ابزار Slice در فتوشاپ توسط بعضی از فتوشاپکاران نادیده گرفته میشود. با این حال اگر نحوه استفاده درست از این ابزار را بدانید، به پتانسیل فوقالعاده آن برای خلق آثار متنوع پی خواهید برد. به خصوص اگر طراح سایت و اپلیکیشن باشید، این ابزار میتواند دستیار همیشگیتان باشد. در این دانشنامه همراهمان باشید تا با این ابزار بیشتر آشنا شویم.
در این صفحه میخوانید:
انتخاب ابزار Slice Tool در فتوشاپ
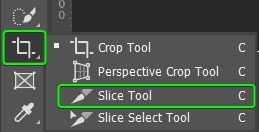
ابزار اسلایس در گروه ابزارهایی است که مهمترین ابزارهای برش فتوشاپ محسوب میشوند. یعنی:
پس میتوانید روی این گروه راستکلیک کرده و Slice Tool را انتخاب کنید. ضمناً وقتی یک بار این ابزار را از این گروه انتخاب میکنید، تا زمانی که آیکونش به عنوان سرگروه نمایش داده میشود، میتوانید فقط با فشردن کلید C کیبورد آن را فعال کنید.

کاربرد ابزار Slice tool در فتوشاپ
ابزار اسلایس فتوشاپ شبیه یک چاقو عمل میکند. با این ابزار میتوانید یک تصویر را به تکههای کوچکتر مستطیلی یا مربعی تبدیل کنید. سپس وقتی از اثر برشخورده خروجی میگیریم، تکههای مختلف به صورت جداگانه ذخیره میشوند.
در تعریفی دیگر، اگر میخواهید یک تصویر یا طرح را بدون کراپ کردن برش دهید، میتوانید از ابزار Slice در فتوشاپ کمک بگیرید. خوشبختانه با این ابزار میتوانیم طرحمان را به صورت غیر مخرب برش دهیم و آسیبی به نسخه اصلی تصویر وارد نکنیم.
برای مثال میتوانید یک تصویر واحد را به تکههای جداگانه تبدیل کنید. سپس این تکهها را در صفحات وب یا شبکههای اجتماعی منتشر کنید تا کل تصویرتان را در قالب تکههای جداگانه پست شود. 
جالب است بدانید که وقتی تصویر یا طرحی را با این ابزار میبُرید، فتوشاپ به طور خودکار کد HTML یا CSS مورد نیاز برای نمایش تکههای مختلف تصویر در صفحات وب را تولید کرده و در اختیارتان قرار میدهد. چون همانطور که گفتیم مهمترین دلیل استفاده از ابزار Slice در فتوشاپ، استفاده جداگانه از این تصویر در صفحات وب و اپلیکیشنها است.
مورد دیگر نیز در کاربرد ابزار Slice tool در فتوشاپ، نمایش بخشی از تصویر در اپلیکیشن است. یعنی نسخه کامل تصویر در دسکتاپ نمایش داده میشود. اما ما بخشی از تصویر را برش میدهیم تا فقط همین تکه در نسخه اپلیکیشن موبایل نمایش داده شود.
آموزش ابزار Slice در فتوشاپ
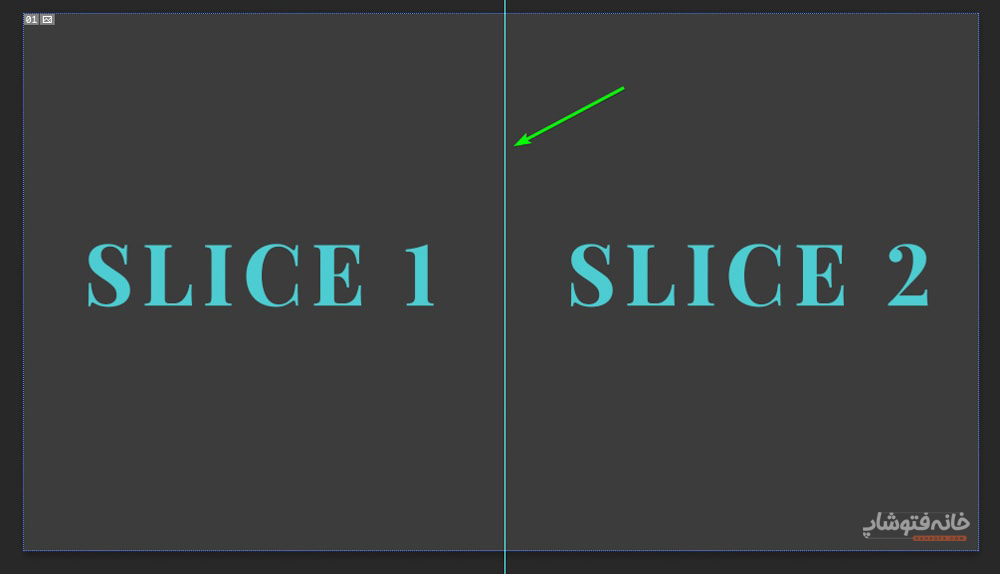
کار با این ابزار کاربردی بسیار راحت است. کافی است بعد از انتخابش، با موس روی تصویر بکشید. هر قسمتی را که روی سند میکشید، به یک تکه جداگانه تبدیل میشود. بهعلاوه قسمتهای دیگر تصویر هم بسته به قسمتی که کشیدهاید، تقسیمبندی میشوند.
اگر دقت کنید، میبینید که قسمتی که خودتان ایحاد کردهاید خط دورش نارنجی است. اما قسمتهایی که به طور خودکار توسط خودِ فتوشاپ ایجاد شدهاند، خط دورشان آبی است.
اما نکته مهمی که باید بدانید، این است که اگر موس را روی خطوط عمودی یا افقیِ ایجادشده ببرید، میتوانید آنها را درَگ کنید. بنابراین بعد از کشیدن خطوط برش نیز میتوانید آنها را جابهجا کنید تا تکههایتان را مدیریت کنید.
تبدیل ابزار Slice به Slice Select Tool
وقتی دارید با ابزار Slice در فتوشاپ کار میکنید، اگر جایی نیاز داشتید که با ابزار Slice Select در فتوشاپ کار کنید، میتوانید کلید Ctrl را نگه دارید. مادامیکه کلید Ctrl را نگه داشتهاید، ابزار Slice به ابزار Slice Select تبدیل میشود.
یعنی وقتی دارید با ابزار اسلایس تصویر را تکهتکه میکنید، میتوانید کلید Ctrl را نگه دارید تا ابزار Slice Select فعال شود و با آن این تکههای مختلف را جابهجا کنید.
خروجی گرفتن از تکههای مختلف
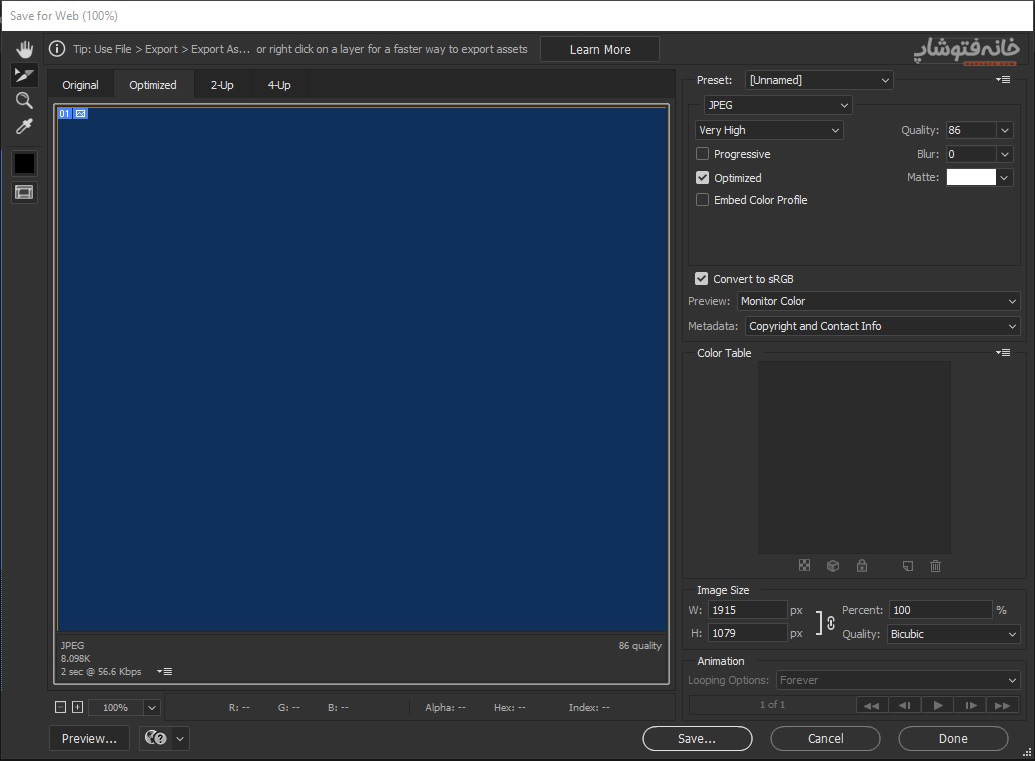
وقتی کارِ برش تمام شد، احتمالاً میخواهید از این تکهها به صورت جداگانه خروجی بگیرید. برای این کار روی منوی File فتوشاپ کلیک کنید. سپس به مسیر Export> Save for Web (Legacy) بروید. در پنجرهای که باز میشود تنظیمات دلخواهتان را انتخاب کنید. اگر هم نیازی به تغییر گزینهها ندارید، فقط Save را بزنید.

حالا اگر به قسمتی از سیستم خود بروید که موقع خروجی گرفتن انتخاب کردید، میبینید که یک پوشه جدید ساخته شده و در این پوشه تکههای مختلف تصویر به صورت جداگانه خروجی گرفته شده است.
تنظیمات بیشتر ابزار Slice در فتوشاپ
در نوار Options فتوشاپ یک سری گزینه برای این ابزار داریم که میتوانند در نتیجه کار تأثیرگذار باشند. در ادامه کاربرد مهمترینِ آنها را میبینیم.
![]()
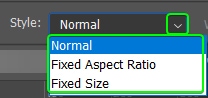
Slice Styles
گزینه سمت چپ Slice Style است. وقتی روی این منو کلیک میکنید، میتوانید یکی از حالات زیر را انتخاب کنید:
- Normal
- Fixed Aspect Ratio
- Fixed Size

در حالت Normal میتوانید برشهایتان را در هر ابعادی که میخواهید و به صورت آزادانه انجام دهید.
در حالت Fixed Aspect Ratio برشی که خلق میکنید، در نسبتی خواهد بود که از پیش تعریف کردهاید. بنابراین اگر مثلاً در طراحی صفحات وب نیاز دارید که نسبتهای دقیقی را برای تکههای برش تعریف کنید و برشها دقیقاً در همان نسبت باشند، این گزینه ایدئال است. میتوانید اول این گزینه را انتخاب کرده و بعد نسب مدنظرتان را در کادرهای Width (عرض) و Height (ارتفاع) وارد کنید. برای مثال اگر اعداد ۱ و ۱ را وارد کنید، برش مربعی خواهد بود.
گزینه Fixed Size نیز مثل Fixed Aspect Ratio است، با این تفاوت که در آن اندازهها و سایزها مطرحاند و نه نسبتها. بنابراین اگر میخواهید به جای نسبت، اندازههای دقیقی را از قبل برای تکههای برش خود تعریف کنید، این حالت را انتخاب کنید. میتوانید اندازههای دقیق برش مدنظرتان را در همان باکسهای عرض و ارتفاع وارد کنید.
گزینه Slice From Guides
موقع کار با ابزار Slice در فتوشاپ میتوانید به کمک خطکشها راهنماهایی را روی سند ایجاد کنید تا برش دقیقتری داشته باشید. این خطوط راهنما با رنگ آبی روی سند نشان داده میشوند.

حالا اگر میخواهید برشها به طور خودکار بر اساس خطوط راهنمایی که کشیدهاید انجام شوند، کافی است روی گزینه Slice From Guides در نوار Options کلیک کنید. با این کار بدون نیاز به کار دیگری، برشها روی خطوط راهنما انجام میشوند.
![]()
