تغییر سایز تصاویر در فتوشاپ بدون افت کیفیت با Smart Object ها

شاید برایتان پیش آمده باشد که پس از تغییر سایز یک تصویر، با افت کیفیت آن مواجه شده اید. در این مطلب می خواهیم به راهکاری اشاره کنیم که این مشکل را برایتان حل می کند و آن تغییر سایز تصاویر در فتوشاپ با استفاده از Smart Object هاست. Smart Object ها مزایای زیادی دارند که یکی از مهم ترین آن ها این است که این امکان را به ما می دهند که تغییر سایز تصاویر در فتوشاپ را به صورت غیر مخرب انجام دهیم.
غیر مخرب به این معنی است که تصویر اصلی خراب نمی شود. در واقع تغییری که قابل جبران نباشد در آن اعمال نمی شود؛ چرا که اغلب اوقات در روش های دیگر تغییر سایز، فتوشاپ با حذف کردن پیکسل ها سایز را تغییر می دهد که با این کار دیگر امکان بازگرداندن پیکسل ها نیست. در نتیجه اگر بعدا بخواهیم تصویر را تغییر سایز دهیم، کیفیت به طور قابل ملاحظه ای افت می کند. زیرا با دور انداختن پیکسل ها، جزئیات موجود در تصویر را از دست می دهیم و فتوشاپ نمی تواند با یک ترفند جادویی جزئیات و پیکسل هایی را که دیگر وجود ندارند بازسازی کند. در نتیجه فقط همان جزئیات را بزرگ تر می کند که بسته به اینکه تا چه اندازه آن را بزرگ می کنید، تمام تصویر یا بخشی از آن به صورت مبهم و تار نشان داده می شود.
در این جا از Photoshop CC استفاده شده است، اما از آنجایی که Smart Object ها برای اولین بار در Photoshop CS2 معرفی شده اند، این روش در هر نسخه از CS2 به بالا کار می کند. پس همین حالا با ما همراه شوید و این روش کاربردی را بیاموزید.
در این صفحه میخوانید:
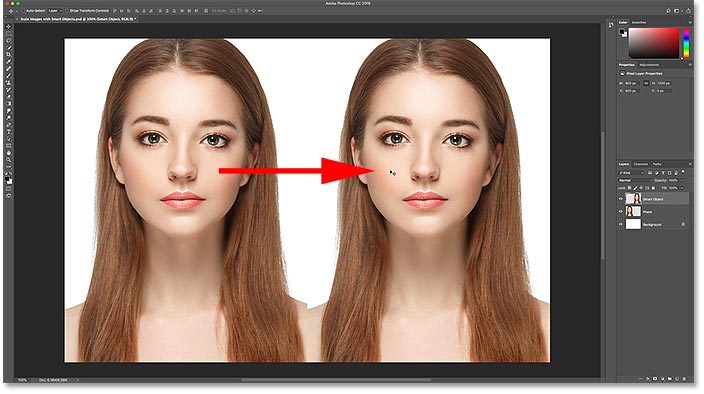
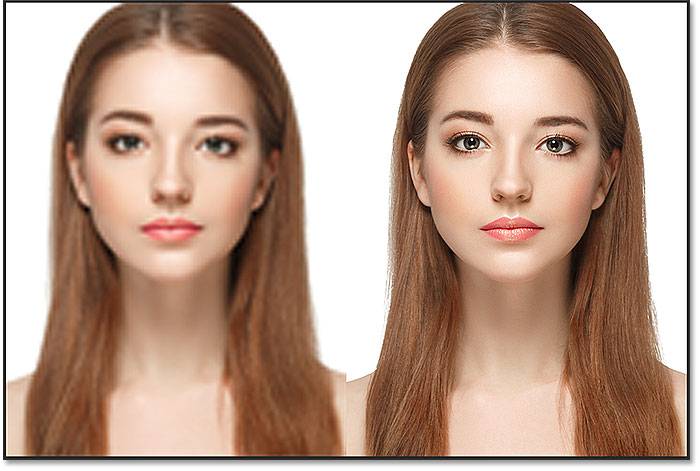
مقایسه با کنار هم قرار دادن دو تصویر
برای این که مزیت استفاده از Smart Objectها در تغییر سایز تصاویر در فتوشاپ را به خوبی درک کنیم، اول از همه سند جدید خود را تنظیم می کنیم و بعد دو تصویر که یکی از راه معمولی و دیگری از طریق Smart Object ها تغییر سایز داشته اند را مقایسه می کنیم.
اگر شما مایلید که فقط مقایسه را ببینید و مراحل آن را طی نکنید، از این مراحل عبور کنید و به بخش “مقایسه ی تغییر سایز تصاویر در فتوشاپ از روش معمولی و از روش Smart Object ” بروید. اما در کل یادگیری این مراحل در آینده به کار شما می آید. مثلاً برای ساختن تصاویر “قبل و بعد” یا همان Before / After
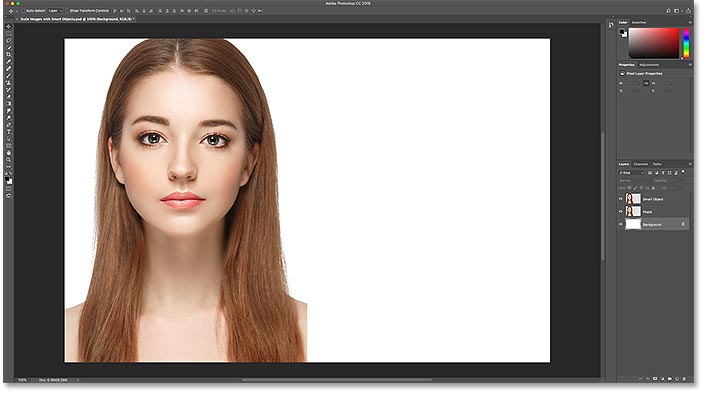
برای شروع کار می توانید هر تصویری را که مد نظر دارید باز کنید. در این آموزش از تصویری که از Adobe Stock دانلود شده است، استفاده می کنیم:

اگر به پنل Layers نگاه کنید، می بینید که تصویر اصلی داخل لایه ی Background است:

گرفتن ۲ کپی از تصویر اصلی قبل از تغییر سایز تصاویر در فتوشاپ
ما به ۲ کپی از تصویر نیاز داریم. یکی برای تغییر سایز تصاویر در فتوشاپ از روش معمولی و پیکسلی و دیگری برای تغییر اندازه از طریق Smart Object. برای کپی گرفتن به منوی Layer در نوار منوی اصلی بروید، گزینه ی New و بعد Layer Via Copy را انتخاب کنید:

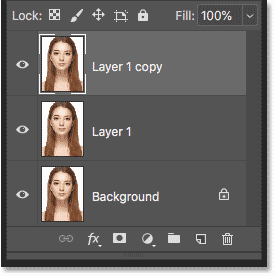
با این کار در پنل Layers لایه ی تصویر کپی شده بالای نسخه اصلی آن دیده می شود:

برای دومین کپی این بار از طریق کلیدهای میانبر که Ctrl+J (در Win) و Command+J (در Mac) هستند استفاده می کنیم. حالا لایه ی دومین کپی را بالای دو لایه ی دیگر می بینیم:

تغییر نام لایه ها
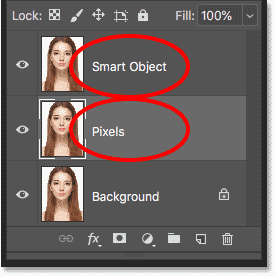
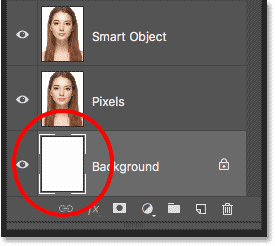
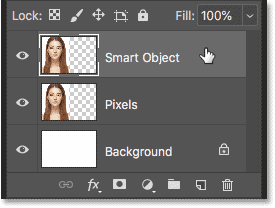
برای این که لایه های تصاویر کپی شده را از هم جدا کنیم، آن ها را نام گذاری می کنیم. برای این کار روی نام لایه ی “Layer 1 copy” دابل کلیک کنید و نام آن را به “Smart Object” تغییر دهید و برای تایید آن Enter (در Win) یا Return (در Mac) را بزنید. سپس روی نام “Layer 1” دابل کلیک کنید و آن را به “Pixels” تغییر دهید و تاییدش کنید. حالا یک لایه در بالای لایه ها داریم که قرار است به Smart Object تبدیل کنیم و لایه ی پایینی آن قرار است در حالت نرمال و پیکسلی باقی بماند:

پر کردن لایه ی بک گراند با رنگ سفید
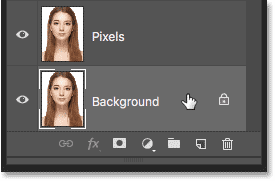
از این به بعد به لایه ی Background نیاز نداریم، در نتیجه آن را با رنگ سفید پر می کنیم. پس روی لایه ی Background کلیک کنید تا انتخاب شود:

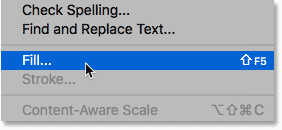
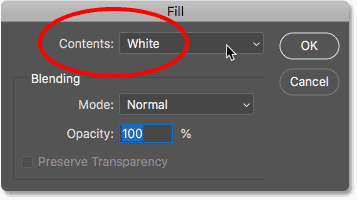
سپس در نوار منوی اصلی اول Edit و بعد Fill را انتخاب کنید:

در پنجره ی تنظیمات Fill، برای گزینه ی Contents گزینه ی White را انتخاب کنید و OK کنید:

حالا اگر به Thumbnail مربوط به لایه ی Background نگاه کنید، می بینید که این لایه با رنگ سفید پر شده است:

بزرگ تر کردن فضای کاری
برای این که بتوانیم دو تصویر را برای مقایسه کنار هم قرار دهیم و نتیجه را پس از تغییر سایز تصاویر در فتوشاپ بهتر ببینیم، به فضای کاری بیشتری نیاز داریم. پس برای این که بتوانید از حاشیه ی فضای کاری نیز استفاده کنید، به Image در نوار منوی اصلی بروید و بعد Canvas Size را انتخاب کنید:

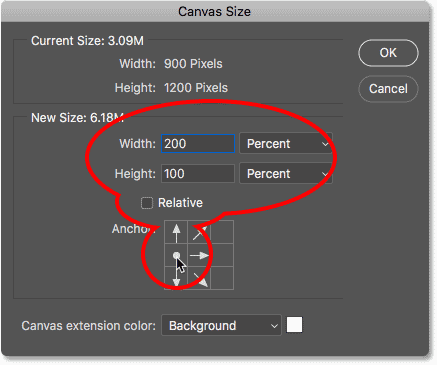
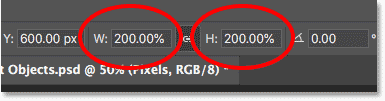
در پنجره ی تنظیمات canvas Size، مقدار Width را روی ۲۰۰ Percent و مقدار Height را روی ۱۰۰ Percent تنظیم کنید. دقت کنید که گزینه ی Relative نباید تیک خورده باشد! و در جدول Anchor، مربع را در وسط سمت چپ انتخاب کنید؛ این انتخاب باعث می شود که فضای اضافه در سمت راست تصویر قرار بگیرد. سپس Ok را بزنید تا پنجره بسته شود:

برای قرار دادن فضای خالی جدید روی صفحه، به منوی View و بعد به Fit On Screen بروید:

و پس از آن، از آنجایی که این تصویر به اندازه ی کافی کوچک است تا به طور کامل در حالت ۱۰۰% زوم در صفحه قرار بگیرد، به View برمیگردیم و حالت ۱۰۰% را انتخاب می کنیم:

و حالا می توانید فضای خالی اضافه شده را ببینید:

حرکت تصاویر به صورت جانبی
برای منتقل کردن یکی از تصاویر به فضای خالی جدید، ابزار Move را از نوار ابزار انتخاب کنید:

در پنل Layers روی لایه ی Smart Object کلیک کنید تا انتخاب شود:

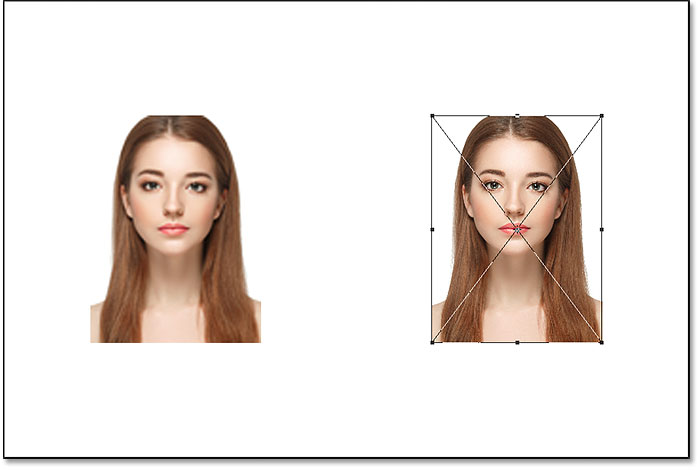
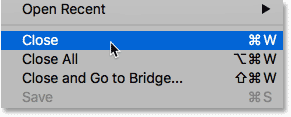
سپس روی تصویر کلیک کنید و آن را به سمت فضای خالی Drag کنید. هم زمان با Drag کردن کلید Shift را نگه دارید تا کار راحت تر شود و تصویر با مقدار محدود و تعیین شده و در یک خط صاف حرکت کند. حالا تصویری که قرار است در حالت پیکسلی باقی بماند در سمت چپ و تصویری که قرار است به Smart Object تبدیل شود در سمت راست قرار دارد:

تبدیل کردن یک لایه به Smart Object
نهایتا، برای تبدیل تصویر سمت راست به Smart Object، ابتدا مطمئن شوید که لایه ی Smart Object انتخاب شده باشد. سپس روی آیکون منو (گوشه ی بالا و راست پنل Layers) کلیک کنید:

سپس گزینه ی Convert to Smart Object را از لیست انتخاب کنید:

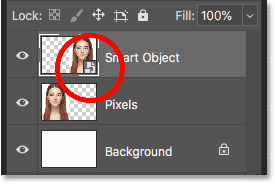
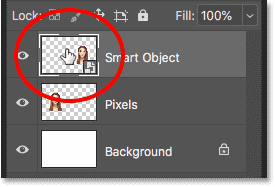
با این کار، فتوشاپ این لایه را به یک Smart Object تبدیل می کند و آیکون مربوط به Smart Object در Thumbnail این لایه ظاهر می شود:

مقایسه ی تغییر سایز تصاویر در فتوشاپ از روش معمولی و از روش Smart Objectها
حالا که تنظیمات سند خود را انجام دادiه ایم، می خواهیم نتیجه ی تغییر اندازه از راه معمولی را با نتیجه ی تغییر سایز از طریق Smart Object ها مقایسه کنیم. برای این کار اول هر دو تصویر را کوچک تر می کنیم (که به آن Downscaling می گویند) و بعد آن ها را بزرگ تر می کنیم (که به آن Upscaling می گویند) و نتایج را مقایسه می کنیم.
کوچک کردن تصویر پیکسلی
این کار را با تصویر پیکسلی سمت چپ شروع می کنیم. روی لایه ی Pixels کلیک کنید تا انتخاب شود:

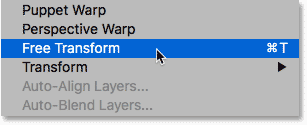
برای کوچک کردن آن، به منوی Edit بروید و بعد دستور Free Transform را انتخاب کنید:

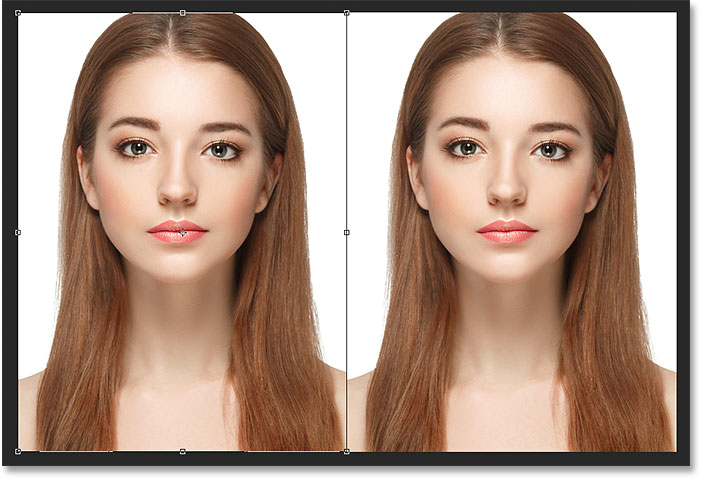
این کار باعث می شود که کادر Free Transform و دستگیره های آن اطراف تصویر نشان داده شود:

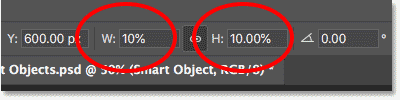
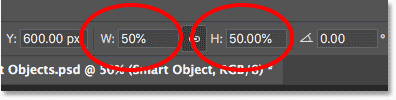
حالا می خواهیم عرض (Width) و ارتفاع(Height) را به اندازه ی ۱۰% از تصویر اصلی کوچک کنیم. برای این کار کلید Shift را نگه دارید و هر کدام از دستگیره های گوشه را که می خواهید، با Drag کردن جا به جا کنید. اما چون ما سایز دقیق تصویری که می خواهیم را می دانیم، کار راحت تر این است که مقادیر عرض و ارتفاع را در نوار گزینه ها(زیر نوار منوی اصلی) وارد کنیم. اول مطمئن شوید که عرض(W) و ارتفاع(H) با هم لینک هستند. برای این کار با کلیک کردن روی آیکون لینک که بین آن ها قرار دارد، آیکون را روشن کنید:

سپس مقدار عرض را روی ۱۰% تنظیم کنید و چون عرض و ارتفاع لینک هستند، ارتفاع نیز به طور خودکار روی ۱۰% تنظیم می شود:

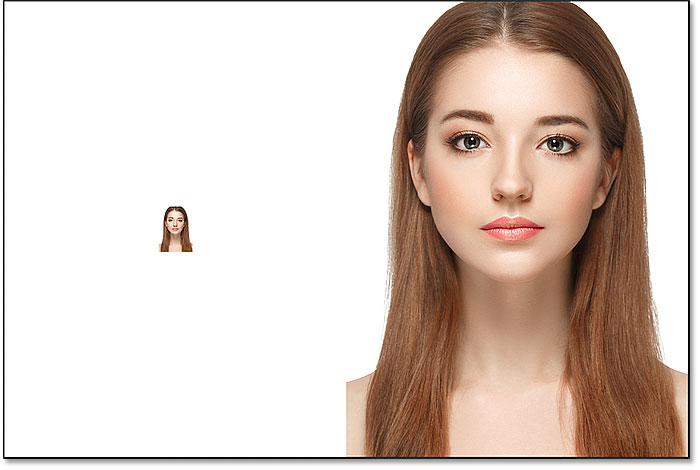
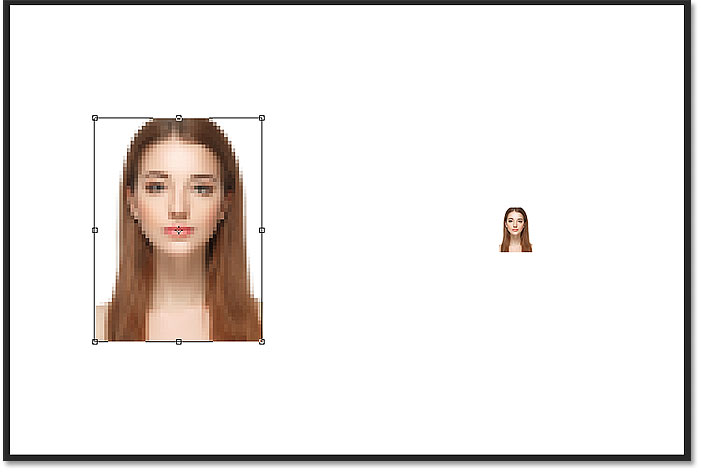
حالا کلید Enter (در Win) یا Return(در Mac) را فشار دهید تا کادر Free Transform حذف شود و تغییر اندازه تایید شود. همان طور که می بینید، تصویر پیکسلی سمت چپ کوچک تر شده است:

کوچک کردن Smart Object
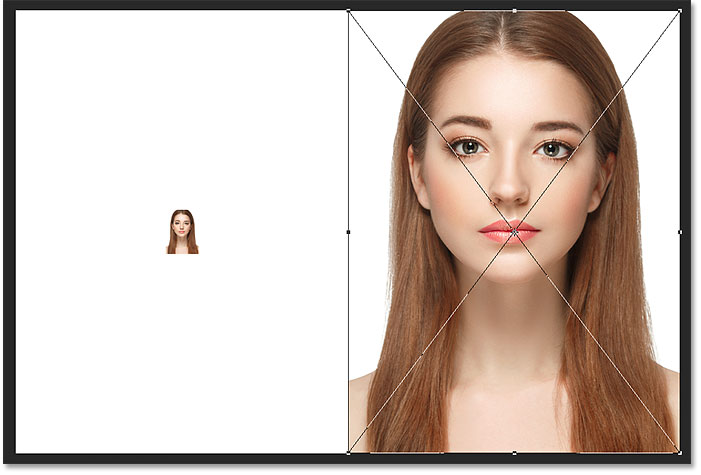
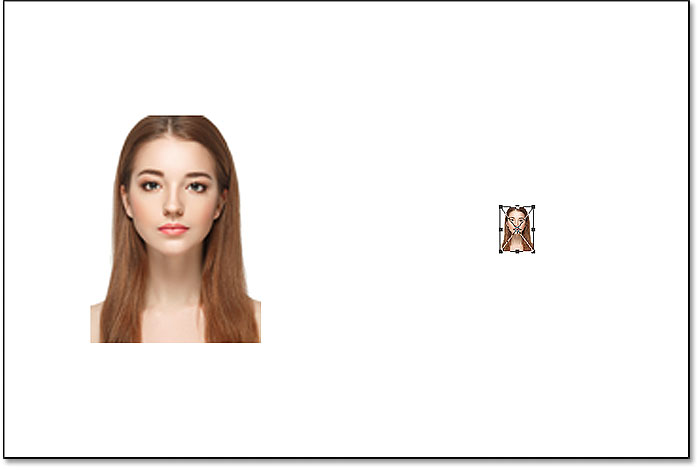
حالا درست همین مراحل را برای Smart Object در سمت راست انجام می دهیم. اول روی لایه ی Smart Object کلیک کنید تا انتخاب شود. سپس دوباره به منوی Edit بروید و Free Transform را انتخاب کنید. این بار کادر و دستگیره های Free Transform اطراف تصویر Smart Object در سمت راست دیده می شوند:

در نوار گزینه ها، لینک عرض و ارتفاع را فعال کنید:

و سپس مقادیر عرض و ارتفاع را تا ۱۰% کم کنید و کلید Enter(در Win) یا Return(در Mac) را فشار دهید تا کادر Free Transform بسته شود و تغییر اندازه تایید شود:

مقایسه ی نتایج تغییر سایز تصاویر در فتوشاپ
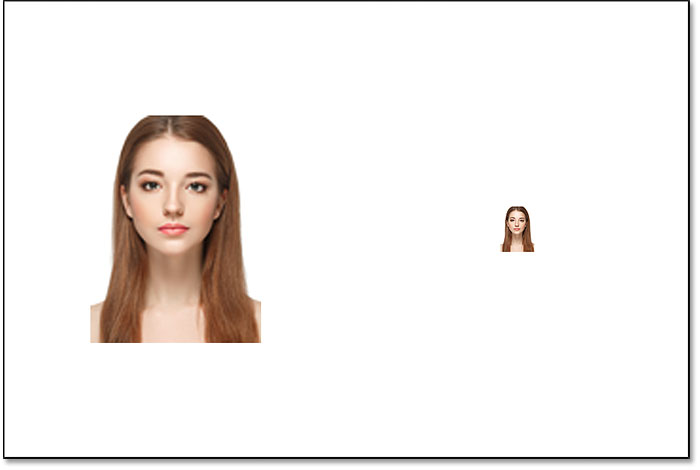
حالا در این جا هر دو تصویر به یک اندازه کوچک شده اند و در این اندازه هر دو شبیه به هم به نظر می رسند. هنوز هیچ تفاوت واضحی بین تصویر پیکسلی و تصویر smart Object دیده نمی شود:

بزرگ کردن تصویر پیکسلی
پس از این که هر رو تصویر را کوچک کرده ایم، حالا می خواهیم ببینیم که نتیجه پس از بزرگ تر کردن آن ها چه خواهد بود. پس دوباره از تصویر پیکسلی در سمت چپ شروع کنید و اول روی لایه ی آن کلیک کنید تا انتخاب شود. سپس به منوی Edit باز گردید و Free Transform را انتخاب کنید. کادر Free Transform مجددا اطراف تصویر پیکسلی دیده می شود:

اندازه های عرض و ارتفاع
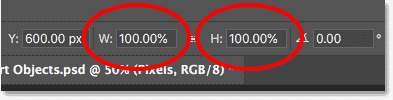
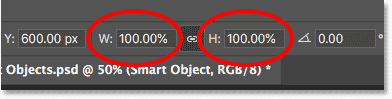
به مقادیر عرض و ارتفاع در نوار گزینه ها دقت کنید. با اینکه ما مقادیر آن ها را تا ۱۰% کم کرده ایم، اما فتوشاپ مقادیر آن ها را ۱۰۰% نشان می دهد:

در این جا به وضوح می بینیم که این تصویر کوچک تر از تصویر اولیه است، پس چرا اعداد عرض و ارتفاع به ۱۰۰% باز گشته اند؟ پاسخ این است که وقتی که تصویر پیکسلی را کوچک می کنیم، فتوشاپ با دور ریختن پیکسل ها تصویر را کوچک می کند. در این مورد، ۹۰% از پیکسل های عرض و ارتفاع حذف شده اند. این به این معنی است که از هر ۱۰۰ پیکسل فقط یک پیکسل و در واقع فقط یک درصد از تصویر اولیه نگه داشته شده است. پس وقتی فتوشاپ مقادیر عرض و ارتفاع را به ۱۰۰% بازگردانده است، این عدد به معنی ۱۰۰% از تصویر اولیه نیست! بلکه به این معنی است که تصویر شامل ۱۰۰% از سایز فعلی و جدید آن است (سایز فعلی یعنی پیکسل هایی که از تصویر اولیه نگه داشته ایم.)
بزرگ کردن تصویر پیکسلی تا ۵۰% از سایز اصلی آن
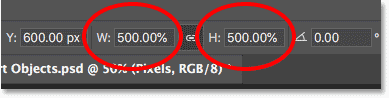
حالا می خواهیم تصویر را بزرگ کنیم. برای این کار، مقادیر عرض و ارتفاع را از ۱۰% به اندازه ی ۵۰% از تصویر اصلی بزرگ می کنیم. برای این کار اندازه های عرض و ارتفاع را از ۱۰۰% به ۵۰۰% تغییر دهید:

حالا کلید Enter(در Win) یا Return ( در Mac) را فشار دهید تا مقادیر جدید تایید شوند. اما قبل از بستن Free Transform میتوانیم ببینیم که چه اتفاقی افتاده است. فتوشاپ به جای اضافه کردن پیکسل و جزئیات به تصویر، فقط پیکسل های تصویر کوچک تر را بزرگ کرده است؛ به طوریکه می توانیم مربع های پیکسل ها را در این تصویر ببینیم:

حالا کلیدهای Enter یا Return را بزنید تا کادر Free Transform بسته شود. در این مرحله، فتوشاپ تلاش می کند تا تصویر را تا حد امکان یک دست کند و پیکسل ها را با هم ترکیب نماید؛ اما با این حال، تصویر تار و مبهم است و این تصویر نمی تواند نتیجه ی قابل قبولی باشد:

بزرگ کردن Smart Object
حالا به سراغ بزرگ کردن Smart Object می رویم.برای این کار، اول لایه ی Smart Object را انتخاب کنید. سپس طبق روال گذشته به منوی Edit بروید و Free Transform را انتخاب کنید. این بار نیز دستگیره های Free Transform اطراف Smart Object در سمت راست ظاهر می شوند:

اندازه های عرض و ارتفاع
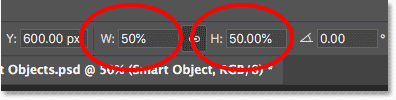
اگر دوباره به نوار گزینه ها نگاه کنید، یک تفاوت بین تصویر پیکسلی و Smart Object می بینید. در تصویر پیکسلی، فتوشاپ مقادیر عرض و ارتفاع را پس از تغییر سایز به ۱۰۰% باز گردانده بود. اما در smart Object مقادیر عرض و ارتفاع هنوز روی ۱۰% باقی مانده اند. بر خلاف تصویر پیکسلی، فتوشاپ سایز smart Object اصلی را نگه داشته است و این را درک می کند که سایز فعلی Smart Object از سایز اصلی آن متفاوت است:

بزرگ کردن Smart Object تا ۵۰% از سایز اصلی آن
در اینجا اندازه های عرض و ارتفاع را تا ۵۰% سایز اولیه بزرگ تر می کنیم. اما کار با Smart Object راحت تر است و به جای این که مانند تصویر پیکسلی اندازه را روی ۵۰۰% تنظیم کنید، فقط کافیست اندازه ی آن ها را به ۵۰% تغییر دهید:

سپس دوباره Enter یا Return را بزنید تا مقادیر تایید شوند. اما قبل از این که Free Transform را ببندیم، می توانیم یک تفاوت دیگر بین تصویر پیکسلی و Smart Object ببینیم. وقتی که تصویر پیکسلی را بزرگ کردیم، فتوشاپ فقط پیکسل های باقی مانده در تصویر کوچک تر را بزرگ کرد و نتیجه یک تصویر مبهم و تار بود. اما در حال حاضر پس از بزرگ کردن Smart Object، نتیجه ی بسیار بهتری میبینیم. در واقع کیفیت این تصویر به خوبی تصویر اصلی است، فقط با سایز کوچک تر:

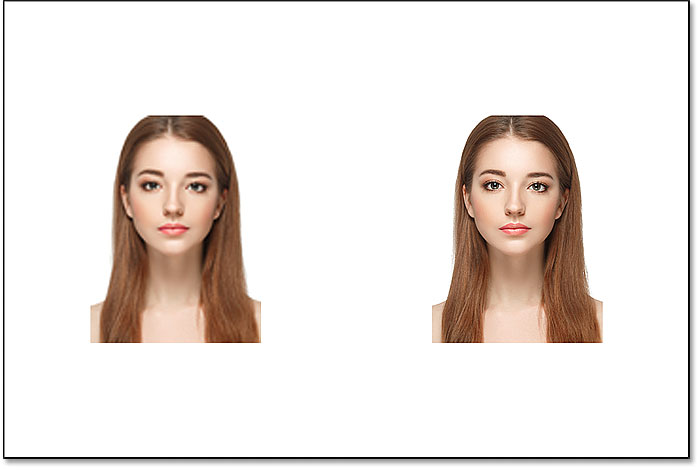
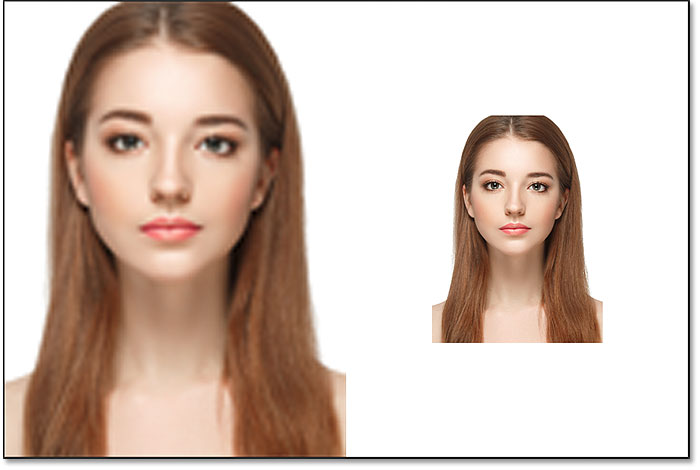
کلید Enter یا Return را بزنید تا Free Transform بسته شود. و حالا این بار، نیازی نیست که فتوشاپ تلاش کند تا کیفیت تصویر را بالا ببرد؛ چرا که smart Object به خودی خود عالی به نظر می رسد. وقتی که این تصویر را با تصویر پیکسلی در سمت چپ مقایسه می کنیم، Smart Object به نسبت تصویر پیکسلی، بسیار واضح تر و شفاف تر است و جزئیات بیشتری را نشان می دهد:

چرا Smart Object بهتر به نظر می رسد؟
پاسخ این سوال در واقع نحوه ی عملکرد Smart Object است. یک Smart Object مانند یک ظرف عمل می کند که تصویر را داخل خود نگه داشته و از آن در مقابل آسیب محافظت می کند. در حقیقت وقتی که یک Smart Object را بزرگ تر یا کوچک تر می کنیم، فقط سایز این ظرف تغییر می کند، نه چیزی که داخل آن است! در حقیقت هر تغییری که ما بر روی یک Smart Object اعمال می کنیم، روی خود آن انجام می شود نه تصویر اصلی ما. در این روش، تصویر اصلی همیشه به همان اندازه و با تمام پیسکل ها و جزئیات اولیه دست نخورده باقی می ماند. این به این معنی است که می توانیم بدون هیچ افت کیفیتی تصویر را بزرگ کنیم و هر چند بار که Smart Object را تغییر دهیم، تصویر همیشه واضح و شفاف به نظر می رسد.
مشاهده ی تصویر داخل Smart Object
می توایند با دابل کلیک کردن روی Thumbnail یک Smart Object در پنل Layers، آن را باز کنید و محتوای آن را مشاهده کنید:

با این کار محتویات smart Object در یک سند جداگانه باز می شود و می توانیم تصویر اصلی را بدون تغییر ببینیم. همان طور که می بینید با اینکه سایز این تصویر را دوبار تغییر داده ایم، اما این تصویر با همان سایز اولیه بدون هیچ افت کیفیتی باقی مانده است. هر چند بار که smart Object را تغییر سایز دهیم، هیچ تاثیری روی تصویر داخل ان ندارد و این دلیل این است که چرا همیشه Smart Object نتیجه ی بهتری می دهد:

برای بستن smart Object، به منوی File بروید و close را انتخاب کنید:

و حالا به سند اصلی خود بازگشتیم:

بازگرداندن تصویر پیکسلی به سایز اولیه
نهایتا، می خواهیم ببینیم که اگر هر دو تصویر را به سایز اولیه ی خود بازگردانیم، چه اتفاقی می افتد. اول به سراغ تصویر پیکسلی در سمت چپ بروید و لایه ی آن را انتخاب کنید. سپس دوباره به منوی Edit و بعد به Free Transform بروید. کادر Free Transform اطراف تصویر پیکسلی ظاهر می شود و فتوشاپ عرض و ارتفاع آن را به ۱۰۰% بازمی گرداند:

از آنجایی که می دانیم که هر دو آن ها در واقع ۵۰٪ از اندازه اصلی خود هستند، باید با تنظیم هر دو مقدار روی ۲۰۰% آن ها را دو برابر کنید:

سپس Enter یا Return را بزنید تا مقادیر تایید شوند و Free Transform را با زدن همان دکمه ها ببندید. همان طور که می بینید، تصویر به دست آمده بسیار تار است و بسیاری از جزئیات از دست رفته اند:

برگردادن به سایز اولیه توسط Smart Object
روی Smart Object کلیک کنید تا انتخاب شود. سپس به منوی Edit و Free Transform بازگردید. پس از این که Free Transform اطراف Smart Object ظاهر شد، می توانید در نوار گزینه ها ببینید که فتوشاپ هنوز می داند که سایز Smart Object فعلی ۵۰% سایز اصلی آن است:

برای بازیابی سایز اصلی smart Object، کافیست که عرض و ارتفاع را از ۵۰% به ۱۰۰% تغییر دهیم:

سپس دکمه ی Enter یا Return را بزنید تا اندازه ها را تایید کنید و دوباره آن را بزنید تا Free Transform بسته شود. حالا می توانید نتیجه را ببینید. در حالی که تصویر پیکسلی سمت چپ، کیفیت را به وضوح از دست داده است، smart Object در سمت راست به خوبی تصویر اولیه است. مجددا اشاره می کنیم که دلیل آن، تغییر اندازه Smart Object و ثابت ماندن تصویر داخل آن است:

بزرگ تر کردن بیشتر از سایز اصلی ( و دلیل این که چرا نباید این کار را انجام دهیم)
نکته ای که باید در نظر داشته باشید این است که در حالی که Smart Objectها برای تغییر اندازه، به وضوح بر تصاویر پیکسلی برتری دارند، اما این مزیت فقط تا زمانی که بخواهید یک Smart Object را تا اندازه ی اصلی خود و یا کوچکتر از ان بزرگ کنید، اعمال می شود. اما اگر بخواهید آن را از سایز اصلی خود بزرگ تر کنید، دیگر هیچ مزیتی وجود ندارد. زیرا در آن صورت از فتوشاپ خواسته اید که جزئیاتی که وجود ندارند را بسازد؛ درست مانند اتفاقی که هنگام بزرگ کردن تصویر پیکسلی می افتد. در نتیجه تفاوتی ندارد که تصویر پیکسلی باشد یا Smart Object و در هر دو صورت، فتوشاپ همان پیکسل ها را بزرگ تر می کند و نتیجه ی خوبی نخواهیم گرفت!
آموزش تغییر سایز تصاویر در فتوشاپ نیز به پایان رسید و همان طور که دیدید، می توانید به همین راحتی تصاویر را بدون افت کیفیت تغییر اندازه دهید. منبع این آموزش وب سایت PhotoshopEssential است. همچنین می توانید آموزش کم کردن سایز تصاویر برای ایمیل کردن و به اشتراک گذاری را در این لینک ببینید.
درباره ریحانه نصیری
توی دانشگاه آیتی خوندم و به فضای وب و گرافیک خیلی علاقه دارم. به نظرم دنیای وب و گرافیک بیانتهاست و من تلاش میکنم سهمی توی نشون دادن بخشی از اون به شما داشتهباشم.
نوشته های بیشتر از ریحانه نصیری






دیدگاهتان را بنویسید