چگونه یک پرتره به سبک Low Poly طراحی کنیم؟

از آنجاییکه پرترهها و تصاویر به سبک Low Poly جدیداً خیلی روی بورس هستند، احتمالاً آنها را زیاد دیدهاید. شاید فکر کنید که طراحی پرتره با فتوشاپ به سبک Low Poly کار هر کسی نیست. اما در ادامه آموزش مرحله به مرحلۀ این کار را میبینید که با کمک آن میتوانید هر عکسی که دوست دارید را تبدیل به Low Poly کنید. به شرط اینکه کمی خلاقیت و حوصلۀ کافی داشته باشید. ۳ مرحلۀ اول در فتوشاپ و مراحل بعدی در ایلاستریتور انجام میشود.
در این صفحه میخوانید:
مرحلۀ اول: شروع طراحی پرتره با فتوشاپ
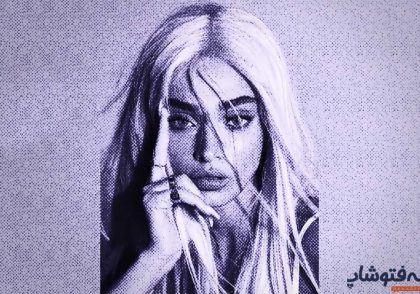
همانطور که گفتیم میتوانید هر عکسی را تبدیل به Low Poly کنید. پس یک عکس خوب را به عنوان عکس مرجع انتخاب کنید. در واقع میخواهیم از این عکس مرجع به عنوان زیردستی استفاده کنیم و روی آن Low Poly را بکشیم. ما اینجا یک پرتره را برای این کار انتخاب کردهایم.
برای این که Low Poly عکستان خوب شود، عکستان باید تنوع مناسبی از نور و سایه داشته باشد و خیلی یکدست نباشد. اگر احساس میکنید عکستان به اندازۀ کافی مناسب است، همان را به عنوان مرجع و بدون هیچ ادیتی انتخاب کنید. اما اگر فکر میکنید بهتر است تغییراتی روی آن انجام دهید، میتوانید موارد پایین را امتحان کنید:
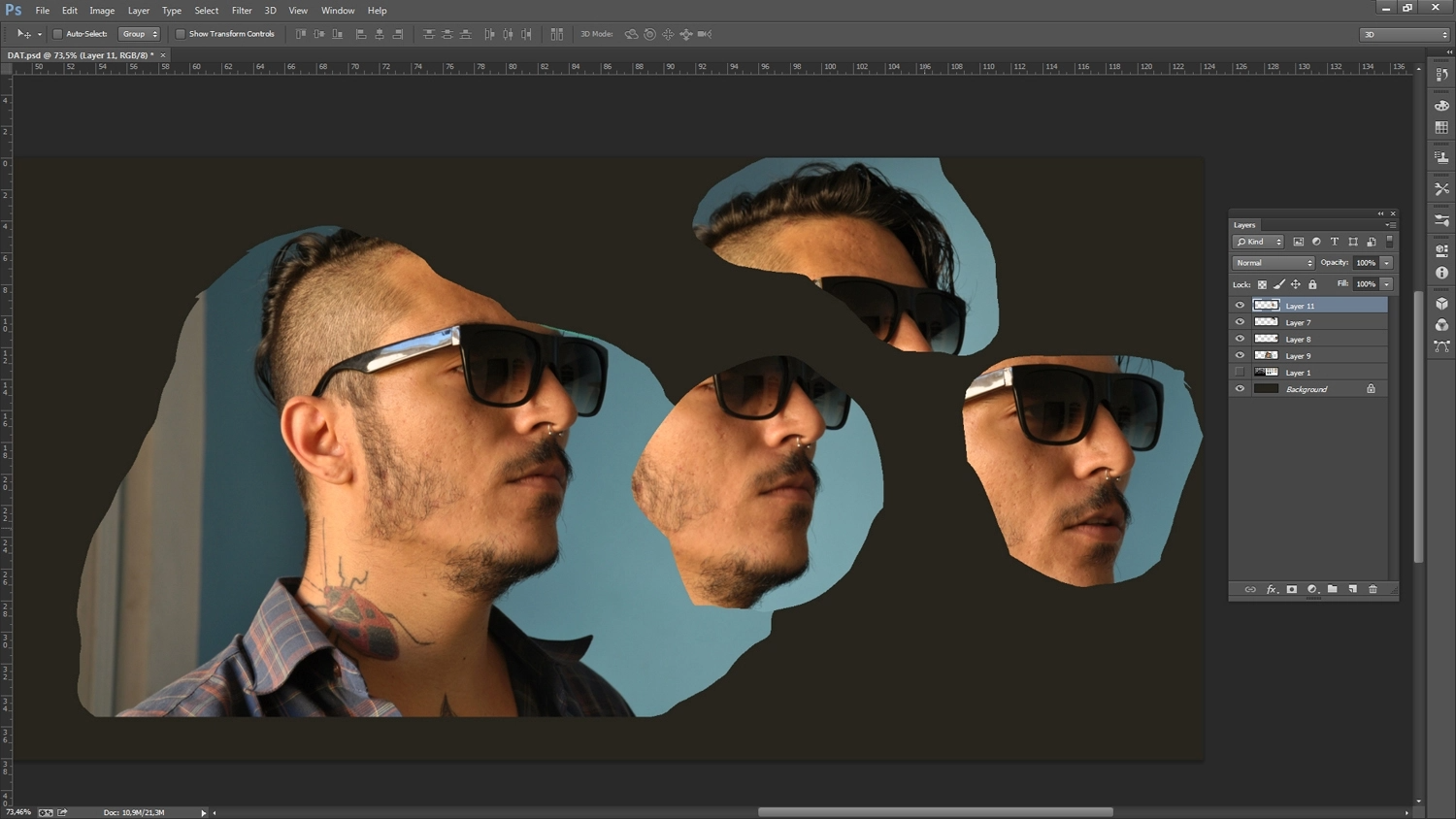
میتوانید عکسهای مختلف را با هم مونتاژ کنید تا عکستان برای Low Poly مناسبتر شود. (میتوانید آموزش فتومونتاژ حرفهای در فتوشاپ را در این لینک ببینید) مثلاً میتوانید یک عینک را از یک عکس دیگر روی عکس مورد نظرتان بگذارید. مثل عکس ما، که برای آن تکههای مختلف را از عکسهای مختلف با هم مونتاژ کردهایم. در ادامه به طور خلاصه ترکیب تکههای مختلف را مرور میکنیم:
۱/ وارد کردن تکههای لازم در یک سند
برای انتخاب هر قطعه از عکس، آن قسمت را به صورت حدودی روی عکس اصلی آن قطعه برش دهید. بعد در فتوشاپ یک سند جدید با بکگراند سیاه باز کنید. حالا همۀ این قطعهها را در لایههای جداگانه یکی یکی وارد این سند کنید.

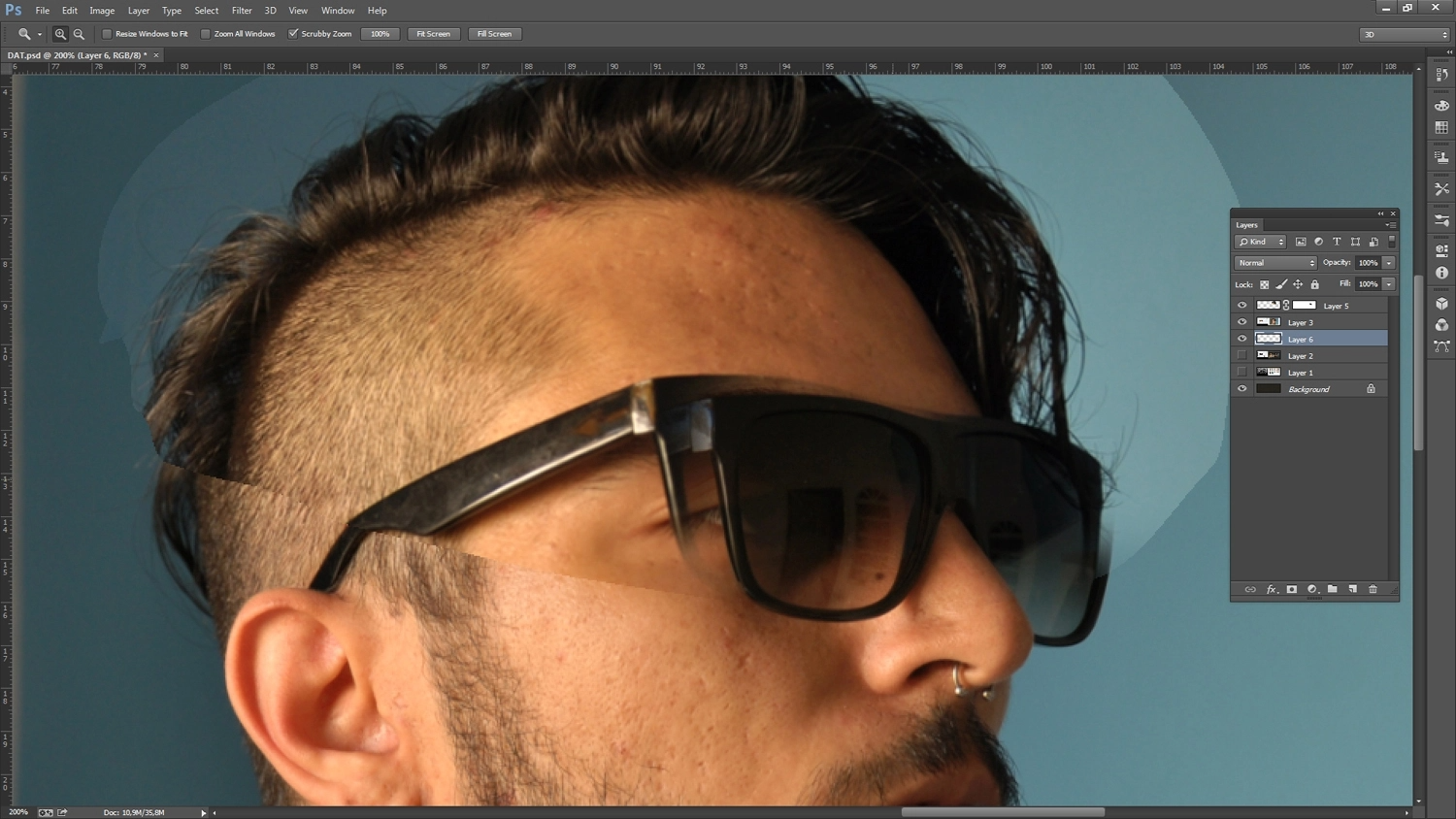
۲/ ترکیب تکهها
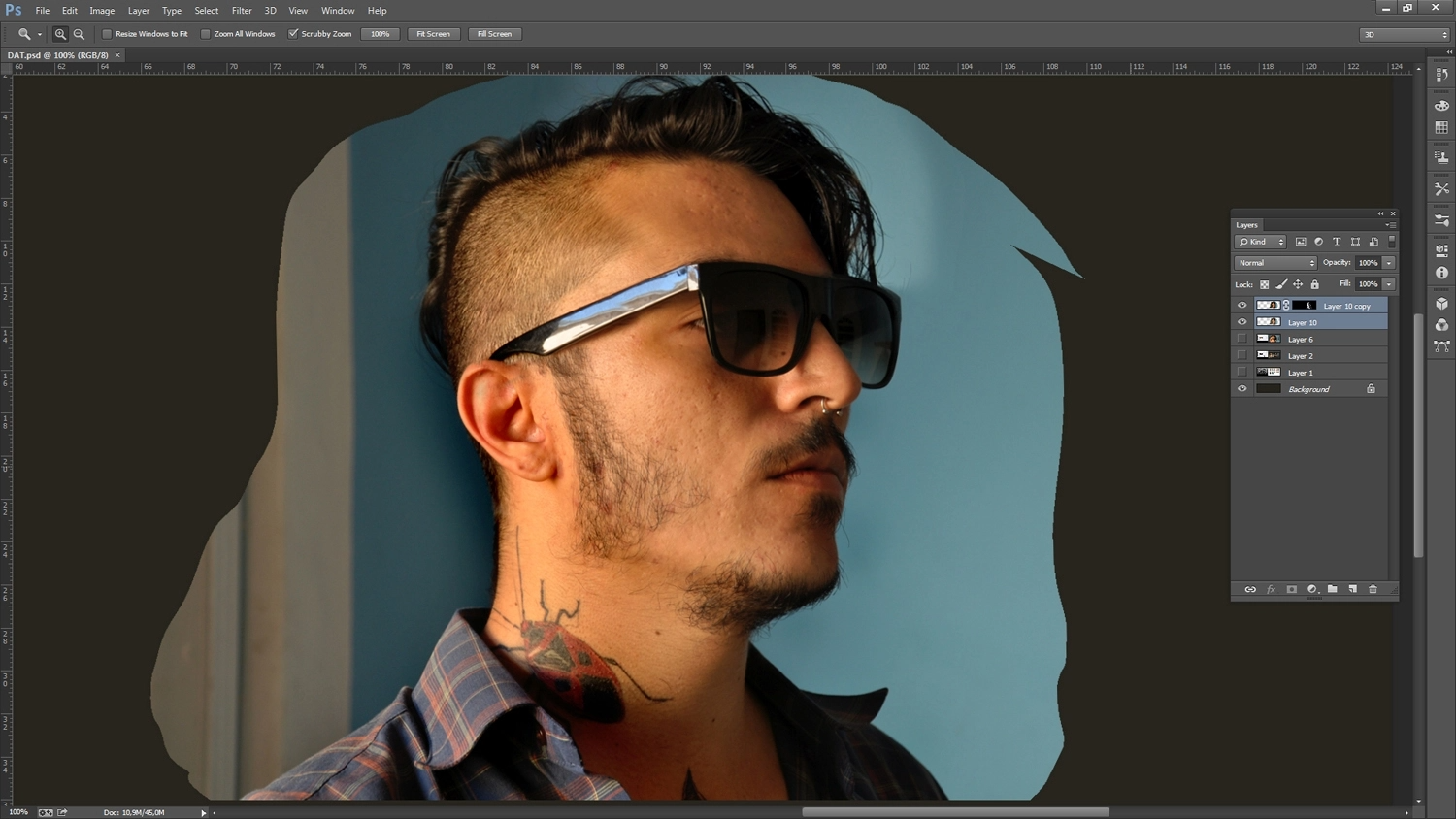
حالا باید این تکهها را با هم ترکیب کنید. بخشهای اضافه در هر تکه را پاک کنید. حالا کافیست با استفاده از ماسکها و Blending Modeهای مختلف، تکهها را با هم ترکیب کنید و عکس مورد نظرتان را بسازید. فراموش نکنید که اگر ایرادات کوچکی در مونتاژتان باشد یا بعضی جاها طبیعی نباشد، مهم نیست. چون در Low Poly این اشکالات چندان به چشم نمیآید. مثلاً عکس پایین عکس مرجع ماست که در قسمت دستۀ عینک و موها تغییراتی دادهایم که در حالت عادی طبیعی نیست، ولی در Low Poly مشکی ندارد.

۳/ ادیت روی خود عکس
اگر احساس میکنید لازم است در کنتراست رنگها و یا در Color Balane و Levels تغییراتی ایجاد کنید، الآن وقت آن است. مثلاً ما اینجا تغییراتی جزئی در رنگ و کنتراست ایجاد کردهایم.

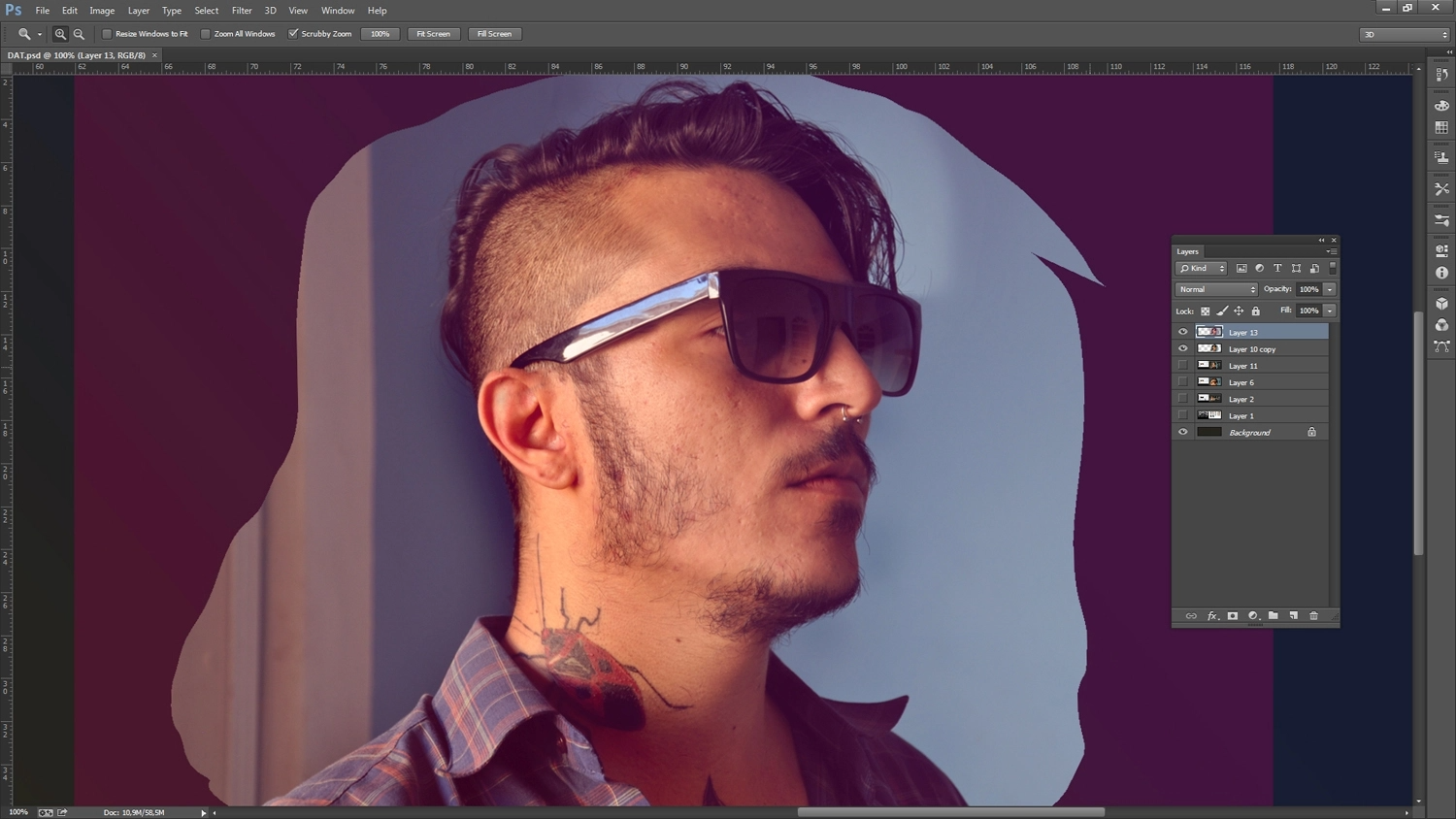
به علاوه ما دوست داشتیم رنگهای عکس مرجع گرمتر باشند. پس یک لایۀ جدید ساختیم و به آن رنگ بنفش دادیم و با Blending Mode در حالت Screen به عکس اضافه کردیم.

نکته: اگر نمیخواهید تنظیمات کنتراست و رنگ را خودتان دستی تغییر دهید، میتوانید به مسیر Image> Adjustment بروید و از گزینهها Auto Levels ، Auto Contrast یا Auto Color استفاده کنید.
مرحلۀ ۲:
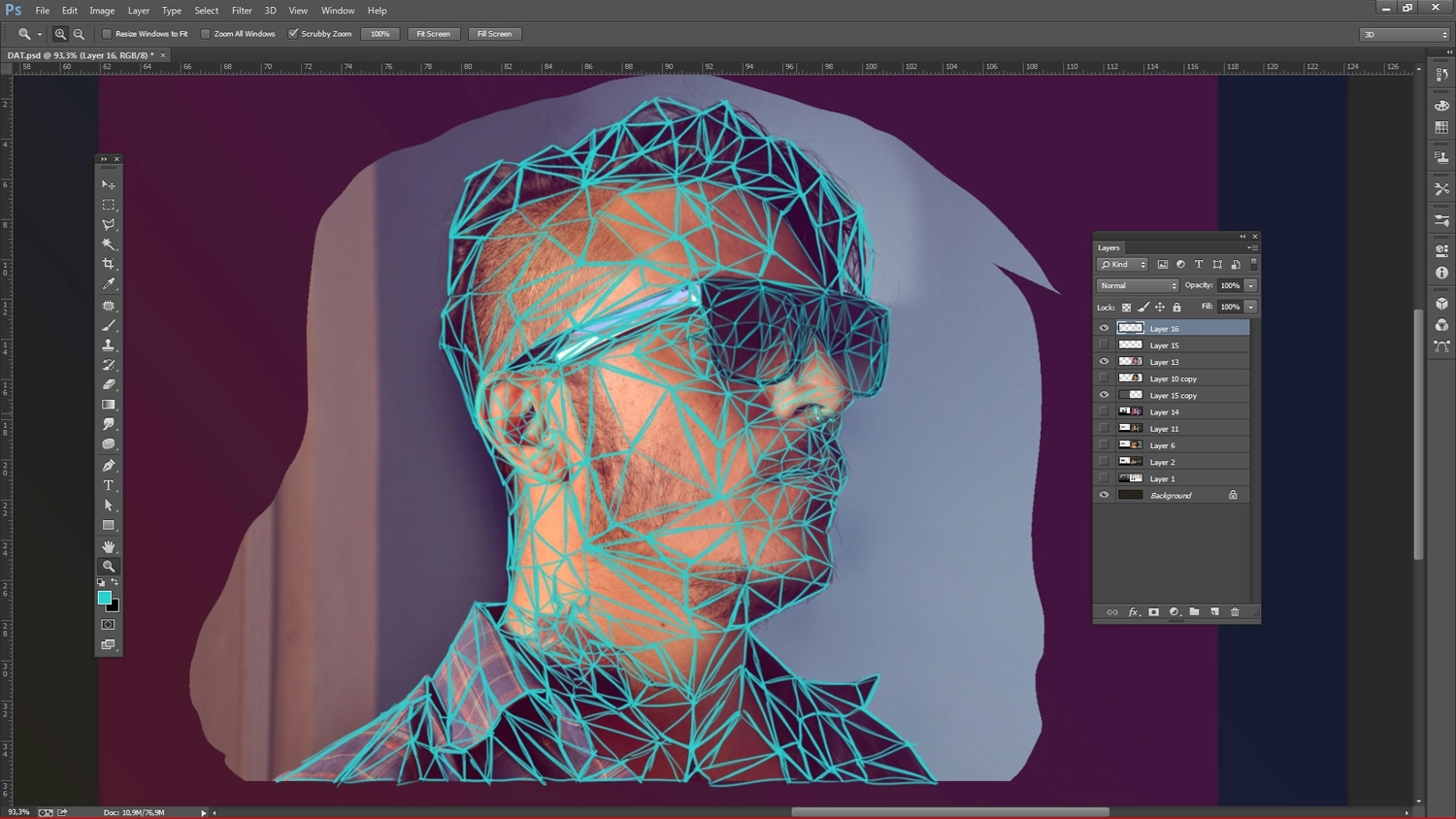
حالا به مهمترین مرحلۀ طراحی پرتره با فتوشاپ یعنی کشیدن mesh مثلثی رسیدیم. این مرحله را باید خودتان دستی انجام دهید، چون شما خوب میدانید که هر مثلث بهتر است دقیقاً کجا باشد. برای کشیدن mesh، اول یک لایۀ خالی بالای لایۀ اصلی عکس بسازید. حالا brush را بردارید و سایز آن را نسبتاً نازک کنید. بعد شروع کنید در آن لایۀ خالی مثلثها را روی عکس بکشید. برای اینکه mesh بهتری داشته باشید به نکات زیر دقت کنید:
- قطعات کوچک را با مثلثهای کوچک بکشید.
- دقت کنید که هیچجا تبدیل به ۴ضلعی نشود. چون ظاهر نهایی کار را خراب میکند.
- هر چه قسمتهای گرد در عکس کمتر باشد بهتر است. مثلاً اگر بینی در عکس گرد باشد تبدیل آن به مثلث سختتر است. تا حد امکان سعی کنید عکسی از زاویهای داشته باشید که بینیای شبیه به عکس ما داشته باشد.
- برای کشیدن خطوط mesh، رنگی را انتخاب کنید که با عکس تضاد باشد. مثلاً برای عکس ما آبی یا سبز برای خطوط mesh مناسب است.

مرحلۀ ۳:
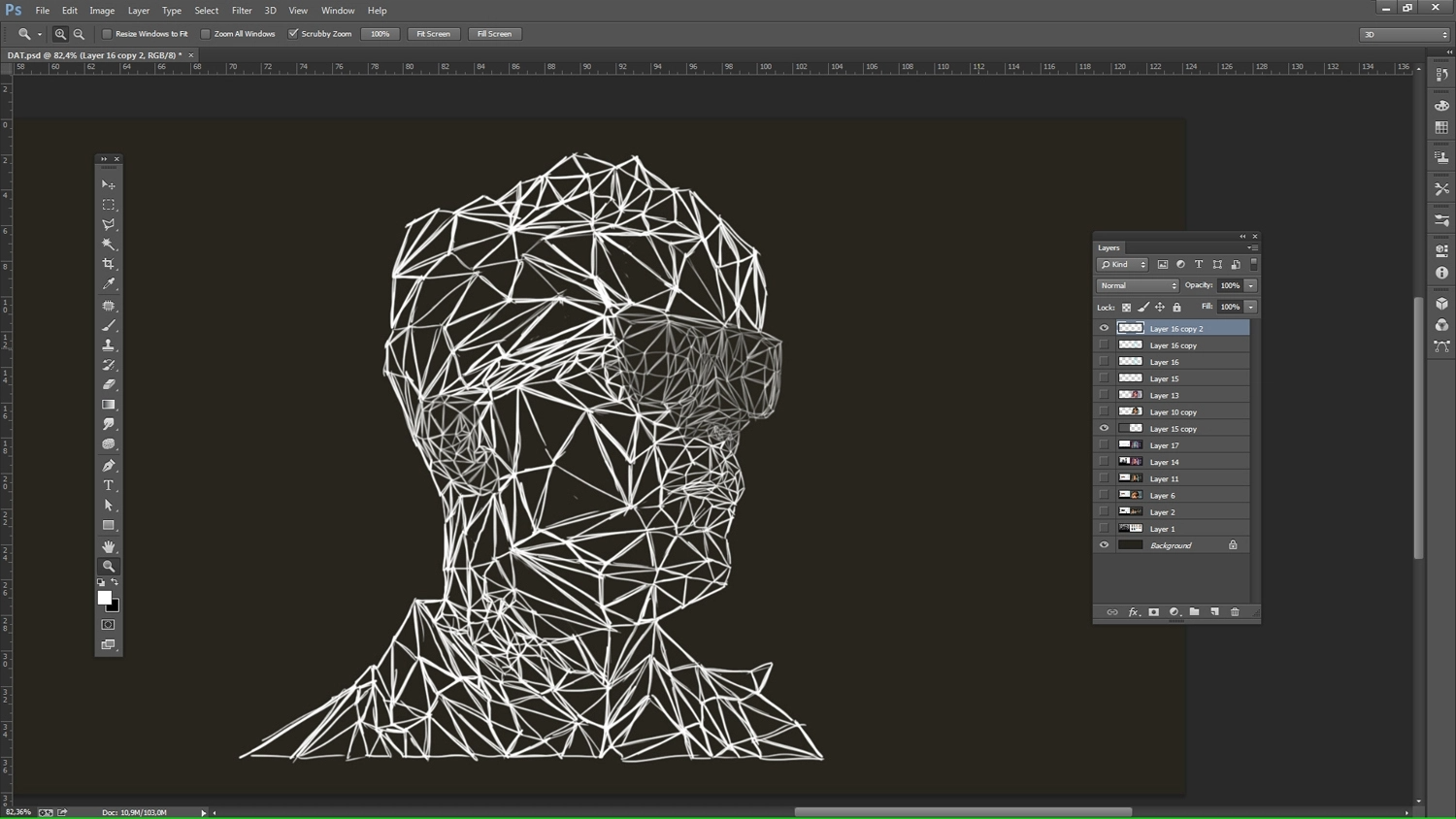
خب تا اینجا مرحلۀ اصلی را گذراندهاید. حالا وقت آن است که اشتباهات را اصلاح کنید. عکس اصلی را پنهان کنید تا دیده نشود و فقط خطوط mesh را ببینید. حالا با دقت ببینید اگر جایی به اشتباه مثلثی کشیده نشده و یا هر اشتباه دیگری را درست کنید. وقتی کار اصلاحتان تمام شد، رنگ خطوط mesh را سفید کنید تا با بکگراند سیاه در تضاد باشد (اگر بکگراندتان سیاه نیست خودتان یک لایۀ جدید با رنگ سیاه برای بکگراند بسازید). حالا از این تصویر یک خروجی JPEG بگیرید.

مرحلۀ ۴:
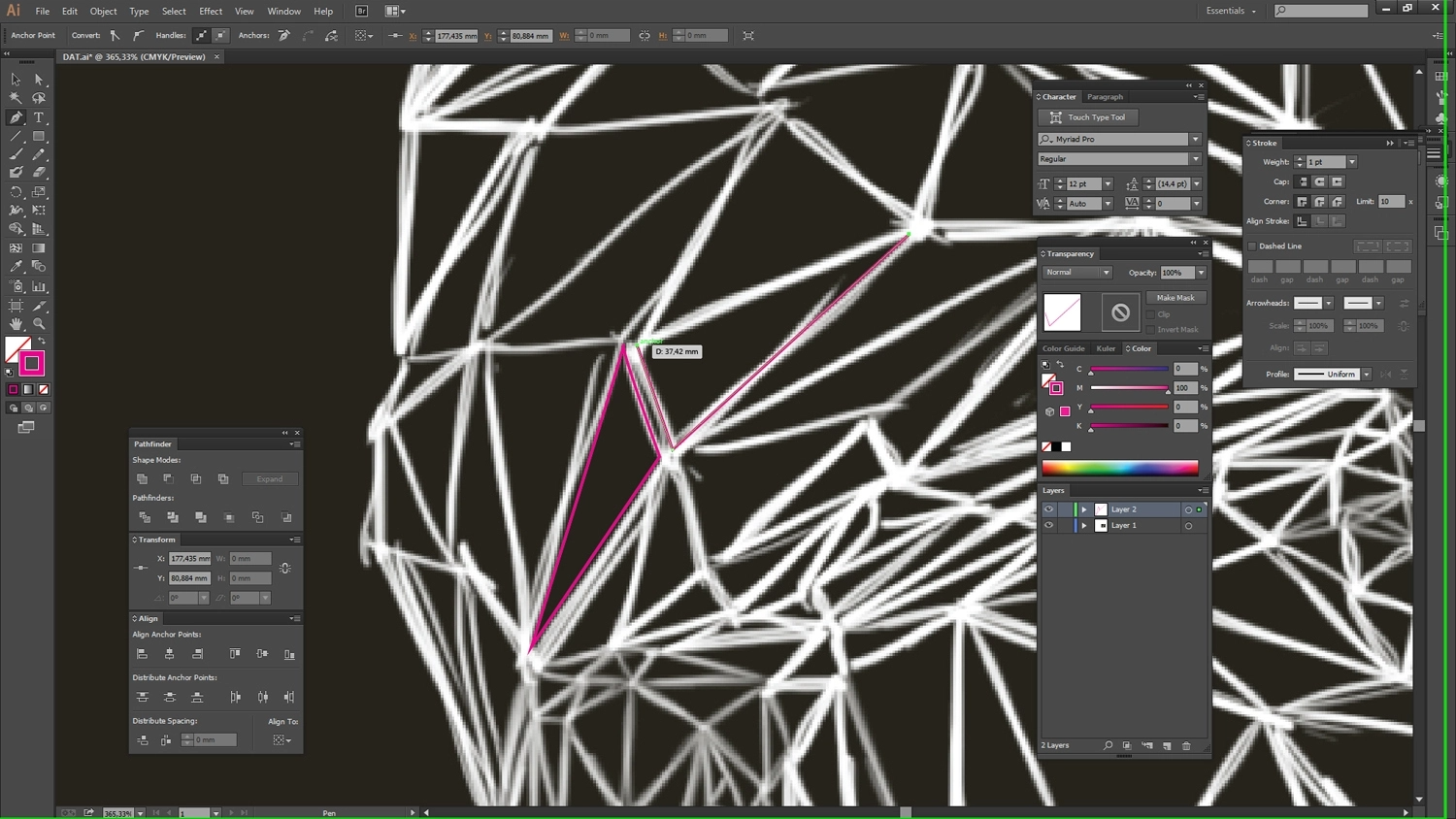
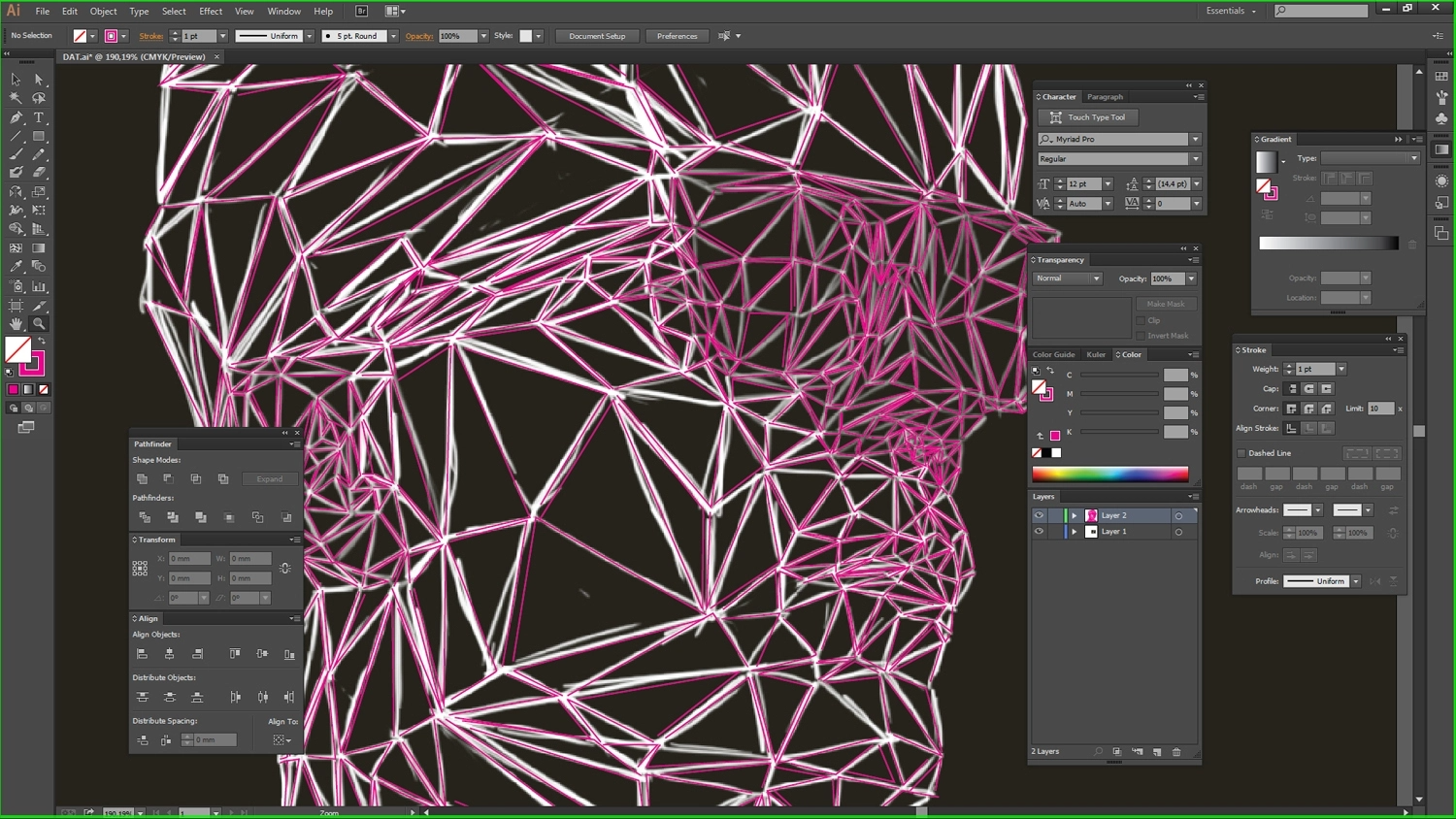
خب از این به بعد کار در را در ایلاستریتور پیش میبریم. تصویری که از mesh خود ذخیره کرده بودید را در ایلاستریتور باز کنید. این تصویر را در آرتبوردتان قفل کنید که تکان نخورد (روی لایۀ مورد نظر Ctrl+2 را بزنید). حالا باید با ابزار Pen یک mesh وکتوری روی mesh قبلی و با رنگی متضاد بکشید. ما اینجا رنگ صورتی را برای mesh جدید انتخاب کردیم.

لازم نیست خیلی دقت کنید که کارتان کاملاً تمیز در بیاید، چون در ادامه راهی هست که بعضی ایرادات را برطرف میکند.

نکته: دقت کنید که حتماً کارتان را دائم با زدن Ctrl+S ذخیره کنید.

مرحلۀ ۵:
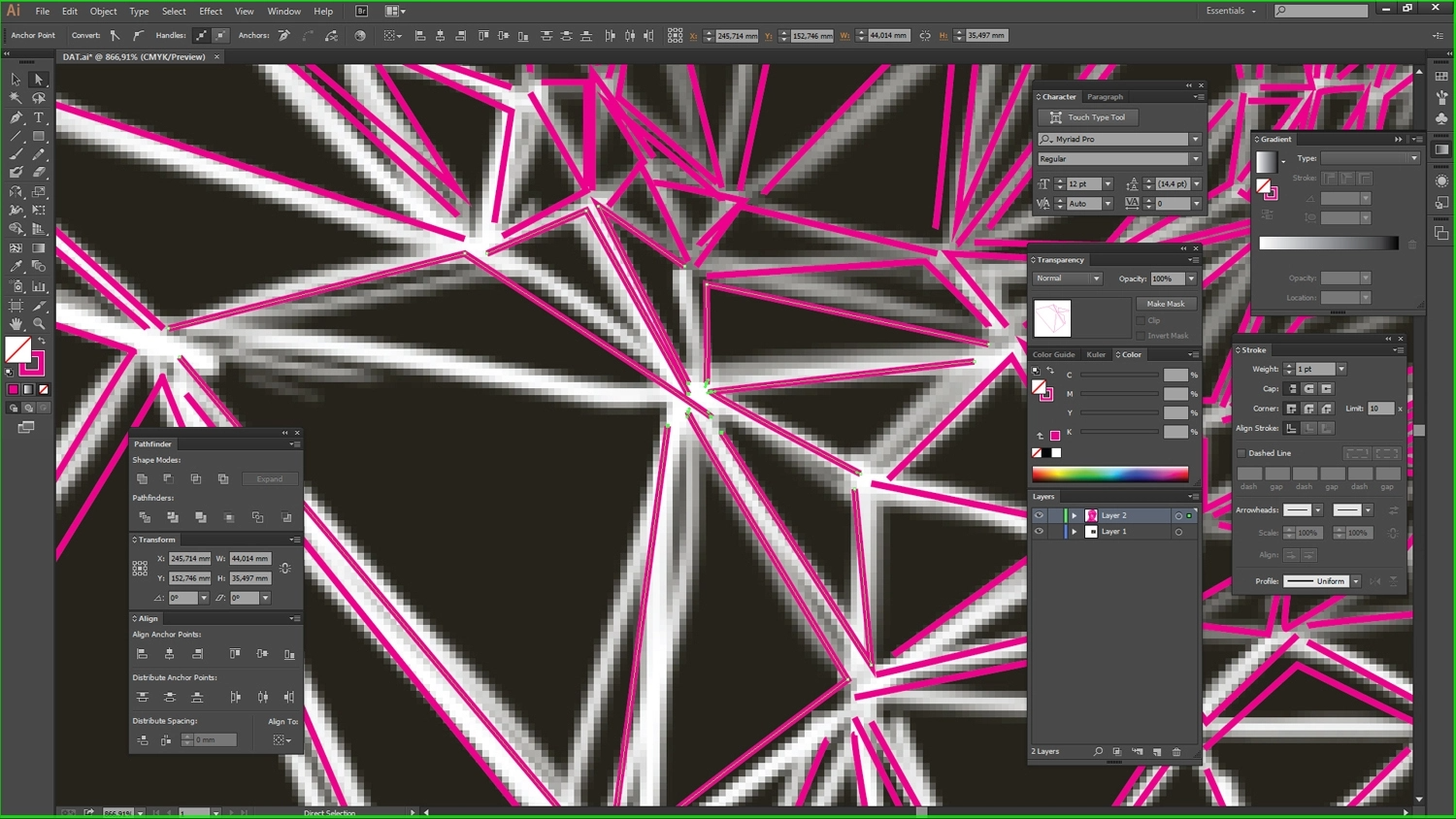
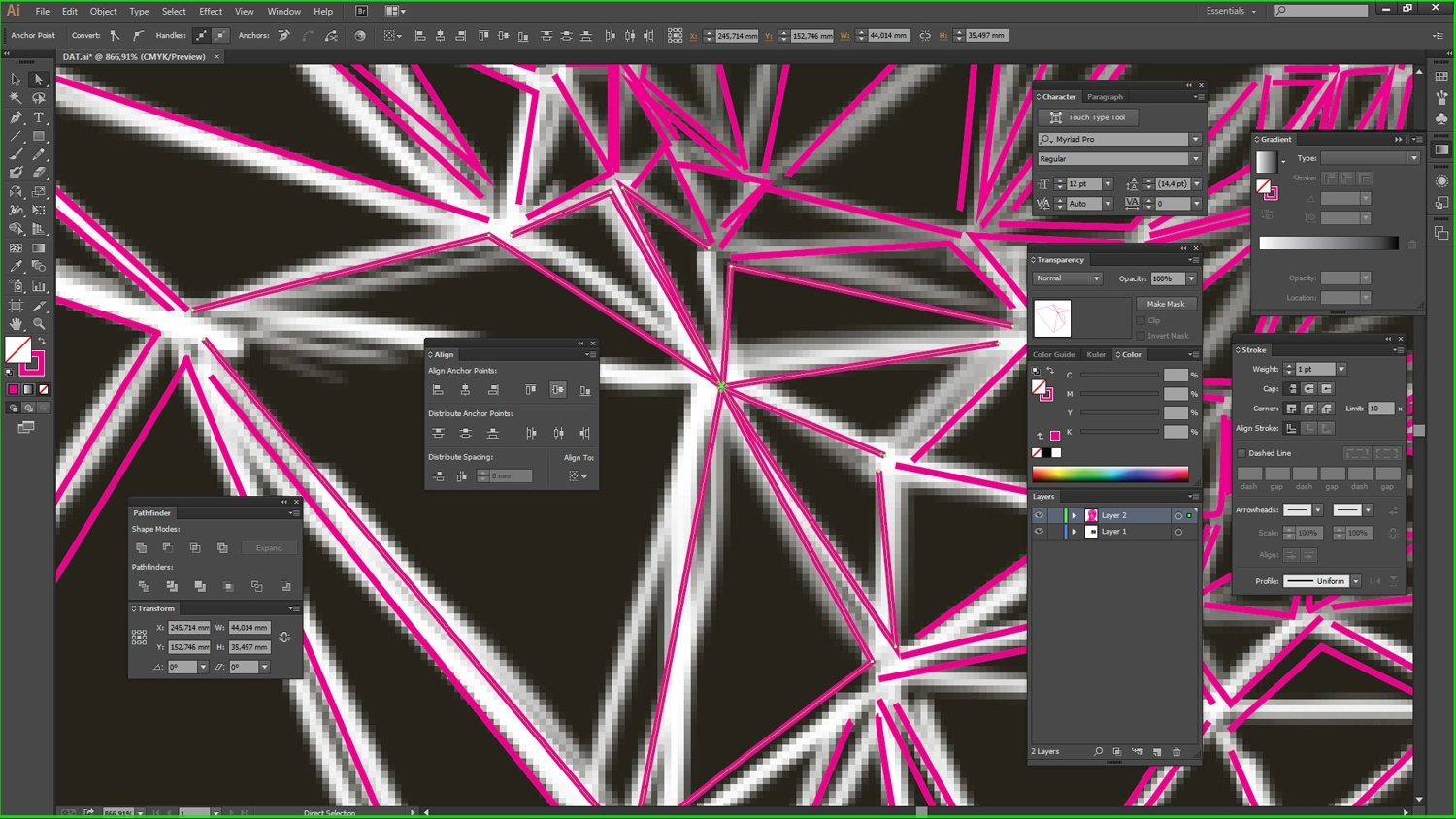
همانطور که گفتیم با یک ترفند مثلثها در جای خودشان قرار میگیرند. برای این کار با ابزار Direct Selection نقطههایی را انتخاب کنید که دقیقاً یکجا هستند. یعنی نقطههایی که یک راس از مثلثهای مختلفاند اما با هم دقیقاً روی یک نقطه قرار دارند.

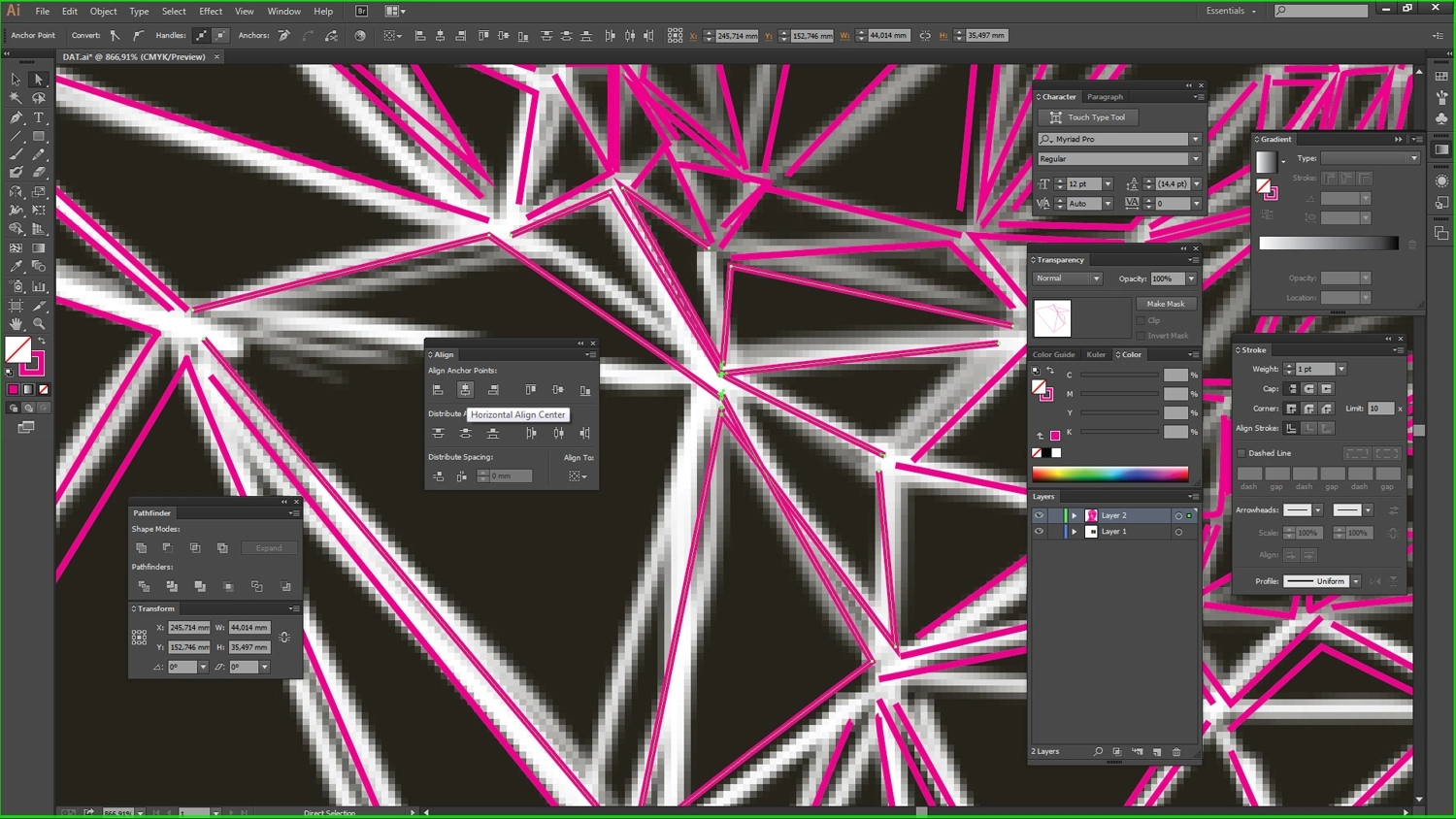
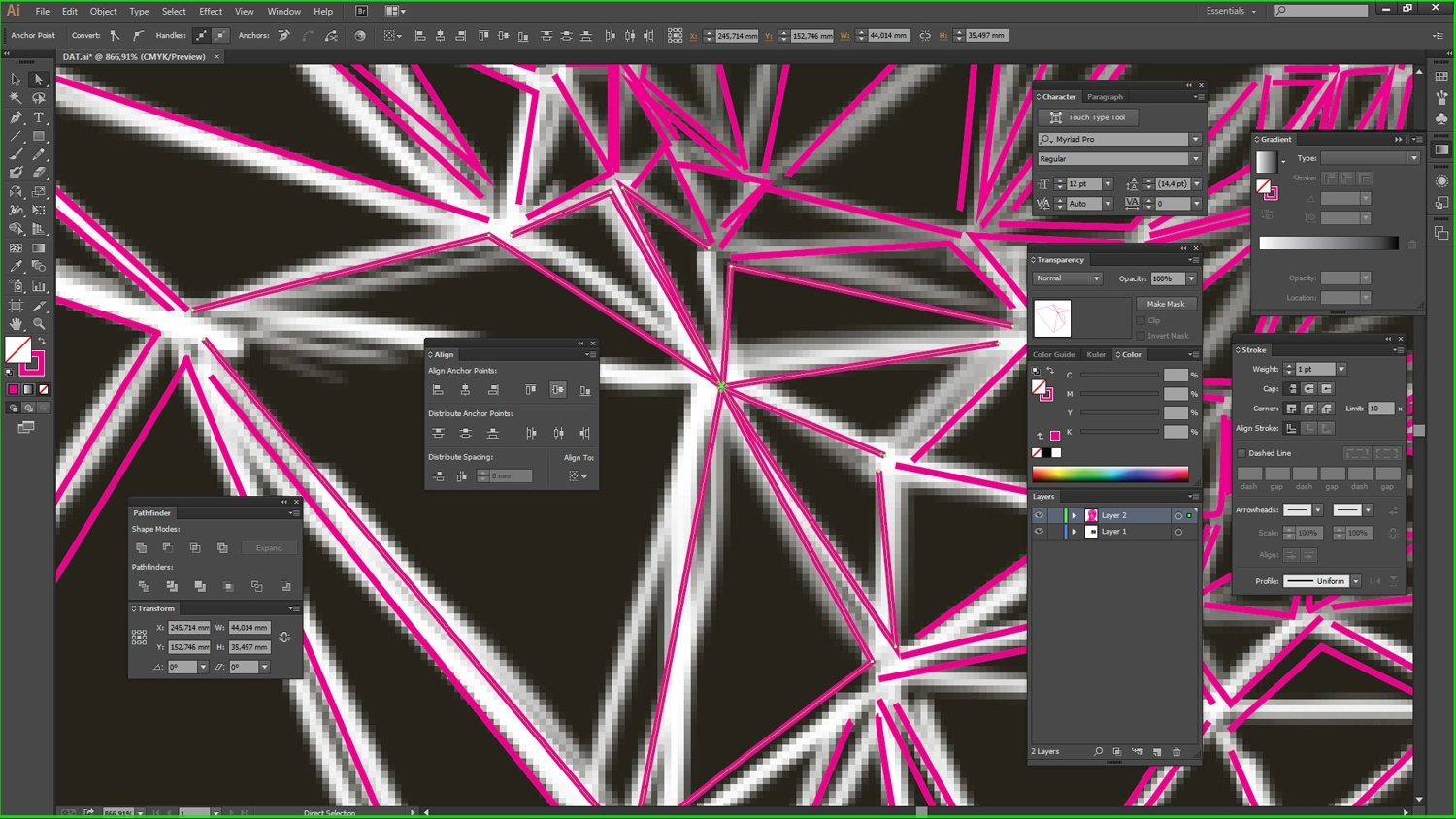
حالا پنل Align را باز کنید و رویHorizontal Align Center که زیر مجموعۀAlign Anchor Points است کلیک کنید. حالا روی Vertical Align Center کلیک کنید. بله! میبینید که همۀ رؤوسی که باید در نقطه باشند سر جای خود قرار میگیرند.



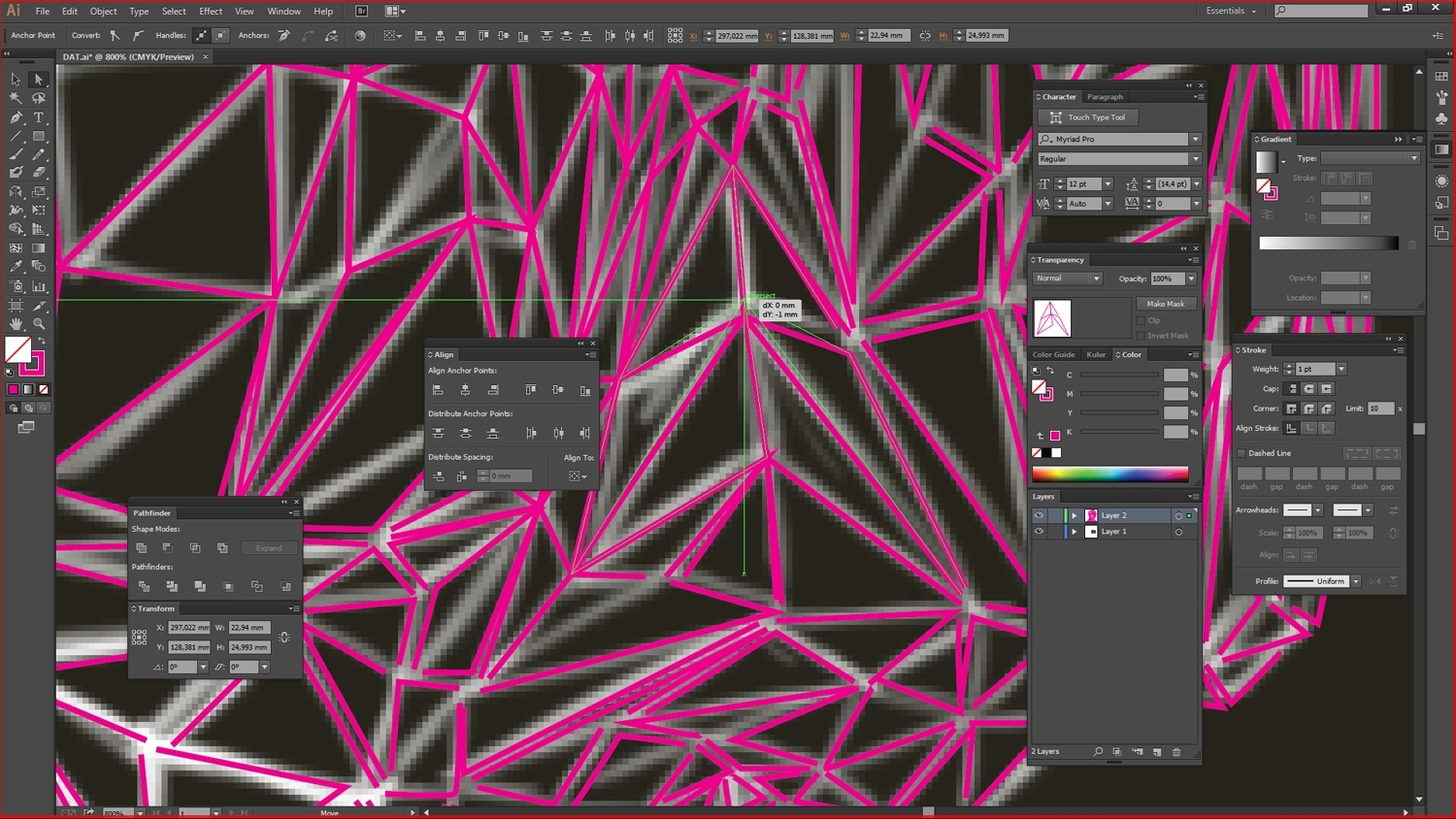
حالا میتوانید هر دسته از نقاط را که میخواهید حرکت دهید تا در جای بهتری قرار گیرند. میبیند که همۀ آن نقاط با هم حرکت میکنند. حالا این کار را برای هر دسته از نقطهها که فکر میکنید لازم است دوباره انجام دهید.
مرحلۀ ۶:
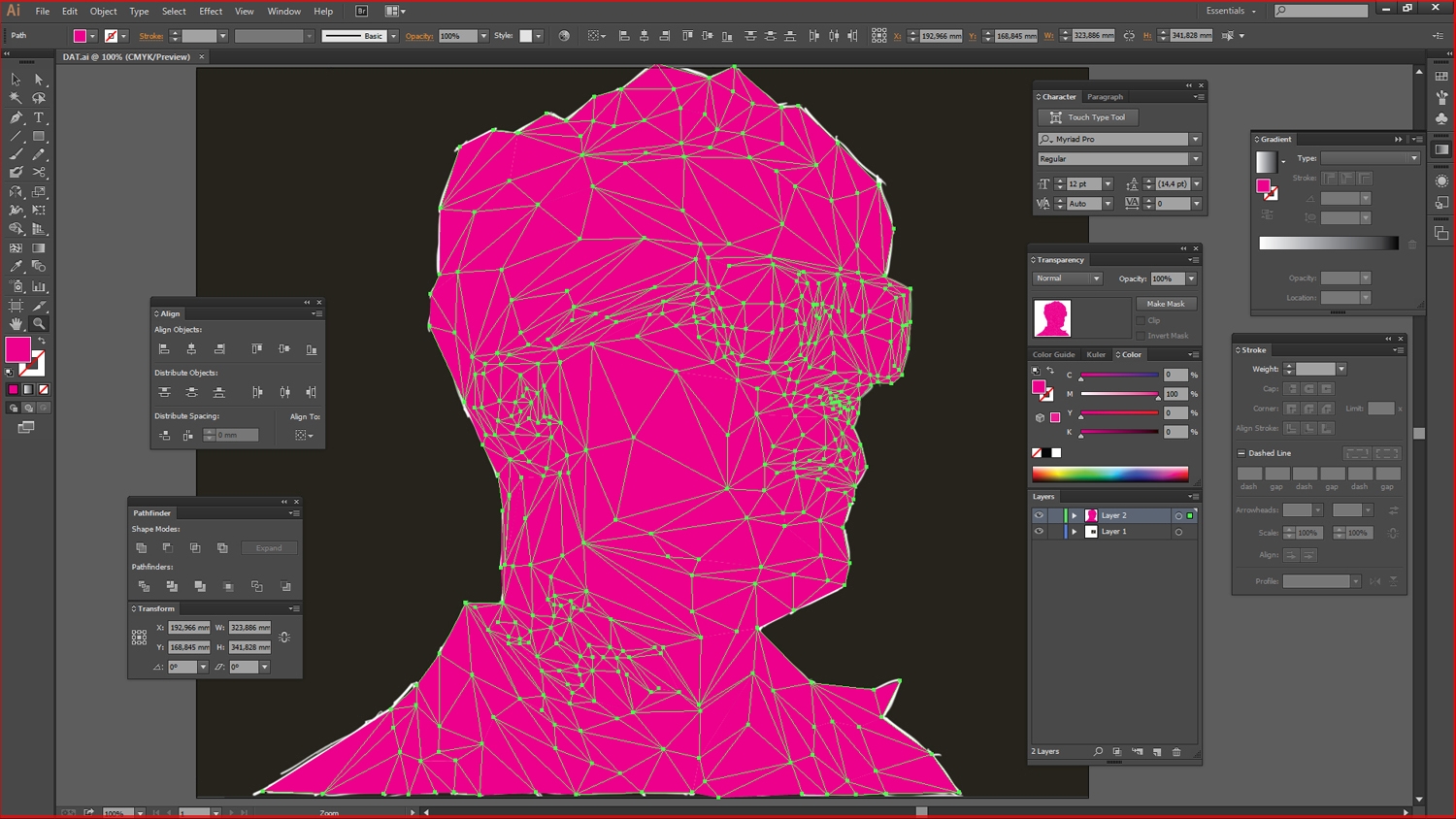
در این مرحله آن mesh که در فتوشاپ کشیده بودید را پنهان کنید. حالا دوباره چک کنید که مثلثی را جا نیانداخته باشید. بهترین راه برای پیدا کردن خطاها این است که اول همۀ خطوط را انتخاب کنید (با.(Ctrl+A بعد جای Fill و Stroke را عوض کنید (با .(Shift+X حالا اینجا میتوانید ایرادات را ببینید. اگر مثلثی را به جا انداختهاید، دوباره Shift+X را بزنید تا تصویر به حالت قبلی برگردد و مثلث را بکشید.

مرحلۀ ۷:
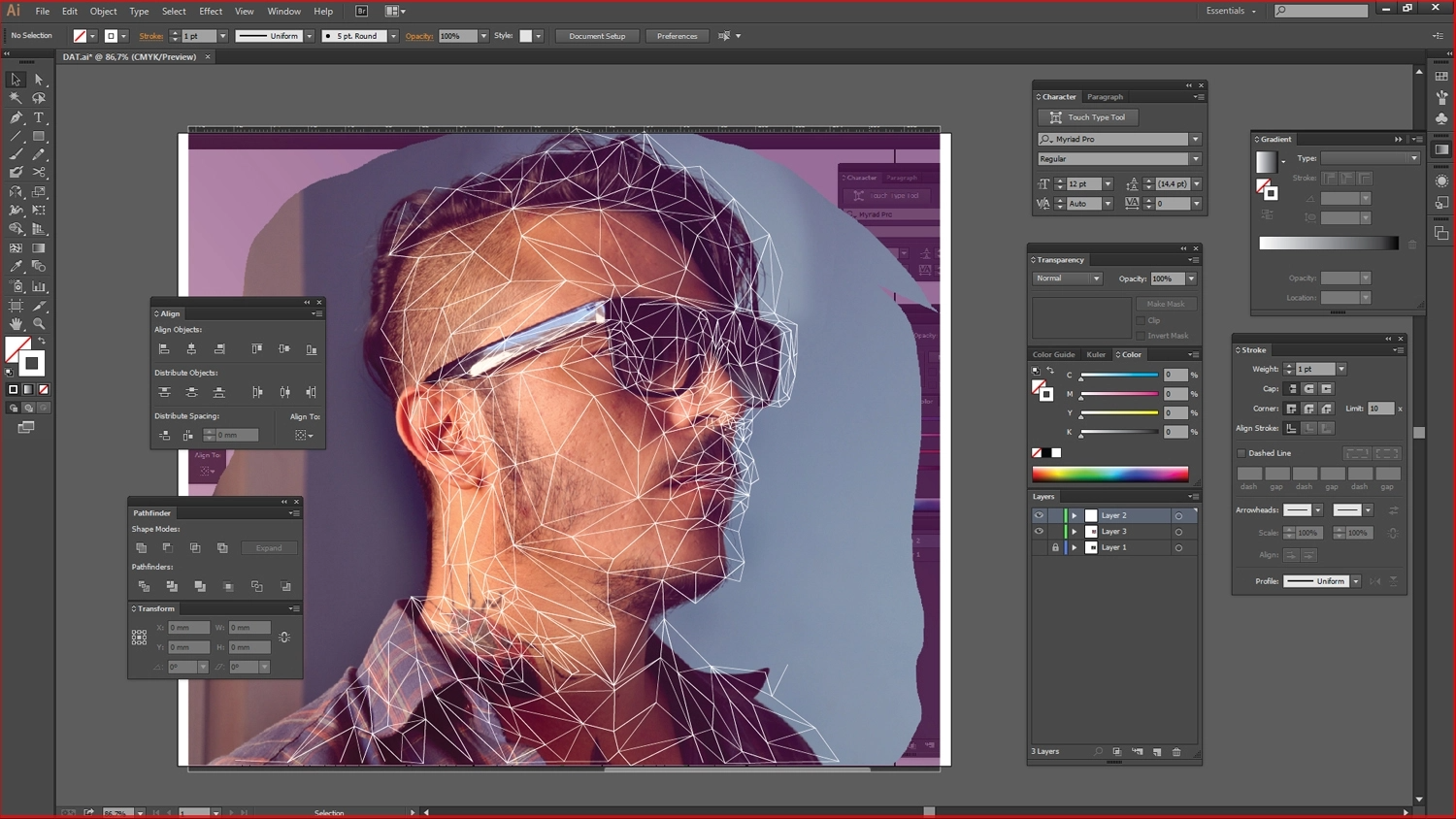
عکس مرجع خود را وارد ایلاستریتور کنید و لایۀ آن را زیر لایۀ mesh وکتوری قرار دهید و جوری روی هم تنظیم کنید که هر مثلث سر جای اصلی خودش باشد. بعد لایۀ عکس مرجع را قفل کنید.

مرحلۀ ۸:
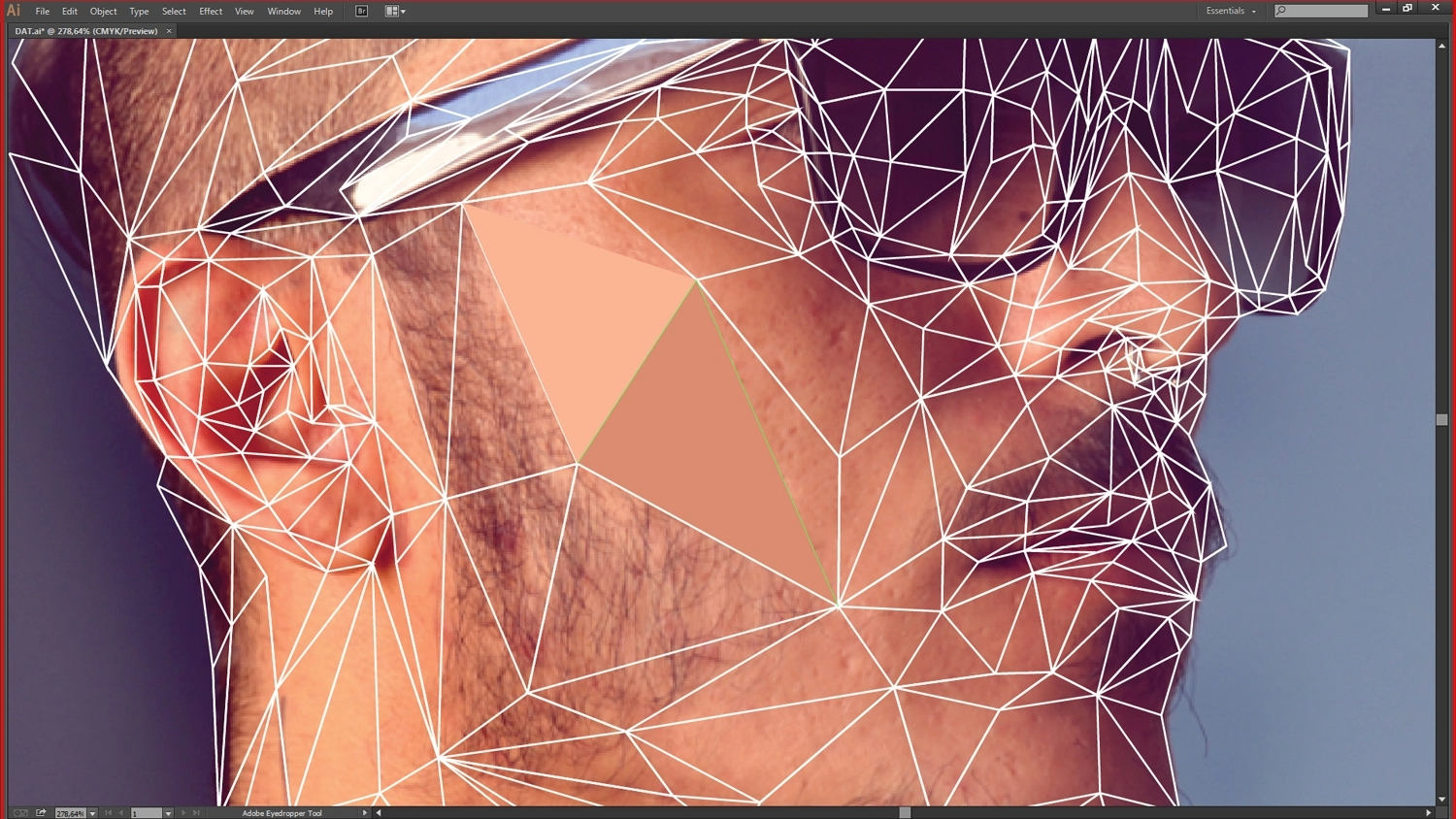
حالا اینجا همان لذتبخشترین مرحلۀ کار یعنی رنگ دادن به مثلثهاست. از یک گوشه شروع کنید و یک مثلث را انتخاب کنید. ابزار قطرهچکان (با میانبر (I را انتخاب کنید و رنگ داخل آن مثلث را (رنگ عکس مرجع) انتخاب کنید و به آن مثلث همان رنگ را بدهید. و به همین ترتیب همۀ مثلثها را پر کنید.

خب حالا با طراحی پرتره با فتوشاپ، یک Low Poly جذاب از عکستان دارید. امیدوارم از این آموزش لذت برده باشید. اگر سؤالی دارید میتوانید در قسمت نظرات با ما در تماس باشید.

اگر شما هم طراحی پرتره با فتوشاپ یا ایلاستریتور انجام داده اید و از روشی غیر از این آموزش استفاده کرده اید، خوشحال می شویم در بخش نظرات برایمان بگویید.
درباره ریحانه نصیری
توی دانشگاه آیتی خوندم و به فضای وب و گرافیک خیلی علاقه دارم. به نظرم دنیای وب و گرافیک بیانتهاست و من تلاش میکنم سهمی توی نشون دادن بخشی از اون به شما داشتهباشم.
نوشته های بیشتر از ریحانه نصیریمطالب زیر را حتما مطالعه کنید
چگونه در فتوشاپ افکت Halftone Dot Pattern ایجاد کنیم؟
چرا فریلنسرهای خلاق نباید هیچوقت رایگان کار کنند؟
ساخت افکت متن آبنباتی با فتوشاپ
اعمال افکت روح روی متن در فتوشاپ
سایت ساخت عکس با هوش مصنوعی + ویدیو آموزشی
آموزش ساخت افکت سایه طولانی متن در فتوشاپ
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







سلام
بسیار عالی بود
یک سوال
آیا می تونید از یک عکس پرتره یک طرح گستره lowpoly تهیه کنید که بشه با فلز تندیس ازش ساخت . اگه ممکنه لطفا بفرمایید هزینه این کار چقدر میشه . منظورم هزینه طرح و نقشه گسترده پرتره هستش .
ممنون میشم اگه به موبایل من اس ام اس بزنید
ارادت
اویس
سلام و وقت بخیر
طرح های lowpoly به خاطر نوع سبکی که دارند می بایست به صورت رنگی یا حداقل در درجات مختلفی از خاکستری اعمال شوند تا ابعاد آن دیده شود. امکان طراحی این سبک از روی پرتره به وکتور وجود دارد. اما اینکه شما جگونه می خواهید از آن تندیس فلزی بسازید باید امکان سنجی شود