تغییر سایز تصاویر به صورت همزمان در فتوشاپ با اکشن

تغییر سایز یک تصویر در فتوشاپ بسیار راحت است. (اگر با آن آشنا نیستید، میتوانید آموزش تغییر سایز تصویر در فتوشاپ بدون افت کیفیت را ببینید.) اما اگر بخواهیم سایز ۱۰ یا حتی ۱۰۰ تصویر را همزمان تغییر دهیم چطور؟ بله، میتوانید هر تصویر را جداگانه تغییر سایز دهید. اما خب واضح است که این کار وقت زیادی را تلف میکند. برای همین در این آموزش میخواهیم چگونگی تغییر سایز تصاویر به صورت همزمان در فتوشاپ را از طریق ایجاد یک اکشن جدید به شما آموزش دهیم.
۱/ ساخت پوشههای لازم
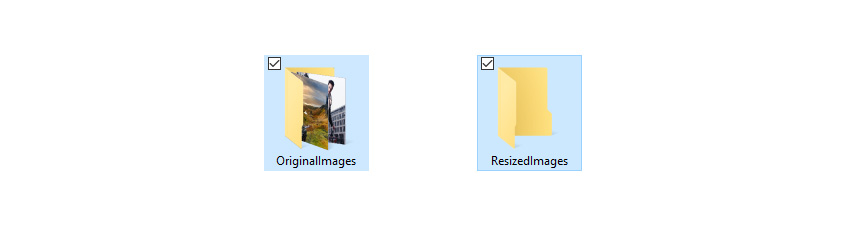
در این آموزش میخواهیم از اکشن Automste-> Batch استفاده کنیم که به ما امکان میدهد تغییر سایز تصاویر به صورت همزمان را در هر یک از پوشهها انجام دهیم. بنابراین اول از همه باید پوشههای لازم را برای شروع کار بسازید. اینجا باید دو پوشه داشته باشیم؛ یکی برای تصاویر اصلی و دیگری برای تصاویری که سایزشان تغییر کرده. برای این کار، دو پوشه جدید در سیستم خود ایجاد کنید. نام یکی را Original Images و دیگری را Resized Images بگذارید.

حالا همۀ عکسهایی که قرار است همزمان تغییر سایز دهید را وارد پوشۀ اول کنید. با این کار میتوانید فتوشاپ را به یک پوشۀ خاص هدایت کنید تا تصاویر آن را تغییر سایز دهد و بعد وارد پوشۀ دوم کند. حالا بیایید به سراغ ایجاد این اکشن (Action) در فتوشاپ برویم.
۲/ ایجاد یک مجموعه از اکشن های جدید
این اکشن (Action) یک روش سریع و ساده برای تغییر سایز تصاویر به صورت همزمان است. برای این کار مراحل زیر را طی کنید:
مرحلۀ ۱
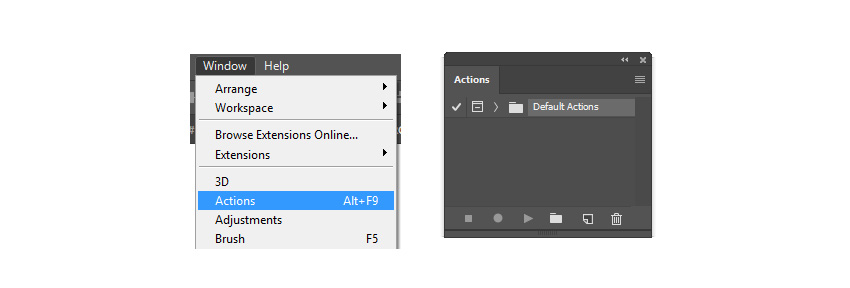
بعد از این که پوشههای لازم را ساختید، فتوشاپ را باز کنید و از مسیر Window-> Actions پنل Actions را باز کنید.

حالا به File-> Open بروید و یکی از تصاویر اصلی را از پوشۀ Original Images باز کنید. اینجا ما تصویر زیر را از وبسایت Pixabay بازکردهایم که ابعادش ۹۶۰ در ۶۳۵ پیکسل است.

مرحلۀ ۲
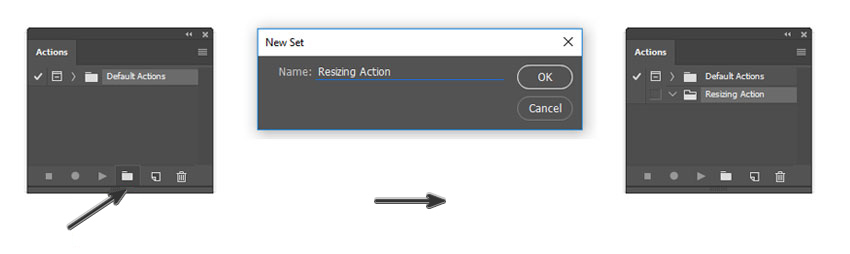
حالا در پنل Actions گزینۀ Folder را انتخاب کنید تا بتوانید یک مجموعه برای اکشن مد نظر خود ایجاد کنید. نام این مجموعه را Resizing Action بگذارید و بعد Ok را بزنید.

۳/ ایجاد عملکرد تغییر سایز تصاویر به صورت همزمان در فتوشاپ
مرحلۀ ۱
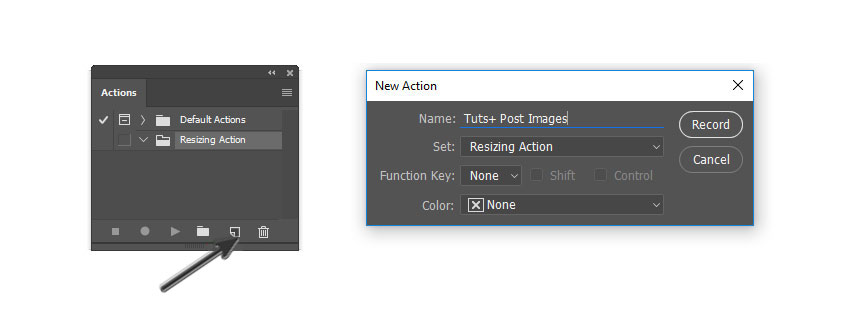
در حالی که پوشۀ Resizing Action را انتخاب کردهاید، روی آیکون کاغذ که در تصویر زیر میبینید بزنید تا بتوانید یک اکشن جدید بسازید. نام این اکشن جدید را هر چیزی که میخواهید بگذارید. اینجا نام آن را Tuts+ Post Images گذاشتهایم. وقتی آن را نامگذاری کردید، گزینۀ Record را انتخاب کنید تا عملکرد جدیدتان ضبط شود.

مرحلۀ ۲
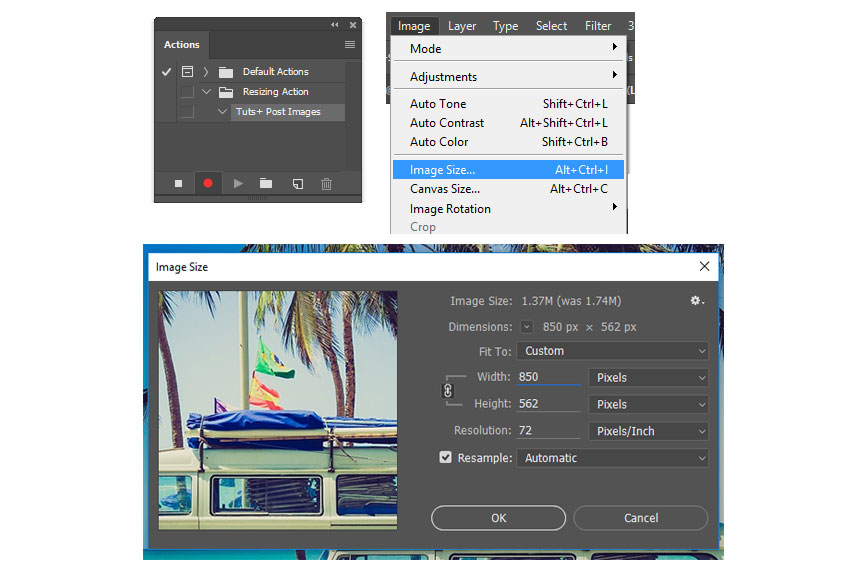
حالا که عملکرد جدیدتان در حال ضبط شدن است، به Size Image-> بروید و مقدار Width (عرض) و Height (ارتفاع) را طبق چیزی که میخواهید تنظیم کنید. اینجا ما مقدار Width را ۸۵۰ پیکسل تنظیم کردیم.

تا زمانی که مراحل شما در حال ضبط شدن است، کلید Record قرمز است، تا زمانی که تصمیم بگیرید ضبط را متوقف کنید.
مرحلۀ ۳
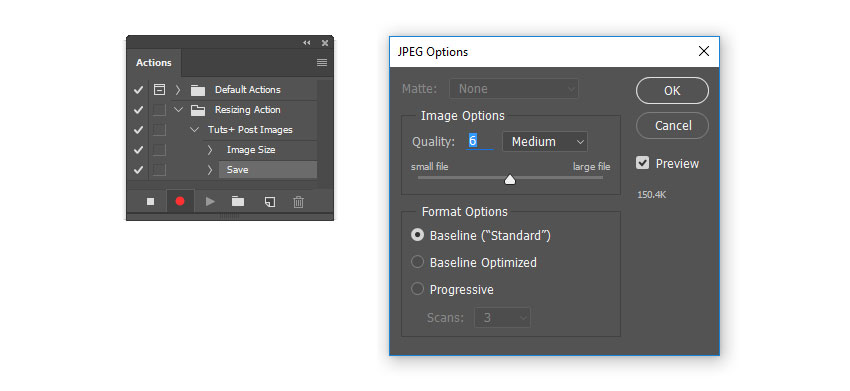
کار هنوز تمام نشده! بعد از این که سایز تصویر خود را تغییر دادید، حالا باید آن را Save کنید. پس به File-> Save As بروید و برای محل ذخیرۀ تصویر با سایز جدید، پوشۀ Resized Images را که قبلاً ساخته بودید انتخاب کنید. اینجا باید دقت کنید که قبل از ذخیرۀ تصویر جدید، نام آن را عوض نکنید. بعد از این که save را زدید، حالا در پنجرهای باز میشود باید کیفیت (Quality) تصاویر jpeg خود را انتخاب کنید. اینجا ما مقدار ۶ که مقدار Medium است را انتخاب کردهایم.

مرحلۀ ۴
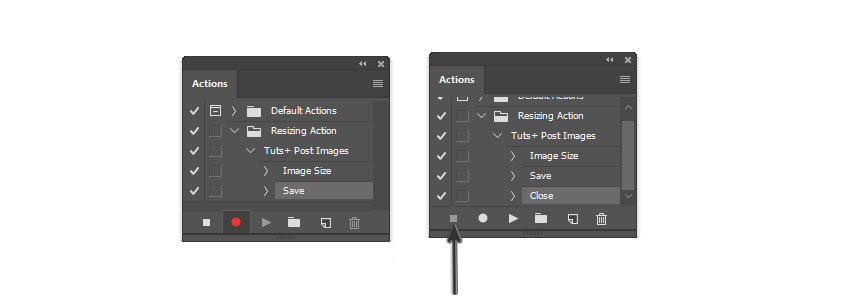
آخرین مرحله این بخش خیلی مهم است. در حالی که هنوز مراحل شما در حال ضبط شدن است، به File-> Close بروید یا کلیدهای Control+W را بزنید تا این فایل در فتوشاپ بسته شود. مطمئن شوید که این کار را حتماً قبل از این که گزینۀ Stop را در پنل Actions بزنید تا ضبط متوقف شود، انجام دهید. اگر این مرحله را انجام ندهید، فتوشاپ بدون این که هیچ کدان از تصاویر را ببندد تصاویر را ذخیره میکند و بسته به تعداد عکسها ممکن است سیستم دچار مشکل شود یا خراب شود.

دکمۀ Stop را بعد از این که مرحلۀ بستن فایل را انجام دادید بزنید.
۴/ نحوۀ استفاده از گزینۀ Automate
مرحلۀ ۱
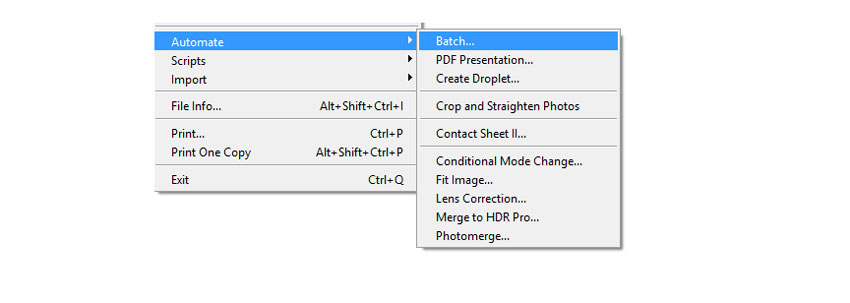
حالا میتوانید از اکشنی که برای تغییر سایز تصاویر به صورت همزمان ساختهاید استفاده کنید. برای این کار به این مسیر بروید: -File -> Automate > Batch.

مرحلۀ ۲
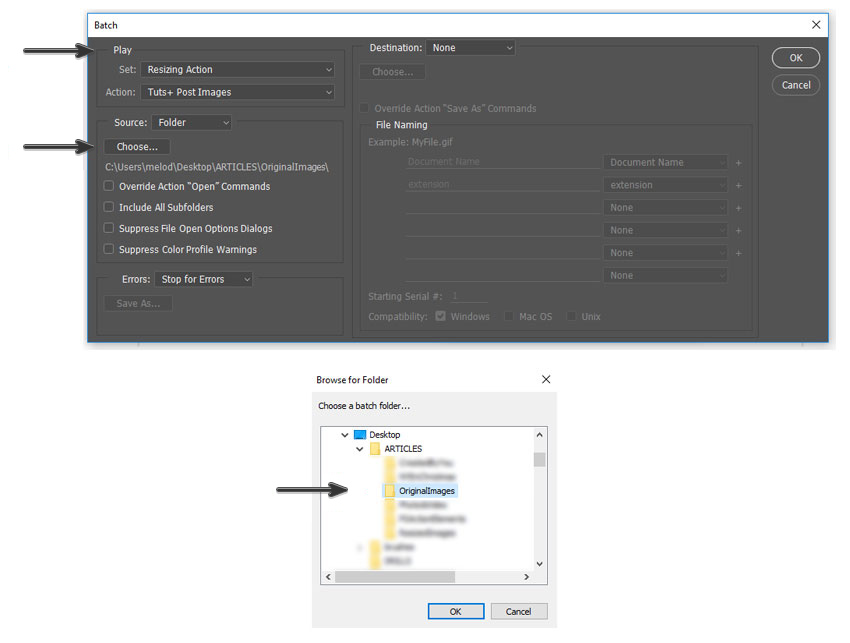
اینجا در پنل Batch در بخش Play برای گزینۀ Action همان مجموعهای را انتخاب کنید که خودتان ساختید. بعد در قسمت Choose پوشۀ تصاویر اصلی (یعنی همان پوشۀ Original Images) را انتخاب کنید. حالا OK را بزنید. حالا میبینید که اکشنی که ساختید، همۀ تصاویر این پوشه را به طور اتوماتیک تغییر سایز میدهد، هر تصویر را قبل از باز شدن تصویر بعدی میبندد و تصاویر با سایز جدید را در پوشۀ Resized Images ذخیره میکند.

همانطور که دیدید تغییر سایز تصاویر در فتوشاپ به صورت همزمان کار بسیار سریع و راحتی است. امیدواریم از این آموزش لذت برده باشید و از آن در پروژههای بعدی خود استفاده کنید. اگر سؤال یا پیشنهادی دارید، در قسمت نظرات با ما در تماس باشید.
درباره ریحانه نصیری
توی دانشگاه آیتی خوندم و به فضای وب و گرافیک خیلی علاقه دارم. به نظرم دنیای وب و گرافیک بیانتهاست و من تلاش میکنم سهمی توی نشون دادن بخشی از اون به شما داشتهباشم.
نوشته های بیشتر از ریحانه نصیری






دیدگاهتان را بنویسید