چگونه در فتوشاپ لوگو بسازیم؟ طراحی لوگوی برف در فتوشاپ

طراحی لوگو از محبوبترین و پرطرفدارترین شاخههای طراحی است. فرآیند طراحی لوگو معمولاً در نرمافزارهای مبتنی بر وکتور مثل ایلاستریتور انجام میگیرد. اما استفاده از برنامۀ محبوبی مثل فتوشاپ با وجود این که برنامهای مبتنی بر پیکسل است، انتخاب غلطی نیست. به خصوص اگر جزو دوستداران فتوشاپ هستید و احساس میکنید که با محیط کاربری این برنامه راحت هستید، میتوانید از فتوشاپ برای طراحی لوگو استفاده کنید. به همین منظور در این آموزش میخواهیم با هم ببینیم که چگونه در فتوشاپ لوگو بسازیم. اگر به یادگیری طراحی لوگو در فتوشاپ علاقهمندید، این آموزش از خانۀ فتوشاپ را دنبال کنید.
در این صفحه میخوانید:
چگونه در فتوشاپ لوگو بسازیم
در این آموزش برای نمایش این که چگونه در فتوشاپ لوگو بسازیم یک لوگوی برف را از صفر شروع کرده و با هم طراحی میکنیم. پس برای طراحی لوگوی برف در فتوشاپ مراحل زیر راطی کنید. لازم به ذکر است که در این آموزش از فتوشاپ نسخۀ CS6 استفاده شده، اما در نسخههای دیگر فتوشاپ هم روند به همین شکل است.
مرحلۀ ۱: ساخت سند جدید برای طراحی لوگوی برف در فتوشاپ
در اولین قدم طراحی لوگوی برف فتوشاپ را باز کرده و گزینۀ Create new را انتخاب کنید. حالا باید مشخصات سند جدید را انتخاب کنید. ما برای این آموزش یک سند مربعی با ابعاد ۵۰۰ پیکسل در ۵۰۰ پیکسل ساختیم. اما اگر مایلید میتوانید ابعاد بزرگتری را هم انتخاب کنید (در واقع ابعاد سند را میتوانید در هر مرحلهای که میخواهید تغییر دهید).
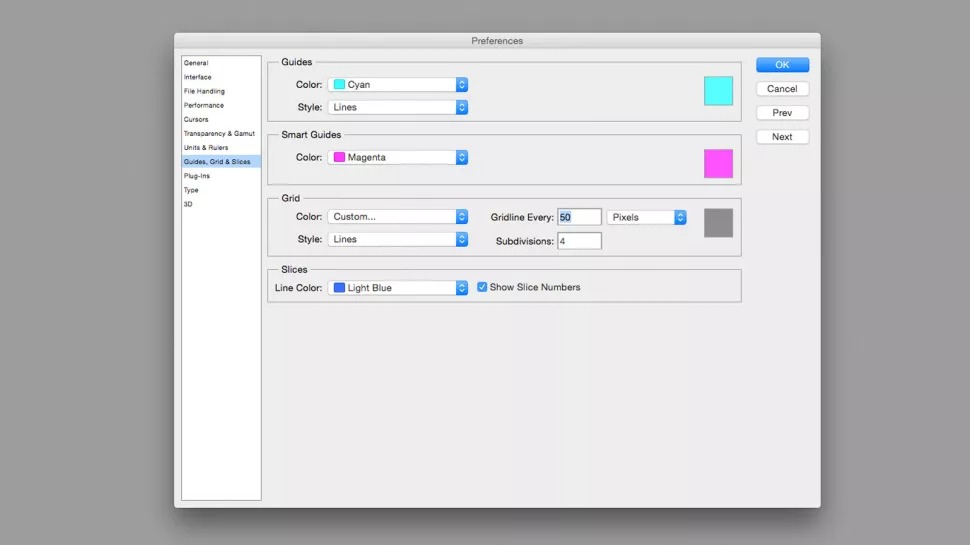
بعد از باز کردن سند جدید، به مسیر Edit> Preferences> Guides,Grid & Slices بروید. تا خطوط راهنما را روی سند ایجاد کنید. این خطوط برای طراحی هر چه تمیزتر و دقیقتر لوگو هستند. ما اینجا میخواهیم Gridlineها را با فاصلههای ۵۰ پیکسل از هم ایجاد کنیم. برای این کار در پنجرۀ باز شده، مشخصات زیر را وارد کنید و OK را بزنید:

بعد اگر خطوط ظاهر نشدند، به مسیر View> Show> Grid بروید تا خطوط راهنما روی سند نمایش داده شوند. به علاوه به مسیر View> Snap to بروید و مطئن شوید که گزینۀ Grid تیک خورده باشد.
مرحلۀ ۲:
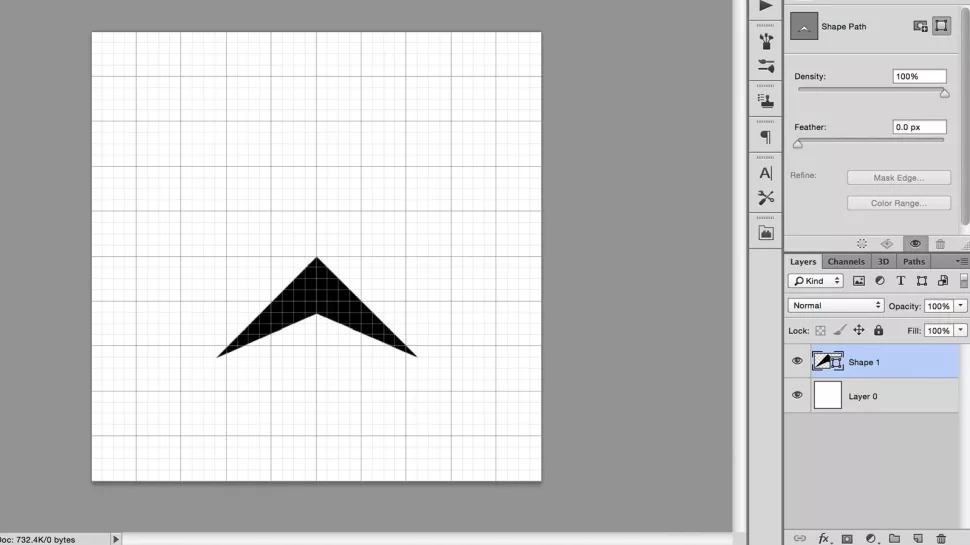
حالا میخواهیم اولین شکل را روی سند بکشیم. پس ابزار Pen را از منوی ابزار سمت چپ یا با فشردن حرف P روی کیبورد انتخاب کنید. بعد در قسمت نوار گزینههای ابلای صفحه گزینۀ Shape را انتخاب کنید تا مطمئن شوید که میتوانید با ابزار Pen شکل بکشید. حالا اول یک لایۀ جدید بسازید و بعد در لایۀ جدید، با ابزار Pen یک فِلِش مثل تصویر زیر بکشید. از نقطۀ مرکزی سند و از نوک فلش شروع کنید و باقی شکل را مثل تصویر زیر، مطابق با مربعهای کوچکی که خطوط راهنما ساختهاند تنظیم کنید.

نکته: از آنجایی که این پروژه طراحی یک لوگوی ساده است، نیاز چندانی به نامگذاری لایهها نیست. اما نامگذاری لایهها به خصوص در پروژههای پیچیدهتر باعث نظم و ترتیب بیشتر کار میشود.
مرحلۀ ۳:
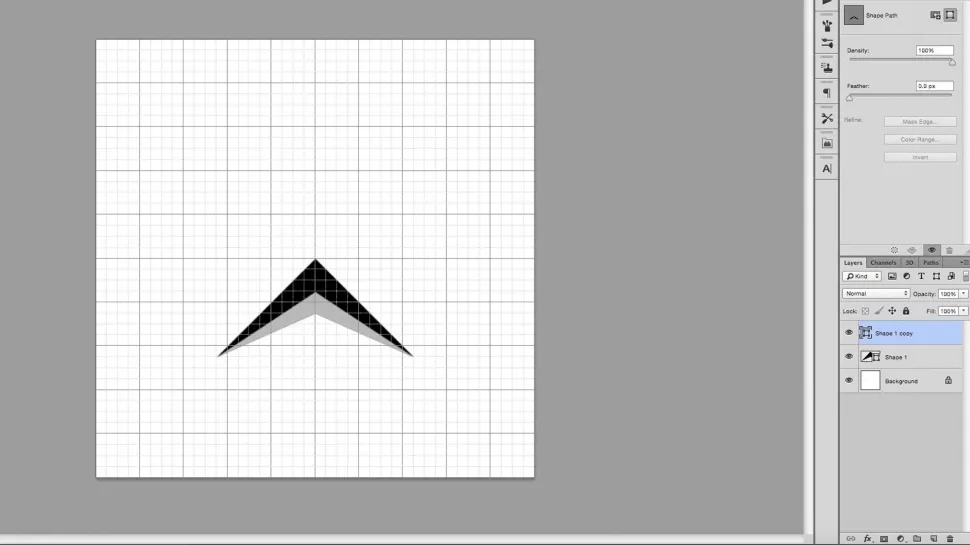
روی لایۀ شکل راستکلیک کنید و کلیدهای Ctrl+J را فشار دهید تا لایه کپی شود. حالا لایۀ جدید را انتخاب کنید. بعد با ابزار Direct Selection (یا میانبر A)، روی نوک فلش که مرکز سند است کلیک کنید. کلید Shift را نگه دارید و این نقطه را تا چند مربع پایینتر مثل تصویر زیر Drag کنید.

مرحلۀ ۴:
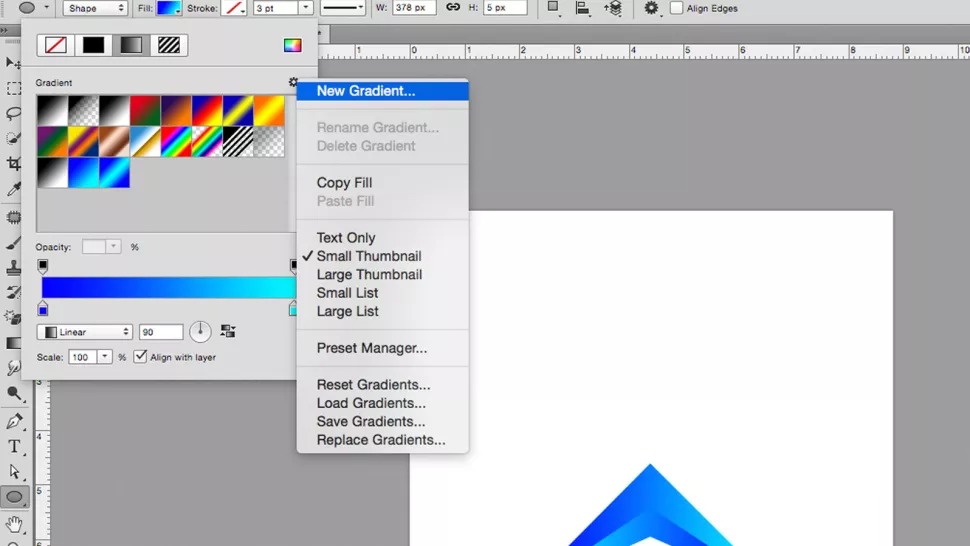
برای گزینۀ Fill در نوار گزینههای بالای سند، گزینۀ Gradient را انتخاب کنید (اگر این گزینه را نمیبینید، ابزار Pen یا Shape را انتخاب کنید). بعد در پنجرۀ گرادیانت، روی نشانگر اسلایدر پایین دابلکلیک کنید تا بتوانید از بین رنگهای RGB انتخاب کنید. ما اینجا رنگهای آبی تیره و روشن را انتخاب کردهایم. حالا این گرادیانت را روی هر یک از شکلها به طور جداگانه و در جهتهای مخالف اعمال کنید.

مرحلۀ ۵:
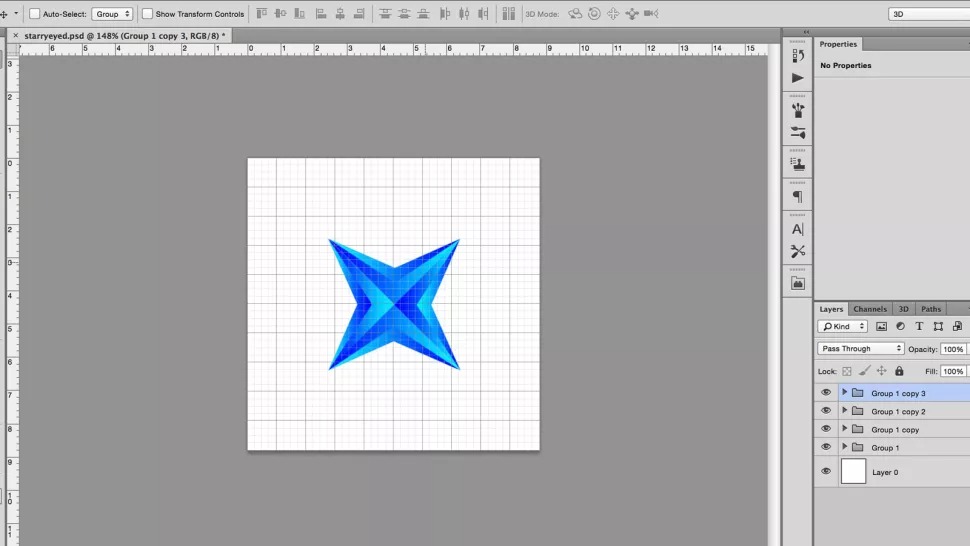
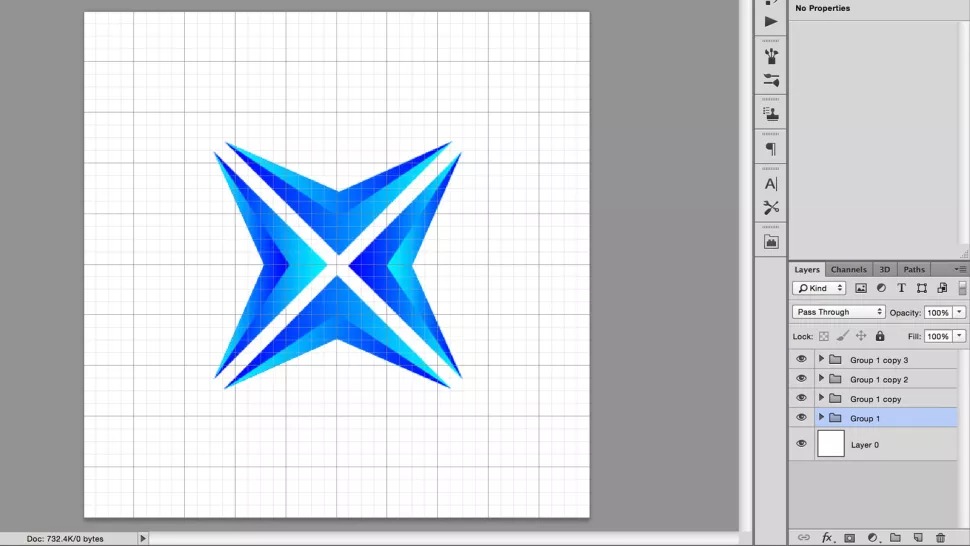
حالا میخواهیم لایۀ این ۲ شکل را یک گروه کنیم. پس هر دو لایه را انتخاب کرده و آیکون ساخت گروه را که پایین پنل Layers و به شکل یک پوشه است انتخاب کنید. حالا این گروه جدید را کپی کنید. بعد گروه جدید را انتخاب کرده و کلیدهای Ctrl+T را فشار دهید تا Free Transform برای آن ظاهر شود. حالا کلید Shift را نگه داشته و شکلهای این گروه جدید را ۹۰ درجه بچرخانید تا مثل تصویر زیر شکلهای قبلی را کامل کنند. این کار را ۲ بار دیگر تکرار کنید (هر بار با جدیدترین گروه شکلها) تا شکل کامل شود.

مرحلۀ ۶:
هر یک از گروه شکلها را به اندازۀ یک مربع از مرکز دور کنید. برای راحتی کار جین Drag کردن شکلها کلید Shift را نگه دارید.

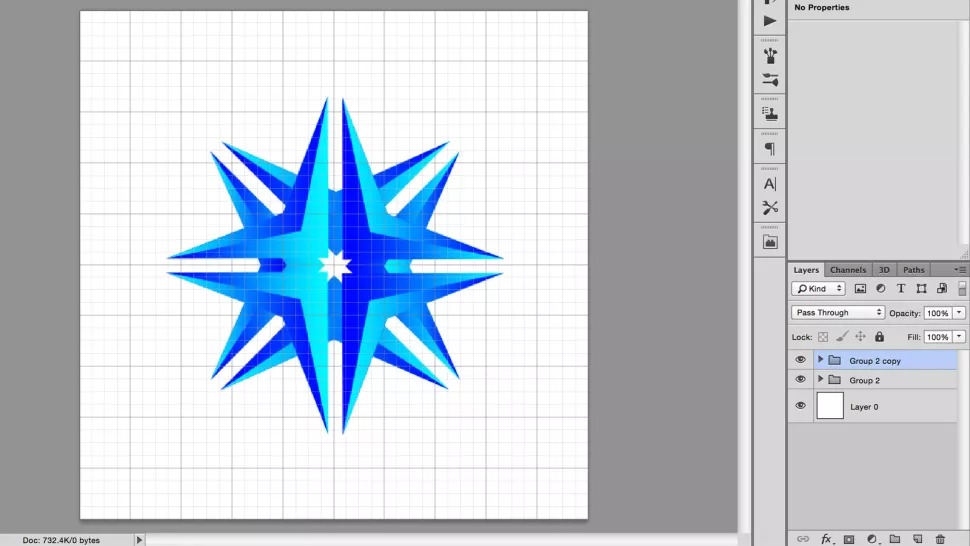
مرحلۀ ۷:
در این مرحله میخواهیم شکل دانۀ برف را کاملتر و جذابتر کنیم. پس از همان روش مرحۀ ۵ استفاده کنید (یعنی کپی گروه لایهها و چرخاندن گروه جدید به اندازۀ ۹۰ درجه) و این کار را ۴ بار تکرار کنید.

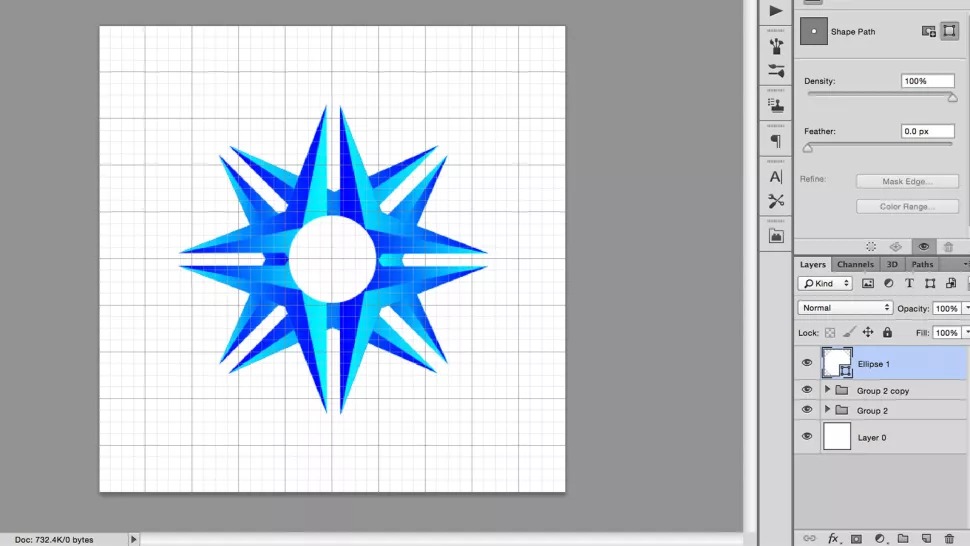
مرحلۀ ۸:
یک لایۀ جدید بسازید و ابزار Shape را از منوی ابزارها یا با فشردن کلیدهای Shift+U انتخاب کنید. بعد در منوی ابزار چک کنید که حتماً شکل دایره برای این ابزار انتخاب شده باشد. بعد روی نقطۀ مرکزی بوم کلیک کرده و کلیدهای Alt و Shift را نگه دارید و شروع به کشیدن دایره سفید کنید (Alt برای این که مرکز دایره همان نقطهای باشد که کلیک کردهاید و Shift برای این که قطر شکل ثابت باشد و حتماً دایره داشته باشیم).
نکته: اگر بعد از کشیدن شکل از ظاهر آن راضی نبودید، میتوانید از Free Transform برای تغییر آن استفاده کنید.

مرحلۀ ۹:
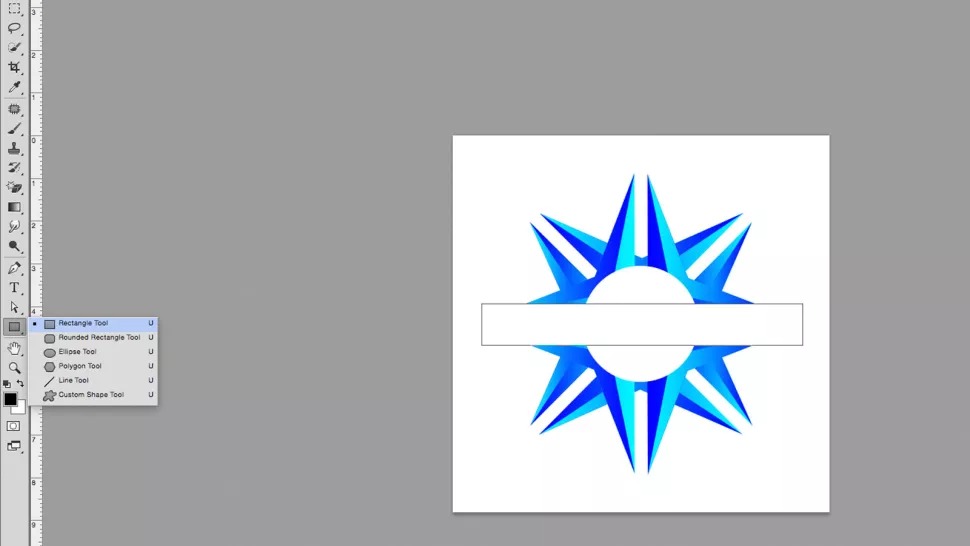
اول در یک لایۀ جدید یک مربع سفید به اندازۀ سندتان به عنوان بکگراند لوگو بکشید و لایۀ آن را پایینتر از همۀ لایهها قرار دهید. حالا میخواهیم وسط شکل یک مستطیل به عنوان کادر متن بکشیم. در همان ابزار Shape شکل مستطیل را انتخاب کنید. حالا وسط شکلها و در یک لایۀ جدید یک مستطیل سفید رنگ و به اندازۀ متن مد نظرتان بکشید.
اگر میخواهید مطمئن شوید که این مستطیل دقیقاً وسط سند قرار دارد، میتوانید آن را با مربع سفید بکگراند تراز کنید. برای این کار اول لایههای شکلهای مستطیل و مربع سفید را انتخاب کرده و روی منوی Layer بالای صفحه کلیک کنید. در این منو گزینۀ Align را انتخاب کرده و یک بار گزینۀ Vertical Centers و بار دیگر گزینۀ Horizontal Centers را انتخاب کنید.

مرحلۀ ۱۰:
بعد از طراحی لوگوی برف در فتوشاپ برای وارد کردن متن داخل مستطیل، ابزار تایپ را در منوی ابزار انتخاب کنید یا از میانبر T روی کیبورد استفاده کنید. با این ابزار یک باکس متنی روی مستطیل بکشید و شروع به تایپ کنید. بعد با ساتفاده از گزینههای پنل Character متن را وسطچین کنید. میتوانید از همان گزینههای Align استفاده کنید تا این باکس متنی هم درست در مرکز سند باشد.

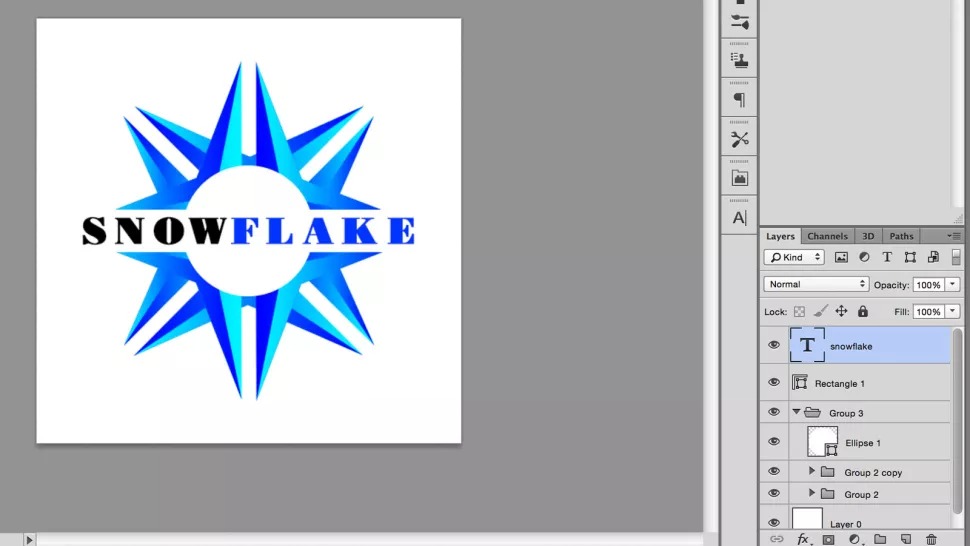
مرحلۀ ۱۱:
حالا میخواهیم متن داخل لوگو را وارد کنیم. پس فونت و حروفچینی مناسب برای برند خود را انتخاب کنید. بعد با اندازه و رنگ متن بازی کنید تا از ظاهر متن راضی باشید.

مرحلۀ ۱۲:
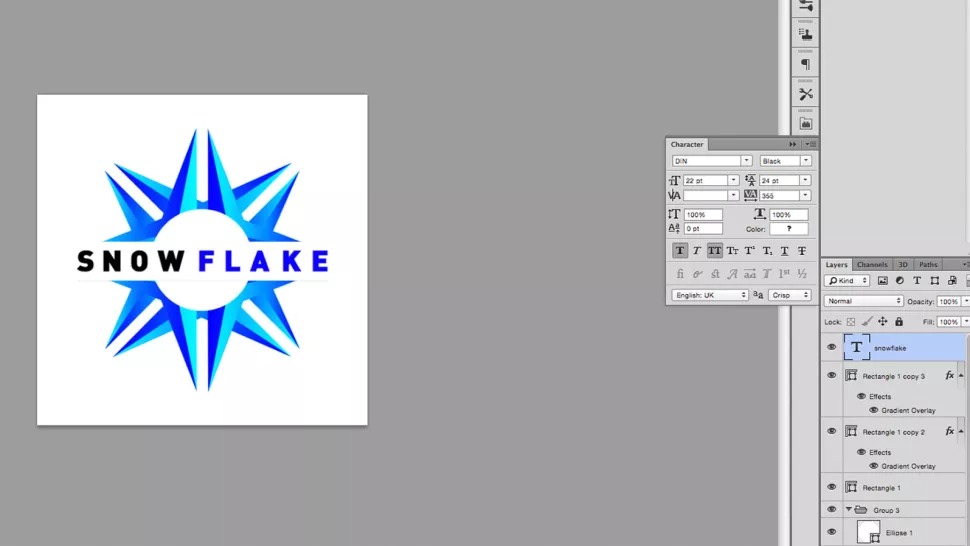
حالا میتوانید فاصلۀ افقی حروف یا Kerning را تنظیم کنید تا متن بهترین خوانایی را داشته باشد. برای این کار میتوانید در پنل Character از گزینهای که با حروف A/V مشخص شده استفاده کنید. همچنین میتوانید به عنوان میانبر بین حروف کلیک کرده و از کلیدهای چپ+Alt و راست+Alt استفاده کنید.

مرحلۀ ۱۳: نهایی کردن طراحی لوگوی برف در فتوشاپ
مراحل اصلی طراحی لوگوی برف در فتوشاپ تمام شد و حالا میدانیم که چگونه در فتوشاپ لوگو بسازیم؟ حالا میتوانید تنظیمات اضافی را روی لوگو طراحی کنید. مثلاً ما در طراحی این لوگو ۲ نوار مستطیلی را بالا و پایین متن با همان گرادیانت شکلها اضافه کردهایم. به علاوه لوگو را روی یک بکگراند جدید بردیم، به لوگو سایه (Shadow) و رفلکس اضافه کردیم.
وقتی از ظاهر لوگو راضی بودید، از لوگو خروجی بگیرید. ما از این لوگو با فرمت RGB jpg خروجی گرفتیم. اما پیشنهاد میکنیم که حتماً یک خروجی Psd از لوگو بگیرید تا در صورت لزوم بتوانید به راحتی لوگو را در فتوشاپ ادیت کنید.

طراحی لوگو از جمله مهارتهایی است که همیشه بازار کار پر رونقی دارد. اگر مایلید که طراحی لوگو را به صورت اصولی یاد گرفته و وارد بازار کار شوید، میتوانید از آموزشهای خانۀ فتوشاپ استفاده کنید. به عنوان مثال بسته به زمینۀ طراحی لوگو که به آن علاقه دارید، ما این ۲ دوره را پیشنهاد میکنیم: آموزش طراحی لوگو شرکتی ، آموزش طراحی لوگو ایرانی و آموزش طراحی لوگوی هیئتی. با کلیک روی نام آنها میتوانید وارد صفحۀ دوره شده و دربارۀ آنها بیشتر بدانید.
درباره ریحانه نصیری
توی دانشگاه آیتی خوندم و به فضای وب و گرافیک خیلی علاقه دارم. به نظرم دنیای وب و گرافیک بیانتهاست و من تلاش میکنم سهمی توی نشون دادن بخشی از اون به شما داشتهباشم.
نوشته های بیشتر از ریحانه نصیری






دیدگاهتان را بنویسید