آموزش قرار دادن متن پشت سوژه در فتوشاپ

در این مطلب می خواهیم قرار دادن متن پشت سوژه را با استفاده از فتوشاپ، و در چند مرحله ی آسان آموزش دهیم. این افکت را احتمالا جاهای مختلفی دیده اید، از جلد مجلات گرفته تا پوستر فیلم و… که معمولاً سوژه ی مورد نظر یک شخص است و متن پشت آن قرار داده شده است. همانطور که در ادامه خواهید دید، ایجاد این افکت در فتوشاپ بسیار آسان است. تمام چیزی که برای این کار لازم داریم یک تصویر، متن مورد نظر، ابزار Quick Selection و یک Layer Mask است!
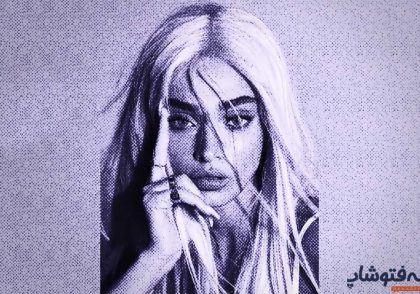
نتیجه ی نهایی این افکت مانند تصویر زیر خواهد بود:

در این صفحه میخوانید:
قرار دادن متن پشت سوژه
در این آموزش از Photoshop CC استفاده شده است اما تمام مراحل با Photoshop CS نیز قابل اجراست. پس فتوشاپ خود را باز کنید و دست به کار شوید!
مرحله ی ۱: تصویر خود را باز کنید
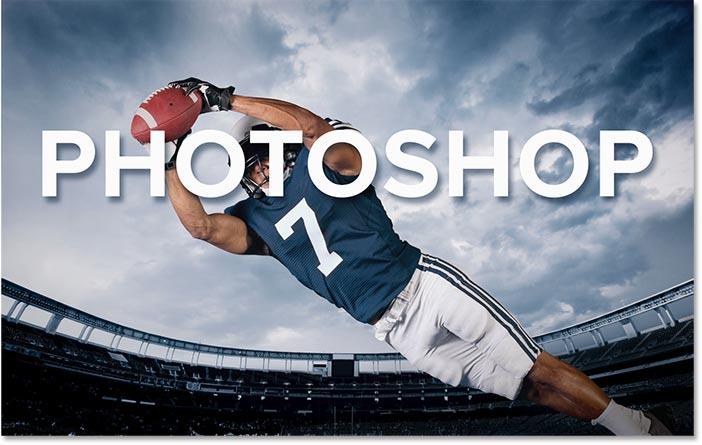
برای شروع، تصویر مورد نظر خود را که می خواهید متن را در آن وارد کنید باز کنید. در اینجا از تصویری که از Adobe Stock دانلود کرده ایم استفاده می کنیم (برای استفاده از سایت ادوبی استوک باید وی پی ان داشته باشید و برای دانلود تصاویر اصلی، باید هزینه را به دلار پرداخت کنید). در این تصویر می خواهیم متن را پشت سر فوتبالیست قرار دهیم:

مرحله ی ۲: متن را وارد کنید
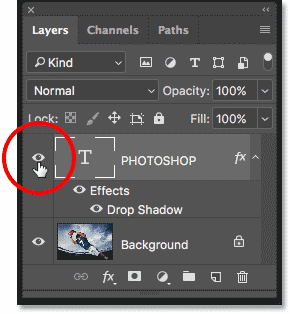
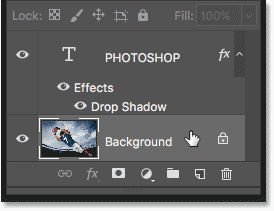
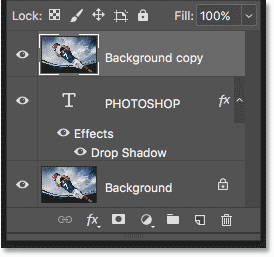
متن خود را به تصویر اضافه کنید و آن را روی سوژه قرار دهید. در اینجا اگر به پنل Layers نگاه کنید، می بینید که در اینجا متن را قبلا اضافه کرده ایم و برای این که متن بهتر دیده شود، به آن Drop shadow داده ایم. برای این که لایه ی متن فعال شود و متن را ببینیم، آیکون چشم کنار لایه ی آن را روشن می کنیم:

و حالا می بینیم که متن روی سوژه قرار گرفته:

مرحله ی ۳: لایه ی Background را کپی کنید
اگر به لایه ی Background در پنل Layers نگاه کنید، می بینید که تصویر اصلی در این لایه است. روی این لایه کلیک کنید تا انتخاب شود:

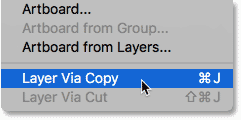
می خواهیم این لایه راکپی کنیم؛ برای این کار از طریق منوی Layer در نوار اصلی منو، این مسیر را بروید: Layer-> New-> Layer Via Copy و یا Ctrl+J (در Win) یا Command+J (در Mac) را بزنید:

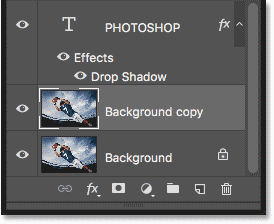
کپی لایه ی Background بین لایه ی اصلی Background و لایه ی متن دیده می شود:

مرحله ی ۴: لایه ی کپی را به بالای لایه ی متن ببرید
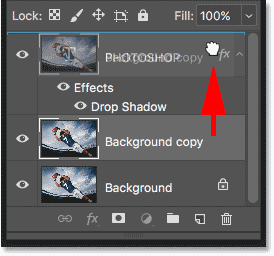
برای ادامه باید لایه ی جدیدی که کپی کرده ایم را به بالای لایه ی متن ببریم. روی لایه ی Background copy کلیک کنید و آن را تا بالای لایه ی متن Drag کنید و وقتی که یک نوار هایلایت بالای لایه ی متن ظاهر شد، لایه را رها کنید تا همان جا قرار گیرد. این کار باعث می شود که متن موقتا در تصویر دیده نشود:


مرحله ی ۵: ابزار Quick Selection را انتخاب کنید
برای ادامه ی کار، باید قسمت هایی از شکل را که قرار است روی متن قرار بگیرد Select کنیم. با این که فتوشاپ Selection Tool های متنوع و فوق العاده ای دارد؛ اما اغلب اوقات کار با ابزار Quick Selection راحت تر است. در نتیجه آن را از نوار ابزار انتخاب کنید:

مرحله ی ۶: قسمت هایی را که قرار است روی متن قرار بگیرند انتخاب کنید
می خواهیم قسمت هایی را که قرار است روی متن قرار بگیرند انتخاب کنیم. در این تصویر سر، بازو ها و قسمتی ازپیراهن فوتبالیست را انتخاب می کنیم. اگر پس از انتخابتان، ابزار Quick Selection بخش هایی را بیرون از بخش مورد نظر شما انتخاب کرد، برای اصلاح آن کلید Alt (در Win) یا Option (در Mac) را نگه دارید و روی قسمت های اضافه بکشید تا از ناحیه ی انتخاب شده پاک شوند. اغلب اوقات لازم است که این کار را چند بار تکرار کنید تا ناحیه ی انتخابی تمیز و دقیقی داشته باشید:

مشاهده ی ناحیه ی انتخابی در حالت Quick Mask
برای این که ناحیه ی انتخابی را بهتر ببینید، به طور موقت به حالت Quick Mask فتوشاپ بروید. برای این کار کلید Q را فشار دهید. در حالت Quick Mask ناحیه ی اطراف قسمت انتخاب شده ( یعنی قسمت هایی که انتخاب نشده اند) مانند یک روکش قرمز رنگ یا شبیه به پوشش Rubylith نشان داده می شود و می توانید ناحیه ی انتخابی را دقیق تر ببینیم. سپس دوباره کلید Q را فشار دهید تا از حالت Quick Mask خارج شوید:

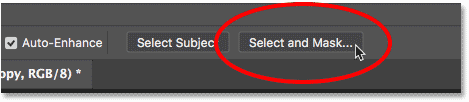
مرحله ی ۷: ناحیه ی انتخابی را از طریق Select and Mask اصلاح کنید
در بیشتر مواقع لبه های ناحیه ی انتخابی شما دندانه دار و ناهموار است. برای صاف کردن آن ها روی Select and Mask در نوار گزینه ها( پایین نوار منوی اصلی) کلیک کنید. Select and Mask را فقط در Photoshop CC می توانید پیدا کنید و اگر از Photoshop CS6 استفاده می کنید، باید به گزینه ی Refine Edge بروید. Refine Edge بیشتر کارهایی که Select and Mask می تواند برای اصلاح ناحیه ی انتخابی انجام دهد را اعمال می کند:

تغییر حالت نمایش
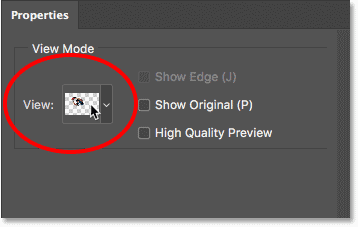
در فضای کاری Select and Mask یا در پنجره ی Refine Edge، روی Thumbnailکنار View کلیک کنید:

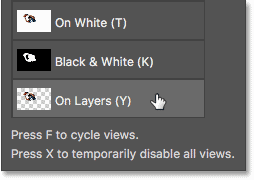
برای view حالت On Layers را انتخاب کنید:

این کار به ما نشان می دهد که ناحیه ی انتخابی در حالت فعلی روی متن به چه صورتی نشان داده می شود. در اینجا می بینیم که همه چیز از این فاصله، خوب و قابل قبول است:

نمای نزدیک تر
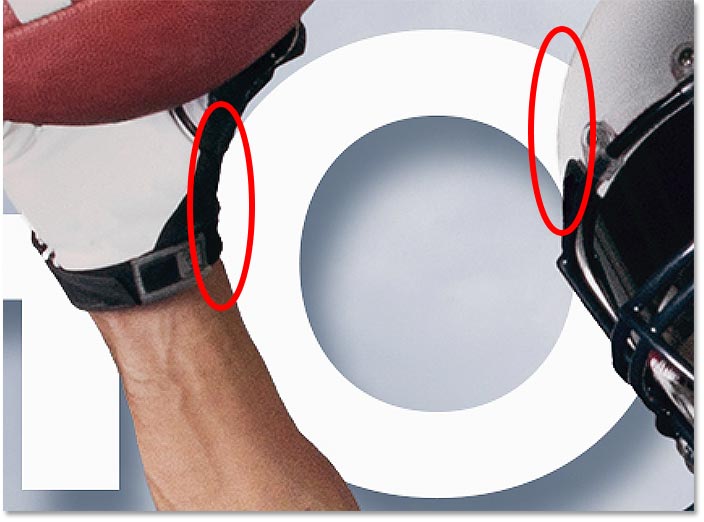
اگر روی ناحیه ی انتخابی زوl کنید، دندانه ها و ناهمواری های لبه ها را می بینید؛ به ویژه در قسمت های دستکش و کلاه ایمنی:

صاف کردن لبه ها
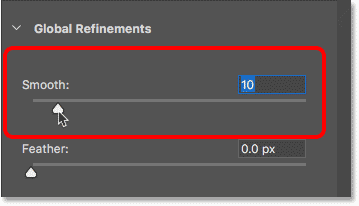
برای صاف کردن لبه ها، در فضای کاری Select and Mask دستگیره ی Smooth را به سمت راست و تا مقدار حدود ۱۰ بکشید:

و حالا می بینیم که لبه ها صاف تر و تمیز ترند:

مرحله ی ۸: خروجی گرفتن از ناحیه انتخابی به عنوان Layer Mask
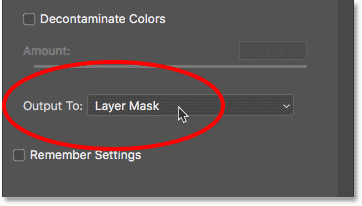
بعد از این که ناحیه ی انتخابی را اصلاح کردیم، مرحله ی نهایی خروجی گرفتن از ناحیه ی انتخابی به عنوان یک Layer Mask است. برای این کار در قسمت Output To گزینه ی Layer Mask را انتخاب کنید و بعد OK کنید:

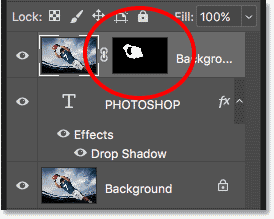
حالا اگر به پنل Layers نگاه کنید، در لایه ی Background Copy یک Thumbnail که مربوط به Layer Mask آن لایه است، می بینید:

و حالا می بینیم که در تصویر نهایی ما متن پشت سوژه به درستی قرار گرفته است:

شما هم می توانید به همین راحتی این افکت را با هر متن و تصویری که بخواهید اجرا کنید. کافیست خلاقیت خود را به کار بگیرید و دست به کار شوید! این آموزش از وب سایت Photoshop Essential ترجمه شده و در اختیار کاربران عزیز خانه فتوشاپ قرار گرفته است.
درباره ریحانه نصیری
توی دانشگاه آیتی خوندم و به فضای وب و گرافیک خیلی علاقه دارم. به نظرم دنیای وب و گرافیک بیانتهاست و من تلاش میکنم سهمی توی نشون دادن بخشی از اون به شما داشتهباشم.
نوشته های بیشتر از ریحانه نصیری