چگونه از ادوبی ایکسدی برای طراحی وب استفاده کنیم؟

Adobe XD مخفف عبارت Adobe Experience Design به معنی برنامهای برای طراحی تجربۀ کاربری است. هر چند که در برنامههای دیگر ادوبی (مثل فتوشاپ یا ایلاستریتور) هم میتوان طراحی وب را انجام داد؛ اما ادوبی ایکسدی به طور اختصاصی برای طراحی وب ساخته شده است. از بهترین ویژگیهای ایکسدی محیط کاربری آن است که کار با آن خیلی راحت است. در این آموزش میبینیم که چطور از ادوبی ایکسدی برای طراحی وب استفاده کنیم.
در این صفحه میخوانید:
شروع کار با ادوبی ایکسدی برای طراحی وب
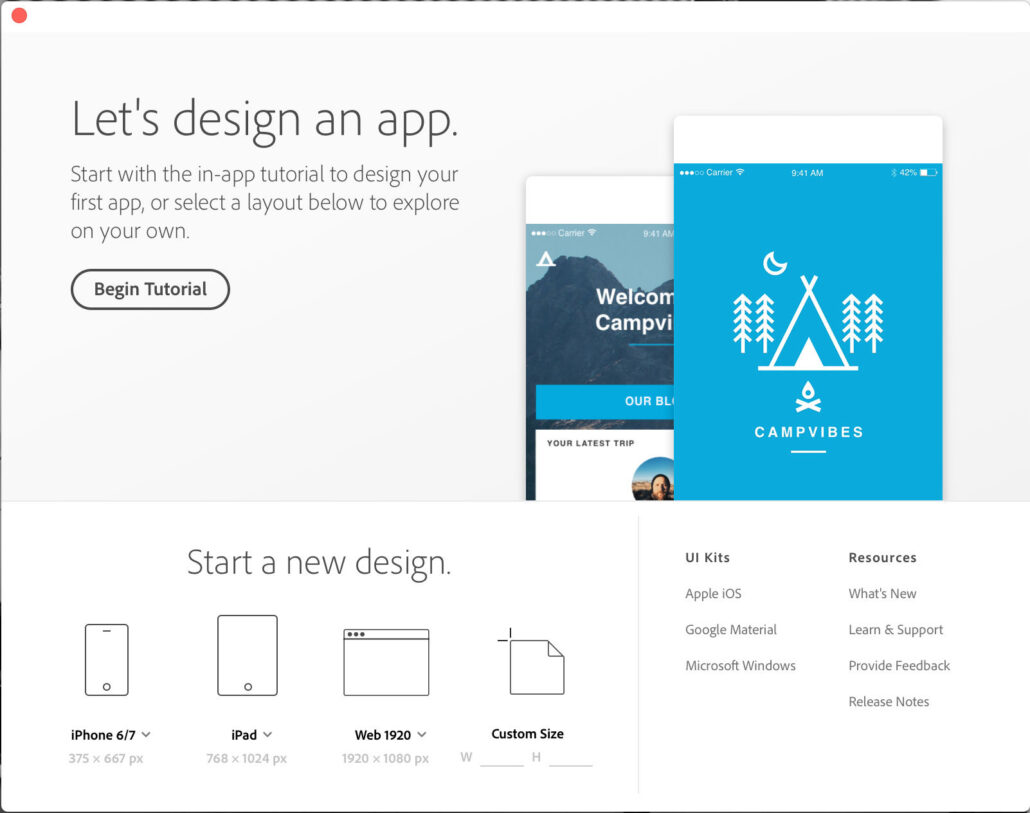
وقتی برنامۀ ادوبی ایکسدی را باز میکنید، اولین چیزی که میبینید صفحۀ زیر است:

از آنجاییکه احتمالاً کار با این برنامه را تازه شروع کردهاید، حتماً در این صفحه گزینۀ Begin Tutorial را انتخاب کنید. چرا؟ چون با انتخاب این گزینه، ایکسدی یک سری کاربردهای اساسی را به طور خلاصه آموزش میدهد. این اطلاعات که باعث میشوند روند کار با ایکسدی را خیلی زودتر یاد بگیرید، شامل آموزشهایی از این قبیل هستند: ساخت آرتبورد، Import کردن تصاویر، استفاده از شبکۀ تکرار و پیوند دادن آرتبوردها به هم.

حالا بیایید نحوۀ انجام بعضی کارهای مهم را در ایکسدی برای طراحی وب ببینیم:
اول از همه برای باز کردن یک فایل جدید به این مسیر بروید: File> New. با این کار صفحهای شبیه به همان صفحۀ آغازین بالایی باز میشود. اینجا میتوانید صفحه نمایشی که قرار است برای آن طراحی کنید را انتخاب کنید. مثلاً ابعادی بر اساس ابعاد وب و … . به علاوه میتوانید خودتان اندازههای مدنظرتان را دستی وارد کنید.
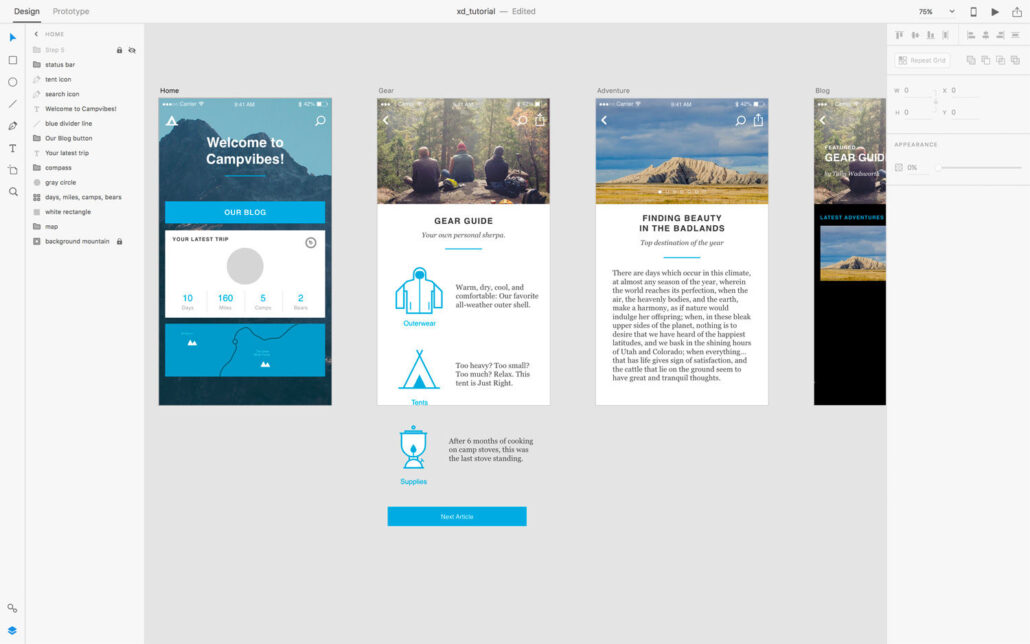
بعد از انتخاب ابعاد، حالا وارد محیط برنامۀ ایکسدی میشوید. اینجا دو تب داریم: Design و Prototype. در ادامه اول در مورد تب Design و بعد در مورد تب Prototype صحبت میکنیم.
۱/ تب Design
در تب Design میتوانید طراحی را شروع کنید و همۀ عناصر را در آرتبوردها بسازید. در این تب:
- در هر آرتبورد طرحتان برای صفحه نمایشهای مختلف نشان داده میشود.
- ابزارهای طراحی را میبینید.
- میتوانید آرتبوردی را از جایی دیگر وارد برنامۀ ایکسدی کنید.
قابلیتهای طلایی ادوبی ایکسدی
تقریباً همۀ قابلیتهایی که برای طراحی وب نیاز دارید، در ادوبی ایکسدی پیدا میشود. شاید خیلی از این ابزارها را در برنامههای دیگر هم دیده باشید. اما بعضی از این ابزارها به طور ویژه برای ایکسدی آپدیت یا ساخته شدهاند. مثلاً ابزارهای طراحی در ایکسدی شبیه همان ابزارها در برنامههای دیگر ادوبی است. اما مثلاً شکل لایهها برای این که برای طراحی مناسبتر باشند، کمی تغییر کرده است.

در ایکسدی هر عنصر در لایۀ منحصر به فرد خودش است. همچنین هر لایه نمادی دارد که نشان میدهد چه نوع محتوایی در آن لایه است. مثلاً آیا محتوای لایه یک شکل است یا پوشه یا … .
البته بعضی ویژگیهای لایهها در ایکسدی مثل برنامههای دیگر است. مثلاً این که برای تغییر ترتیب لایهها باید آنها را Drag کنید. یا برای این که یک لایه دیده نشود، باید روی آیکون چشم آن کلیک کنید.
ادوبی ایکس دی را حرفه ای یاد بگیرید
کیتهای یو ایکس
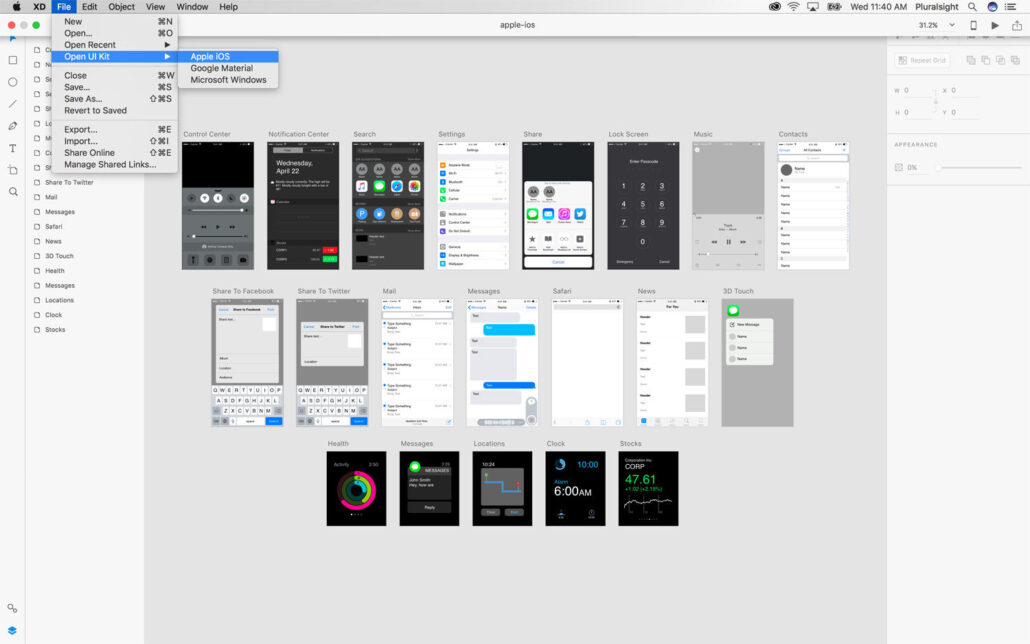
ایکسدی کیتهایی را ارائه میدهد که با استفاده از آنها میتوانید از طراحهای خود برای پلتفرمهای مختلف (مثل سیستم عاملهای اپل، ویندوز و … ) موکآپ بسازید. برای پیدا کردن این کیتها به این مسیر بروید: File>Open UI Kits.

با این کیتها میتوانید ببینید که طراحیتان در هر پلتفرمی چطور نشان داده میشود. به علاوه بعضی از این کیتها کار شما را برای ساخت پروتوتایپها راحتتر کردهاند.
شبکههای تکرار
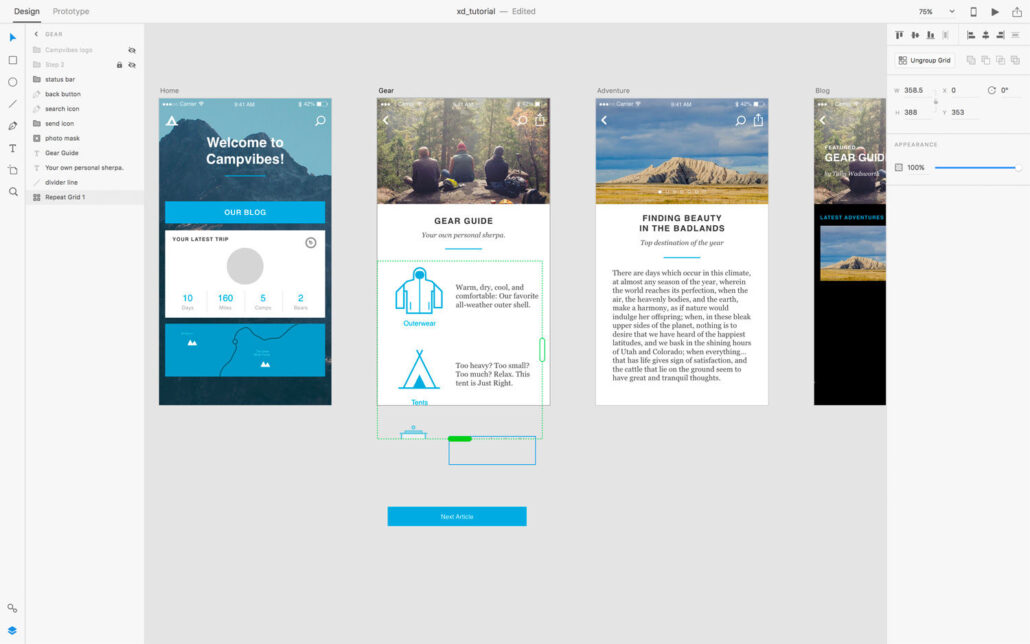
یکی دیگر از قابلیتهای فوقالعادۀ ایکسدی، شبکۀ تکرار (Repeat Grid) است که آن را در تصویر پایین میبینید. برای استفاده از این قابلیت کافیست یک یا چند عنصر را که طراحی کردهاید، انتخاب کنید و شبکۀ تکرار را فعال کنید. حالا میتوانید این عناصر را هم در محور x و هم در محور y تکرار کنید. بهعلاوه میتوانید فاصلۀ بین این عناصر را عوض کنید و شکل ظاهری آنها را هم به صورت تکی یا گروهی تغییر دهید.

با این قابلیت میتوانید در وقتتان تا حد زیادی صرفهجویی کنید. مثلاً برای قرار دادن یک سری عکس کنار هم، به جای این که این کار را دستی انجام دهید، با قابلیت شبکۀ تکرار این کار را سریع و آسان انجام میدهید.
سمبلها
کار با سمبلها در ایکسدی درست شبیه برنامههای دیگری مثل ایلاستریتور است. اگر عنصری دارید که میخواهید از آن چندین بار یا در آرتبوردهای مختلف استفاده کنید، از آن یک سمبل بسازید. بعد از ساخت سمبل، هر تغییری که روی آن عنصر اعمال کنید، روی نسخههای دیگرش هم اعمال میشود. مثلاً اگر ناگهان تصمیم بگیرید که رنگ یک عنصر را عوض کنید، کافیست رنگ یک نسخه از آن را عوض کنید تا رنگ بقیۀ نسخهها هم عوض شود.
دوره کامل آموزشی طراحی رابط کاربری با XD
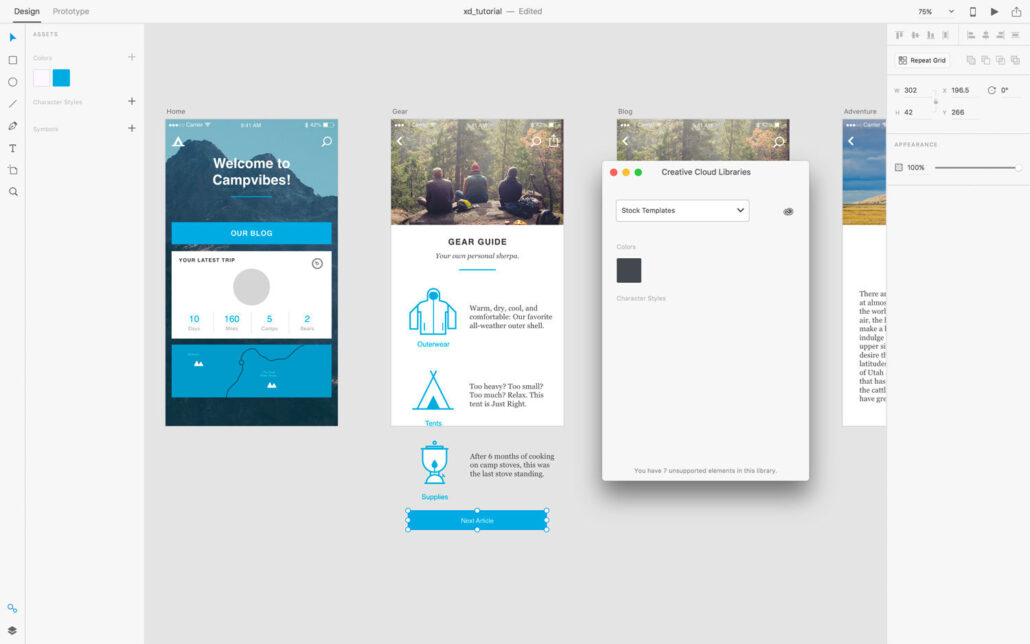
دسترسی به Creative Cloud
همانطور که میدانید در Creative Cloud میتوانید همۀ عناصر، عکسها و … را به اشتراک بگذارید. خوشبختانه از سال ۲۰۱۷ به ایکسدی هم اجازۀ دسترسی به این فایلها داده شده. پس مثلاً میتوانید بعضی عناصر یا عکسها را در برنامههای دیگر مثل فتوشاپ یا ایلاستریتور بسازید یا ادیت کنید و بعد از طریق Creative Cloud به ایکسدی برای طراحی وب منتقل کنید.

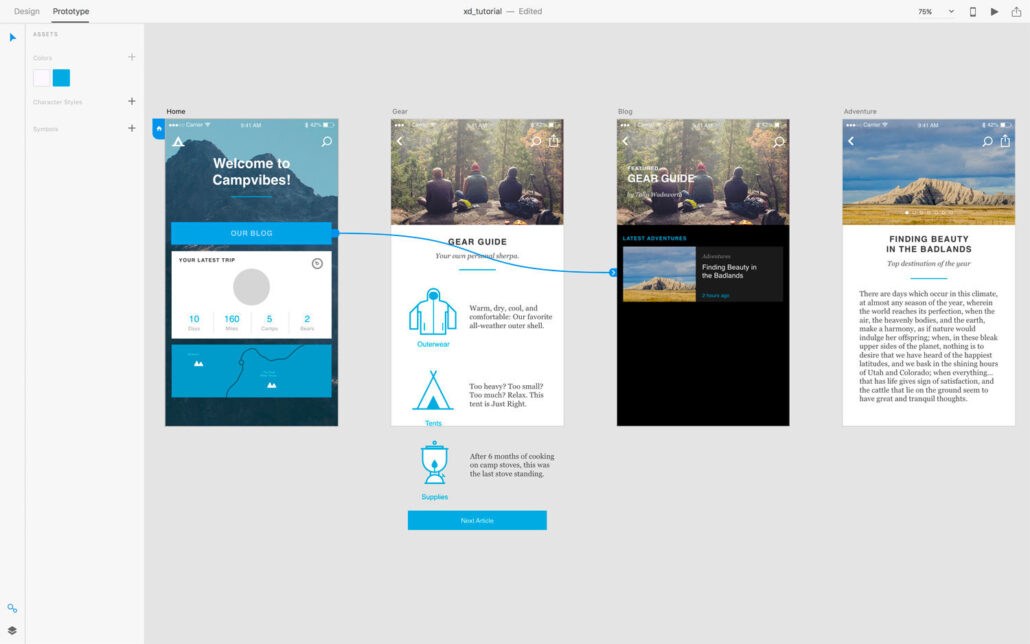
۲/ تب Prototype
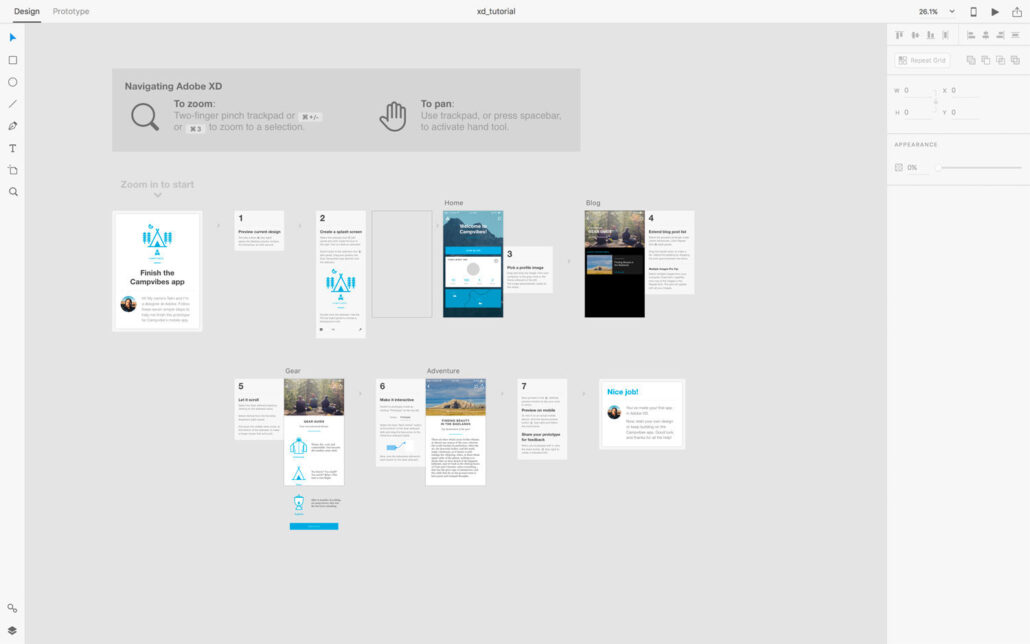
روی تب Prototype که سمت چپ و بالاست کلیک کنید. در این تب میتوانید آرتبوردها را به هم پیوند دهید تا صفحههای مختلفی که برای یک برنامه یا وب طراحی کردهاید نشان داده شوند. این یک روش فوقالعاده است که باعث میشود طرحتان به نوعی زنده شود و قبل از آن که آن را نهایی کنید ببینید چطور به نظر میرسد.
حالا چطور بین آرتبوردها پیوند ایجاد کنیم؟ اول یکی از عناصر را انتخاب کنید. با این کار میبینید که یک فلش سمت راست باندینگ باکس آن عنصر ظاهر میشود. حالا یا باید این فلش را تا روی آرتبورد دیگر Drag کنید یا روی آن فلش کلیک کنید و از لیستی که باز میشود انتخاب کنید.

پیشنمایش
اگر همۀ عناصر را در همۀ آرتبوردها به هم پیوند دهید، میتوانید پیشنمایشی را از طرحهای خود ببینید. برای این کار بعد از این که همه چیز را درهمۀ آرتبوردها به هم لینک کردید، روی آیکون مثلثی Play که بالا و سمت راست است کلیک کنید. بهعلاوه میتوانید اپلیکیشن ایکسدی را در گوشی خود دانلود کنید. بعد با Play کردن این پیشنمایش در گوشی، ببینید که طراحیتان در صفحۀ موبایل دقیقاً چطور نشان داده میشود. همچنین در اپلیکیشن ایکسدی میتوانید طراحیتان را بهراحتی با دیگران به اشتراک بگذارید.
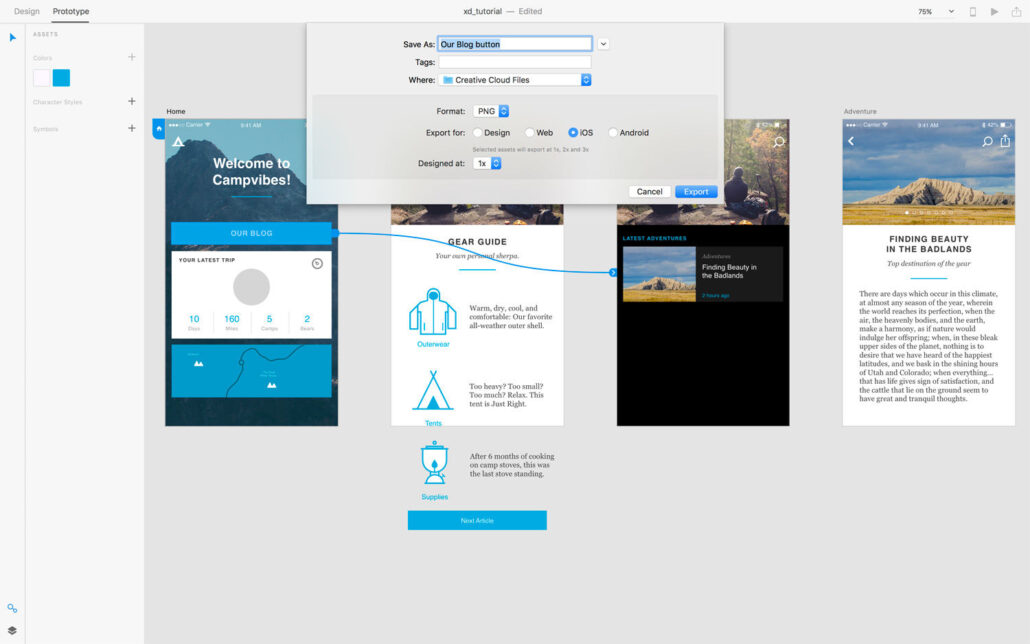
خروجی گرفتن از طراحی
حالا فرض کنید به مرحلۀ خروجی گرفتن یا همان Export رسیدید. طراحی شما برای هر پلتفرمی که باشد، میتوانید آن را در یک آرتبورد ۱:۱ بسازید. ولی نکتۀ جالب این است که وقتی میخواهید خروجی بگیرید، بنا به گزینهای که انتخاب میکنید، ایکسدی به طور خودکار ابعاد آرتبورد را تغییر میدهد. مثلاً بنا به این که سیستم عامل مد نظرتان iOS است یا اندروید، از طراحیتان با آرتبورد ۲x یا ۳x خروجی میگیرد.

امیدوارم از این آموزش لذت برده باشید. اگر سؤالی دارید میتوانید در قسمت نظرات با ما در تماس باشید. برای یادگیری کامل این نرم افزار می توانید پکیج آموزش طراحی رابط کاربری با xd استفاده کنید.
درباره ریحانه نصیری
توی دانشگاه آیتی خوندم و به فضای وب و گرافیک خیلی علاقه دارم. به نظرم دنیای وب و گرافیک بیانتهاست و من تلاش میکنم سهمی توی نشون دادن بخشی از اون به شما داشتهباشم.
نوشته های بیشتر از ریحانه نصیری






دیدگاهتان را بنویسید