۱۰ ابزار طراحی آنلاین که به کارتان خواهد آمد

امروزه ابزارهای طراحی به نرمافزارهای طراحی خلاصه نمیشوند و وارد فضای آنلاین هم شدهاند. در این مطلب از خانۀ فتوشاپ ۱۰ ابزار طراحی آنلاین را که برای طراحی گرافیک و طراحی وب بسیار کاربردی هستند، معرفی خواهیم کرد. این ابزارها هم برای تازهکارها و هم برای حرفهایها بسیار مفید خواهند بود. (لازم به ذکر است که با کلیک روی نام هر ابزار، میتوانید وارد صفحۀ مربوط به آن شوید)
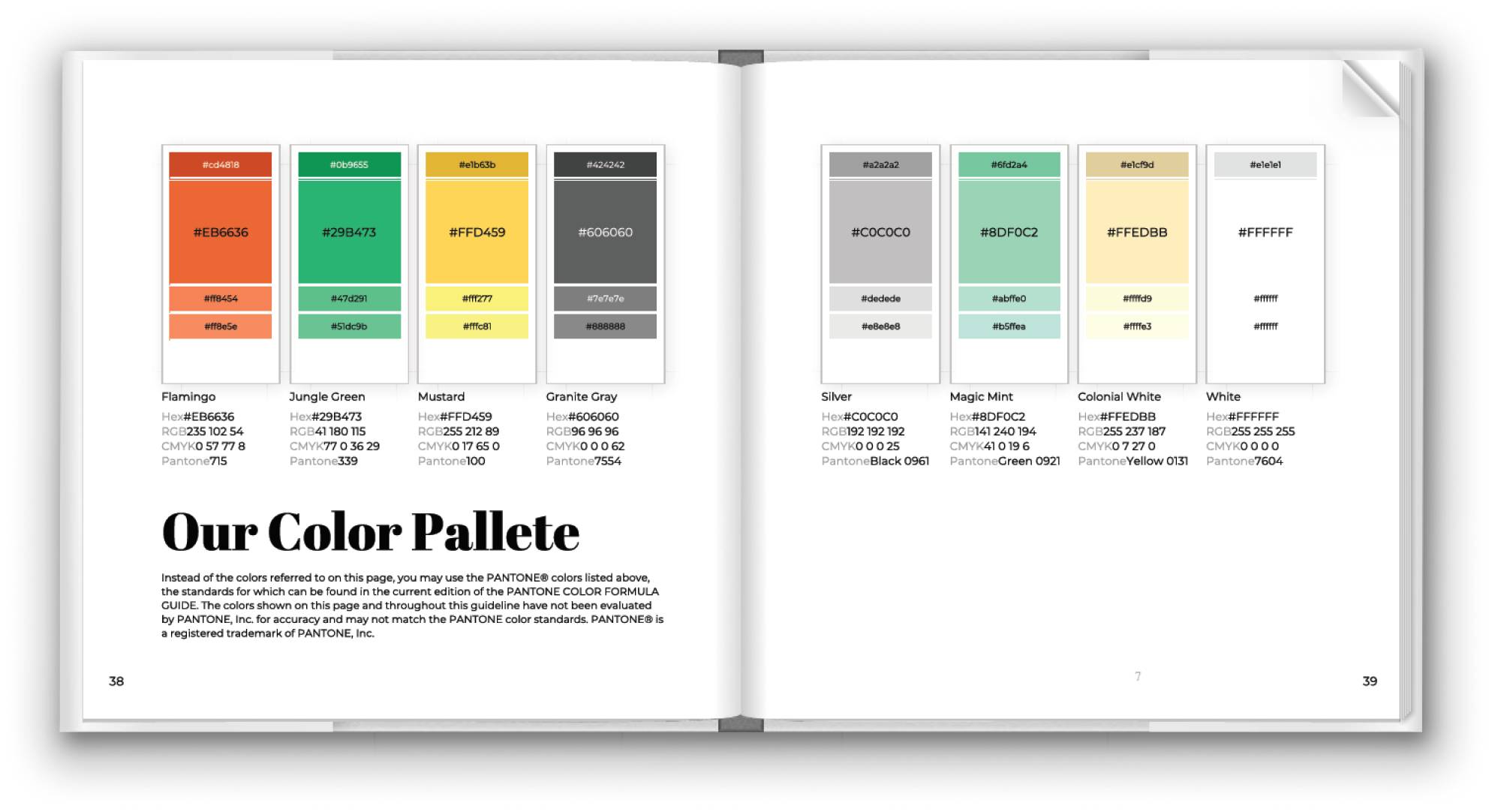
۱/ Gingersauce : برای ساخت برند بوک
بیشتر اوقات بخش زیادی از کار طراحان شامل ارائه دادن کارشان است. مثل وقتی که یک طراح لوگو، لوگوی نهایی را با تمام جرئیات به مشتری ارائه میدهد. در Gingersauce میتوانید لوگو و تمام جزئیات آن (فونتها، رنگها و … ) را در یک قالب مرتب و جذاب که از قبل در این ابزار طراحی شده، قرار دهید.

امتیازات Gingersauce:
- میتوانید یک برند بوک را به راحتی در ۵ الی ۱۰ دقیقه بسازید.
- میتوانید تمام لوگوها و فونتها را در یک کتابچۀ جذاب با لینک و فایل PDF ذخیره کنید.
- میتوانید از تمام جزئیات طراحی خود یک فایل PDF آمده تهیه کنید و با مشتری یا اعضای تیم خود به اشتراک بگذارید.
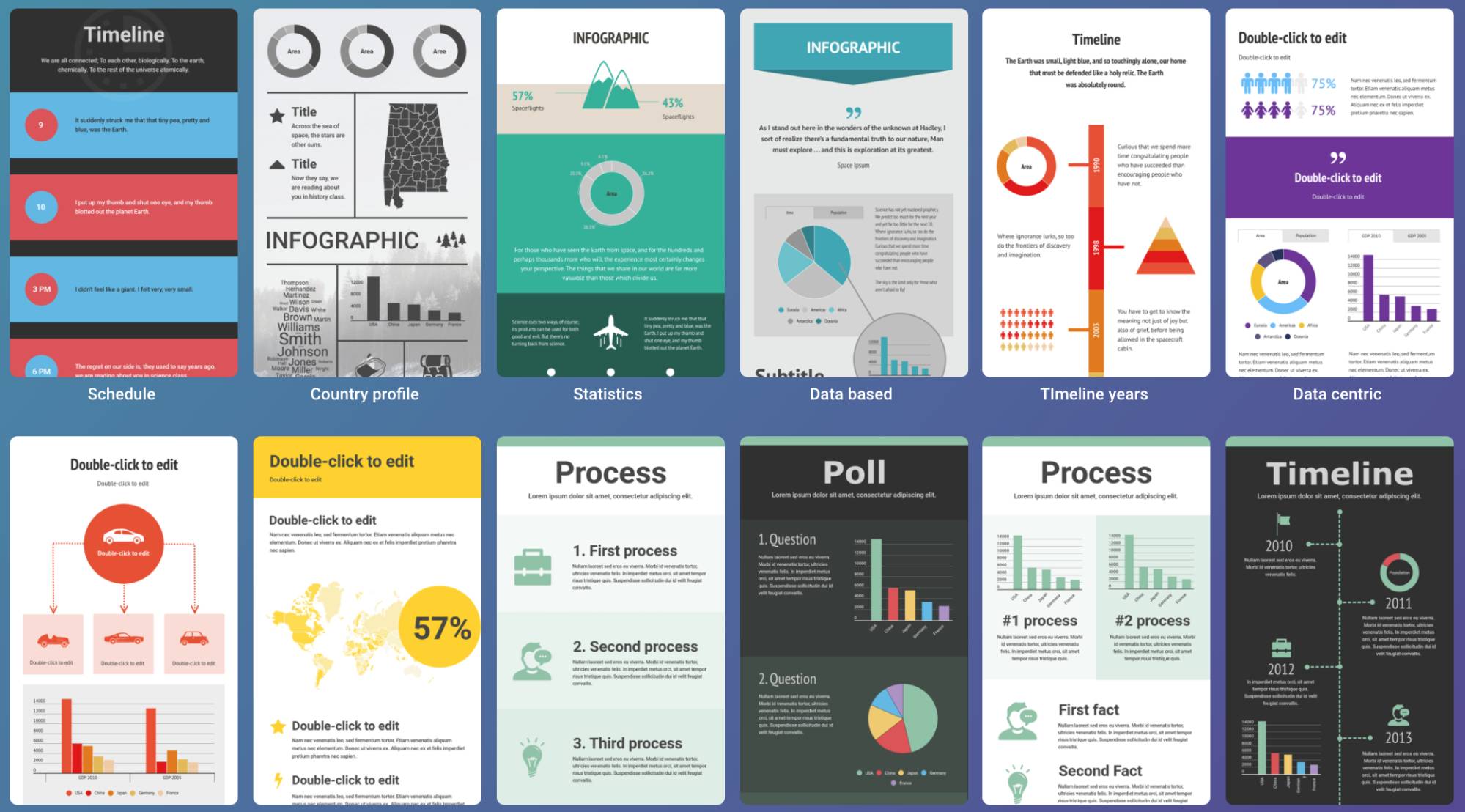
۲/ Infogram : برای طراحی سریع اینفوگرافیک
گاهی اوقات حتی ساختن یک اینفوگرافیک ساده هم خیلی زمانبر است. چرا که علاوه بر جذابیت بصری، باید به درست و واضح بودن اطلاعات هم توجه کرد. بنابراین وجود یک ابزار طراحی آنلاین مثل Infogram که این کار را به طور اتوماتیک برایمان انجام میدهد بسیار ارزشمند است.

امتیازات Infogram:
- یک ادیتور که فضای کاملاً بصری و گزینههای کابردی بسیار زیاد دارد.
- در این ابزار الگوهای خلاقانه برای اینفوگرافیک در اختیار خواهید داشت.
آموزش سیر تا پیاز فتوشاپ – کلیک کنید
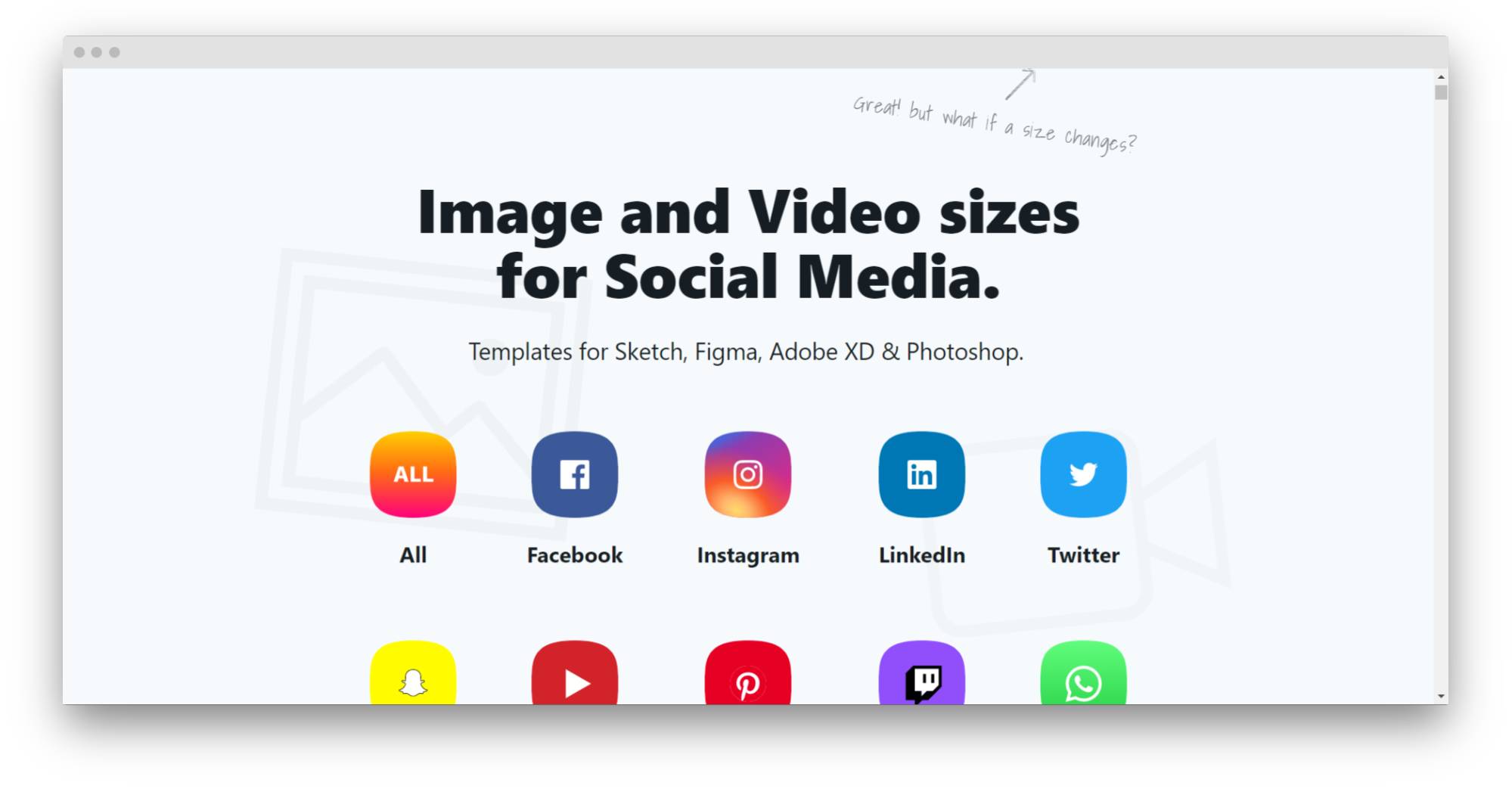
۳/ SocialSize : راهنمای مرجع برای رسانههای اجتماعی
ممکن است درصد زیادی از کارتان مربوط به ساخت تصاویر برای شبکههای اجتماعی و طراحی صفحههای اجتماعی باشد. اگر شما هم با این نوع طراحیها سر و کار دارید، ابزار socialSize میتواند کمک زیادی برایتان باشد.
SocialSize یک ابزار خارقالعاده است که امکان بررسی اندازههای به روز برای همۀ رسانههای اجتماهی را فراهم میکند.

امتیازات SocialSize :
- میتوانید ابعاد تصاویر را برای دهها رسانۀ اجتماعی با این ابزار بررسی کنید.
- میتوانید مطمئن شوید که تصاویرتان با شرایط یک شبکۀ اجتماعی خاص سازگار است.
- این ابزار الگوهای طراحی برای هر یک از شبکههای اجتماعی دارد که توسط فتوشاپ، Figma، Sketch و … پشتیبانی میشوند.
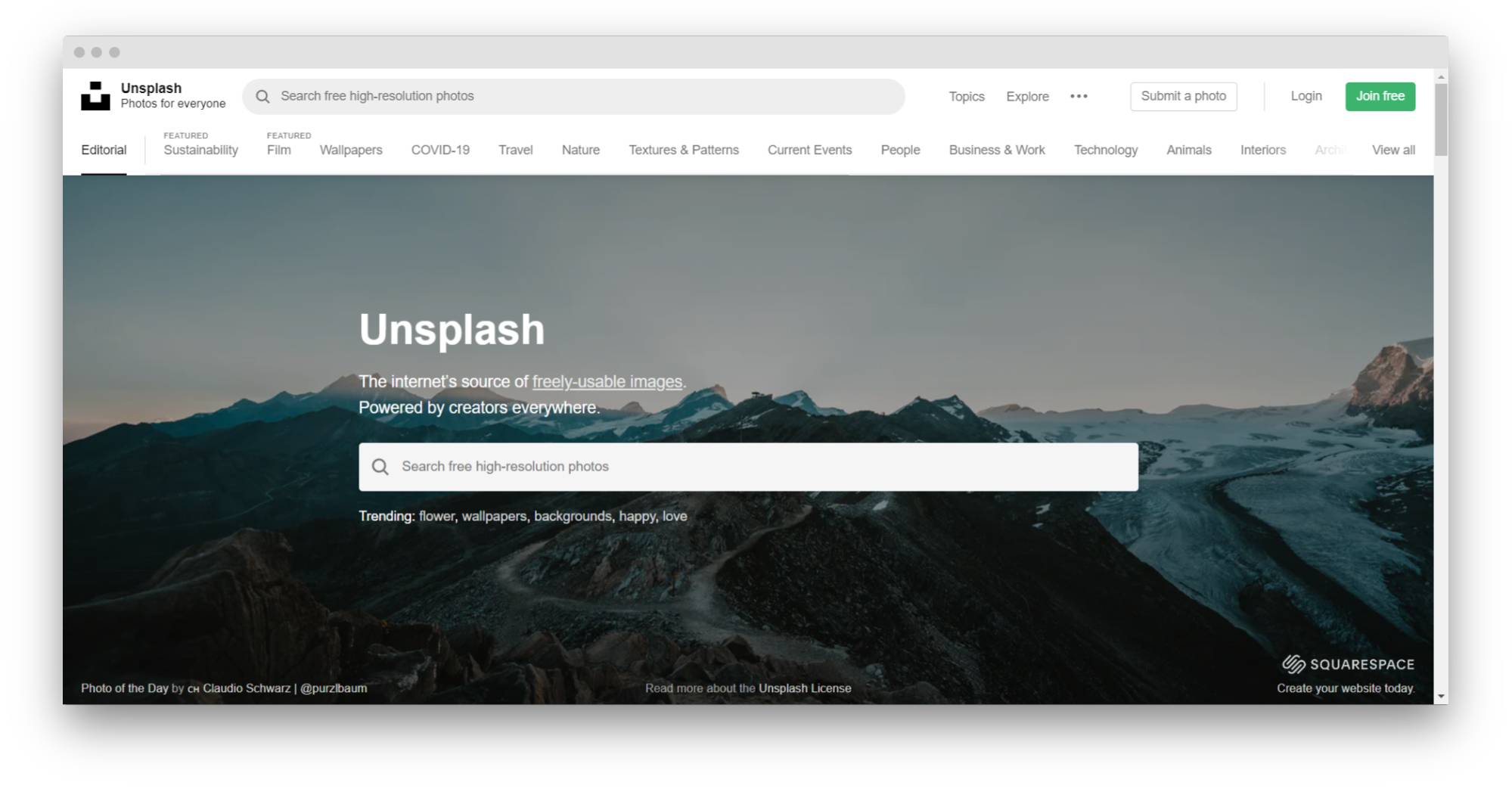
۴/ Unsplash : برای دانلود تصاویر با کیفیت بالا
Unsplash یکی از بهترین و کاملترین منابع برای دانلود تصاویر استوک است. اکثر تصاویر این ابزار آنلاین، خلاقانه و با کیفیت هستند.

امتیازات Unsplash :
- از تصاویر این منبع ، میتوانید به راحتی و بدون ذکر منبع استفاده کنید.
- نمونهکارهای عکاسان فوقالعاده خلاق با مهارت و دیدی شگفتانگیز در این منبع وجود دارد.
- جست و جو در این منبع، انعطافپذیر و هوشمند است.
۵/ Moqhub : برای مدیریت گروه و ارتباطات
در حال حاضر بسیاری از طراحان از ابزارهای ارتباط و همکاری خوب و محبوبی استفاده میکنند، باز هم داشتن یک پلتفرم خوب که منحصر به خودمان باشد انتخاب هوشمندانهای است. بنابراین برای مدیریت پروژههای شخصی خود میتوانید از ابزار Moqhub استفاده کنید و با آن احساس نظم بیشتری داشته باشید. این ابزار یک برنامۀ مدیریتی برای طراحان است که امکان ذخیرهسازی فایلها، دریافت بازخورد و اشتراکگذاری فایل PDF را به شما میدهد.

امتیازات Moqhub:
- با این ابزار میتوانید به راحتی با توسعهدهندگان و هر شخص دیگری از تیم فنی، گردش کار خود را هماهنگ کنید.
- رابط کاربری این سیستم خیلی رسمی و خشک نیست و با آن احساس راحتی میکنید.
- میتوانید همۀ عناصر طراحیتان را ذخیره و مدیریت کنید و به راحتی به دیگران ارتباط برقرار کنید.
۶/ Pixlr : جایگزینی برای فتوشاپ
اگر روی سیستمتان فتوشاپ ندارید و یا دنبال چیزی شبیه به فتوشاپ هستید، به سراغ ابزار طراحی آنلاین Pixrl بروید. این ابزار یک ادیتور ساده و بصری است که ویژگیهای اصلی فتوشاپ را دارد. Crop کردن، اعمال فیلتر، تغییر سایز، کار با لایه، خروجی گرفتن با انواه فرمتها و … از کاربردهای این ابزار است.

امتیازات Pixlr :
- این ابزار یک جایگزین رایگان برای فتوشاپ است.
- بدون بلد بودن فتوشاپ یا ابزارهای حرفهای دیگر هم میتوانید با این ابزار کار کنید.
۷/ Getkap : برای فیلم گرفتن از صفحه نمایش
Getkap یک ابزار برای گرفتن اسکرینشات یا فیلم است که به صورت منبع باز در اختیار کاربران قرار گرفته است. هر زمان که بخواهید برای آموزش یا توضیح چیزی از صفحه نمایشتان عکس یا فیلم بگیرید، این ابزار به کمکتان میآید.

امتیازات Getkap:
- کار با این ابزار بسیار ساده است.
- این ابزار از کیفیت بالا پشتیبانی میکند و میتوانید با دهها فرمت ویدئویی از آن خروجی بگیرید.
۸/ :Giphy برای ساخت GIF
اگر قصد ساختن GIF دارید، سری به ابزار طراحی آنلاین Giphy بزنید. این ابزار علاوه بر ساختن GIF ، مجموعهای از محتواهایی دارد که میتوانید در GIF خود استفاده کنید.

امتیازات Giphy :
- از مجموعه محتواهای این ابزار میتوانید ایده بگیرید.
- میتوانید از محتواها و ایدههای خود در عرض چند دقیقه GIF بسازید.
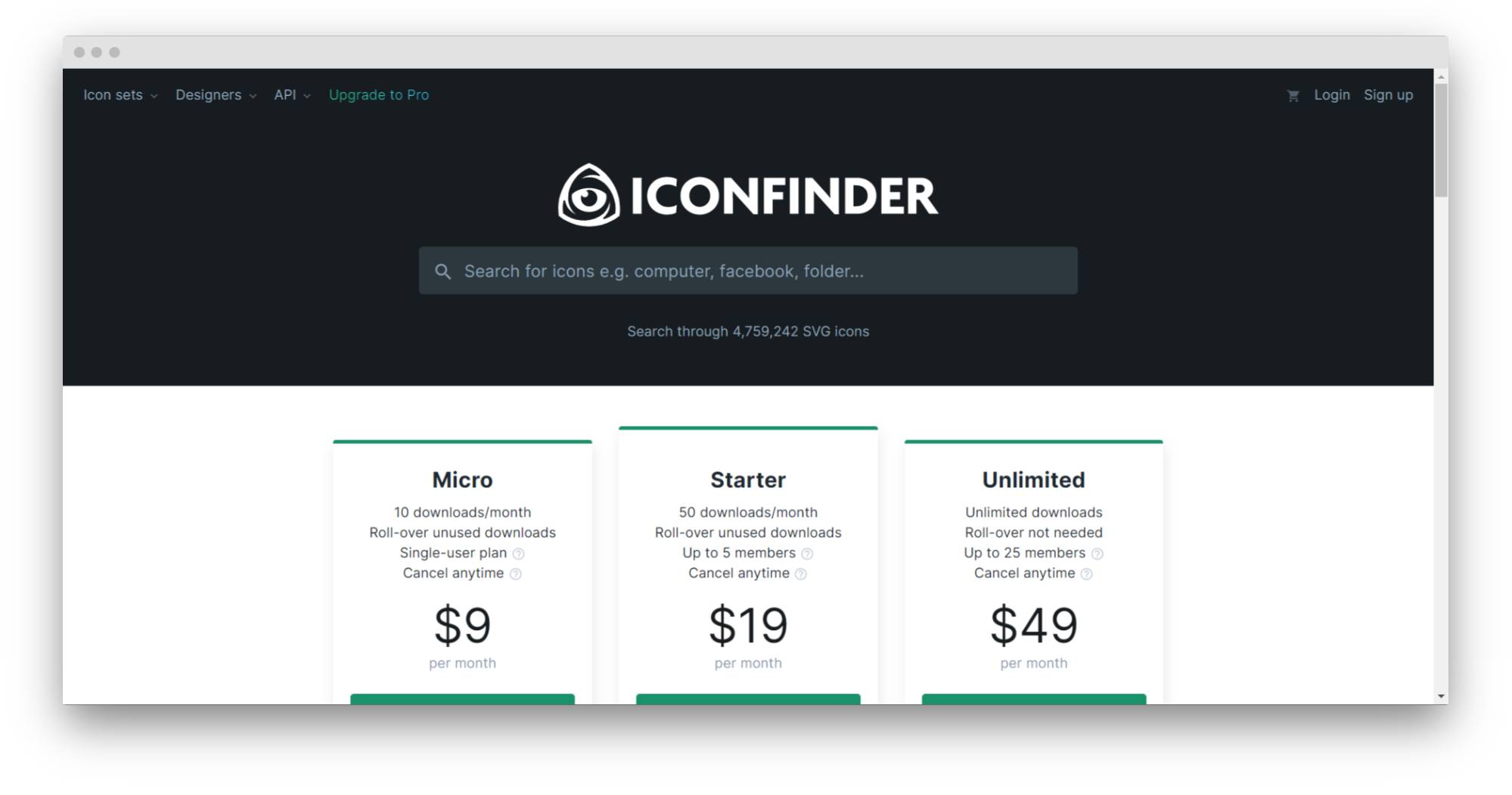
۹/ Iconfinder : بازار فایلهای SVG
Iconfinder یک کتابخانۀ پربار از آیکونهای وکتوری و فایلهای SVG است که علاوه بر استفاده از آیکونهای آن، میتوانید از طرحهای موجود در آن ایده بگیرید.

امتیازات Iconfinder:
- میتوانید از طرحهای آن الهام بگیرید.
- میتوانید طراحیهای خود را در این وبسایت برای برای فروش بگذارید.
۱۰/ اکستنشنهای گوگل کروم : از بهترینهای ابزار طراحی آنلاین
در حال حاضر اکستنشنهای زیادی برای گوگلکروم موجود است که در ادامه به ۶ تا از بهترین آنها اشاره میکنیم که هم برای طراحان گرافیک و هم برای طراحان وب بسیار کاربردی است. نحوۀ استفاده از این اکستنها به این شکل است که اول وارد صفحۀ آن میشوید (با کلیک روی نام اکستنشن) و بعد روی گزینۀ “Add to chrome” کلیک میکنید. با این کار آن اکستنشن به مرورگر کروم اضافه میشود و میتوانید از آن استفاده کنید. ضمناً میتوانید در بخش اکستنشنهای مرورگر کروم خود، همۀ اکستنشنهایی که ذخیره کردهاید را ببینید و مدیریت کنید.

- Color Picker: میتوانید کد هر رنگی که با موس روی آن میروید را دریافت کنید.
- Ruler: میتوانید هر عنصر در وبسایت را بدون ترک صفحه به طور اتوماتیک اندازهگیری کنید.
- ColumnCopy: میتوانید جدولهای HTMLرا کپی کنید و آنها را تبدیل به طرحهای Responsive در کارتان کنید.
- WhatFont: میتوانید با بردن موس روی یک نوشته، فونتها را در آن وبسایت شناسایی کنید.
- Responsive Web Design Tester: میتوانید چک کنید که وبسایتتان روی دسکتاپ کامپیوتر، صفحۀ موبایل و تبلت چگونه به نظر میرسد.
- Browser Width: میتوانید کارتان را در چندین مرورگر و در پنجرههای بزرگ و کوچک ببینید.
امیدواریم از این چند ابزار طراحی آنلاین لذت ببرید. از همراهی شما سپاسگزاریم.
درباره ریحانه نصیری
توی دانشگاه آیتی خوندم و به فضای وب و گرافیک خیلی علاقه دارم. به نظرم دنیای وب و گرافیک بیانتهاست و من تلاش میکنم سهمی توی نشون دادن بخشی از اون به شما داشتهباشم.
نوشته های بیشتر از ریحانه نصیری






دیدگاهتان را بنویسید