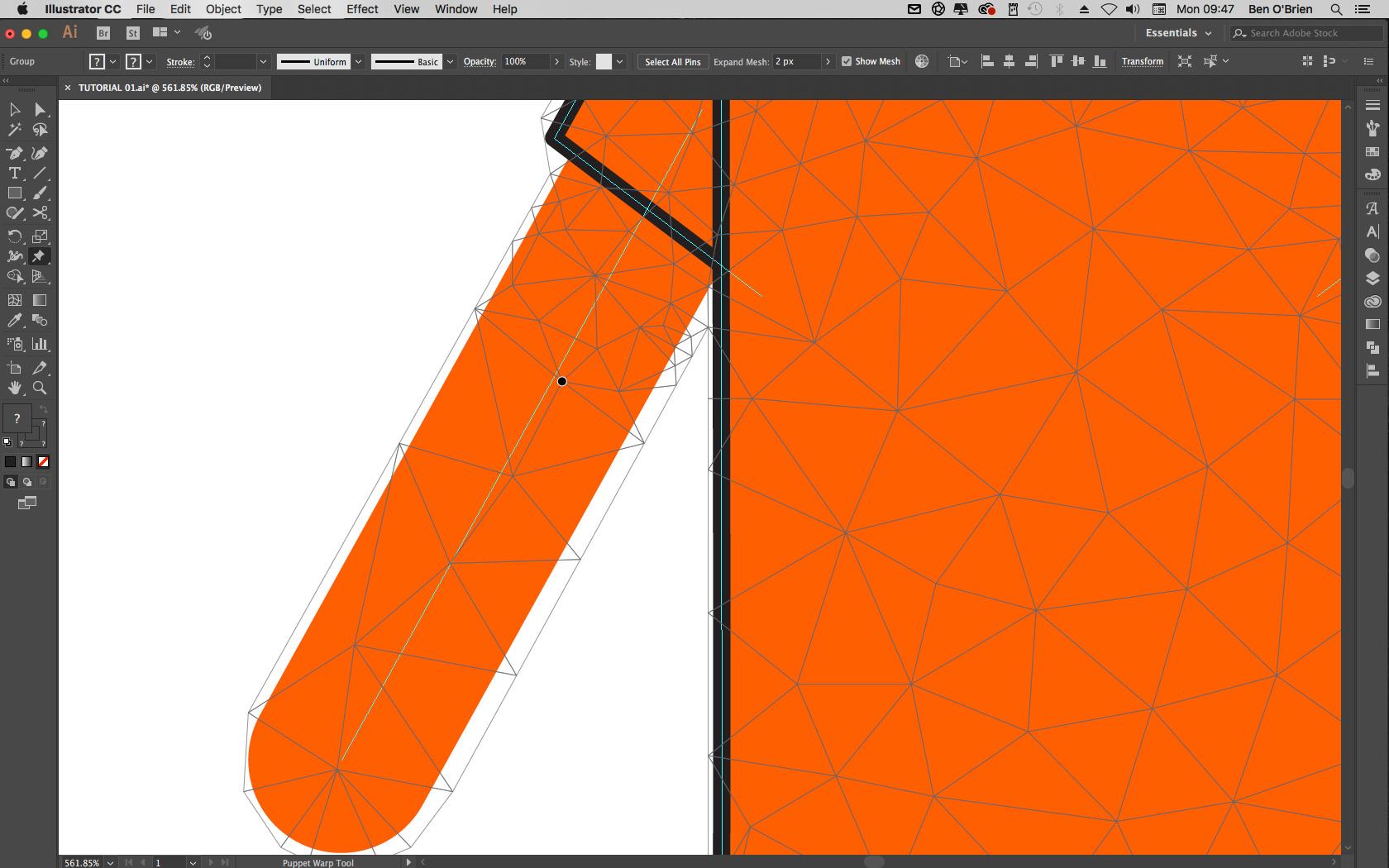
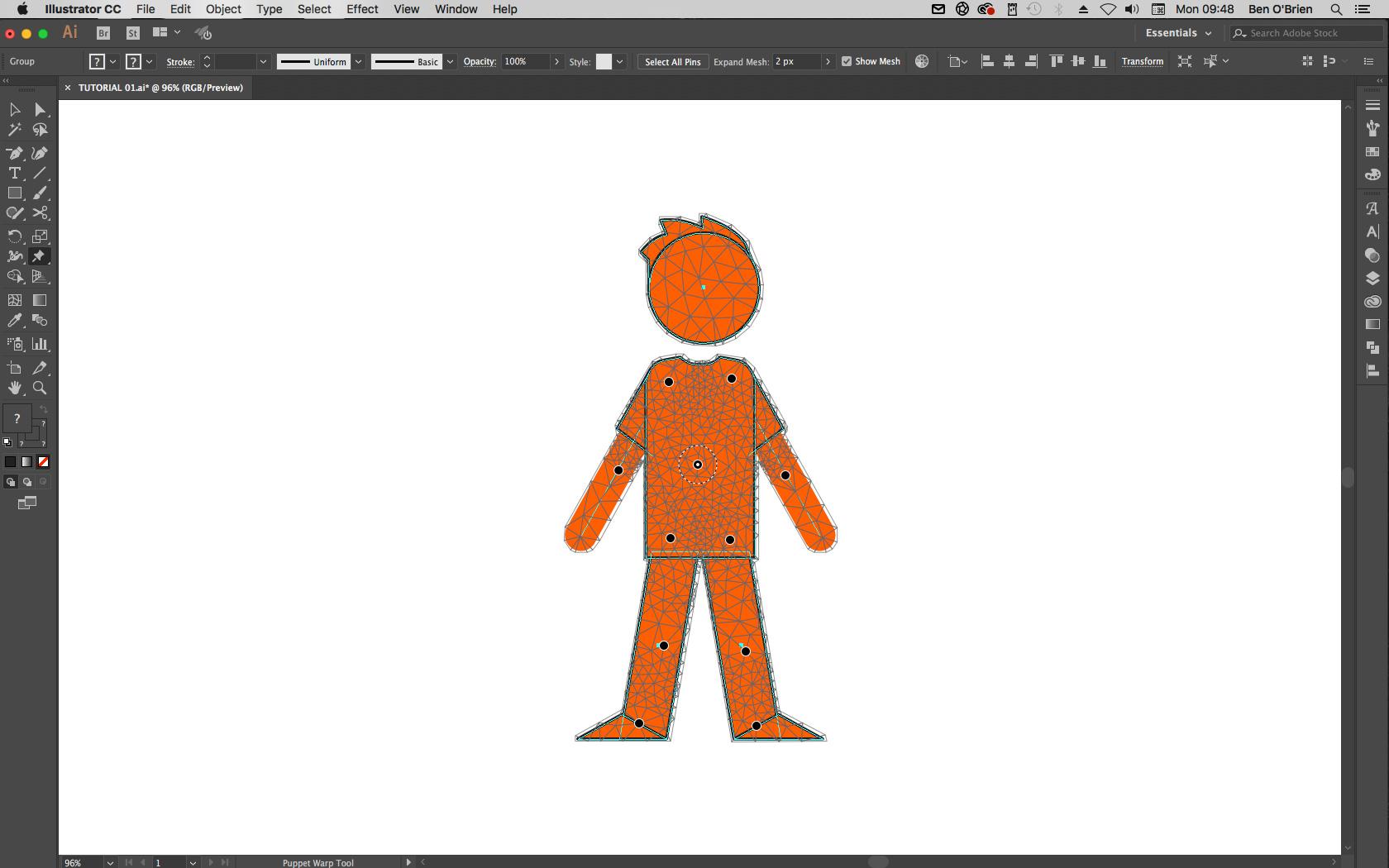
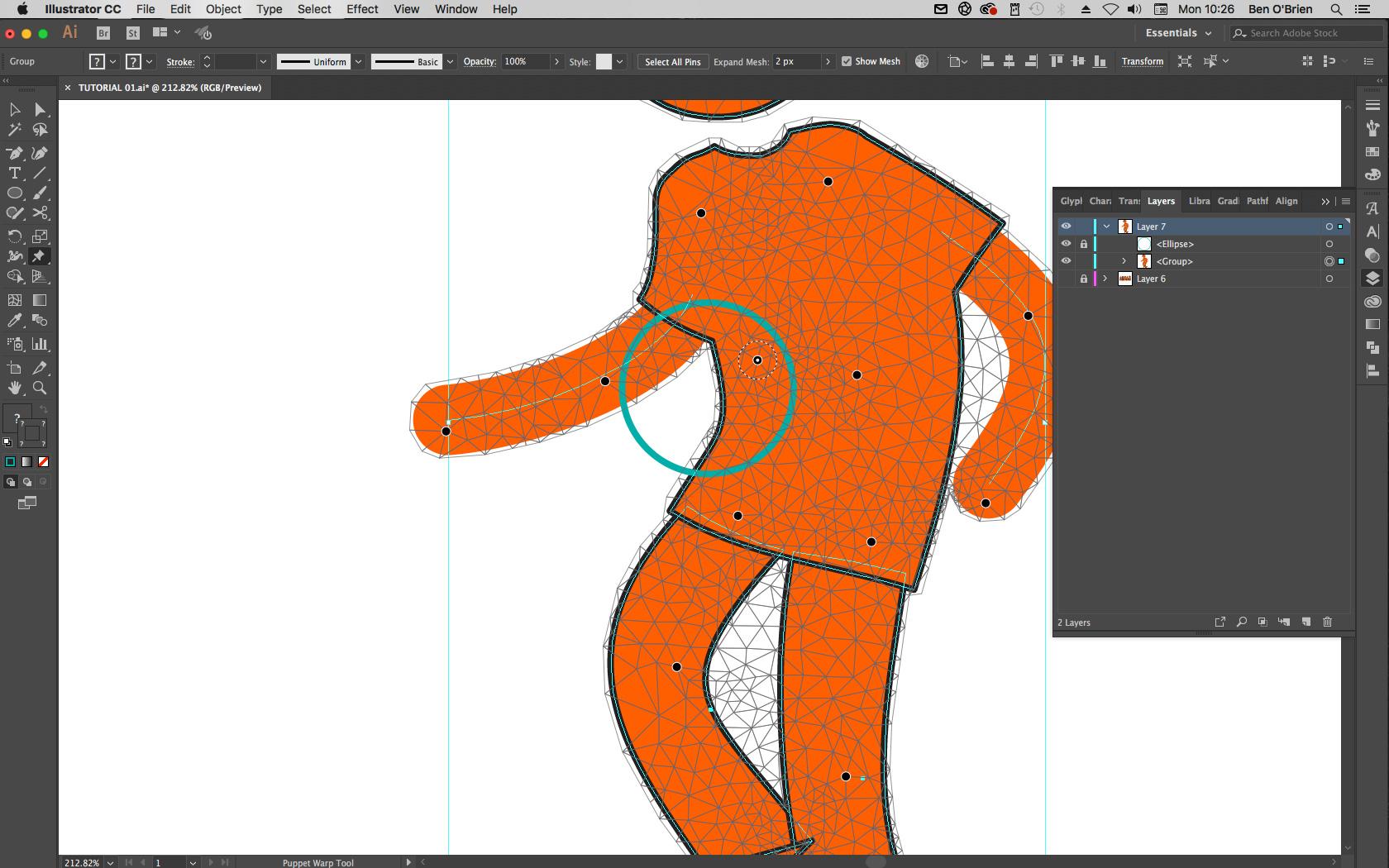
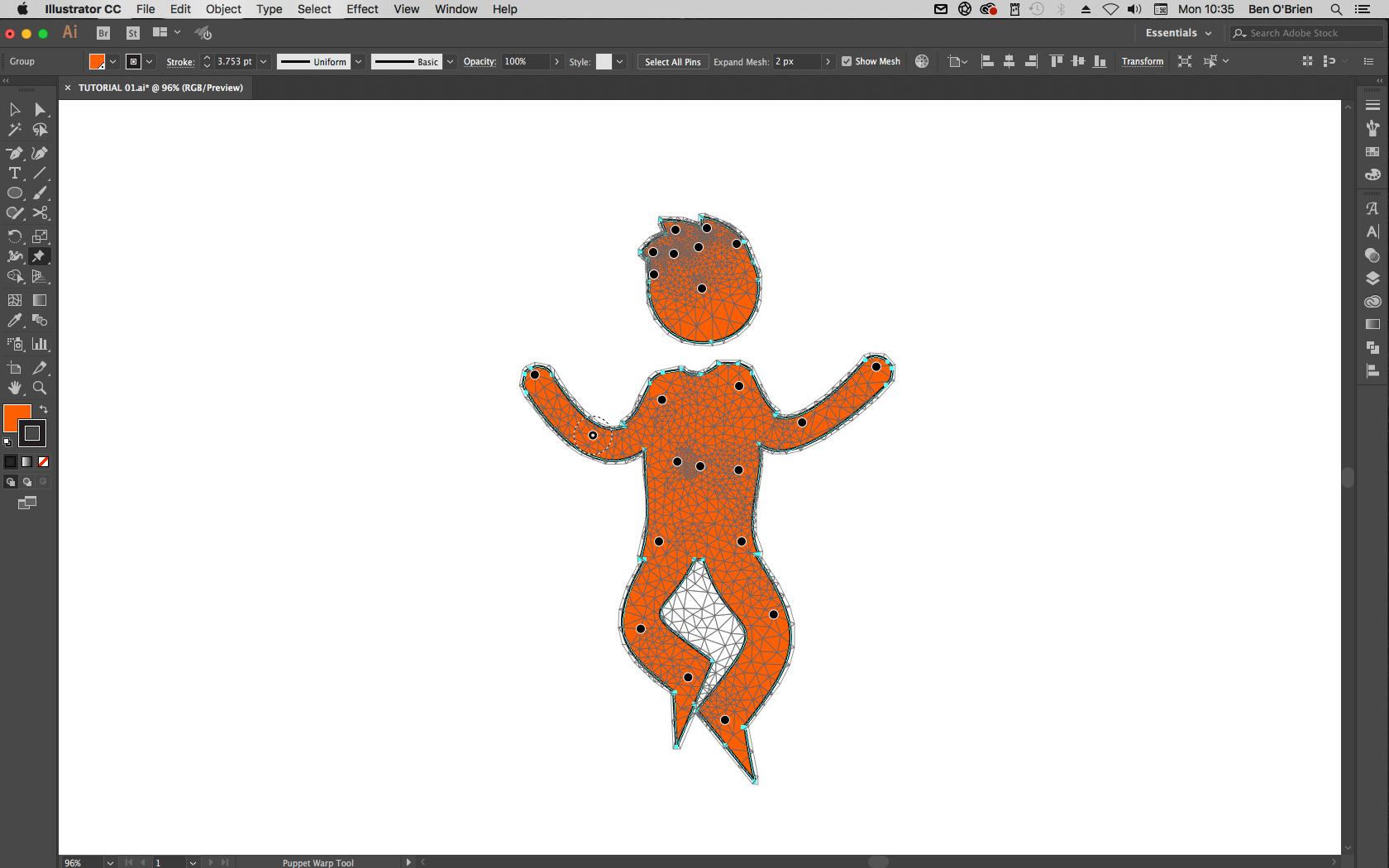
مطمئن شوید که سر دیگر هر قسمتی که قرار است آن را حرکت دهید، پین گذاشته باشید. مثلاً همانطور که در تصویر زیر میبینید، هر دو بازو باید در سر شانه پین داشته باشند. یا پاها باید در قسمت باسن پین داشته باشند. دلیل این کار این است که اگر فقط وسط یک قسمت را سنجاق کنیم، وقتی بخواهیم آن را بچرخانیم، سر دیگرش میچرخد و کار را خراب میکند.

تشخیص این که پینها باید کجا باشند، خیلی راحت است. فقط کافیست کاراکتر خود را مثل یک آدمک واقعی شبیه تصویر زیر تصور کنید.

مرحلۀ ۵:
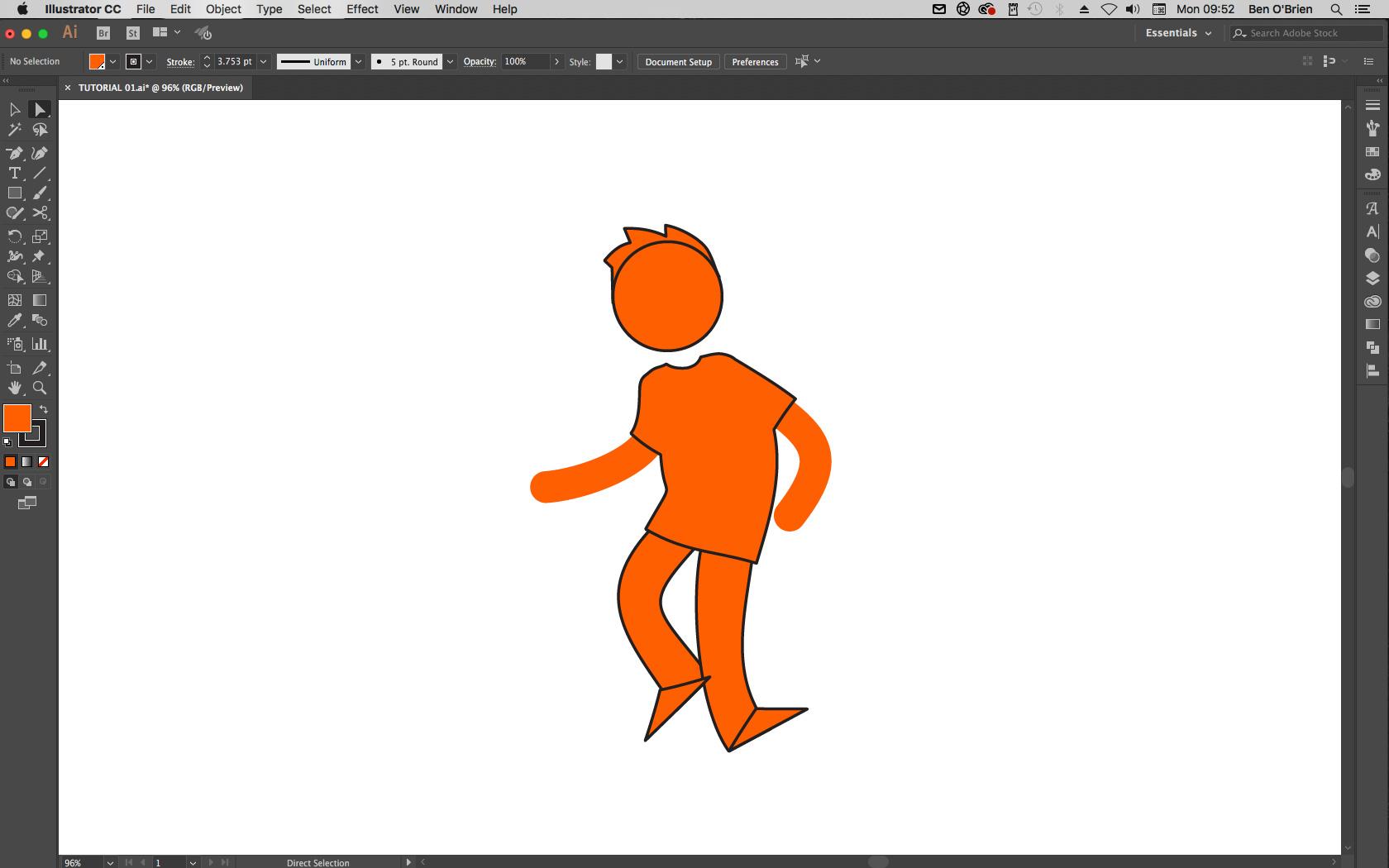
حالا که کاراکتر را ریگبندی کردهایم، برای حرکت دادن یک قسمت، روی پین کلیک کنید و آن را Drag کنید. حالا نوع حرکت آن قسمت را میبینید. به علاوه اگر دقت کنید میبینید که جاهای دیگری که پین گذاشتهاید، چطور سر جای خود ثابت ماندهاند.

مرحلۀ ۶:
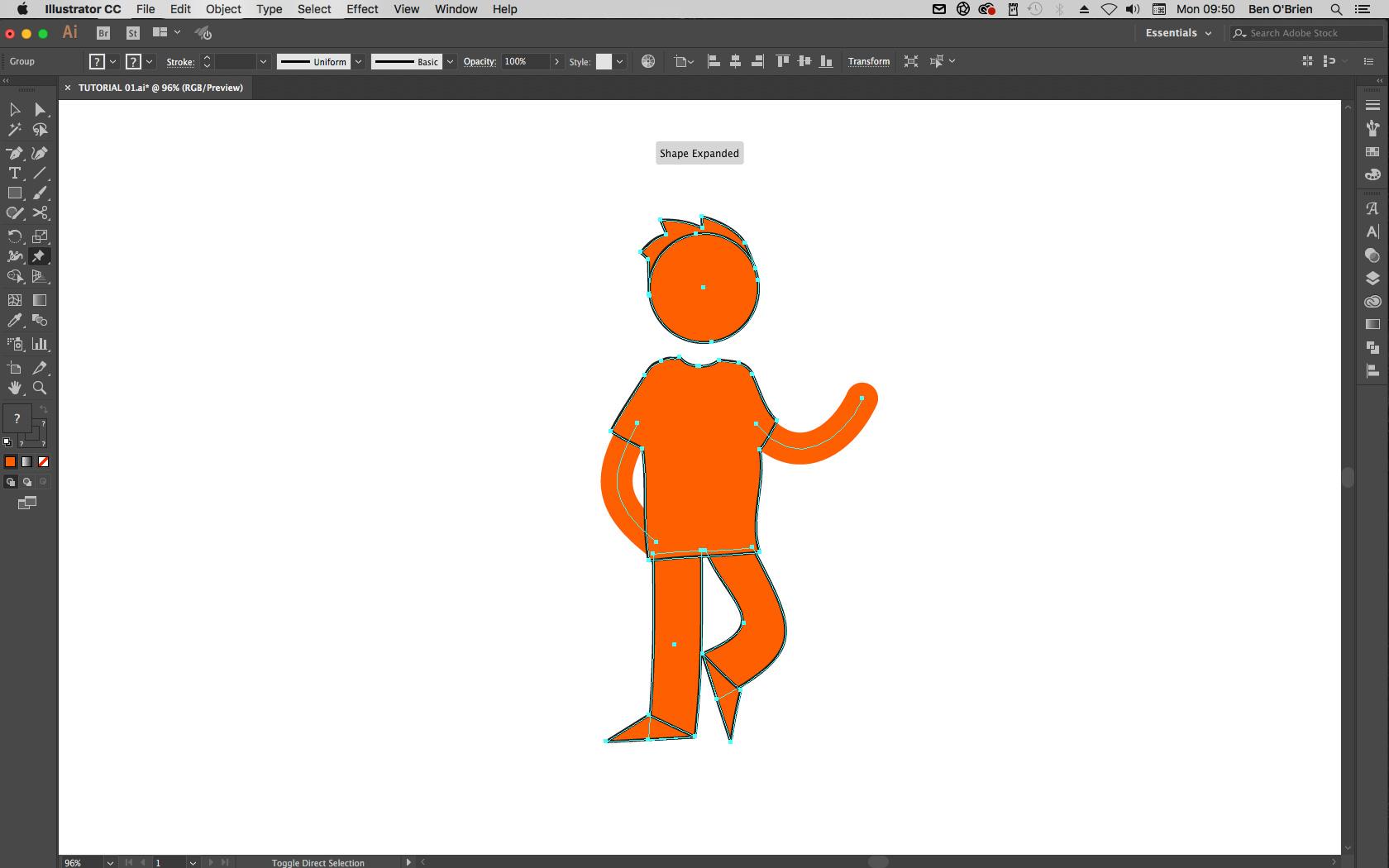
همانطور که میبینید، در اطراف هر پین یک حلقه وجود دارد. حالا کاربرد این حلقه چیست؟ اگر وقتی ابزار پاپت وارپ را در دست دارید روی آن حلقه (روی حلقه، نه روی پین مرکزی) موس خود را تکان دهید، میتوانید خود نقطۀ پین را بچرخانید. مثل بازوی این کاراکتر:

مرحلۀ ۷:
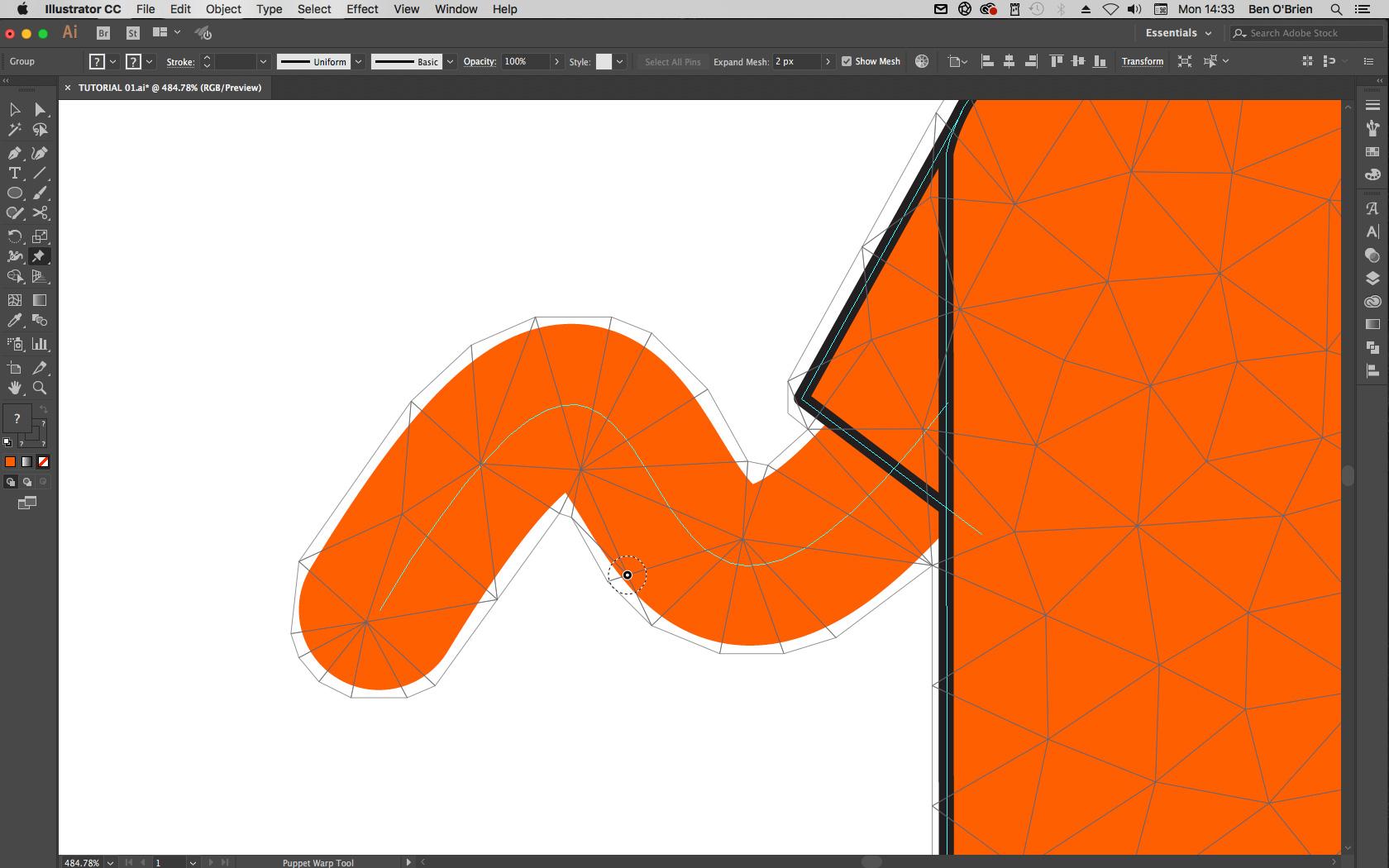
برای خلق یک پوزیشن اگر احساس کردید یک قسمت از کاراکتر درست ریگبندی نشده، یک پین دیگر اضافه کنید و به کمک آن پین و با Drag کردن آن پوزیشن را اصلاح کنید. مثلاً در تصویر زیر قسمت منحنی بالای شکم ظاهر درستی ندارد:

بنابراین یک پین در همان قسمت اضافه و شکل آن را طبیعیتر کردیم:

مرحلۀ ۸:
حالا برای ساخت یک طرح کارتونی، بهتر است اول شکل خود را یک تکه کنید. برای این کار در پنل Pathfinder (از مسیر (Window> Pathfinder روی گزینۀ Unite کلیک کنید.

بعد به کاراکتر یک تکۀ خود را دوباره حرکت دهید. اینجا اگر پینها را جا به جا کنید، میبینید که کل کاراکتر حرکت میکند و به صورت خودکار یک سری حرکات طبیعی را خلق میکند.

در ادامه به چند نکته در استفاده از ابزار پاپت وارپ در ایلاستریتور اشاره میکنیم:
نکته اول:
دقت کنید که برای تعیین کردن حرکات یک کاراکتر به روحیاتی که برای او در نظر دارید توجه کنید. مثلاً در تصویر زیر کاراکتری را میبینید که چون خجالتی است، دستهایش را پشت خود گذاشته و کمی خم شده:

نکته دوم:
دوباره یادآوری میکنیم که ابزار پاپت وارپ در ایلاستریتور حتی برای خلق جرئیات ظریف یک پوزیشن هم فوقالعاده است. اما نکتۀ خیلی مهم این است که برای حرکت دادن به قسمتهای جزئی و ایجاد حرکات طبیعیتر و ظریفتر، کاراکتر باید از قسمتهای مختلف تشکیل شده باشد. در غیر این صورت مثلاً روی یک آدمک یک تکه نمیتوان حرکات جزئی را پیاده کرد. بلکه میتوان حرکات محدودتری به آن داد. طبیعتاً تعداد قسمتها بستگی به حرکاتی دارد که مد نظر دارید.

نکتۀ سوم:
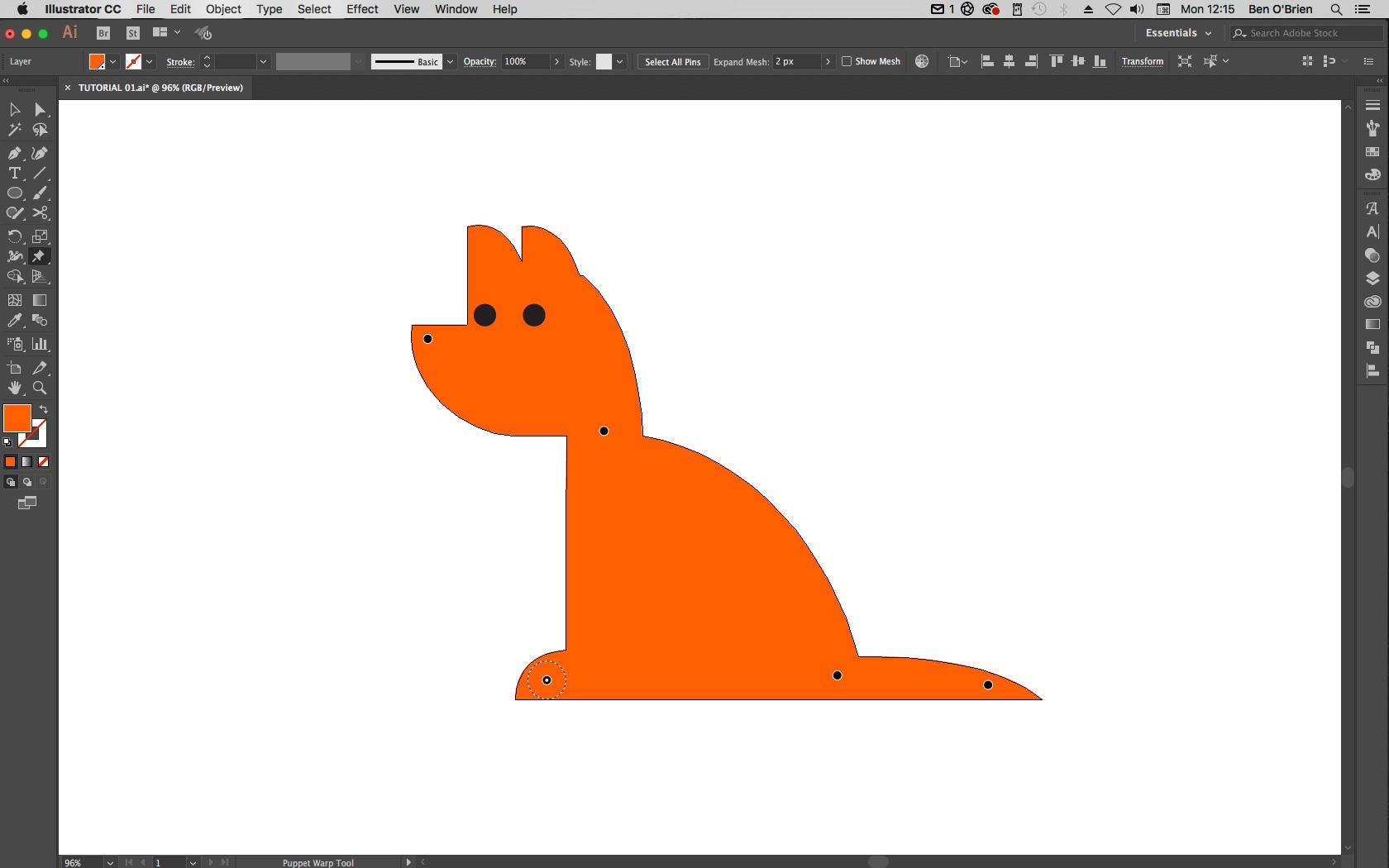
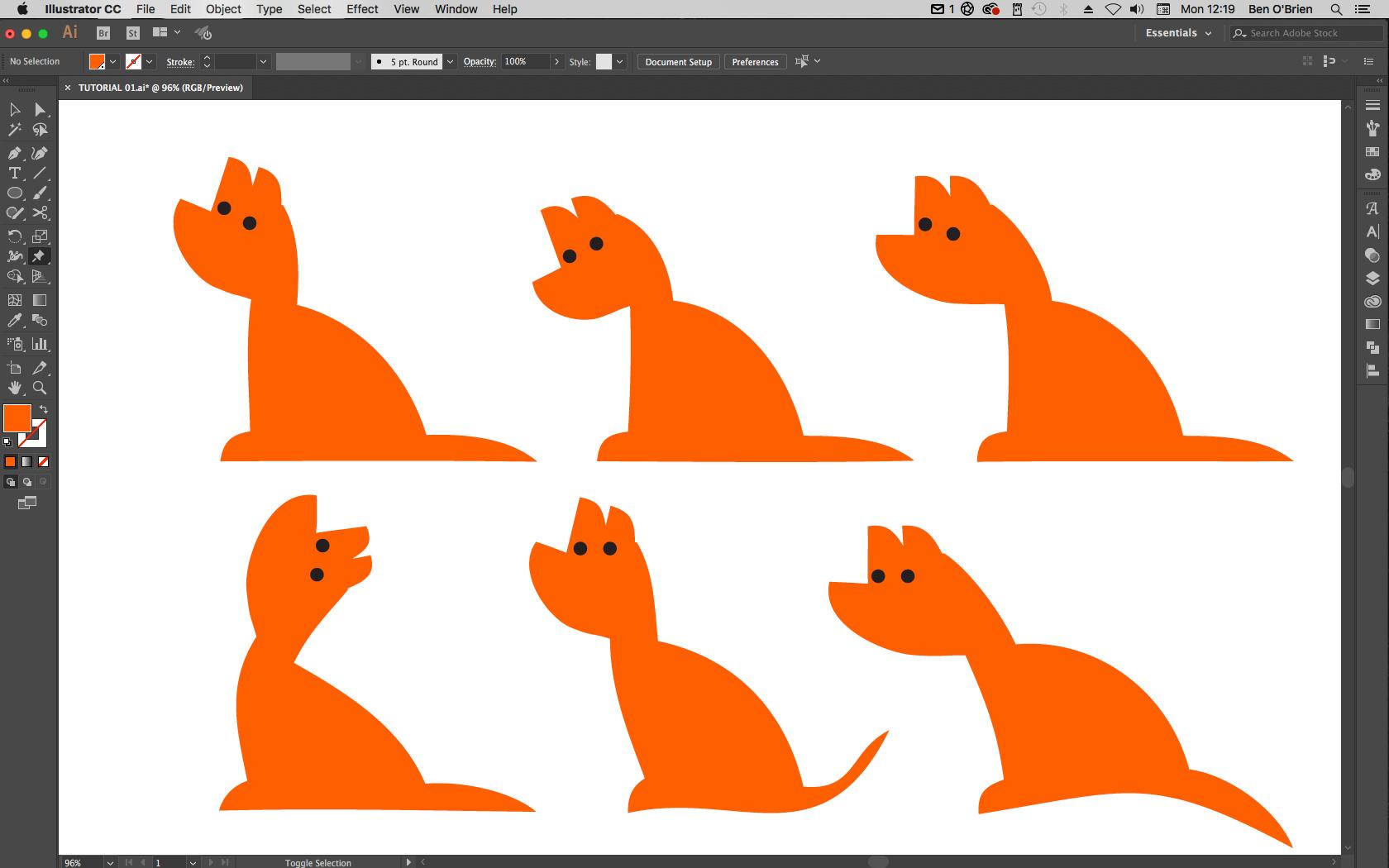
همیشه هم لازم نیست که کارکترمان شامل چندین قسمت و تعداد زیادی پین باشد. گاهی برای حرکت دادن به یک کاراکتر به پینها و جزئیات کمتری نیاز داریم. مثل سگی که در تصویر زیر میبینید. این سگ یک کاراکتر یک تکه است و فقط چشمهایش از بدنش جداست. به علاوه فقط با ۵ پین سنجاق شده:

همانطور که میبینید، با پیادهسازی چند حرکت ساده مثلاً روی دُم یا پای این سگ، میتوانیم حالات مختلف را برای این کاراکتر یک تکه نشان دهیم:

نکتۀ چهارم:
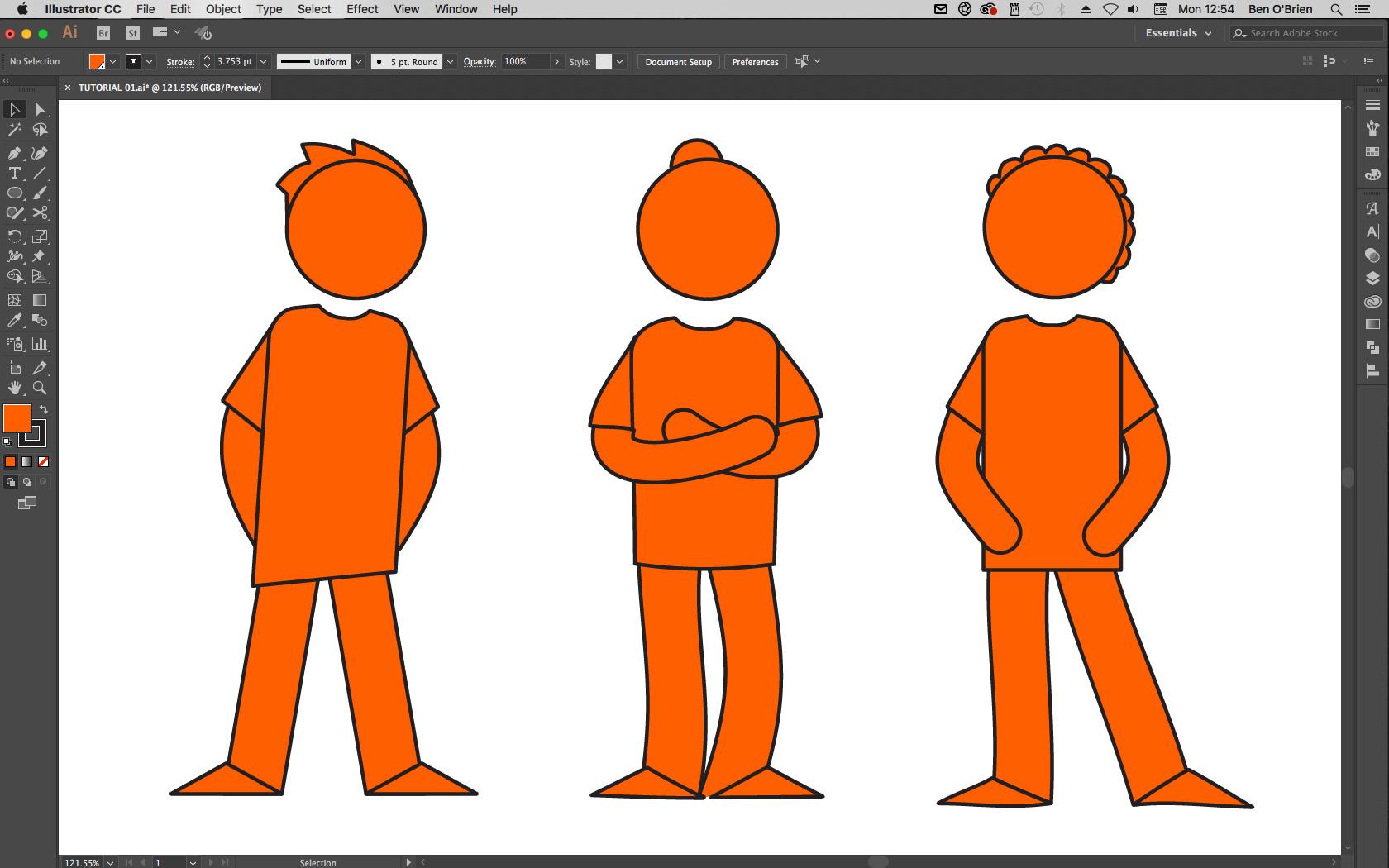
بهتر است برای نشان دادن حالات مختلف یک کاراکتر، از تغییرات کوچک و ساده استفاده کنید. حتی گاهی فقط با تغییر در مدل مو یا لباس میتوانید شخصیتها و نگرشهای مختلف را نشان دهید:

نکتۀ پنجم:
گاهی بنا به کاراکتر مورد نظرتان و به تشخیص خود، میتوانید بعضی قسمتها را از اول به همان شکلی که در نظر دارید بکشید. با این کار مطمئنید که آن قسمت به همان شکل خواهد ماند. مثل حالات دست در شکلهای زیر:

نکته ششم:
برای خلق یک پوزیشن برای یک کاراکتر فقط کافیست به همان پوزیشن در واقعیت نگاه کنید. مطمئن باشید اگر کمی با پینها بازی کنید، چگونگی خلق پوزیشنهای مختلف برایتان مثل آب خوردن میشود.
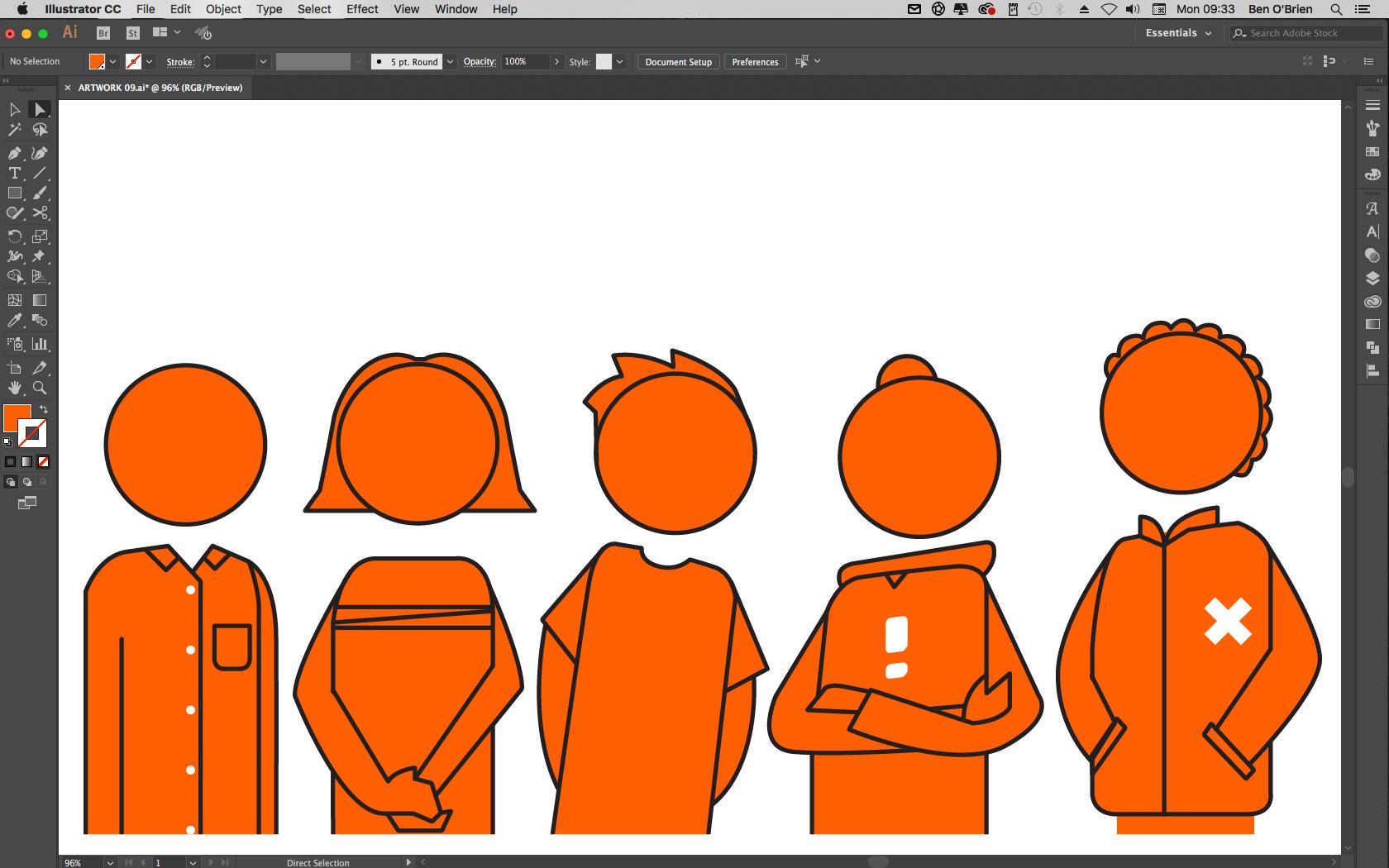
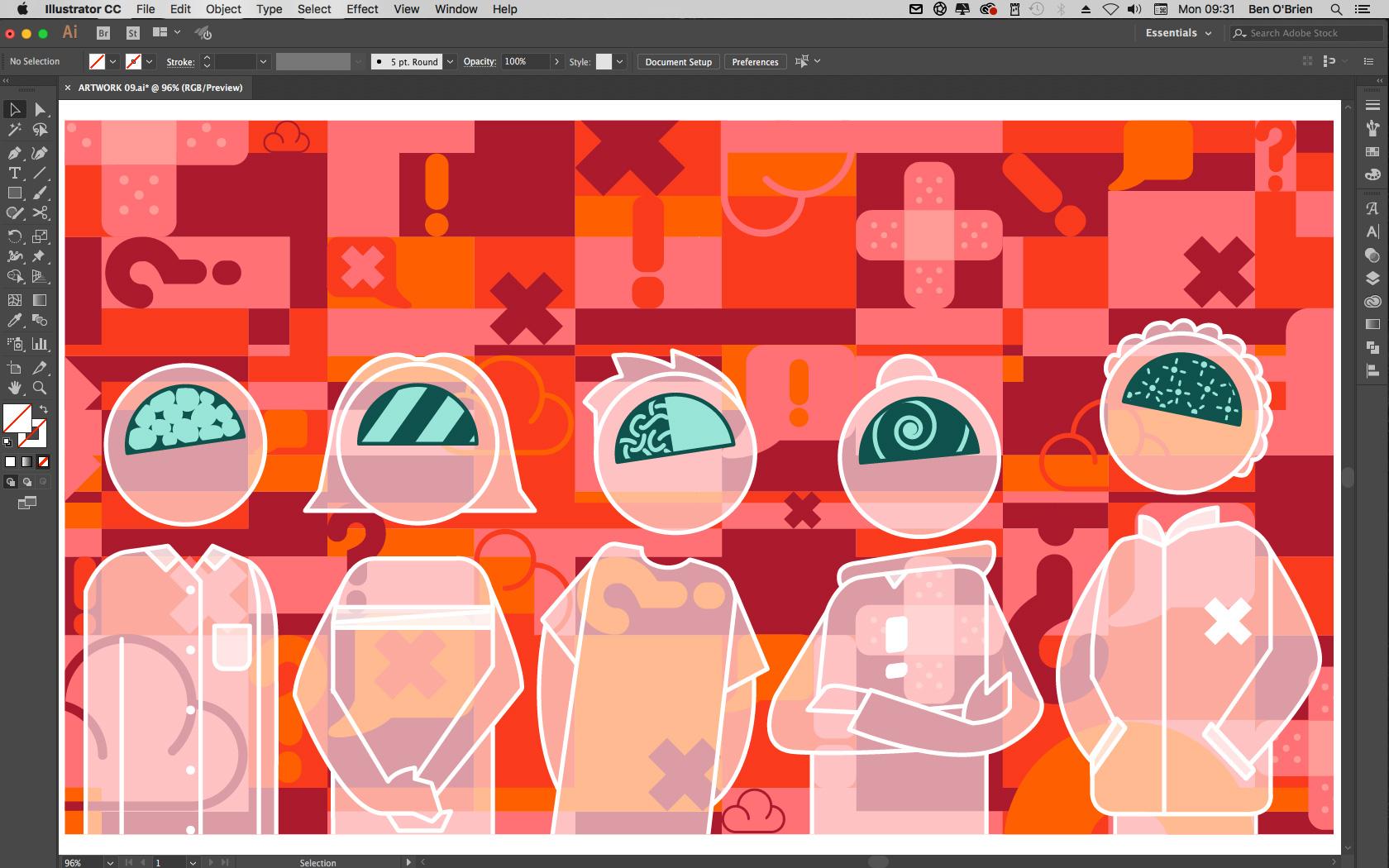
به کاراکترهای زیر نگاه کنید. با دادن حرکات درست و همینطور اضافه کردن جزئیات بیشتر به آنها، چند کاراکتر با شخصیتهای مختلف داریم:

امیداورم از این آموزش لذت برده باشید. میتوانید آموزش انیمیشنسازی و ریگبندی را در این لینک ببینید. اگر سؤال یا پیشنهادی دارید، در قسمت نظرات با ما در تماس باشید.
درباره ریحانه نصیری
توی دانشگاه آیتی خوندم و به فضای وب و گرافیک خیلی علاقه دارم. به نظرم دنیای وب و گرافیک بیانتهاست و من تلاش میکنم سهمی توی نشون دادن بخشی از اون به شما داشتهباشم.
نوشته های بیشتر از ریحانه نصیریمطالب زیر را حتما مطالعه کنید
ساخت افکت متن آبنباتی با فتوشاپ
اعمال افکت روح روی متن در فتوشاپ
سایت ساخت عکس با هوش مصنوعی + ویدیو آموزشی
آموزش ساخت افکت سایه طولانی متن در فتوشاپ
آموزش ساخت افکت رترو در فتوشاپ
آموزش کار با فیلتر Pixlate
4 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







این آموزش های تصویری مرحله مرحله ایتون خیلی خوبه. مرسی خانم نصیری
خوشحالم که مفید بوده براتون. ممنون که ما رو دنبال میکنید.
عالی بود ممنون
با سلام.
ممنون از بازخورد مثبت شما.
امیدواریم آموزشهای بهتری در اختیارتون قرار بدیم.
با تشکر.